
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:23.
- Sist endret 2025-01-23 15:02.

Introduksjon
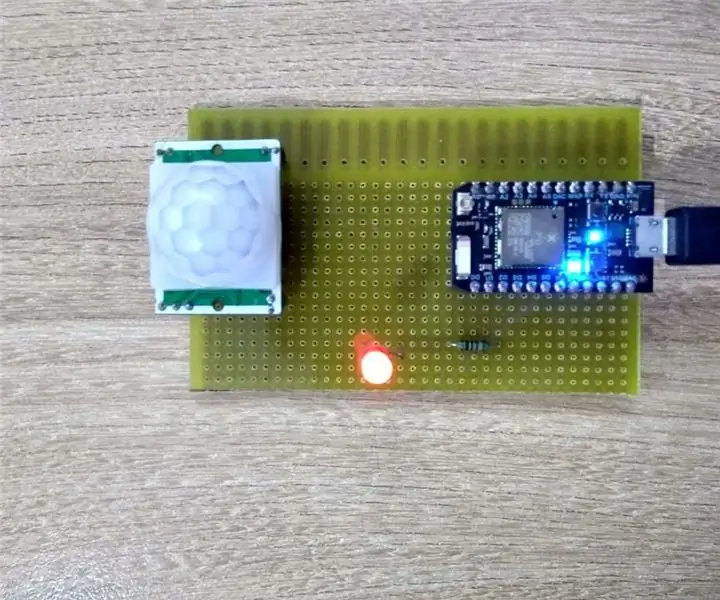
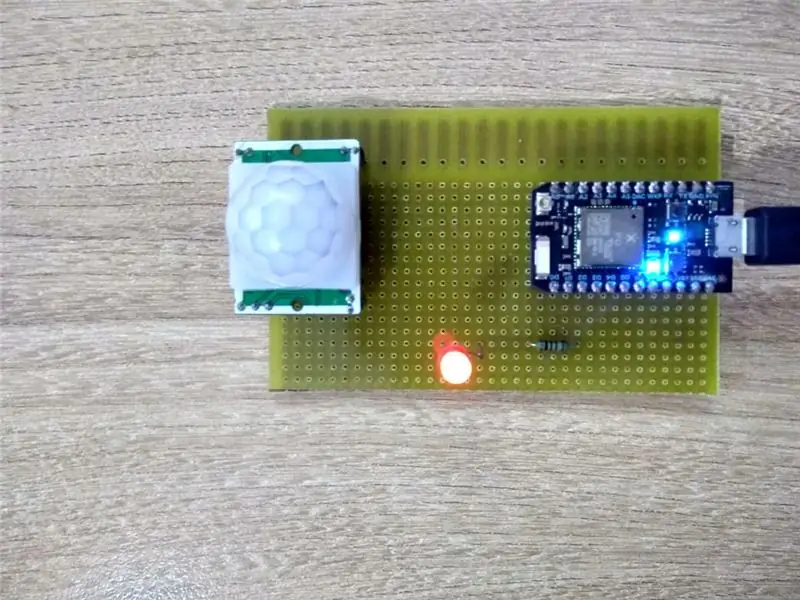
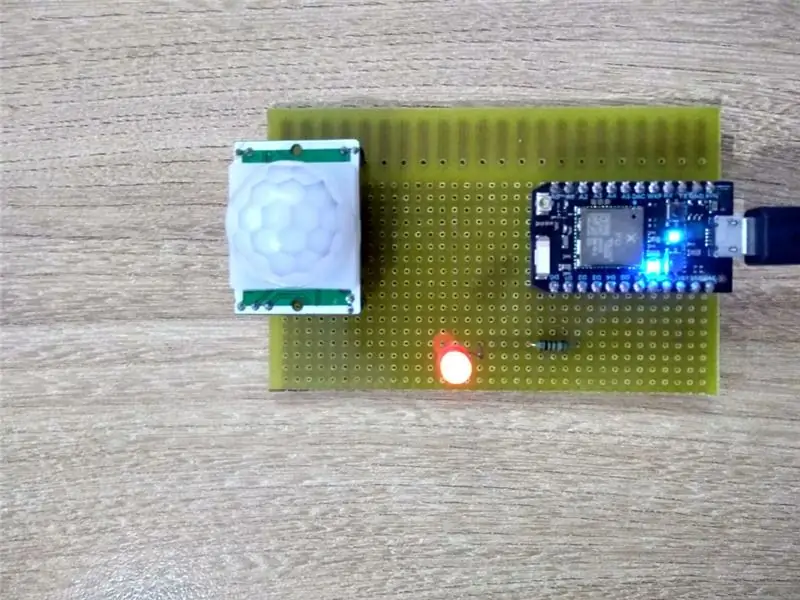
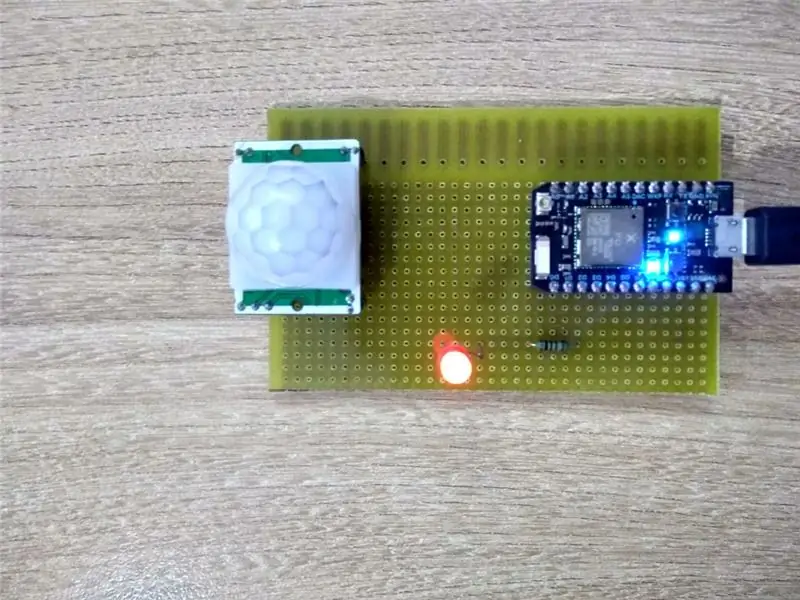
I denne opplæringen skal vi lage konferanserommonitor ved hjelp av Particle Photon. I denne partikkelen er integrert med Slack ved hjelp av Webhooks for å få oppdateringer i sanntid om et rom er tilgjengelig eller ikke. PIR -sensorer brukes til å oppdage subtile endringer i infrarødt lys for å føle mennesker.
For det første, sette opp Slack
For det andre, sette opp Particle
Trinn 1: Komponent nødvendig
Maskinvare
- Partikkelfoton ==> $ 19
- PIR -sensor ==> $ 7
- LED ==> $ 2
Programvare
- Particle Web IDE
- Slakk
Total kostnad er rundt $ 28
Trinn 2: Konfigurere en Slack Incoming Webhook
En Slack Incoming Webhook lytter etter data fra en ekstern kilde og legger den deretter ut på en Slack -kanal.
Gå først til https://slack.com/intl/en-in/, og skriv deretter inn e-postadressen din. Du vil se siden som denne

Lag et nytt arbeidsområde. Du vil se siden som denne

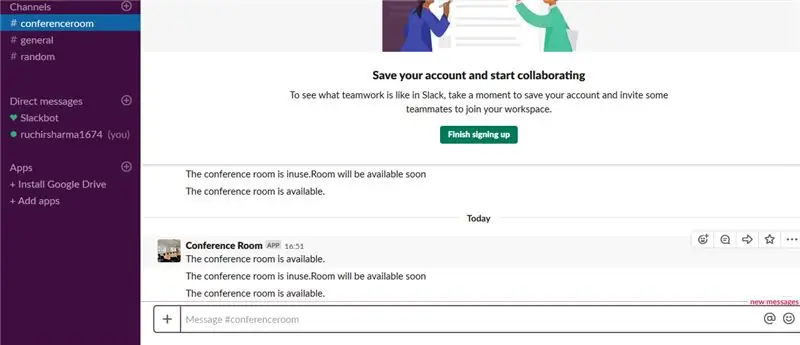
Lag en kanal for Webhook å poste i. Jeg opprettet et kanalnavn som heter #konferanserom

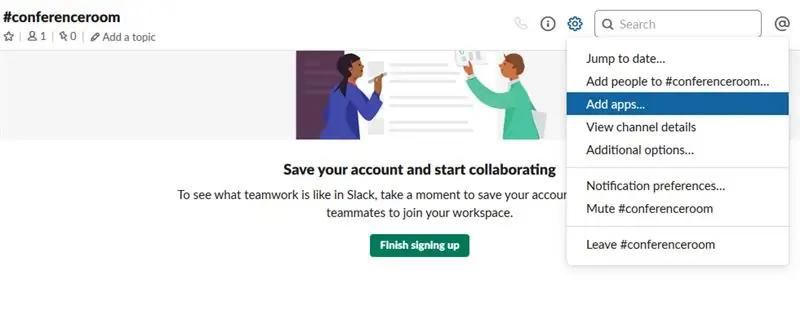
Klikk deretter på tannhjulikonet og velg "Legg til en app"

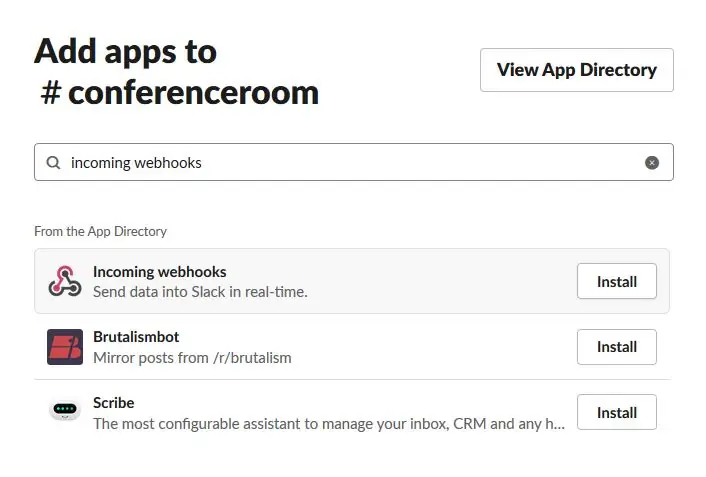
Lag nå selve Webhook. Skriv innkommende webhooks i søkeboksen, og klikk deretter på Incoming WebHooks

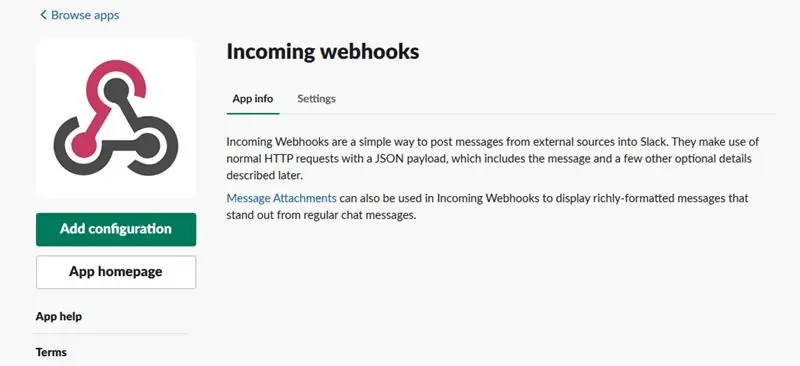
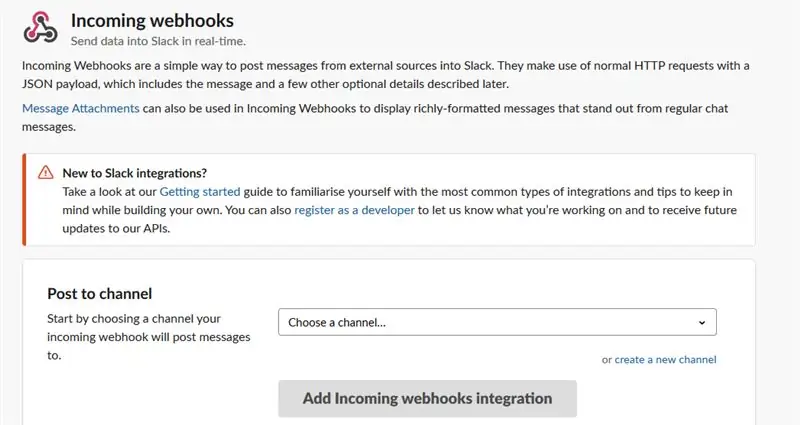
Klikk på de innkommende webhooks du vil se siden som denne

Klikk deretter på "legg til konfigurasjon". Du vil se siden som denne

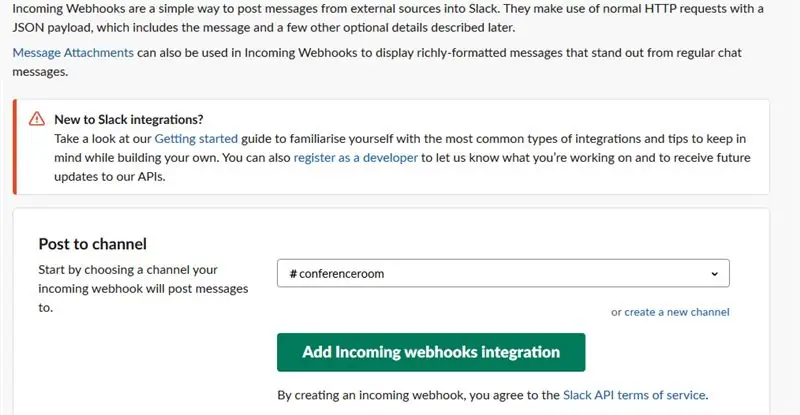
Velg en kanal du vil legge ut på. I dette tilfellet er det #konferanserom

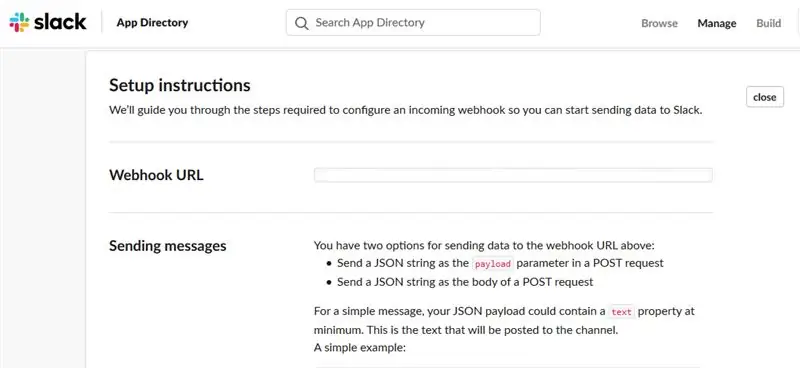
Finn Webhook -URL -en din. Denne URL -en sender data til via Particle Device Cloud

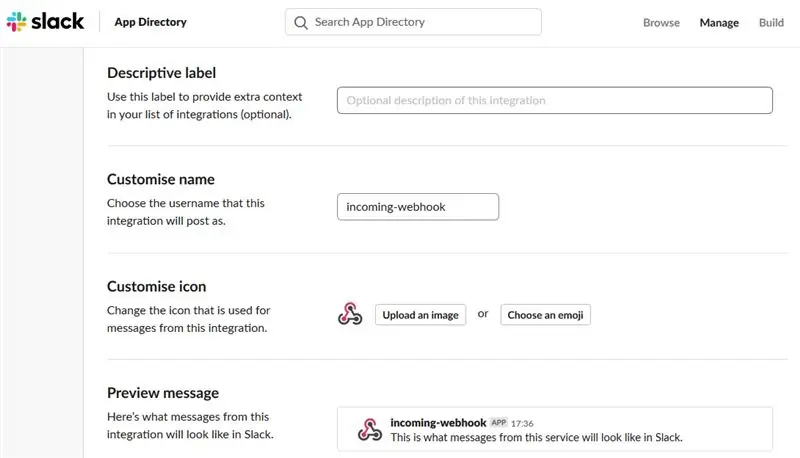
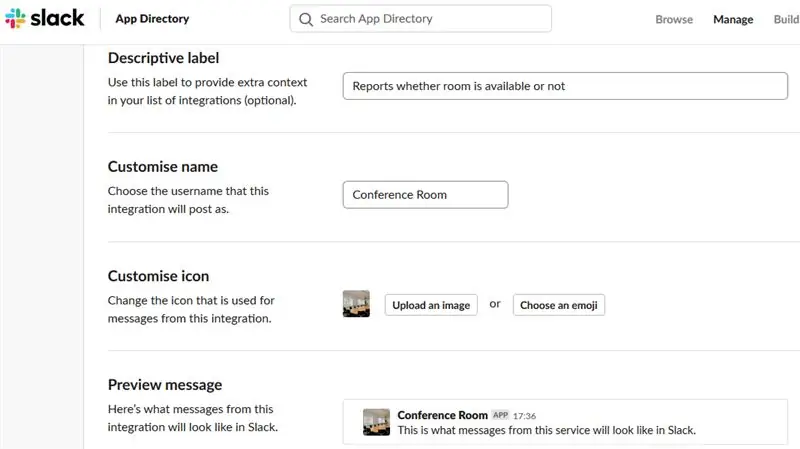
Rull ned til integreringsinnstillinger og gi webhooken en beskrivende etikett, navn og ikon, og klikk deretter på Lagre innstillinger


Vi er ferdige med Slack -oppsettet.
Trinn 3: Particle Photon
Photon er et populært IOT -kort. Brettet inneholder STM32F205 120Mhz ARM Cortex M3 -mikrokontroller og har 1 MB flashminne, 128 Kb RAM og 18 inngangssignaler for generell inngang (GPIO) med avanserte eksterne enheter. Modulen har innebygd Cypress BCM43362 Wi-Fi-brikke for Wi-Fi-tilkobling og enkeltbånd 2,4 GHz IEEE 802.11b/g/n for Bluetooth. Brettet er utstyrt med 2 SPI, en I2S, en I2C, en CAN og et USB -grensesnitt.
Det skal bemerkes at 3V3 er en filtrert utgang som brukes for analoge sensorer. Denne pinnen er utgangen til den innebygde regulatoren og er internt koblet til VDD på Wi-Fi-modulen. Når du driver Photon via VIN eller USB -porten, sender denne pinnen ut en spenning på 3,3VDC. Denne pinnen kan også brukes til å drive Photon direkte (maks inngang 3.3VDC). Når den brukes som utgang, er maksimal belastning på 3V3 100mA. PWM-signalene har en oppløsning på 8-bit og kjøres på en frekvens på 500 Hz.
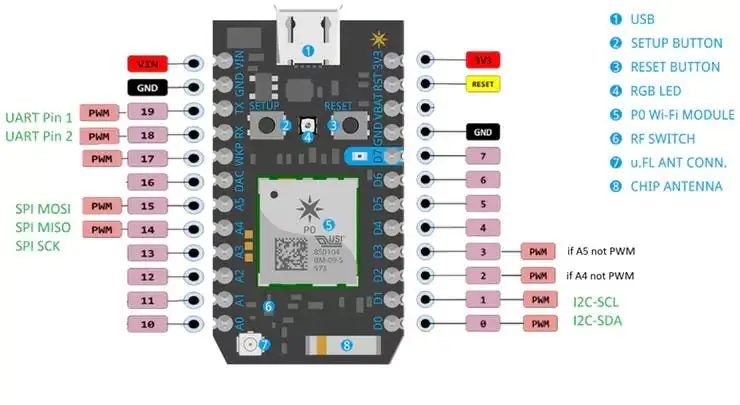
Pin -diagram

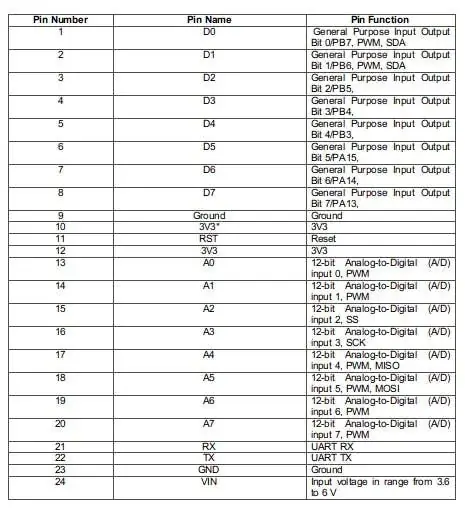
Pin Beskrivelse

Trinn 4: Particle Web IDE
For å skrive programkoden for en Photon, må utvikleren opprette en konto på Particle -nettstedet og registrere Photon -kortet med sin brukerkonto. Programkoden kan deretter skrives på Web IDE på partikkelens nettsted og overføres til en registrert foton over internett. Hvis det valgte sponkortet, Photon here, er slått på og koblet til partiets skytjeneste, blir koden brent til det valgte kortet over luften via internettforbindelse og kortet begynner å fungere i henhold til den overførte koden. For å kontrollere brettet over internett, er det designet en webside som bruker Ajax og JQuery til å sende data til kortet ved hjelp av HTTP POST -metode. Websiden identifiserer brettet med en enhets -ID og kobler seg til Particle's Cloud Service via et tilgangstoken.
Slik kobler du foton til Internett 1. Slå på enheten
- Koble USB -kabelen til strømkilden.
- Så snart den er plugget inn, skal RGB -LED -en på enheten begynne å blinke blått. Hvis enheten ikke blinker blått, holder du nede SETUP -knappen. Hvis enheten ikke blinker i det hele tatt, eller hvis LED -lampen brenner sløvt oransje farge, kan det være at den ikke får nok strøm. Prøv å bytte strømkilde eller USB -kabel.
2. Koble Photon til Internett
Det er to måter enten du bruker webapplikasjon eller mobilapp
en. Bruker webapplikasjon
- Trinn 1 Gå til setup.particle.io
- Trinn 2 Klikk på setup a Photon
- Trinn 3 Etter å ha klikket på NESTE, bør du bli presentert med en fil (photonsetup.html)
- Trinn 4 Åpne filen.
- Trinn 5 Etter at du har åpnet filen, kobler du PC -en til Photon ved å koble til nettverket PHOTON.
- Trinn 6 Konfigurer Wi-Fi-legitimasjonen din. Merk: Hvis du har skrevet inn legitimasjonen feil, blinker fotonet mørkblått eller grønt. Du må gå igjennom prosessen igjen (ved å oppdatere siden eller klikke på prosessen på nytt)
- Trinn 7 Gi nytt navn til enheten. Du vil også se en bekreftelse om enheten ble gjort krav på eller ikke.
b. Bruker smarttelefon
- Åpne appen på telefonen. Logg deg på eller registrer deg for en konto med Particle hvis du ikke har en.
- Etter pålogging trykker du på plussikonet og velger enheten du vil legge til. Følg deretter instruksjonene på skjermen for å koble enheten til Wi-Fi. Hvis dette er Photons første gang du kobler til, blinker den lilla i noen minutter etter hvert som den laster ned oppdateringer. Det kan ta 6-12 minutter før oppdateringene er fullført, avhengig av internettforbindelsen din, med Photon som starter på nytt noen ganger i prosessen. Ikke start eller koble fra fotonen din i løpet av denne tiden.
Når du har koblet enheten din, har den lært det nettverket. Enheten din kan lagre opptil fem nettverk. For å legge til et nytt nettverk etter det første oppsettet, setter du enheten i lyttemodus igjen og fortsetter som ovenfor. Hvis du føler at enheten har for mange nettverk, kan du slette enhetens minne for alle Wi-Fi-nettverk den har lært. Du kan gjøre det ved å fortsette å holde oppsettknappen inne i 10 sekunder til RGB -LED -en blinker raskt blått, og signaliserer at alle profiler er slettet.
Modi
- Cyan, Photon er koblet til Internett.
- Magenta, den laster for øyeblikket en app eller oppdaterer fastvaren. Denne tilstanden utløses av en fastvareoppdatering eller av blinkende kode fra Web IDE eller Desktop IDE. Du kan se denne modusen når du kobler Photon til skyen for første gang.
- Grønn, den prøver å koble til internett.
- Hvit, Wi-Fi-modulen er slått av.
Web IDEParticle Build er et integrert utviklingsmiljø, eller IDE som betyr at du kan gjøre programvareutvikling i et brukervennlig program, som bare skjer i nettleseren din.
For å åpne build, logg på partikkelkontoen din og klikk deretter på Web IDE som vist på bildet

Når du klikker vil du se konsoll som denne

Klikk på Opprett ny app for å opprette en ny app

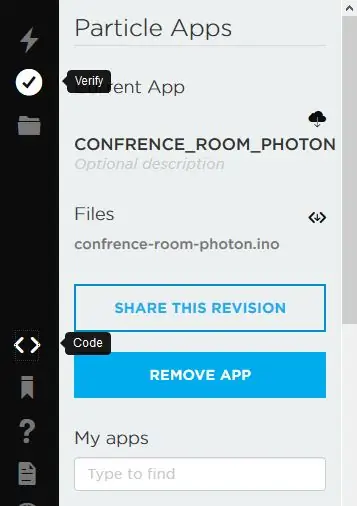
For å bekrefte programmet. Klikk på bekreft

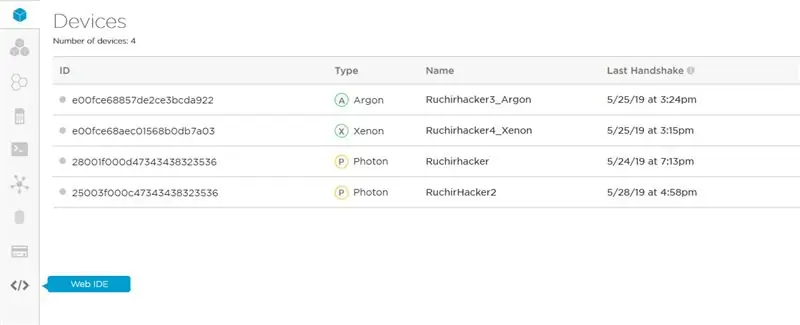
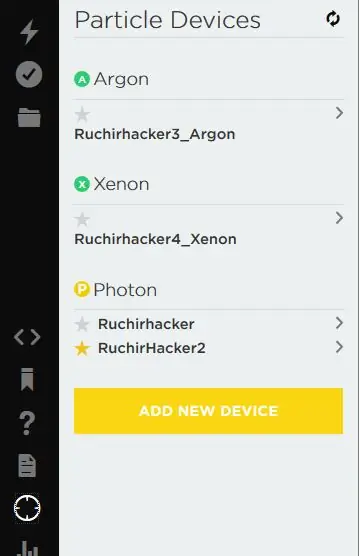
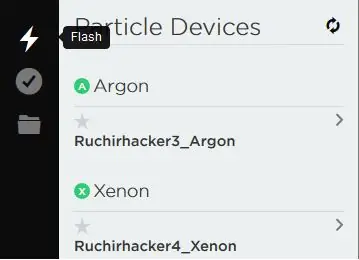
For å laste opp koden klikker du på flash, men før du gjør det må du velge en enhet. Hvis du har mer enn én enhet, må du kontrollere at du har valgt hvilken av enhetene du vil blinke kode til. Klikk på "Enheter" -ikonet nederst til venstre i navigasjonsruten, og når du holder markøren over enhetsnavnet, vil stjernen vises til venstre. Klikk på den for å angi enheten du ønsket å oppdatere (den vil ikke være synlig hvis du bare har én enhet). Når du har valgt en enhet, blir stjernen knyttet til den gul. (Hvis du bare har én enhet, er det ikke nødvendig å velge den, du kan fortsette


Trinn 5: Lag en Particle Webhook
Mange Slack -integrasjoner krever dedikerte webservere som kjører PHP -skript for å behandle informasjon til og fra Slack. Men i vårt tilfelle bruker vi bare en Particle webhook for å fortelle Slack webhook om konferanserommet er tilgjengelig eller ikke.
Vi trenger to webhooks en for conf_avail og andre for conf_inuse (du kan bruke et hvilket som helst navn).
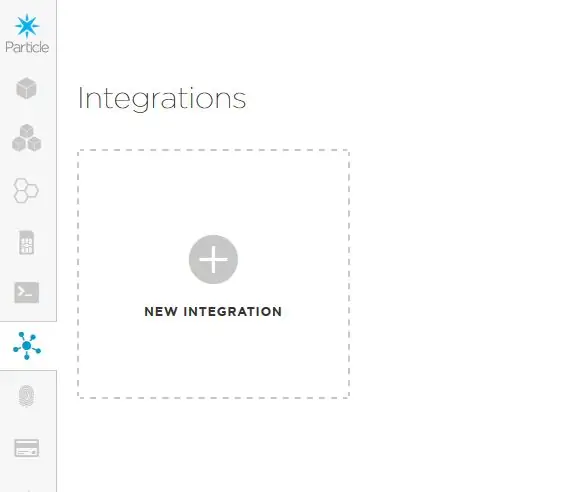
Gå til Particle Console og klikk på kategorien Integrasjoner, og klikk deretter på Ny integrasjon

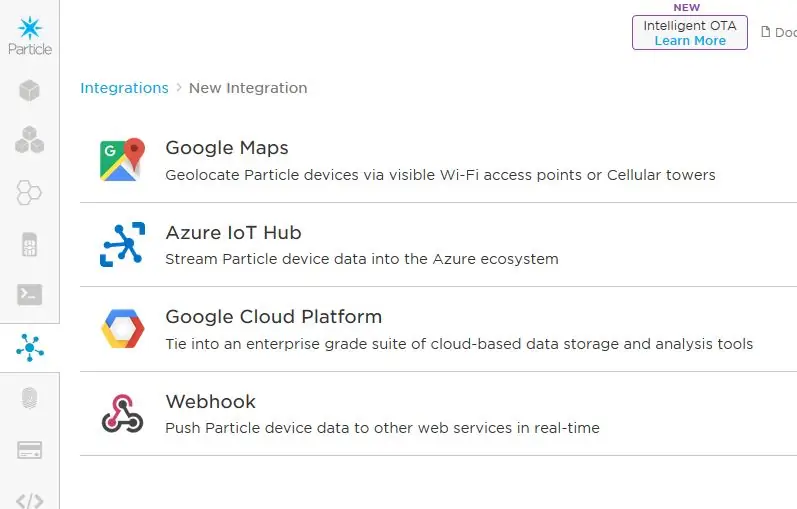
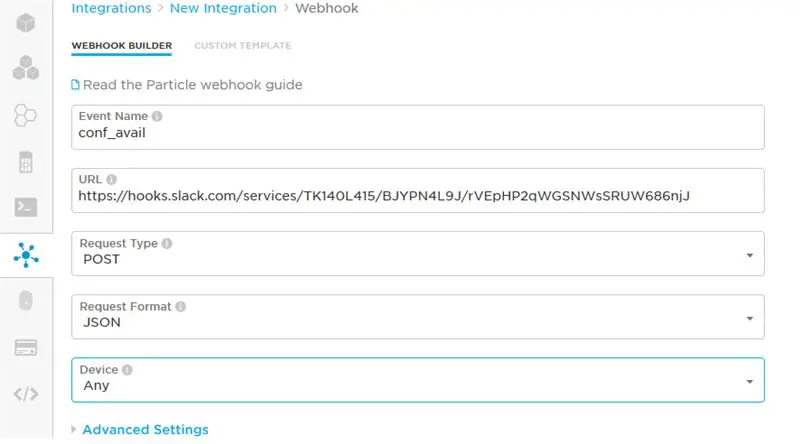
Klikk på Webhook for å starte Webhook Builder

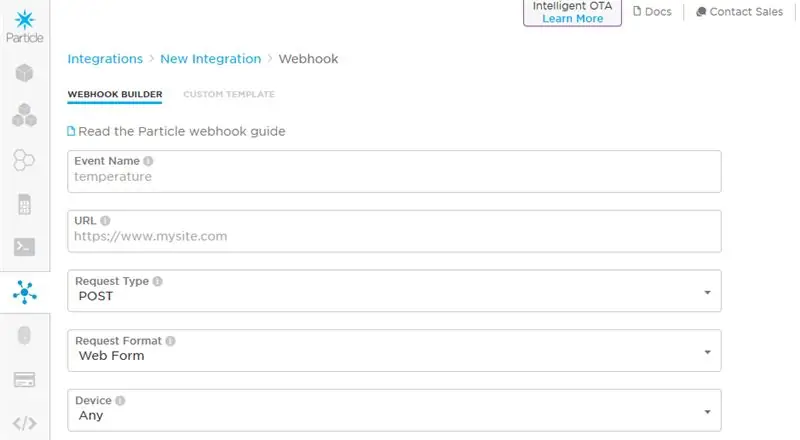
Skriv inn conf_avail i Webhook Builder under hendelsesnavn. Lim inn Slack webhook URL under URL. Endre forespørselsformatet til JSON


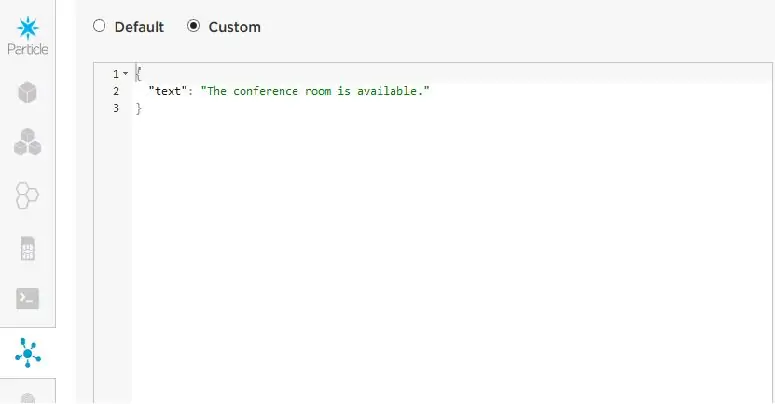
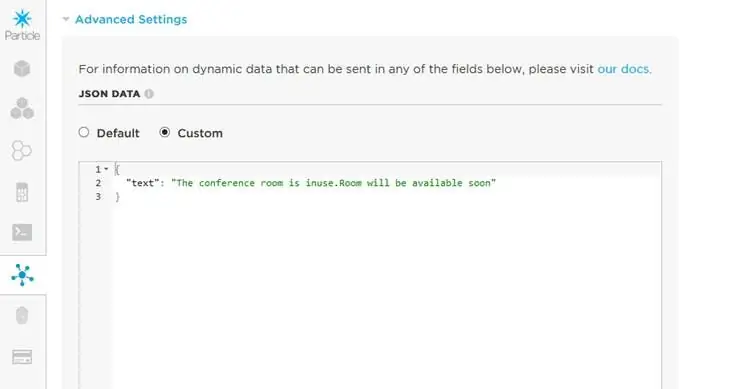
Utvid avanserte innstillinger og velg Tilpasset under JSON -data. Lim inn følgende kode

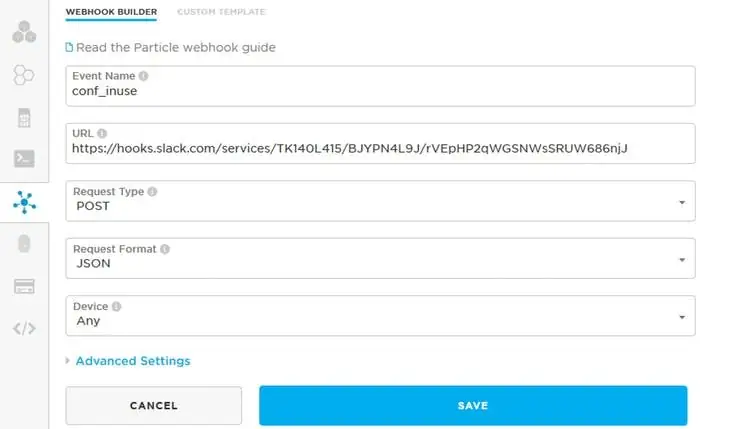
Gjenta de samme trinnene for conf_inuse


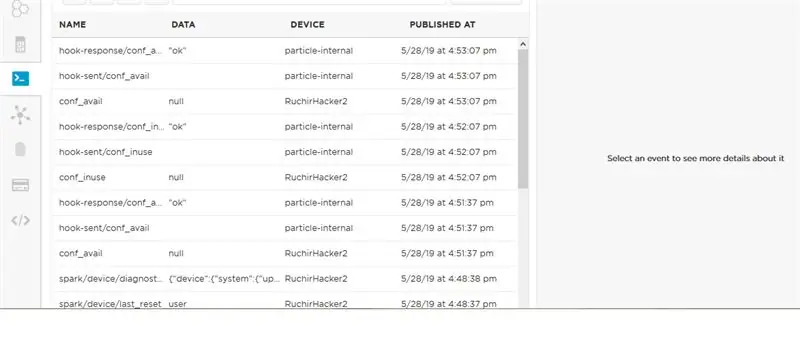
Merk:- Navnet på hendelsen som publiseres, samsvarer med parameteren for hendelsesnavn i webhook.
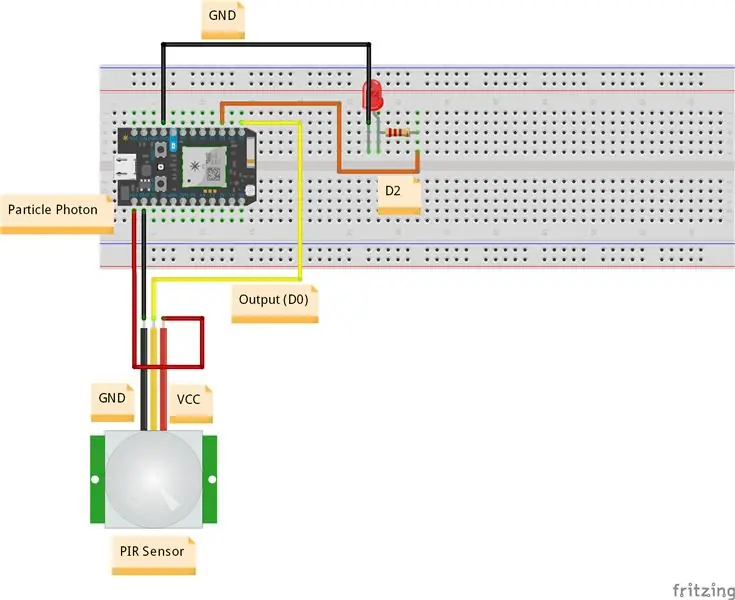
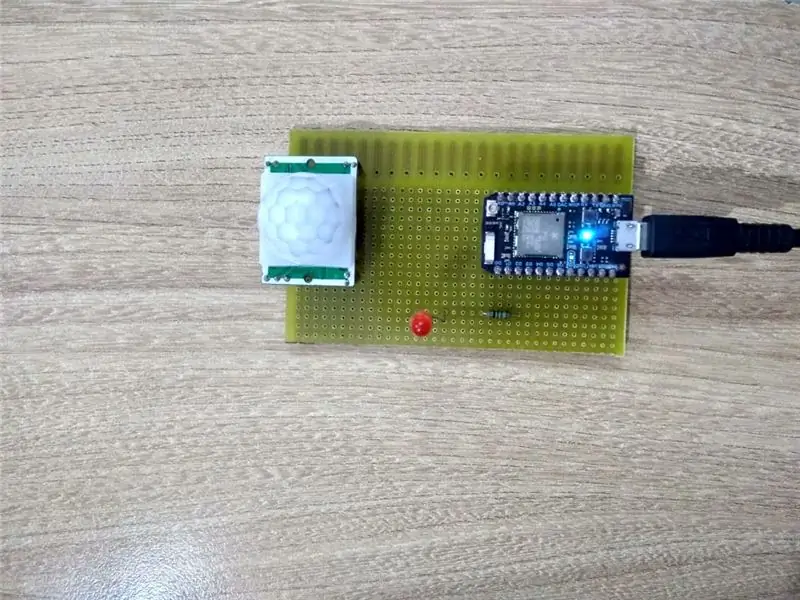
Trinn 6: Kretsdiagram
Particle Photon ==> PIR -sensor
Vin ==> Vcc
GND ==> GND
D0 ==> Utgang
Particle Photon ==> LED
- D2 ==> +Ve (Anode)
- GND ==> -Ve (katode)

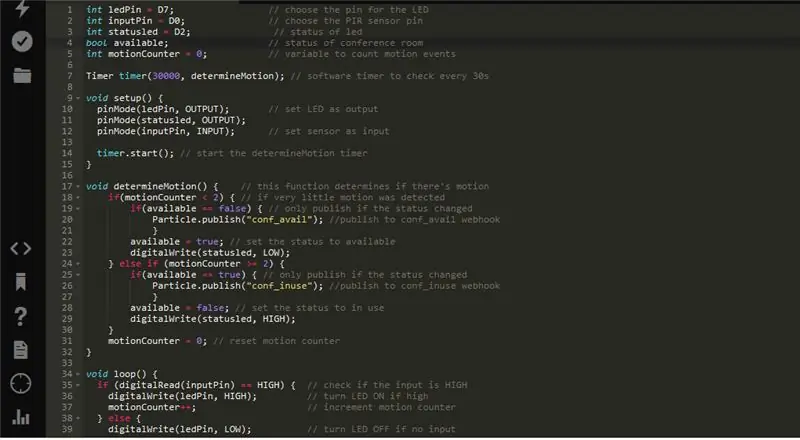
Trinn 7: Program
Trinn 8: Resultat










Runner Up i IoT Challenge
Anbefalt:
Måling av fuktighet ved bruk av HYT939 og partikkelfoton: 4 trinn

Fuktighetsmåling ved bruk av HYT939 og Particle Photon: HYT939 er en digital fuktighetssensor som fungerer på I2C kommunikasjonsprotokoll. Fuktighet er en sentral parameter når det gjelder medisinske systemer og laboratorier. Så for å nå disse målene prøvde vi å koble HYT939 til bringebær pi. JEG
Måling av akselerasjon ved bruk av H3LIS331DL og partikkelfoton: 4 trinn

Måling av akselerasjon ved hjelp av H3LIS331DL og Particle Photon: H3LIS331DL, er et laveffekt 3-akset lineært akselerometer med høy ytelse som tilhører "nano" -familien, med digitalt I²C serielt grensesnitt. H3LIS331DL har full skalaer som kan velges på ± 100g/± 200g/± 400g, og den er i stand til å måle akselerasjoner m
Fuktighetssensor ved bruk av partikkelfoton: 6 trinn

Fuktsensor ved bruk av partikkelfoton: Introduksjon I denne opplæringen skal vi bygge en fuktighetssensor ved hjelp av en partikkelfoton og den er i sengetøy eller/og ekstern WiFi -antenne. WiFi -styrken er avhengig av mengden fuktighet i luften og også i bakken. Vi bruker denne prinsippet
Overvåking av solcellepanel ved bruk av partikkelfoton: 7 trinn

Overvåking av solcellepanel ved bruk av partikkelfoton: Målet med prosjektet er å forbedre effektiviteten til solcellepaneler. Prosjektet er designet for å føre tilsyn med solcelleproduksjon for å forbedre ytelsen, overvåking og vedlikehold av solcelleanlegget. I dette prosjektet vil partikkelen f
Luftkvalitetsovervåking ved bruk av partikkelfoton: 11 trinn (med bilder)

Luftkvalitetsovervåking ved bruk av partikkelfoton: I dette prosjektet brukes PPD42NJ -partikkelsensor til å måle luftkvaliteten (PM 2.5) i luften med partikkelfoton. Den viser ikke bare dataene på partikkelkonsollen og dweet.io, men indikerer også luftkvaliteten ved bruk av RGB LED ved å endre den
