
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:23.
- Sist endret 2025-01-23 15:02.




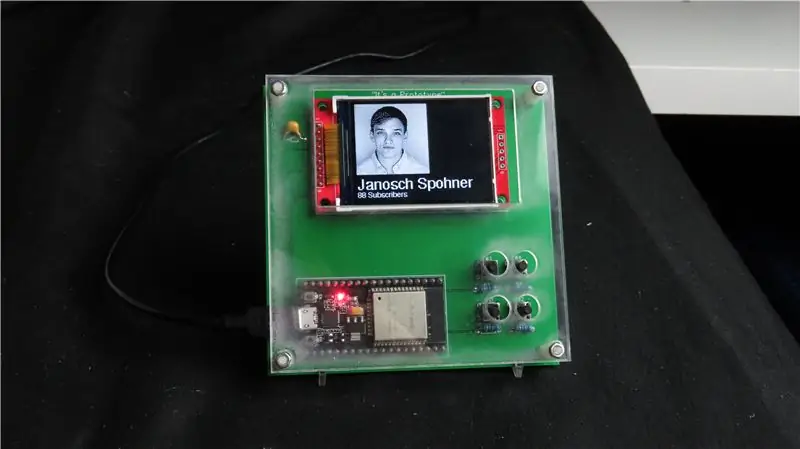
Desktop -enheten er en liten personlig desktop -assistent som kan vise forskjellig informasjon lastet ned fra internett. Denne enheten ble designet og bygget av meg for CRT 420 - Special Topics -klassen ved Berry College som ledes av instruktør Zane Cochran.
Denne instruksen vil gå i detalj om hvordan du bygger din egen enhet som ligner denne. I videoen som jeg koblet til, viser de mer visuelt tiltalende trinnene samt noen karakter A -kommentarer fra meg prosessen med enheten som bygges. Jeg er relativt ny på YouTube, men jeg prøver å lage interessant DIY / bilindhold, så sjekk det gjerne ut og gi meg beskjed om hva du tror jeg kan forbedre! Også hvis du vil sjekke ut noen av mine andre instrukser, kan du gjøre det ved å klikke på profilen min.
Nedenfor er elementene og programvaren som brukes til å lage den stasjonære enheten (Amazon -koblingene er tilknyttede lenker som støtter meg når du kjøper varer gjennom dem, uten ekstra kostnad for deg)
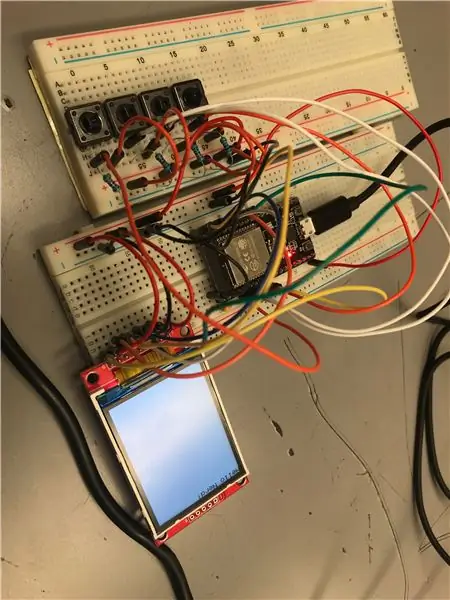
I likhet med SlouchyBoard (https://www.instructables.com/id/SlouchyBoard-an-A…), startet vi med å panere denne kretsen for å sikre at alt fungerte før vi loddet det inn i et kretskort (PCB). Dette er breadboarding -komponentene som jeg brukte for å sikre at alt fungerer.
$ 11 ESP32:
$ 7 Micro USB:
$ 17 -skjerm (HiLetgo 2,2 skjerm 240x320):
$ 6,50 Jumper Wires:
(Ikke nødvendig, men vi brukte en 10microFahrad kondensator for å få skjermen til å kjøre mye bedre)
$ 15,50 kondensatorsett:
10k Ohm motstander (Hvis du noen gang har kjøpt et Arduino -sett, har du sannsynligvis allerede disse)
$ 9 motstandssett:
Knapper (igjen, du har sannsynligvis noen, bare pass på at kretskortet har riktig knapp!):
$ 17 Knappesett (i tilfelle du vil ha andre knappevalg):
$ 10 Akryl (jeg brukte litt 1/16 akryl for å lage stativet mitt, men alt kan brukes):
$ 12 avstandsskruer (brukes til å feste brettet til saken):
Jeg ville opprinnelig 3D -skrive ut et etui, men det endte med at tiden min gikk tom. I laboratoriet bruker vi XYZ 3D -skrivere som gir en god startskriver:
Etter å ha testet alle komponenter og gjort noen grunnleggende programmeringstester, gikk vi inn på EasyEDA (https://easyeda.com/) for å lage det tilpassede PCB -kortet. Når det var gjort flyttet vi alle disse komponentene til PCB og loddet dem på plass. Følgende trinn vil gå i detalj for bygget.
Totalprisen på dette prosjektet avhenger mye av hva du bestemmer deg for å lage selv, hvilke komponenter du allerede har og/eller valgte å bruke.
Trinn 1: Breadboarding



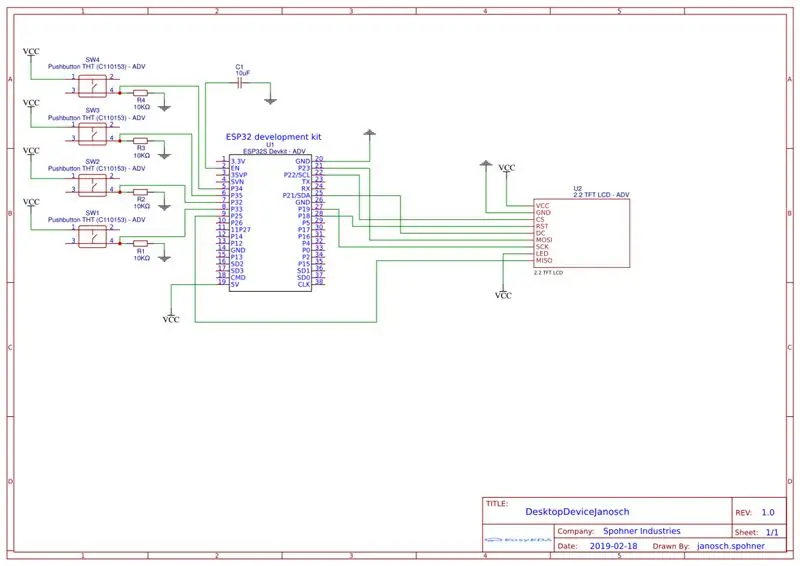
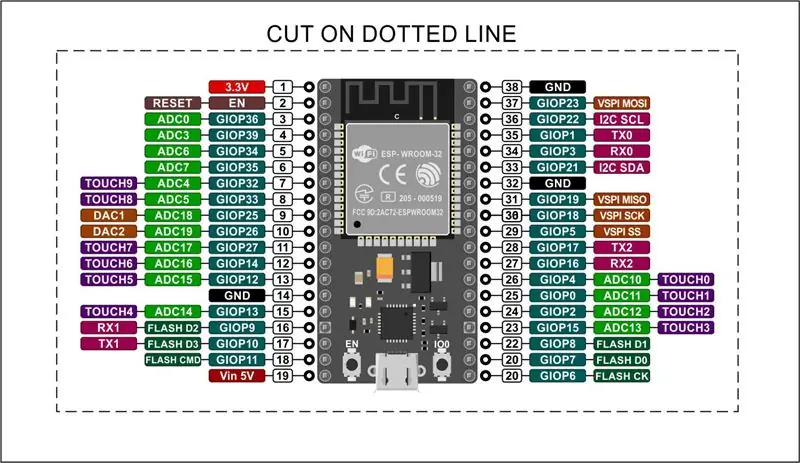
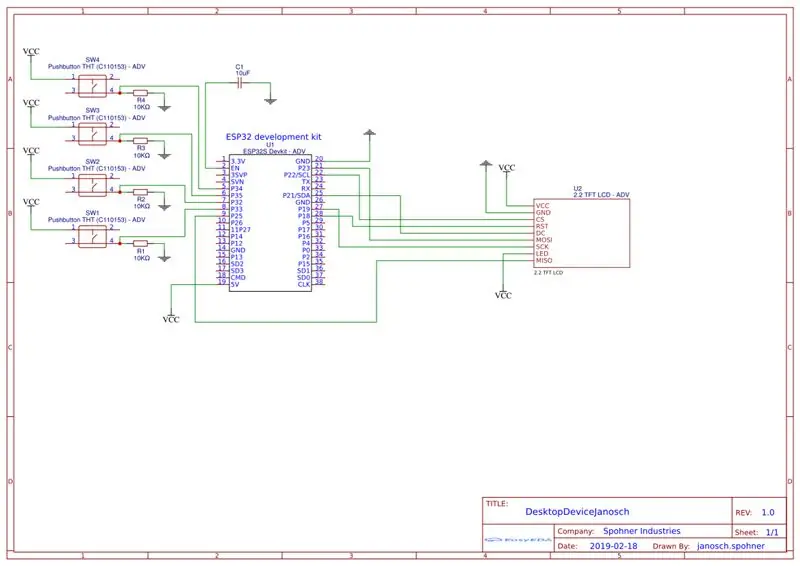
For å begynne, vil du starte med å koble alle komponentene til et brødbrett i henhold til kretsskjemaet som vist. Du bør koble skjermen nøyaktig som vist i skjematisk ettersom disse pinnene fungerer med skjermens bibliotek, men knappene spiller ingen rolle så mye, og du kan gjøre hva du vil. Du trenger ikke å bruke 4 knapper eller noen knapper i det hele tatt, du kan bruke en joystick hvis du virkelig ville. Nedenfor er pinnene jeg brukte. Vær oppmerksom på at dette er pinnene som brukes i programmering og ikke de fysiske pinnene. For eksempel er CS -pinnen koblet til pinne 22, som faktisk er den tredje pinnen øverst til høyre sett fra skjematisk. Det er noen få forskjellige versjoner av ESP-32 der ute, så noen av pinnene er kanskje ikke akkurat de samme som vist i dette prosjektet. Hvis din er annerledes, prøv å finne et pinout -diagram for din versjon.
Skjermnål --------- ESP-32 pinner
CS -------------------- 22
DC -------------------- 21
MOSI ----------------- 23
CLK ------------------- 19
RST ------------------- 18
MISO ---------------- 25
Sørg for at du har disse riktige, og at du kobler til de to VCC- og bakkepinnene på skjermen
Knapp 1 ------------ 35
Knapp 2 ------------ 34
Knapp 3 ------------ 33
Knapp 4 ------------ 32
10uF-kondensatoren er koblet til EN-pinnen på ESP-32 og går til bakken. Kondensatorens orientering spiller ingen rolle.
Det siste er å sørge for at Esp-32s 5v pin og GND pin er koblet til henholdsvis VCC og GND. Da bør du kunne koble datakabelen til ESP-32, og skjermen skal slås på og være hvit.
Trinn 2: Grunnleggende programtester



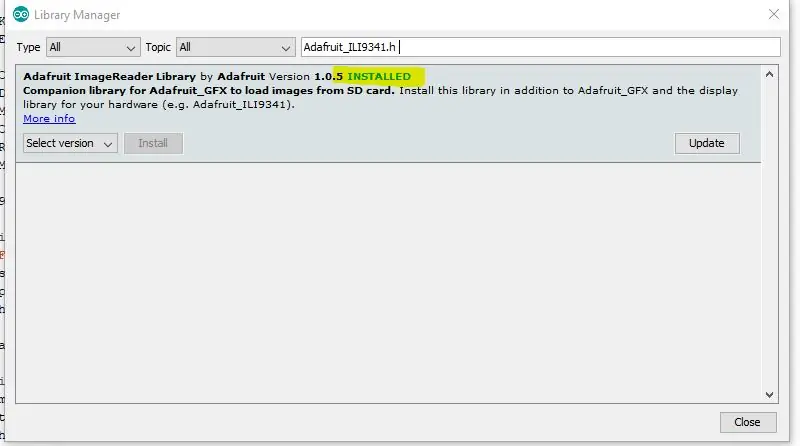
Jeg vil fortsette og legge ved en startkode som hjelper deg med å teste komponentene og hente data fra et API. Det er 5 biblioteker du trenger for å laste ned innsiden av Arduino. Disse bibliotekene er
WiFi. H
HTTPClient.h
SPI.h
Adafruit_GFX.h
Adafruit_ILI9341.h (ILI9341 er denne spesifikke skjermen, dette er biblioteket for den skjermen)
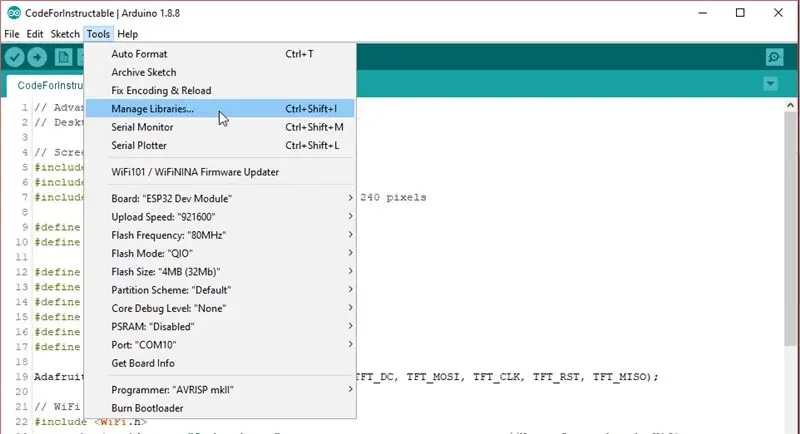
For å legge til et bibliotek i Arduino, gå til Verktøy> Administrer biblioteker og søk deretter etter de tre bibliotekene som er nevnt ovenfor.
Startkoden jeg har lagt ved skal vise en liten sirkel for hver knapp som trykkes. Og prisen på Nikes aksjer bør trekkes et sted midt på skjermen. Når du trykker på en annen knapp, skal en ny sirkel vises.
Hvis alt dette fungerer, vet du at komponentene dine fungerer som de skal.
Trinn 3: EasyEDA - skjematisk



Kom til https://easyeda.com/ for å opprette en gratis konto og gjøre alt den mumbo jumboen.
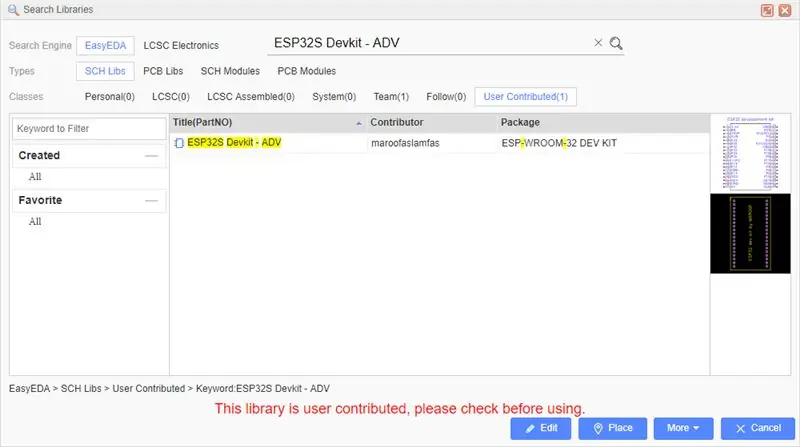
Når du får EasyEDA satt opp, starter du med å lage et nytt prosjekt og lage et nytt skjema. Du vil sørge for at du plasserer alle delene og kobler dem som jeg har vist i skjemaet, med mindre du vil gjøre dine forskjellige på en eller annen måte. På venstre side kan du søke i de forskjellige bibliotekene etter de nødvendige delene og deretter plassere dem i skjematikken.
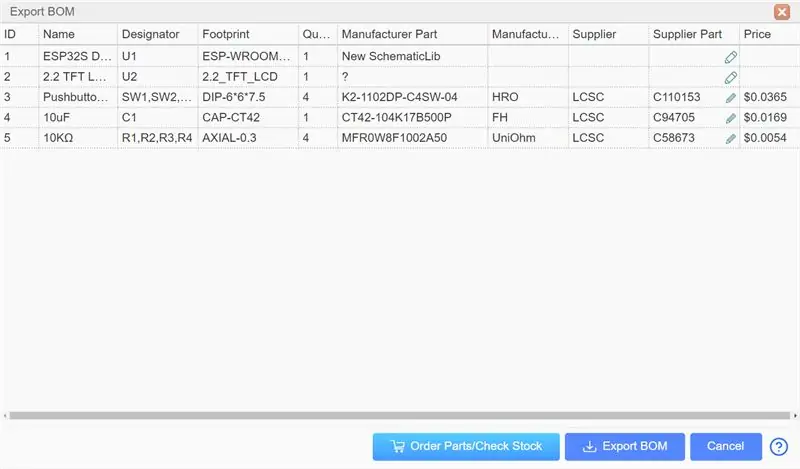
Hvis du søker etter de følgende begrepene, bør du kunne finne alle komponentene. Dette er alle elementene fra bildelisten, men jeg vil fortsette og skrive dem nedenfor, slik at du bare kan kopiere og lime dem inn hvis du vil.
ESP32S Devkit - ADV (Gå til "bibliotekene" til venstre og søk under brukerbidrag)
2.2 TFT LCD - ADV (Gå til "bibliotekene" til venstre og søk under brukerbidrag)
C110153 (Gå til "bibliotekene" til venstre og søk under LCSC)
C94705 (Gå til "bibliotekene" til venstre og søk under LCSC)
C58673 (Gå til "bibliotekene" til venstre og søk under LCSC)
Når du har plassert alle komponentene, kobler du dem til de riktige pinnene samt GDN- og VCC -tilkoblingene. Du kobler dem til ved å bruke ledningsverktøyet og plassere GND- og VCC -symbolene. Så når du har koblet alle ledningene på riktig måte, kan du klikke på konverter til PCB -knappen.
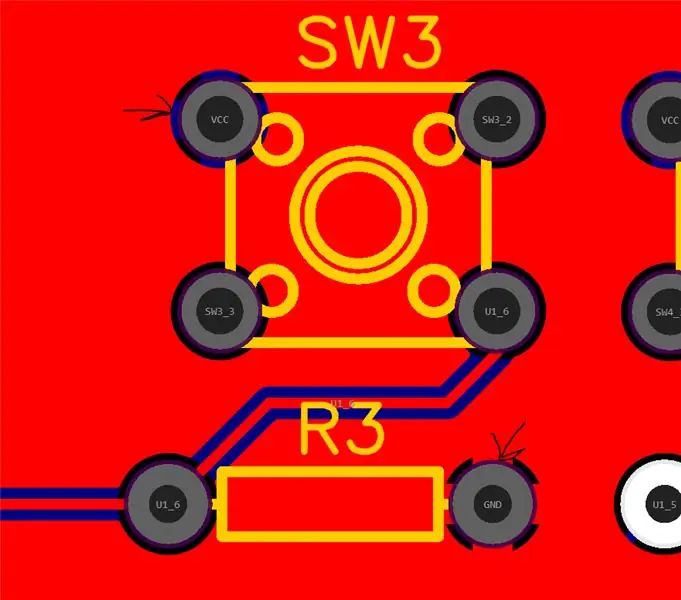
Trinn 4: EasyEDA - PCB -design



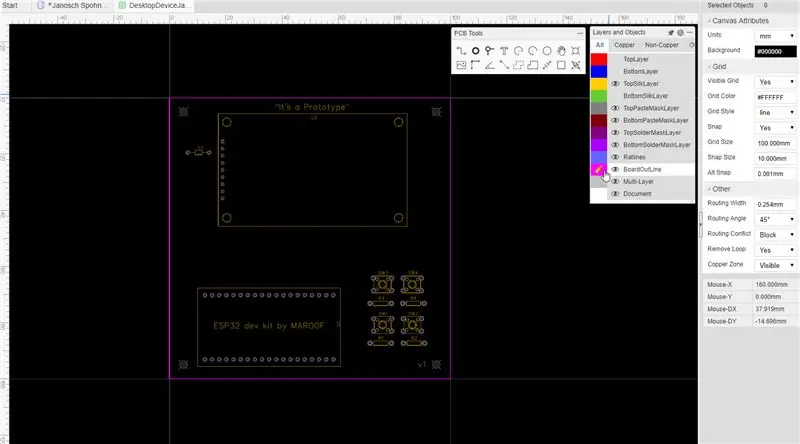
Når du starter i PCB -miljøet, ser du en haug med lag og tall til høyre. Endre enhetene dine til millimeter eller hva du vil bruke, og endre snapstørrelsen (snapstørrelse er i utgangspunktet med hvilket intervall du kan plassere ting på rutenettet) til noe praktisk. Jeg lagde min 10 mm siden jeg ville ha brettets omriss på 100 mm x 100 mm, men så endret den til 0,01 mm når jeg begynte å plassere komponentene mine.
Start med å redigere tavlens omrisslag (klikk på fargen, og en blyant skal vises), og tegn deretter tavleoversikten din, i mitt tilfelle var brettet mitt 100 mm x 100 mm. Når du har dette, redigerer du det øverste laget og begynner å plassere komponentene på tavlen hvordan du vil ha dem ved å dra dem til omrisset.
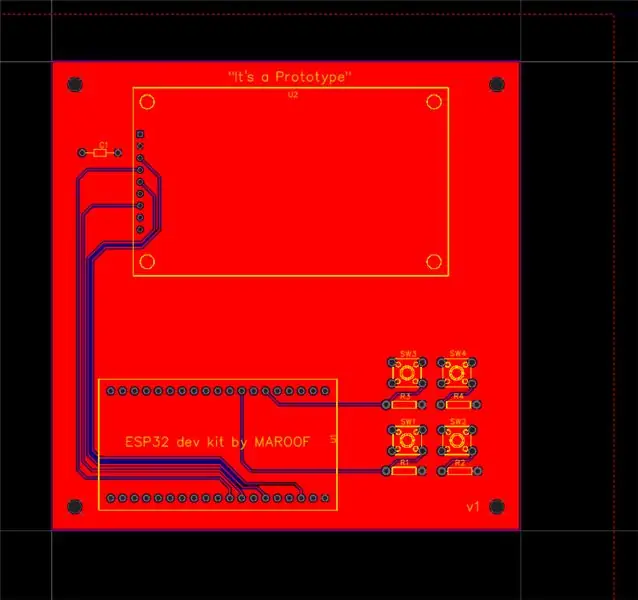
Når komponentene er plassert, kobler du deretter alle blå linjer til trådverktøyet, med mindre de er koblet til GND eller VCC. GND- og VCC -tilkoblingene kobles direkte til kortet og trenger ikke å isoleres via ledningene. Når alle ikke-VCC- og GND-tilkoblinger er koblet sammen, kan du bruke Copper area-verktøyet til å lage de siste tilkoblingene. Gjør dette en gang på det øverste laget og en gang på det nederste laget. Sørg for at du endrer et av kobberområdene til VCC i egenskapsfanen, jeg lager vanligvis det øverste laget GND og det nederste laget VCC.
Når du har gjort det, bør brettet se komplett ut, og du kan zoome inn for å se hvor GND kobles til brettet. På dette tidspunktet vil du se etter DRC -feil ved å oppdatere DRC -feilene under kategorien Design Manager helt til venstre. Hvis det ikke er noen feil, kan du gå og bestille brettet ditt. For å bestille brettet ditt, klikk på knappen på det øverste båndet med en G og pil mot høyre for å eksportere Gerber -filen. Dette tar deg direkte til der du kjøper brettene dine. Det er mange alternativer for forskjellige farger og utførelser som vil påvirke prisen på brettet, for PCB -tykkelse, jeg tror 1.6 er det vi vanligvis gjør.
Hvis du vil dobbeltsjekke at komponentene dine passer, kan du eksportere et-p.webp
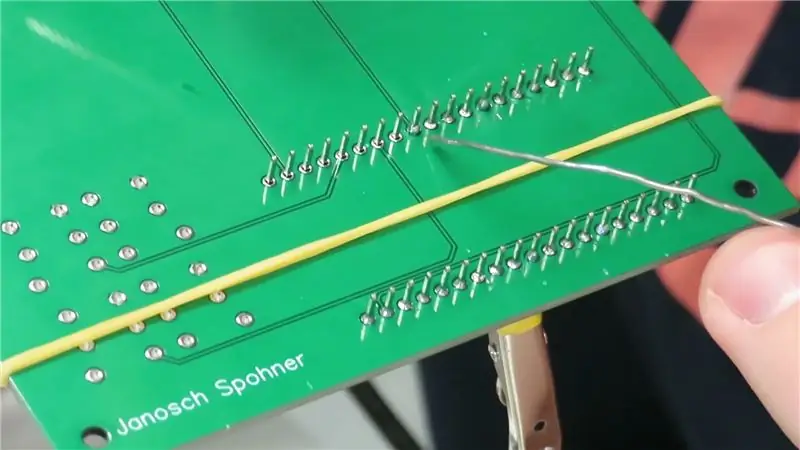
Trinn 5: Lodding



Lodding av alle komponentene dine i brettet er veldig tilfredsstillende og givende når alt passer på plass. Hele loddeprosessen kan sees i videoen jeg laget.
Loddestasjonene vi bruker i laboratoriet er disse: https://amzn.to/2K5c6EX og disse er den hjelpende hånden vi bruker: https://amzn.to/2JC1IpP. Nå som jeg er uteksaminert og jeg ikke vil ha direkte tilgang til dem lenger, skal jeg kjøpe noen til meg selv så snart jeg får min egen plass.
Trinn 6: Mer programmering

Jeg føler meg ikke komfortabel med å gi ut hele koden min som den ble gjort for en skoleoppgave, og du bør prøve å være kreativ med din egen enhet og la den gjøre det du er interessert i.
For å hjelpe deg med å programmere skjermen, forhåpentligvis vil min startkode være nyttig, men dette er også en flott ressurs:
For mer informasjon om bruksområder med ESP32, fant jeg en flott blogg som stadig legger ut ting (her fant jeg ut hvordan jeg får direkte tilgang til internett med ESP32 i stedet for å bruke en server som vi gjorde på skolen): https:// techtutorialsx.com/category/esp32/
Dette er lenken for aksjekurs -API -er, for å få forskjellige aksjer, bare erstatt "NKE" med andre aksjer som "AMZN" eller "AAPL":
Det er mange flere API -er der ute, men noen krever at du oppretter kontoer som OpenWeather API.
Trinn 7: Gå Abonner på YouTube -kanalen min


Hvis du syntes dette var interessant, kan du sjekke ut videoen jeg gjorde om Desktop Assistant og noen av mine andre prosjektvideoer.
Jeg prøver å få kanalen min til 1 000 abonnenter, slik at jeg kan begynne å tjene penger på kanalen min for å finansiere fremtidige prosjekter som er mer ambisiøse og dyre. Jeg har fremdeles et par skoleprosjekter fra dette semesteret som jeg vil dele, og så begynner jeg å sette meg inn i nye ting. Disse prosjektene inkluderer en enhet som lar soldater holde oversikt over antall kuler som er igjen i magasinene sine, en gameboy -stil gamepad som går helt av en Teensy og en PCB YouTube -knapp som har mange LED -er for å vise forskjellige effekter. Hvis det høres interessant ut, kan du vurdere å abonnere på YouTube -kanalen min eller her på den instruerbare profilen min.
Også hvis du vil at jeg skal lage en instruerbar dedikert til EasyEDA, kan jeg gjøre det og lage en full video om den. Jeg vet at det kan være ganske forvirrende når du begynner med det. Jeg prøver å være grundig, men det er vanskelig når jeg bare har et par bilder og tekst. Legg igjen en kommentar her eller på YouTube -kanalen min, så vet jeg det!
Lenke til kanalen min:
Takk!
Anbefalt:
2D -kunst med programmerbare lysdioder og tilpassbar base og logo: 5 trinn (med bilder)

2D -kunst med programmerbare lysdioder og tilpassbar base og logo: Velkommen til den instruerbare! I dag vil jeg vise deg hvordan du lager et 2D kunstprosjekt med en logo og en generell design etter eget valg. Jeg laget dette prosjektet fordi det kan lære folk om mange ferdigheter som programmering, ledninger, 3D -modellering og andre. Dette
Tilpassbar Laser Maze Med Arduino og Android App: 13 trinn (med bilder)

Tilpassbar Laser Maze Med Arduino og Android App: Se mye labyrint fra barnebøker til automatisk labyrintløsningsrobot. Her prøver jeg noe annerledes der jeg løser en labyrint ved hjelp av laserrefleksjon. Når jeg synes det er veldig enkelt i begynnelsen, men det gjør det billig, koster det mer tid for nøyaktighet. Hvis noen vil
Arduino Word Clock - tilpassbar og enkel å bygge: 15 trinn (med bilder)

Arduino Word Clock - tilpassbar og enkel å bygge: Partneren min så en klokke i en butikk som fortalte deg tiden ved å lyse opp ord for å skrive en fullstendig setning fra det som virket som et virvar av tilfeldige bokstaver. Vi likte klokken, men ikke prisen - så vi bestemte oss for å lage et eget design
DIY tilpassbar selvvanningsplanter (3D -trykt): 14 trinn (med bilder)

DIY Customizable Self Watering Planter (3D Printed): Dette prosjektet ble fullført på TinkerCAD. Dette er en superenkel prosess for å lage en tilpassbar planter med et enkelt bilde! Planten er også selvvannende. For dette prosjektet vil du bruke TinkerCAD, det er gratis CAD-programvare som er superenkel å bruke
LED soloppgang vekkerklokke med tilpassbar sangalarm: 7 trinn (med bilder)

LED soloppgang vekkerklokke med tilpassbar sangalarm: min motivasjon I vinter hadde kjæresten min store problemer med å våkne om morgenen og syntes å lide av SAD (Seasonal Affective Disorder). Jeg merker til og med hvor mye vanskeligere det er å våkne om vinteren siden solen ikke har kommet
