
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:23.
- Sist endret 2025-01-23 15:02.


I det siste har jeg hatt mye ledig tid på hendene, så jeg har jobbet med en haug med prosjekter.
Dette prosjektet lar deg kontrollere RGB -lysdioder via Google Home ved hjelp av en Raspberry Pi. Nå er det 3 deler av prosjektet, å sette opp en Raspberry Pi, konfigurere Google Home med en tilpasset kommando ved hjelp av IFTTT, og deretter lage en krets for lysene. Jeg lagde kretsen selv, men jeg vedder på at du kan få noe fra Adafruit som gjør det som trengs.
Materialer til Raspberry Pi Part
- Raspberry Pi - alle vil fungere, men jeg bruker en Zero
- Trådløs dongle - hvis Pi ikke har innebygd Wifi
- Google Home - Valgfritt hvis du har Google Assistant på telefonen
Materialer for kretsdel- Ikke la dette avskrekke deg … Det er ganske enkelt
- Protoboard
- Metalltråd
- LED -stripe
- 12V strømforsyning - Alt over 2 ampere bør være greit
- DC Barrel Jack - Samme størrelse som strømforsyningen
- NPN BJT Power Transistors (x3) - Jeg bruker TIP31C
-
Mann og kvinne Pin Headers - Valgfritt, men anbefales på det sterkeste
Trinn 1: Last ned Express for Pi

Jeg kommer ikke til å gå i detalj med å sette opp Pi fordi det er så mange opplæringsprogrammer der ute for å sette dem opp.
Det du trenger å gjøre som jeg ikke dekker …
- Blinkende Raspberry Pi med nyeste Raspbian
- Sett opp nettverkskortet slik at du får tilgang til internett fra Pi
- Angi en statisk IP på Raspberry Pi
Nå er det her moroa begynner! Vi må installere nodeJS, npm, express og express-generator.
sudo apt-get oppdatering
sudo apt-get install nodejs npm
Når de er installert, kjører du følgende
npm installer ekspress ekspressgenerator
Express lar deg lage en helt grunnleggende webserver for din Raspberry Pi å bruke. Express-generator genererer bare filer automatisk for en ekspress-server.
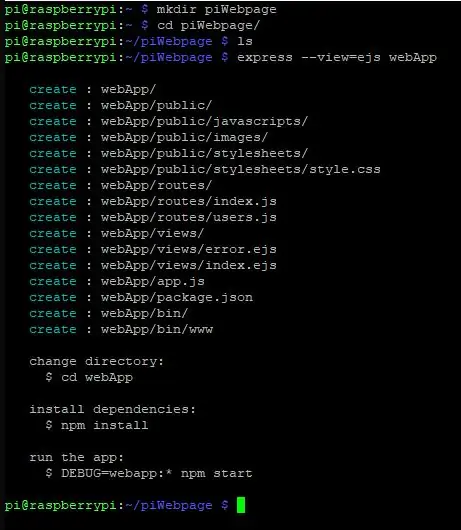
Lag en katalog og cd til katalogen. Jeg kalte min piWebpage. Kjør nå følgende (sett på bildet også)
mkdir piWebpage
cd piWebpage express --view = ejs webApp
Dette vil generere en mappe som heter webApp med alle ekspressfilene i den. Hvis du planlegger å gjøre mer med denne nettsiden senere, og du liker PUG, kan du erstatte --view = ejs med --view = pug. Vi kommer ikke til å berøre nettsiden, så for denne applikasjonen spiller det ingen rolle hva vi bruker.
Trinn 2: Oppsett av Pi -server
Flytt til den nye webApp -katalogen.
cd webApp
npm installere
npm install vil ta litt tid fordi det installerer alle avhengighetene for express.
Lim inn setColor.py i webApp -mappen. Denne filen har noen forhåndsinnstillinger for grunnfarger. Legg gjerne til flere som du vil. Området er 0 til 255 hvor 255 er i full farge. På et tidspunkt vil jeg sannsynligvis legge til muligheten til å dempe lysene, men foreløpig er de full lysstyrke.
Gå inn på ruter
cd -ruter
Nå erstatt index.js med filen vedlagt. Dette vil legge til noen linjer for å motta en POST -kommando, som er hva Google Home sender. Fra den POSTEN får vi valgt fargen og ber Pi om å kjøre setColor python -skriptet for å justere lysene.
En siste ting … Gå tilbake til webApp -mappen.
cd ~/piWebpage/webApp
Bruk favorittredigereren til å lime inn og lagre koden nedenfor i webApp.js. Hvor som helst er fint så lenge det er før "module.exports = app;"
// Oppsett LED -maskinvare driverconst {exec} = require ('child_process'); exec ('sudo pigpiod', (err, stdout, stderr) => {if (err) {console.log ('Error loading LED Driver'); return;} else console.log ('LED Driver Successfully Loaded'); });
Som kommentaren sier, er pigpiod maskinvaredriveren for PWM -signaler som vi vil bruke til å justere LED -fargene. Jeg tror den allerede er installert i Raspbian, men hvis ikke …
sudo apt-get install pigpiod
Nå til den virkelige testen! Starter serveren!
DEBUG = webapp:* npm start
Trinn 3: IFTTT -oppsett (utløser)


IFTTT kan gjøre mye, og jeg vil anbefale å se deg rundt på noen av applikasjonene.
Først må du opprette en konto. Bruk den samme Google -kontoen som er knyttet til Google Home, ellers synkroniseres de ikke sammen. Når du er ferdig og logget inn, klikker du øverst til høyre på IFTTT -siden der den viser navnet ditt og avataren din. Klikk deretter på Ny applett fra rullegardinmenyen.
Hvis du er nysgjerrig, står IFTTT for IF This Then That hvis du ikke la merke til det på skjermen som dukker opp. Så det vi ønsker er If Google Assistant, så Webhook som våre alternativer.
Fortsett ved å klikke +dette som vil laste inn en søkefelt. Skriv inn Google Assistant i søket og klikk på ikonet under søket.
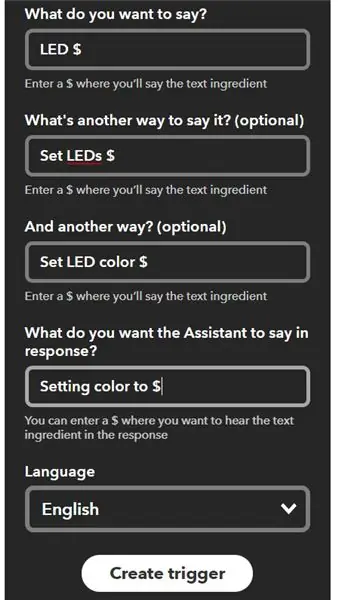
I Velg en utløser velger du det tredje alternativet som heter Si en setning med en tekstingrediens. Nå lar dette deg ha 3 kommandoer som gjør den samme handlingen. Du legger til $ i setningen der du vil nevne fargen. For eksempel, hvis jeg naturligvis ville si Hey Google, Set LEDs Blue (like naturlig som å rope på en enhet kan være), så ville jeg skrevet inn i feltet Set LEDs $. Gjør det for alle tre feltene med forskjellige versjoner av kommandoen.
De 3 jeg brukte var
Lysdioder $
Sett lysdioder $
Still inn LED -farge $
Det siste feltet er hva du vil at Google Home skal svare etter å ha sagt kommandoen din. Det kan være hva du vil, men jeg brukte Angi farge til $. $ Betyr at hun vil gjenta fargen tilbake.
Klikk på Opprett utløser
Trinn 4: IFTTT -oppsett (handling)


Etter å ha klikket på Opprett utløser, laster du tilbake til hvis dette er den visningen, men dette er blitt erstattet med Google Assistant -logoen. Fortsett ved å klikke +det
Det samme som før, der det tar deg til søkefeltet. Skriv inn Webhooks og klikk på webhook -ikonet under søkefeltet. Under Velg handling for Webhooks er det bare ett alternativ, så klikk på Lag en webforespørsel.
Her blir det litt vanskelig. Fordi Google ikke er en annen datamaskin i huset ditt, trenger du din eksterne IP -adresse. Dette vil kreve en viss portvideresending, men vi kommer inn på det senere. For å få din eksterne IP -adresse, gå til
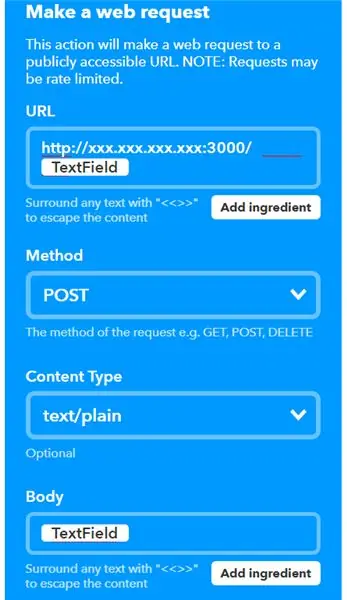
I URL -feltet skriver du inn https://xxx.xxx.xxx.xxx:3000/{{TextField}} (med x -er din eksterne IP -adresse). Hvis du er nysgjerrig, vil TextField ha fargen du valgte når du lager en kommando. Grunnen til at vi bruker 3000 er fordi det er porten Raspberry Pi Express -serveren kjører på. (Du kan endre porten i koden, men vi bruker bare standardinnstillingene for Express)
For metode, velg POST.
For innholdstype, velg tekst/ren.
Skriv inn {{TextField}} for Body
Dere av dere som vet hvordan en POST -kommando fungerer, ville du tro at hvis du analyserer kroppsegenskapen til forespørselen om at du ville få fargen. Av en eller annen grunn blir det aldri lagt noe inn i kroppsfeltet til forespørselen, så jeg analyserer faktisk URL -en for fargen. Håper det blir fikset snart, da det ville forenkle koden min i index.js -ruten. Men jeg går unna.
Til slutt klikker du på Opprett handling og deretter Fullfør på neste side. (Jeg har slått av varsler, men det er preferanse)
Trinn 5: Videresending av porter


Det er her ting blir vanskelig å forklare fordi alle rutere er forskjellige …
Nå har vi Google som sender en kommando til huset vårt ved hjelp av port 3000, men den vet ikke hvilken enhet på LAN -en den må gå til. For å bøte på dette må vi videresende port 3000 til den lokale IP -adressen til din Raspberry Pi.
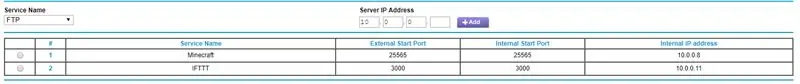
Gå inn på ruteren din med enten 10.0.0.1 eller 192.168.1.1 (jeg har også sett det der det siste sifferet er 254) og finn portvideresending. I portvideresending, på samme måte som bildet, navngir du en ny enhet (IFTTT) og videresender porten (3000) til Pi -IP -adressen (i mitt tilfelle 10.0.0.11).
Lagre den nye innstillingen, start ruteren på nytt og kontroller at Raspberry Pi -serveren din fortsatt kjører. Hvis den ikke kjører, start den på nytt.
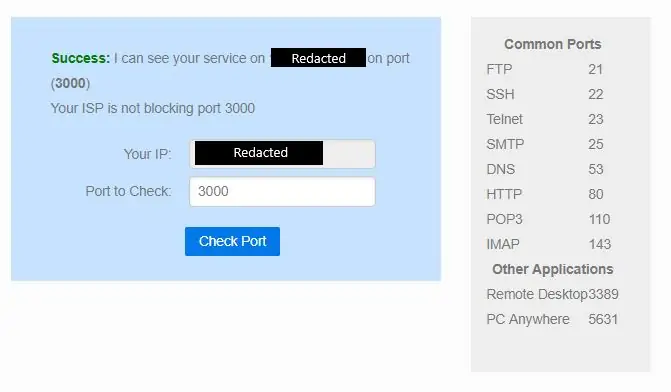
Gå tilbake til det praktiske nettstedet https://canyouseeme.org/. Under din IP -adresse har den en portkontroll. Forutsatt at portvideresending er riktig, skriver du inn 3000 og trykker på sjekkporten. Det burde komme tilbake med en suksess.
Trinn 6: Kontroller arbeidet ditt så langt


Nå … det øyeblikket du har ventet på … Fortell Google en kommando som blå LED (hvis du fulgte mitt eksempel).
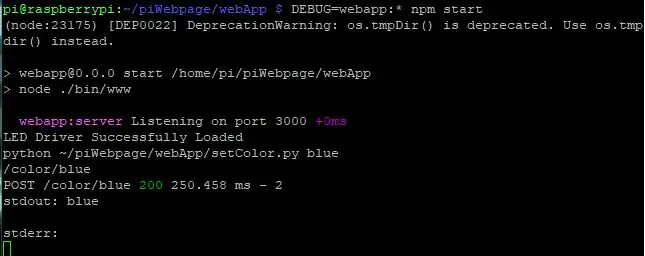
Forutsatt at alt gikk riktig, får du utgangen sett på bildet. Vi har ikke en krets ennå, så alt du ser er tekst på en skjerm. Det er vanligvis et sekund eller to forsinkelser før det behandles fra Google og vises på Pi.
(Gå til neste trinn hvis dette kom ut på samme måte som bildet)
Nå er det et par ting å se på hvis det ikke fungerte …
På bildet er det en linje som sier
POST /farge /blå 200 250,458 ms - 2
200 er den viktige delen. Hvis du ikke ser en 200, så var det en dårlig POST som betyr at serveren din ikke visste hva han skulle gjøre med dataene. Gå tilbake til trinn 2 og sjekk filen index.js.
Også på bildet
stdout: blå
stderr:
Dette er utdataene fra python -filen som kjører lysdiodene. Hvis du ser en feil der, kan det være at du ikke har driveren installert på trinn 2.
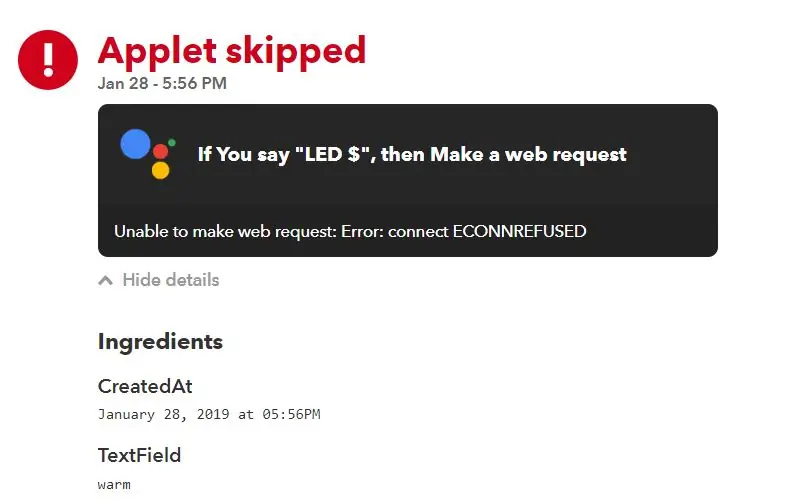
Til slutt, hvis ingenting dukket opp i det hele tatt … kan det hende at IFTTT ikke var riktig konfigurert eller ikke klarte å koble til serveren. Gå tilbake til IFTTT -siden, og klikk på Aktivitet i den øverste navigeringslinjen. Der inne kan du se hver gang appen din har kjørt, og hvis det var en feil, kan du se hva den var. Jeg lagde en Google -kommando med Pi -serveren av og fikk feilen i bildet.
Trinn 7: Bygg kretsen



Grunnen til at vi må gjøre dette er fordi Raspberry Pi ikke har nok strøm … Så løsningen er … MER KRAFT (Tim verktøymannen Taylor knurrer i det fjerne). AKA en annen strømforsyning (12V 2A)
Materialer for kretsdel
- Protoboard
- Metalltråd
- RGB LED -stripe
- 12V strømforsyning - Alt over 2 ampere bør være greit
- DC Barrel Jack - Samme størrelse som strømforsyningen
- NPN BJT Power Transistors (x3) - Jeg bruker TIP31C
- Mannlige og kvinnelige pinhoder
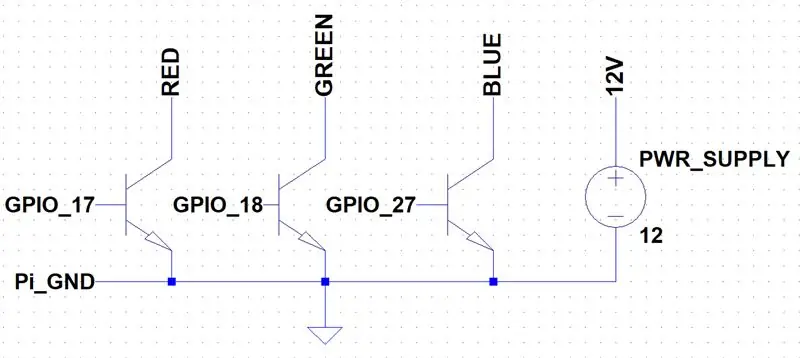
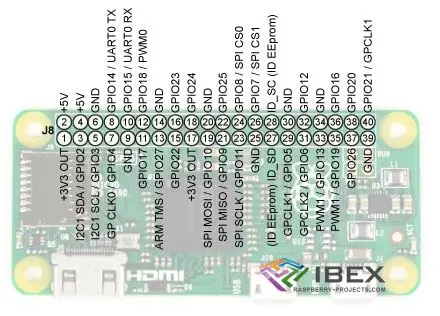
Ved å bruke det praktiske bildet jeg stjal fra interwebs med GPIO på Pi Zero, kan du se GPIO17, GPIO18 og GPIO 27 er like ved siden av hverandre med en GND. Vi kommer til å bruke den firkanten på 4 pins (pins 11, 12, 13, 14).
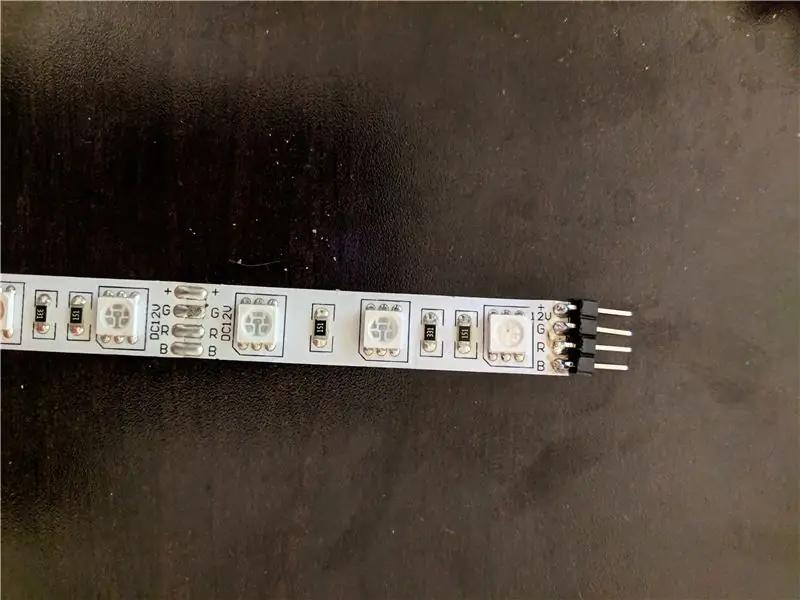
For det første vil jeg anbefale lodding av mannlige overskrifter på LED -stripen din som vist på bildet (ikke mitt beste arbeid). Dette gjør det enkelt å koble fra hvis du trenger det. Jeg brukte kvinnelige hoder for tilkobling av LED -stripen til protoboardet og mannlige hoder fra protoboardet til Raspberry Pi. (Bruk alltid kvinnelige tilkoblinger for strøm/signalkilde). Du trenger ikke å flytte alle Pi -pinnene ved siden av hverandre som jeg gjorde … Jeg ville bare at det skulle se rent ut, men det var mye arbeid.
Kretsforklaring
For de av dere som ikke er kjent med transistorer, er transistorer i utgangspunktet en digital bryter. GPIO -pinnene fra Pi utløser de tre bryterne (rød, grønn og blå). Når vi ser spesifikt på RØD i kretsdiagrammet, når GPIO_17 er på, "stenger" bryteren som kobler RØD til GND, noe som får de røde lysene til å tenne. Når GPIO_17 slås av, er bryteren åpen, og dermed er lysene slått av.
Base - GPIOer
Samler - Farger (RØD, GRØNN, BLÅ)
Emitter - bakken (av både strømforsyningen og Pi)
Sørg for å koble Pi -bakken til bakken til strømforsyningen. Lysene vil fortsatt fungere, men de vil se veldig svake ut til bakken er tilkoblet.
Jeg har en fjerde transistor utseende enhet på protoboardet mitt. Det er en L7805CV som brukes til å konvertere 12V til 5V, slik at jeg kunne drive Pi på samme krets. Det fungerte, men fortsatte å varme opp, så jeg fjernet tilkoblingene.
Trinn 8: Test det ut

Når du er ferdig med kretsen, starter du Pi på nytt før du foretar tilkoblinger. Dette er fordi pinnene sannsynligvis fortsatt er aktive fra servertesten. Alternativt kan du drepe serveren og pigpiod -tjenesten.
Plugg inn lysdiodene og hopperne fra protoboardet til Pi. Dobbeltsjekk alle tilkoblinger før du gir strøm. Hvis du koblet den feil, kan du steke din Pi (uten trykk).
Sjekkliste
- Sjekk ledninger
- Power Pi
- Strømkrets
- Start Server (DEBUG = webapp:* npm start mens du er i ~/piWebpage/webApp -katalogen)
- Be Google gjøre budene dine!
GRATULERER du ikke sprengte noe, og du kan nå kontrollere lysdiodene dine fra Google Home.
Legg igjen kommentarer hvis du har problemer, så skal jeg gjøre mitt beste for å komme tilbake til deg!
Anbefalt:
Magic Hercules - driver for digitale lysdioder: 10 trinn

Magic Hercules - Driver for Digital LEDs: Rask oversikt: Magic Hercules -modulen er en omformer mellom den velkjente og enkle SPI -en til NZR -protokollen. Modulinngangene har en toleranse på +3,3 V, slik at du trygt kan koble til alle mikrokontrollere som opererer med en spenning på +3,3 V. Bruken av
Nabolaget brede synkroniserte lysdioder: 5 trinn (med bilder)

Nabolaget brede synkroniserte lysdioder: Jeg hadde noen trådløse LED -barer som jeg trodde jeg kunne slukke for ferien. Men i hagen min kunne de like gjerne vært koblet til. Så, hva er den kulere utfordringen? LED -dekorasjoner på alle husene på blokken min med en synkronisert displ
Party Bluetooth -høyttaler med RGB -lysdioder: 7 trinn

Fest Bluetooth -høyttaler med RGB -lysdioder: Hei, dette er min første instruks. Jeg skal vise deg hvordan jeg lagde denne festhøyttaleren med RGB -lysdioder. Dette prosjektet er inspirert av JBL Pulse, og dette kan instrueres, men det er et veldig billig og lett å lage prosjekt med det meste
Utstillingshall med lysdioder: 12 trinn

Utstillingshall med lysdioder: Hei alle sammen! På denne siden skal jeg vise deg konseptet med bærbar lysløsning for modellene av bygninger. Det er listen over forsyninger. For utstillingshallens oppsett (design): 1. Kartong (ca. 2x2 m) 2. Sporingspapir (0,5
Sonoff B1 Firmware Home Automation Openhab Google Home: 3 trinn

Sonoff B1 Firmware Home Automation Openhab Google Home: Jeg liker Tasmota -fastvaren for Sonoff -switchene mine. Men a var egentlig ikke fornøyd med Tasmota-fastvaren på min Sonoff-B1. Jeg lyktes ikke fullt ut med å integrere det i Openhab og kontrollere det via Google Home. Derfor skrev jeg mitt eget firma
