
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:22.
- Sist endret 2025-01-23 15:02.

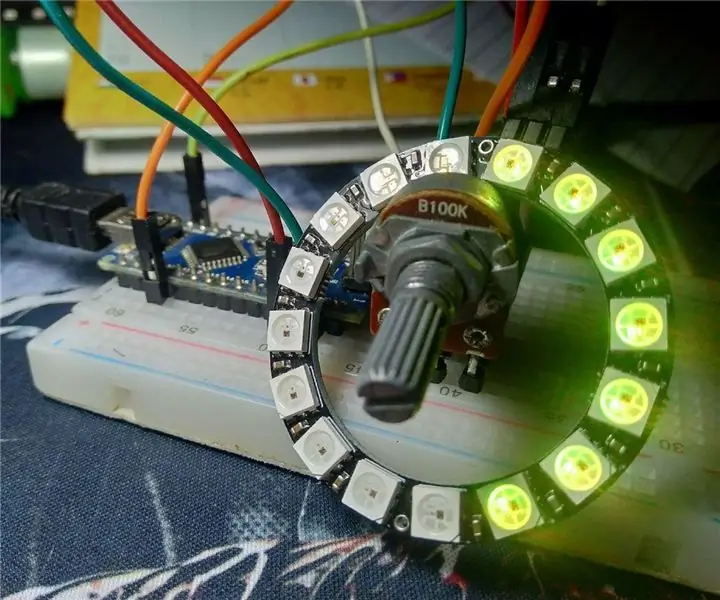
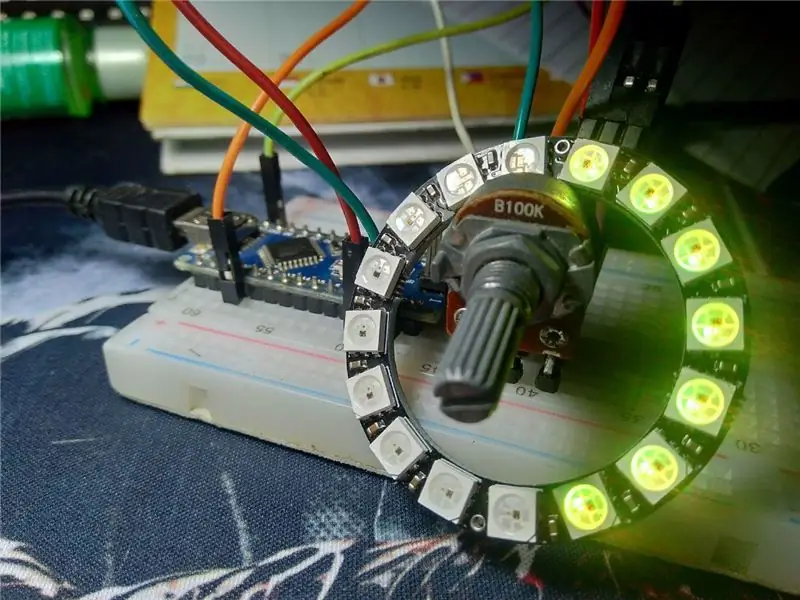
I denne artikkelen vil jeg lage en rotasjonsindikator for potensiometeret ved hjelp av RGB Nano pixel ring.
Så hvor mange omdreininger som gjøres på potensiometeret vil bli vist på RGB -ringen
Trinn 1: Nødvendige komponenter




komponentene som trengs for å lage det:
- Arduino Nano v.3
- RGB RING NeoPixels
- Potensiometer
- Jumper Wire
- USB mini
- Prosjektstyret
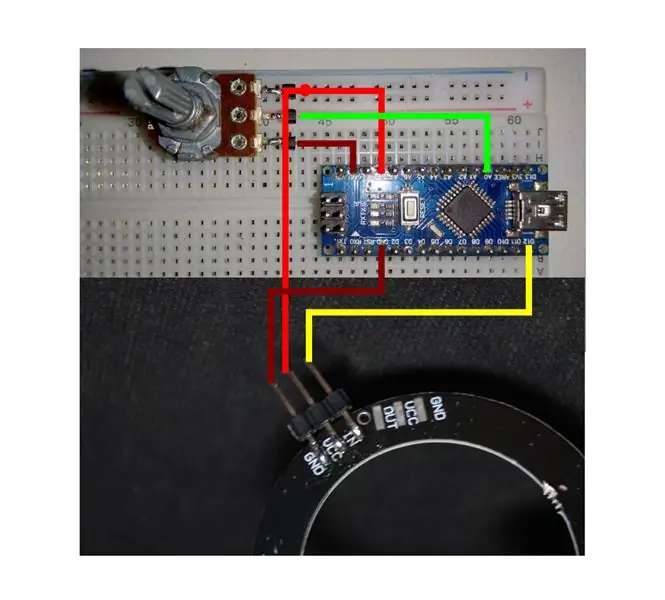
Trinn 2: Kretsskjema


Monter alle komponentene i henhold til uttrekksskjemaet ovenfor.
Arduino til Potensio og RGB -ring
+5V ==> 3. Potensio og VCC
GND ==> 1. potensial og GND
A0 ==> 2. Potensio
D12 ==> IN
Trinn 3: Programmering

Kopier koden nedenfor, og lim den inn i skissen din
#include #ifdef _AVR_ #include // Påkrevd for 16 MHz Adafruit Trinket #endif
#definere PIN 12
#define NUMPIXELS 16
Adafruit_NeoPixel piksler (NUMPIXELS, PIN, NEO_GRB + NEO_KHZ800);
#define FORSINKELSE 10
ugyldig oppsett () {
#if definert (_ AVR_ATtiny85_) && (F_CPU == 16000000)
clock_prescale_set (clock_div_1); #slutt om
pixels.begin ();
pixels.setBrightness (10);
Serial.begin (9600); }
hulrom ()
{pixels.clear (); int val = analogRead (A0); val = kart (val, 0, 1023, 0, 18);
if (val == 1) {for (int i = 0; i <1; i ++) {pixels.setPixelColor (i, pixels. Color (0, 225, 0)); forsinkelse (10); }}
hvis (val == 2)
{for (int i = 0; i <2; i ++) {pixels.setPixelColor (i, pixels. Color (32, 225, 0)); forsinkelse (10); }}
hvis (val == 3)
{for (int i = 0; i <3; i ++) {pixels.setPixelColor (i, pixels. Color (64, 225, 0)); forsinkelse (10); }}
hvis (val == 4)
{for (int i = 0; i <4; i ++) {pixels.setPixelColor (i, pixels. Color (96, 225, 0)); forsinkelse (10); }}
hvis (val == 5)
{for (int i = 0; i <5; i ++) {pixels.setPixelColor (i, pixels. Color (128, 225, 0)); forsinkelse (10); }}
hvis (val == 6)
{for (int i = 0; i <6; i ++) {pixels.setPixelColor (i, pixels. Color (160, 225, 0)); forsinkelse (10); }}
hvis (val == 7)
{for (int i = 0; i <7; i ++) {pixels.setPixelColor (i, pixels. Color (192, 225, 0)); forsinkelse (10); }}
hvis (val == 8)
{for (int i = 0; i <8; i ++) {pixels.setPixelColor (i, pixels. Color (225, 225, 0)); forsinkelse (10); }}
hvis (val == 9)
{for (int i = 0; i <9; i ++) {pixels.setPixelColor (i, pixels. Color (225, 225, 0)); forsinkelse (10); }}
hvis (val == 10)
{for (int i = 0; i <10; i ++) {pixels.setPixelColor (i, pixels. Color (225, 192, 0)); forsinkelse (10); }}
hvis (val == 11)
{for (int i = 0; i <11; i ++) {pixels.setPixelColor (i, pixels. Color (225, 160, 0)); forsinkelse (10); }}
hvis (val == 12)
{for (int i = 0; i <12; i ++) {pixels.setPixelColor (i, pixels. Color (225, 128, 0)); forsinkelse (10); }}
hvis (val == 13)
{for (int i = 0; i <13; i ++) {pixels.setPixelColor (i, pixels. Color (225, 96, 0)); forsinkelse (10); }}
hvis (val == 14)
{for (int i = 0; i <14; i ++) {pixels.setPixelColor (i, pixels. Color (225, 64, 0)); forsinkelse (10); }}
hvis (val == 15)
{for (int i = 0; i <15; i ++) {pixels.setPixelColor (i, pixels. Color (225, 32, 0)); forsinkelse (10); }}
hvis (val == 16)
{for (int i = 0; i <16; i ++) {pixels.setPixelColor (i, pixels. Color (225, 0, 0)); forsinkelse (10); }}
hvis (val == 17)
{for (int i = 0; i <17; i ++) {pixels.setPixelColor (i, pixels. Color (225, 0, 0)); forsinkelse (10); }}
hvis (val == 18)
{for (int i = 0; i <18; i ++) {pixels.setPixelColor (i, pixels. Color (225, 0, 0)); forsinkelse (10); }} piksler.vis (); forsinkelse (DELAYVAL); }
Skissefil kan lastes ned nedenfor:
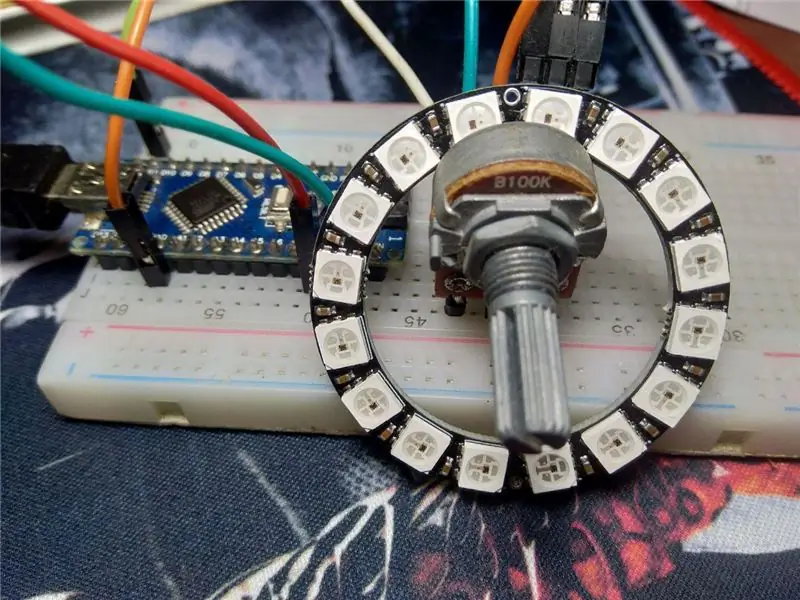
Trinn 4: Resultat

For resultater kan du se i videoen ovenfor.
Så hver gang potensiometeret roteres, vil antallet og fargen på lysdiodene på ringen lyse i henhold til antall omdreininger på potensiometeret.
Anbefalt:
RGB LED MATRIX BRUKER NEOPIXEL: 8 trinn (med bilder)

RGB LED MATRIX BRUKER NEOPIXEL: I denne opplæringen skal jeg vise deg hvordan du bygger en 5*5 RGB LEDMATRIX BRUKER NEOPIXEL. Med denne matrisen kan vi vise fascinerende animasjoner, emojis og bokstaver som er veldig enkle. la oss komme i gang
Slik bruker du Wled RGB -kontrolleren: 5 trinn

Slik bruker du Wled RGB -kontrolleren: Hei alle, håper alle har det helt fint og trygt i den pågående pandemien. Jeg er veldig lei meg for at jeg satt fast med Work & Prosjekter og mye redigering som ennå ikke skal gjøres I denne videoen skal jeg vise deg Wled en enkel RGB Pixel -kontroller som
Arduino: Potentio Indicator Bruker Led Matrix MAX7219: 4 trinn

Arduino: Potentio Indicator Bruker Led Matrix MAX7219: I forrige opplæring har jeg laget en potensiometer indikasjon ved hjelp av RGB -ring neo piksler led. du kan se det i denne artikkelen "Potentioindikator bruker RGB Neopixel" Og i dag vil jeg vise potensiatorindikatoren ved hjelp av MAX7219 led met
Slik bruker du RGB LED -modul: 4 trinn

Slik bruker du RGB LED-modul: Beskrivelser: Med innebygd motstand for å forhindre at LED brenner ut.Kan brukes med forskjellige mikrokontroller.Aktiv høy drift Arbeidsspenning: 3.3V / 5VKan kobles direkte til Arduino, uten ledninger
Slik bruker du Mac Terminal og hvordan du bruker viktige funksjoner: 4 trinn

Slik bruker du Mac Terminal og hvordan du bruker viktige funksjoner: Vi viser deg hvordan du åpner MAC Terminal. Vi viser deg også noen få funksjoner i terminalen, for eksempel ifconfig, endring av kataloger, tilgang til filer og arp. Ifconfig lar deg sjekke IP -adressen din og MAC -annonsen din
