
Innholdsfortegnelse:
- Trinn 1: KOMPONENTER
- Trinn 2: Koble Nextion -skjermen til USB Serial Communication Module
- Trinn 3: Start Nextion Editor, og velg Display Type og Orientation
- Trinn 4: I Nextion Editor: Legg til og konfigurer tekstkomponenter
- Trinn 5: I Nextion Editor: Last opp prosjektet til Nextion -skjermen
- Trinn 6: HARDWARE -TILKOBLINGER
- Trinn 7: Start Visuino, og velg Arduino Board Type
- Trinn 8: LEGG TIL GPS -MODUL OG NÆKSJONSVISNING I VISUINO
- Trinn 9: TILFØLGING AV VISUINO -KOMPONENTER: MICRO SDCARD -KONFIGURASJON
- Trinn 10: KONFIGURERING AV NEXTION DISPLAY OG GPS
- Trinn 11: Konfigurering av Sdcard og formaterte tekstkomponenter
- Trinn 12: Last opp koden til Mega Board
- Trinn 13: Live Action
- Forfatter John Day [email protected].
- Public 2024-01-30 11:22.
- Sist endret 2025-01-23 15:02.



HEI ALLE SAMMEN
Denne gangen kom jeg med nye instrukser med både frittstående skjerm og logger ved bruk av arduino mega 2560 og Nextion Lcd -display. Og for sporing kan du også logge NMEA -setningene til Gps i sdcard, og selvfølgelig er prosjektet gjort med magisk grafisk programmeringsprogramvare VISUINO. MANGE parameterparametere kan vises på Lcd i henhold til brukerkrav, men jeg vil vise deg de viktigste. Videre kan all informasjon hentes fra rå GPS -data gjennom Visuino.log -fil generert kan videre brukes til å spore i google map, google earth.
Jeg vil igjen takke Booian Mitov for at han hjalp meg med ledninger og skrev dette instruerbart.
Jeg har oppdatert instruksjonene ved å legge til et mer visuelt lcd -grensesnitt, inkludert alle nødvendige filer.
Trinn 1: KOMPONENTER



- Ett Arduino Mega 2560 -kort (Du trenger et brett med minst 2 serielle porter, helst 3, så Mega er et av de beste valgene)
- Én MicroSD -kortmodul (SPI -grensesnitt)
- En seriell GPS -modul
- One Nextion Serial 2.8 tommers nx3224t028_011Display (jeg brukte, men en hvilken som helst annen Nextion -skjerm burde også fungere)
- SD -kort med en kapasitet på mindre enn 32 GB og adapteren for bruk med Nextion -skjermen
- Andre SD -kort med en kapasitet på mindre enn 32 GB
- 4 kvinnelige-kvinnelige jumperkabler for å programmere displayet
- Du trenger også en 5V USB til TTL seriell omformermodul for å programmere skjermen
- Noen hoppetråder for å koble komponentene sammen
Trinn 2: Koble Nextion -skjermen til USB Serial Communication Module


For å programmere Nextion Display med Nextion Editor må du koble den med en USB til TTL Serial Converter til datamaskinen din:
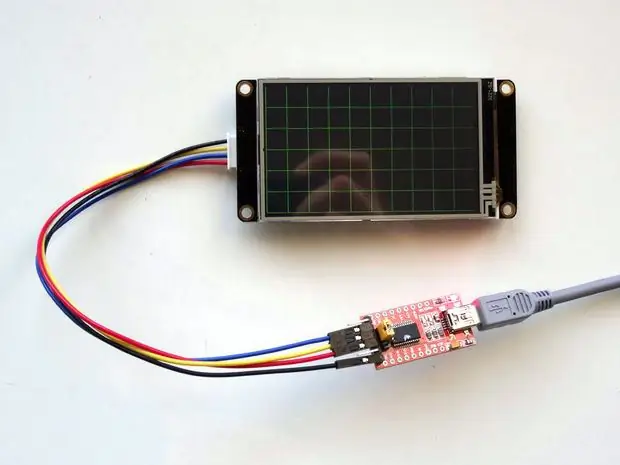
- Koble Nextion Wires -kontakten til skjermen (Bilde 1)
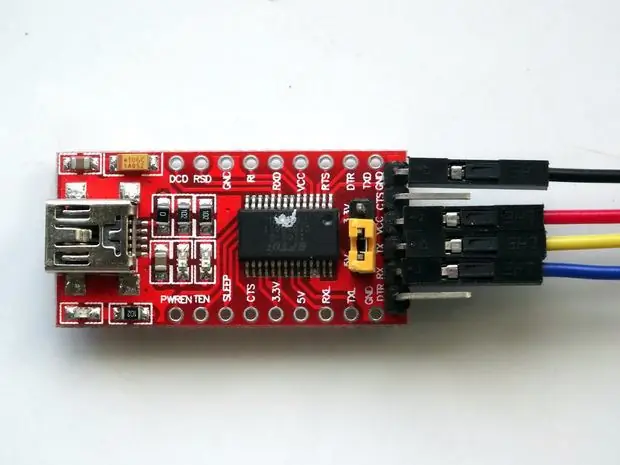
- Hvis USB til seriell modul er konfigurerbar, må du kontrollere at den er satt til å gi 5V strøm (Bilde 2) (I mitt tilfelle måtte jeg konfigurere den med en strømvalgshopper)
- Koble jordledningen (svart ledning) fra Nextion -skjermen til jordpinnen på USB til TTL Serial Converter Module (Bilde 2)
- Koble strømledningen (+5V) (rød ledning) fra Nextion -skjermen til strømuttaket (VCC/+5V) på USB til TTL seriell omformermodul (bilde 2)
- Koble RX -kabelen (gul ledning) fra Nextion -skjermen til TX -pinnen på USB til TTL Serial Converter Module (Bilde 2)
- Koble TX -kabelen (blå ledning) fra Nextion -skjermen til RX -pinnen på USB til TTL Serial Converter Module (Bilde 2)
- Koble USB til TTL Serial Converter Module til datamaskinen med en USB -kabel
Trinn 3: Start Nextion Editor, og velg Display Type og Orientation




For å programmere Nextion Display, må du laste ned og installere Nextion Editor.
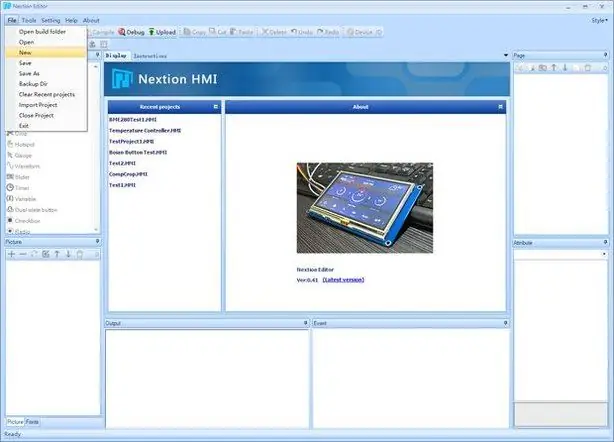
- Start Nextion Editor
- Velg | Fil | Ny | fra menyen
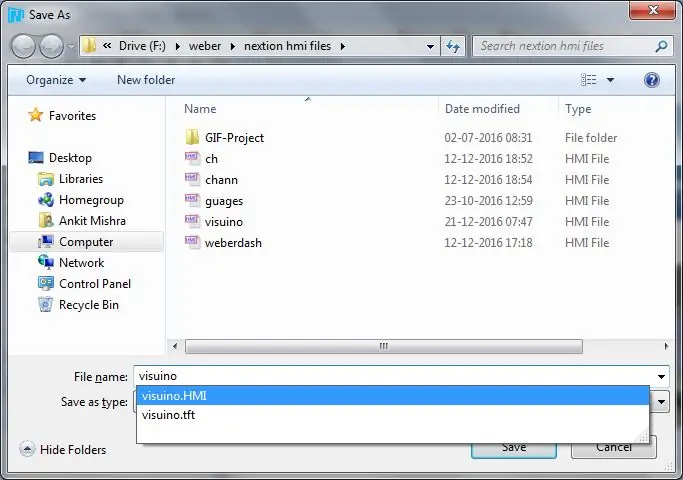
- I dialogboksen "Lagre som" skriver du inn prosjektfilnavn og velger et sted for å lagre prosjektet
- Klikk på "Lagre" -knappen
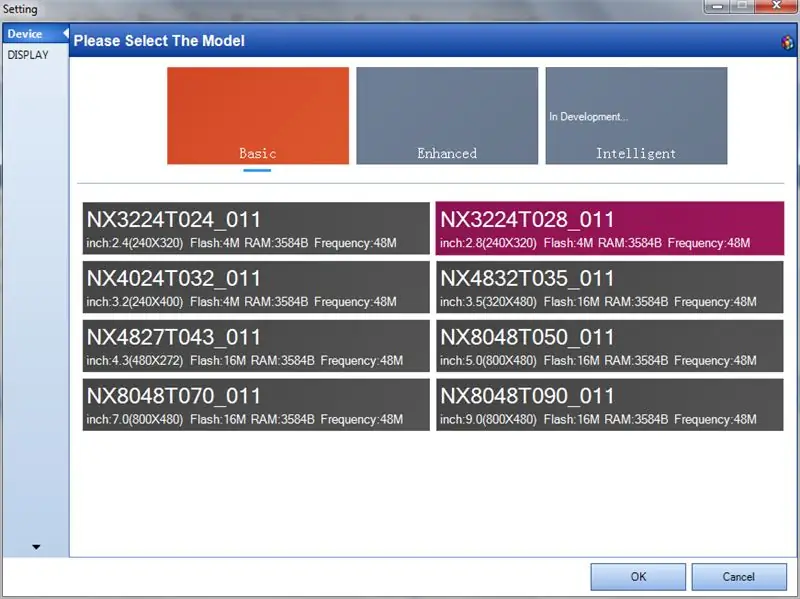
- Velg skjermtypen i "Innstillinger" -dialogboksen
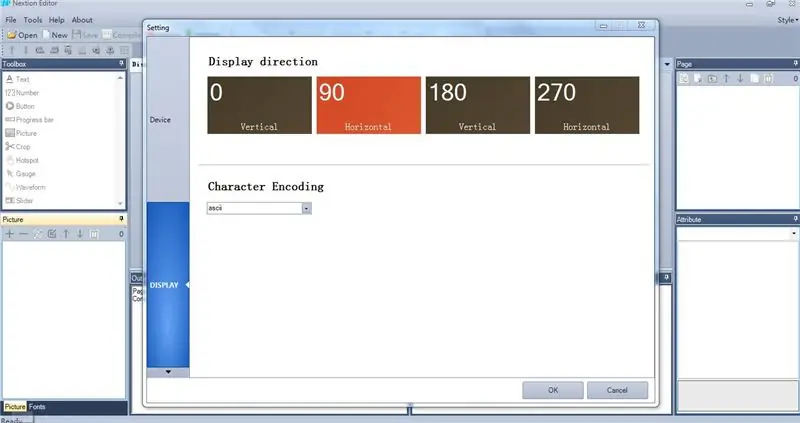
- Klikk på "DISPLAY" -fanen til venstre for å vise skjerminnstillingene
- Velg Horisontal retning for skjermen
- Klikk på "OK" -knappen for å lukke dialogboksen
Trinn 4: I Nextion Editor: Legg til og konfigurer tekstkomponenter




- *Sørg for at du har FAT32 -formatert sdcard. Sørg for at du har generert skrift, ellers viser Nextion -editor feil ved kompilering.
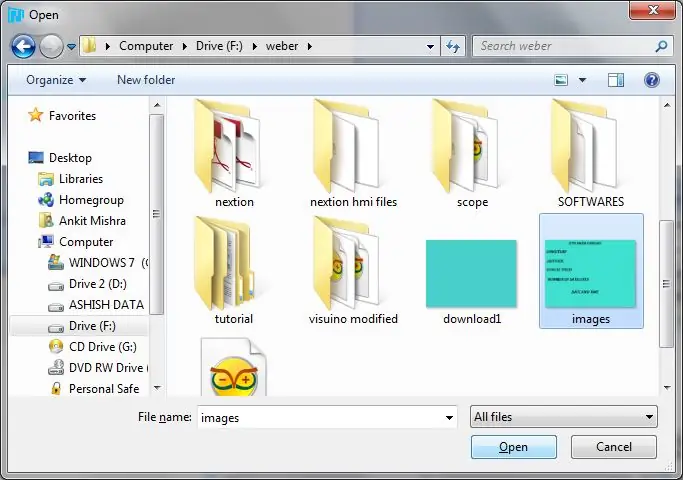
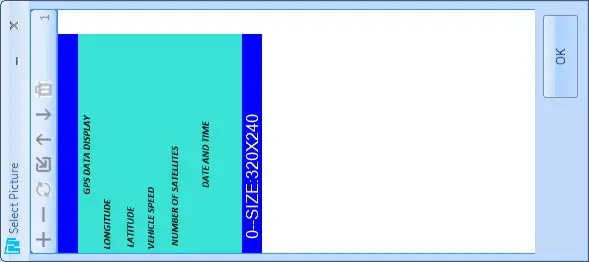
- DU MÅ LASTE NED (images.png) BILDE TILLEGGET HER INNEHOLDER GPS -INFORMASJONSPARAMETER. (LATITUDE, LONGITUDE)
Følg nå disse trinnene
- KLIKK på nytt prosjekt
- kall det visuino
- Bytt til enhetsfanen og velg nx3224t028_011 display, 90 horisontal, tegnkoding ascii, Display -området vil ha en hvit 320*240 redigerbar skjerm.
Nå har vi generert fonter:
- Velg | Verktøy | Skriftgenerator | fra menyen
- følg veiviseren og velg den genererte skriften.
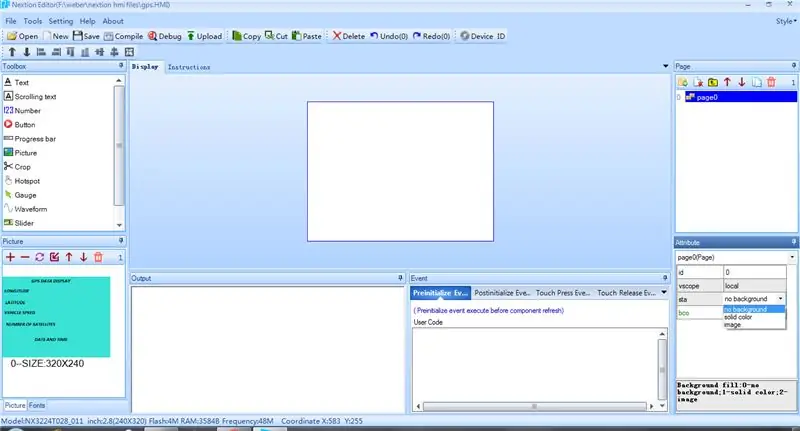
Deretter legger vi til et bilde:
- Legg nå til i neste redaktør denne bakgrunnen i bildevinduet (venstre nederste hjørne) ved å klikke på + -knappen.
- I displayvinduet vil den hvite skjermen vises, klikk nå på attributtbordet (høyre hjørne nederst i hjørnet) klikk på sta-> velg bilde pic-> dobbeltklikk-> velg bilde
- Dette vil bli brukt som bakgrunn for LCD -grensesnitt.
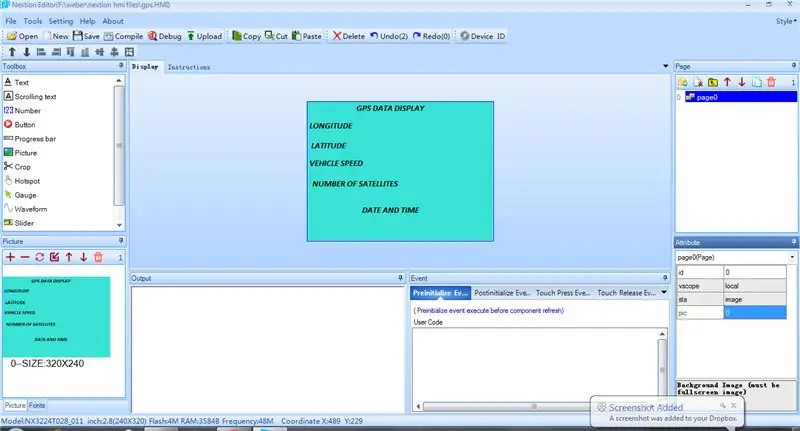
Design Nextion -skjermen:
- Nå fra verktøykassevinduet: klikk på tekstkomponent-> t0 ny tekst vil vises på skjermen-> dra over nødvendig område foran breddegradstekst
- klikk nå på attributtabellen sta-> beskjær bilde picc-> dobbeltklikk-> velg bilde 0 pco-> velg svart farge txt-> x
- På samme måte gjentar du prosessen med å legge til fire flere tekstkomponenter t1, t2. Plasser dem under hverandre ved å dra dem på skjermen. Nå bør du legge til fire flere tekstkomponenter for å vise lengdegrad, hastighet, antall satellitter, dato og klokkeslett.
- på samme måte ved å gjenta prosedyren ovenfor
Generer og last opp filene til Nextion SDCard:
- Klikk på kompiler -fanen (dette vil generere tft -fil) Du kan også feilsøke eller kjøre denne i simulatoren ved å klikke på feilsøkingsfanen, et nytt vindu vil dukke opp. under vinduet "instruksjonsinngangsområde" enter-> t0.txt = "555" vil dette føre til at x-> 555 vises på skjermen Klikk på fil-> åpen byggemappe-> kopier denne visuino tft-filen til fat32-formatert sdcard.
- Sett inn dette SD -kortet i Nextion LCD og slå det på.
- Etter vellykket oppdatering. Slå den av, fjern deretter SD -kortet og slå det på igjen.
- NÅ VIL DU SE DITT NESKSJONSREDAKTØR GRensesnitt på LCD.
- du kan direkte overføre visuino tft -fil vedlagt her til sdcard.
- eller gå i neste trinn for å overføre kompilert prosjekt via ftdi usb -modul.
Trinn 5: I Nextion Editor: Last opp prosjektet til Nextion -skjermen
- Klikk på "Last opp" -knappen
- I dialogboksen "Last opp til neste enhet" klikker du på "Gå" -knappen for å starte opplastingen
- Når opplastingen er fullført, klikker du på "Avslutt" -knappen for å lukke dialogboksen.
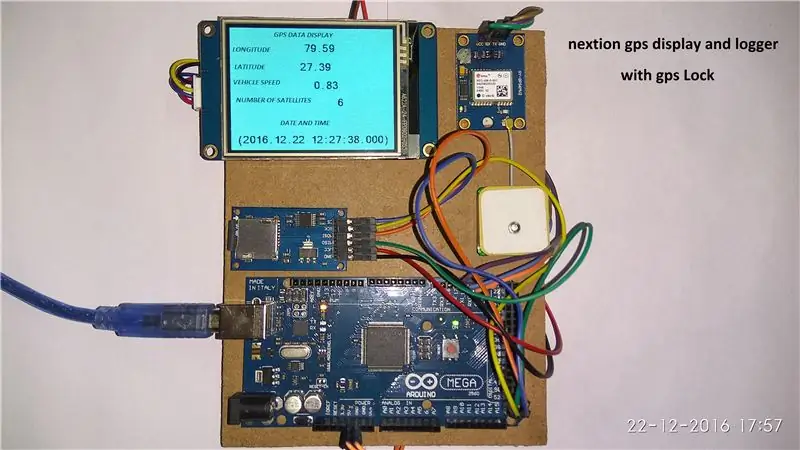
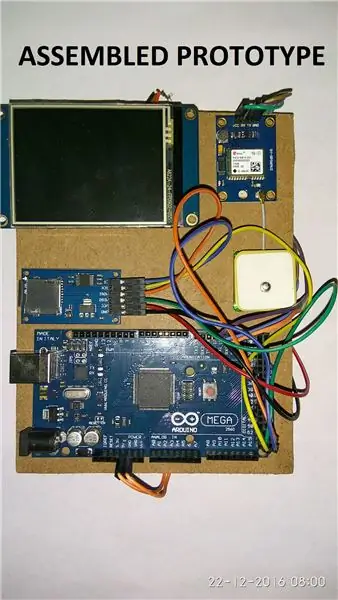
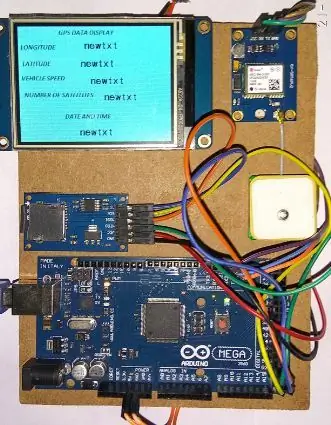
Trinn 6: HARDWARE -TILKOBLINGER

- MELLOM MEGA OG NESKSJON
- VI BRUKER SERIALPORT 1
- PIN18 TX1 OF MEGA TO RX OF NEXTION
- PIN19 RX1 OF MEGA TO TX OF NEXTION
- VCC TIL VCC OG GND TIL GND
MELLOM SDCARD OG MEGA
- CS OF SDCARD TO PIN53
- SCK OF SDCARD TO PIN52
- MOSI AV SDCARD TIL PIN51
- MISO OF SDACRD TO PIN50
- VCC TIL VCC
- GND TIL GND
MELLOM GPS OG MEGA
- TX OF GPS TO RX2 PIN17 OF MEGA
- VCC TIL VCC
- GND TIL GND
- VI BRUKER SERIAL2
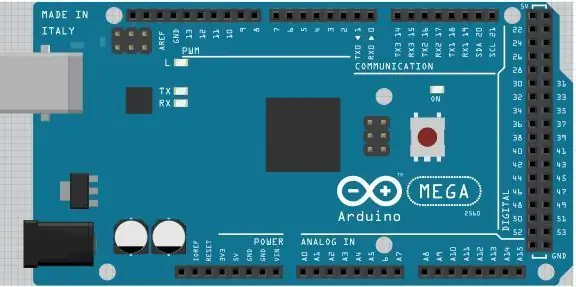
Trinn 7: Start Visuino, og velg Arduino Board Type


Siden Arduino MEGA har fire serielle porter, og det er nødvendig for å programmere Arduino, må du programmere Arduino MEGA så la serial0 stå for programmering.
For å begynne å programmere Arduino, må du ha Arduino IDE installert herfra:
Sørg for at du installerer 1.6.7 eller nyere, ellers fungerer ikke denne opplæringen
Visuino: https://www.visuino.com må også installeres.
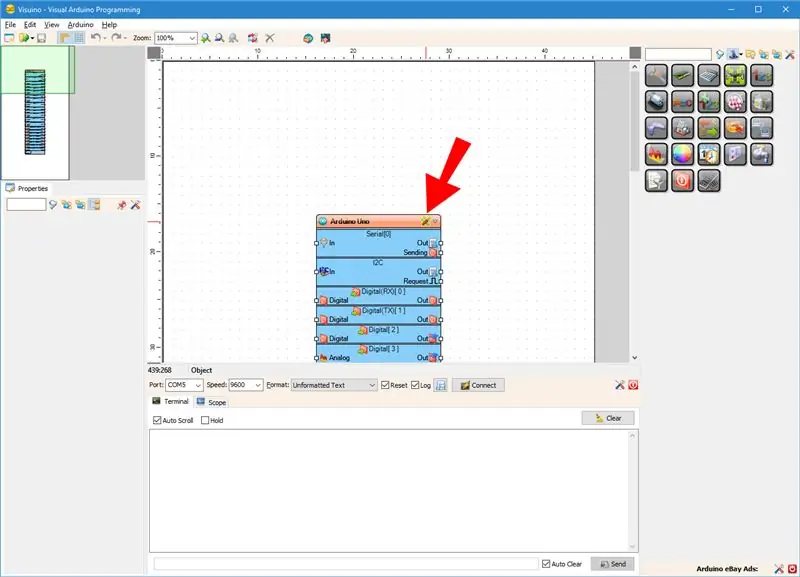
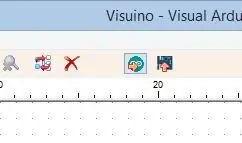
- Start Visuino som vist på det første bildet
- Klikk på "Verktøy" -knappen på Arduino -komponenten (Bilde 1) i Visuino
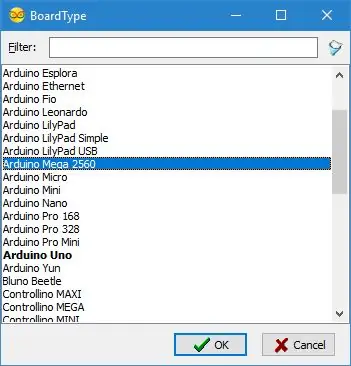
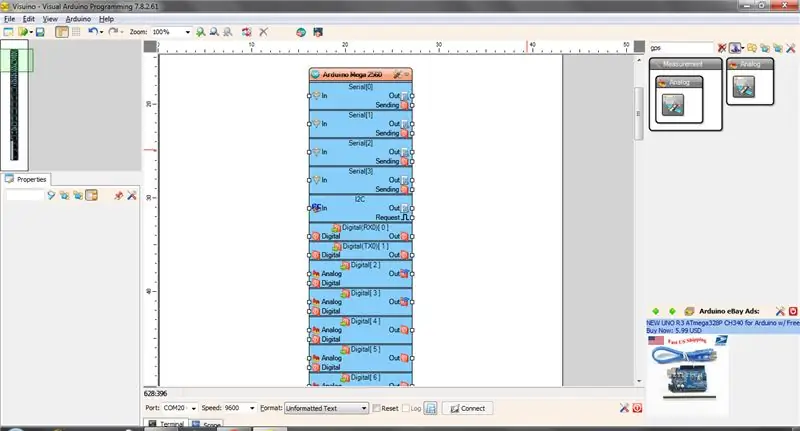
- Når dialogboksen vises, velger du Arduino MEGA som vist på bilde 2
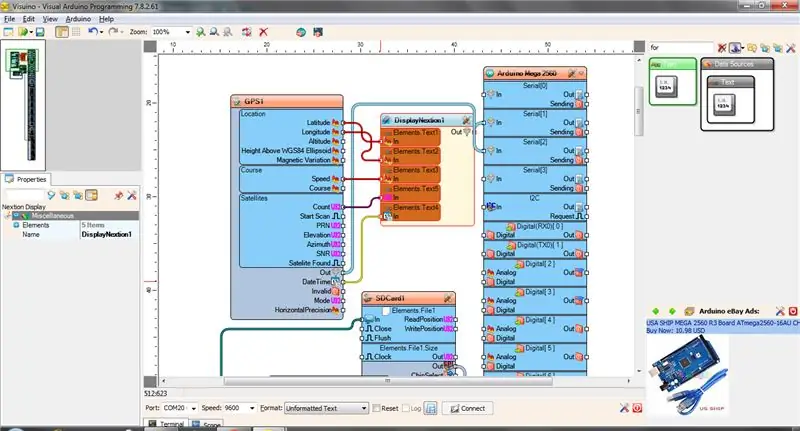
Trinn 8: LEGG TIL GPS -MODUL OG NÆKSJONSVISNING I VISUINO




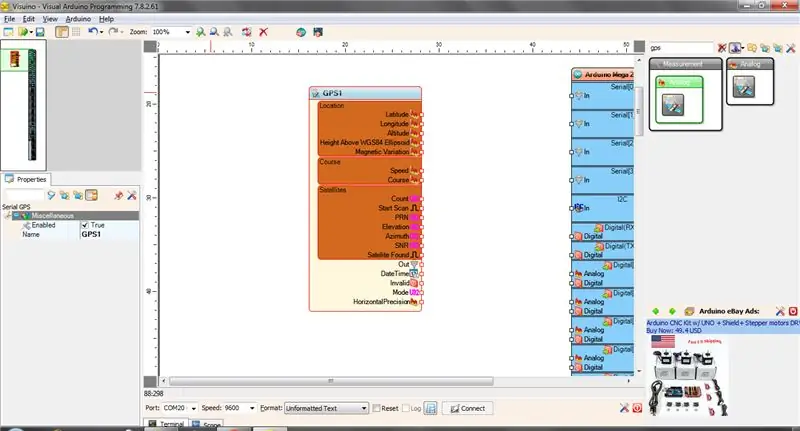
- Skriv "GPS" i filterboksen i komponentverktøykassen, velg deretter "Seriell GPS" -komponenten (bilde 1), og slipp den i designområdet
- Koble "Out" -pinnen til GPS1 -komponenten til "In" -pinnen til "Serial [2]" på Arduino MEGA -komponenten
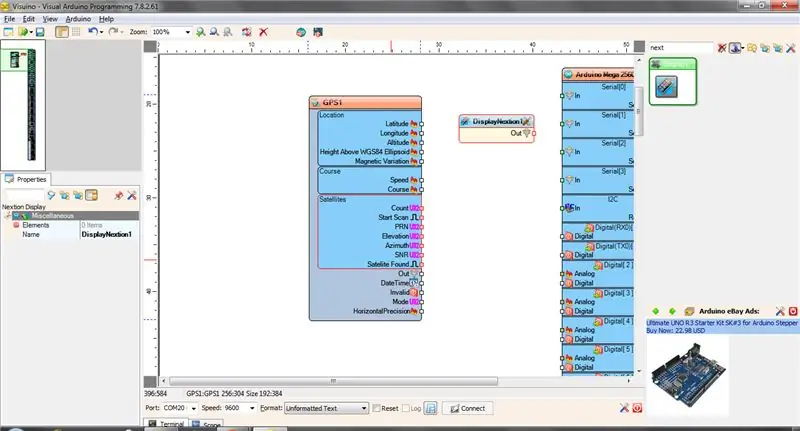
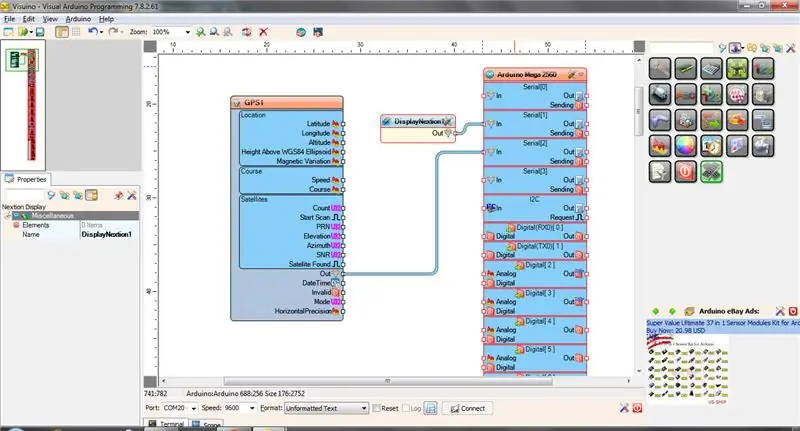
- Skriv "neste" i filterboksen i komponentverktøykassen, velg deretter "Nextion Display" -komponenten og slipp den i designområdet
- Koble "Out" -pinnen til komponenten til "In" -pinnen på "Serial [1]" på Arduino MEGA -komponenten
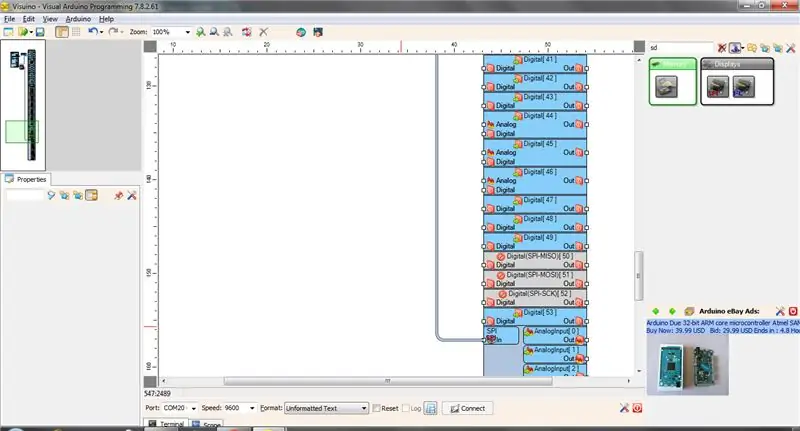
Trinn 9: TILFØLGING AV VISUINO -KOMPONENTER: MICRO SDCARD -KONFIGURASJON


Først må vi legge til og koble til MicroSD -komponent i Visuino for å kontrollere MicroSD -modulen:
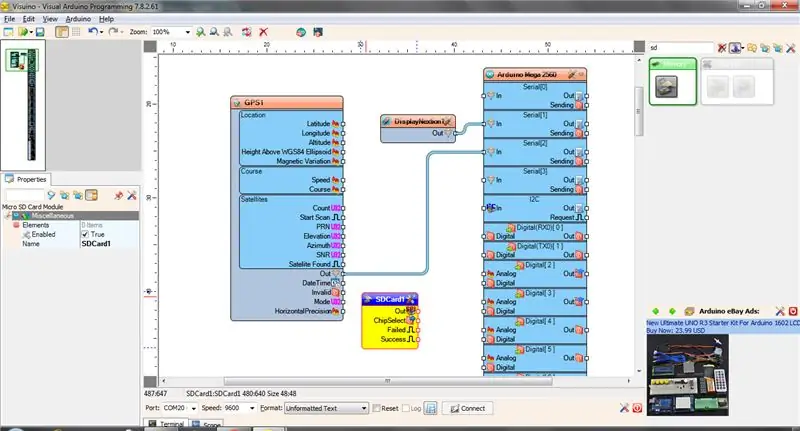
- Skriv "sd" i filterboksen i komponentverktøykassen, velg deretter "Micro SD Card Module" -komponenten (bilde 1), og slipp den i designområdet
- Koble "Out" -pinnen til SDCard1 -komponenten til "In" -pinnen på "SPI" -kanalen til Arduino -komponenten (Bilde 2)
- Koble "ChipSelect" -uttaket på SDCard1 -komponenten til "Digital" inngangspinne på "Digital [53]" -kanalen til Arduino Mega 2506 -komponenten (Bilde 3)
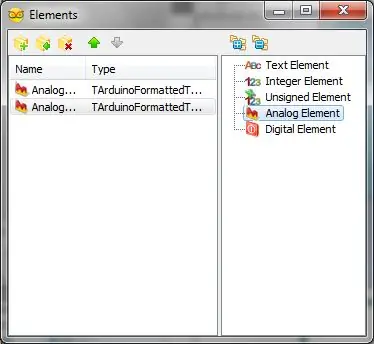
For å registrere dataene må vi legge til filelement i MicroSD -komponenten og spesifisere filnavnet:
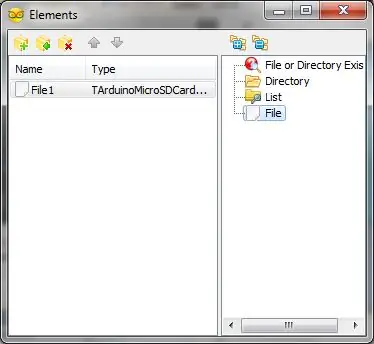
- Klikk på "Verktøy" -knappen på SDCard1 -komponenten (Bilde 1)
- Velg "Fil" -elementet i "Elements" -editoren i det høyre vinduet, og klikk deretter på "+" - knappen til venstre (Bilde 2) for å legge til filelement
- I Objektinspektøren setter du verdien av egenskapen "Banenavn" i File1 -elementet til "GPSLog.txt6"
Trinn 10: KONFIGURERING AV NEXTION DISPLAY OG GPS


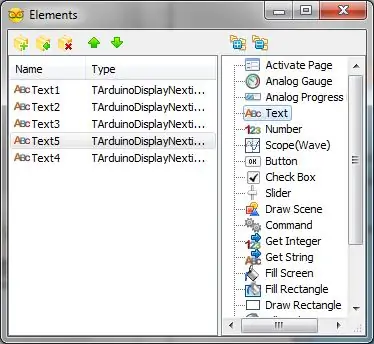
- Dobbeltklikk på nextion display, elementer editor vil dukke opp
- Legg til "Tekst" -element
- Velg det nylig lagt til elementet
- nå under egenskapsfanen heter det som "t0".
- Koble disse tekstkomponentene til breddegraden til GPS -modulen.
På samme måte kan du legge til neste tekstkomponent, gi den nytt navn til "t1" og koble den til lengden på GPS -modulen.
På samme måte kan du legge til tekstkomponenter for hastighet, antall satellitter, dato og klokkeslett og tilordne den til GPS -modulen. Gi deretter navnet "t2", "t3", etc. med økende tall, for å matche navnene på Nextion -komponentene som er angitt i Nextion Editor.
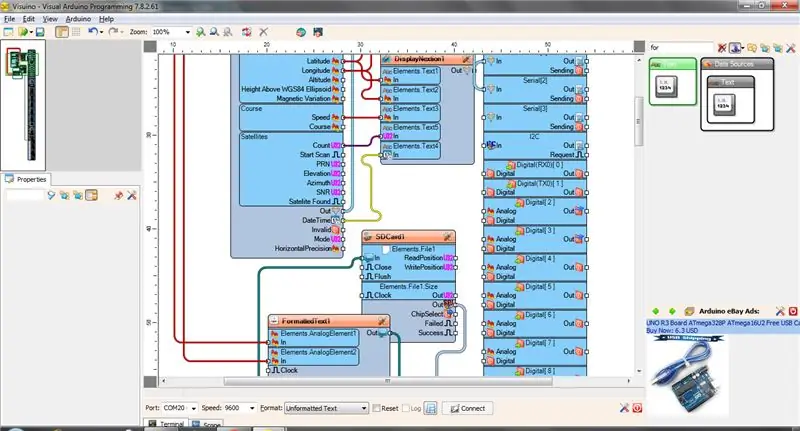
Trinn 11: Konfigurering av Sdcard og formaterte tekstkomponenter




- Skriv "form" i Filter -boksen i komponentverktøykassen, velg deretter "Formatert tekst" -komponenten (Bilde 1), og slipp den i designområdet
- Dobbeltklikk på FormattedText1 -komponenten for å åpne elementredigereren (Bilde 2)
- I Elements Editor legger du til to "Analog element" -elementer (Bilde 2)
- Koble "Analog Element1" til breddegrad
- Koble "Analog element2" til lengdegrad
- Koble "Out" -pinnen til FormattedText1 -komponenten til "In" på sdcard1 -komponenten (Bilde 3)
- Koble "Out" -pinnen til SDCard1 -komponenten til "In" -pinnen på "SDI" -kanalen til Arduino MEGA -komponenten (Bilde 4)
Trinn 12: Last opp koden til Mega Board


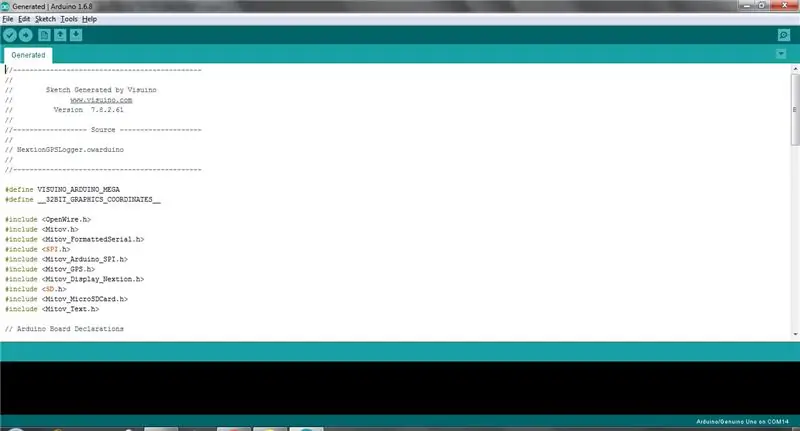
- I Visuino trykker du på F9 eller klikker på knappen som vises på bilde 1 for å generere Arduino -koden, og åpner Arduino IDE
- I Arduino IDE klikker du på Last opp -knappen for å kompilere og laste opp koden (Bilde 2)
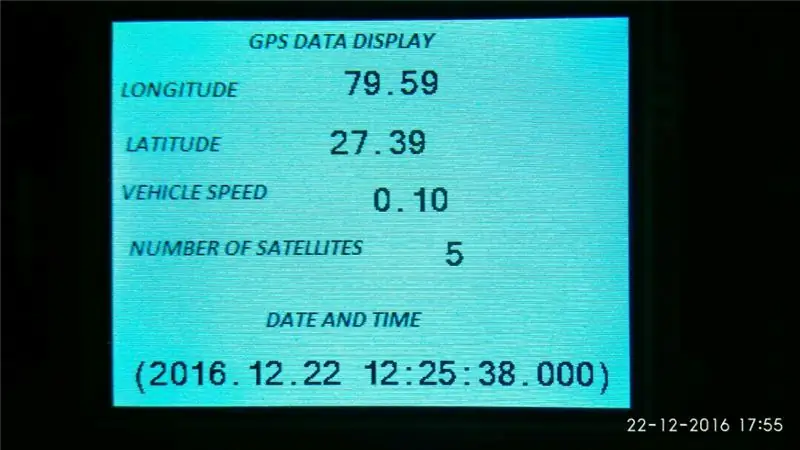
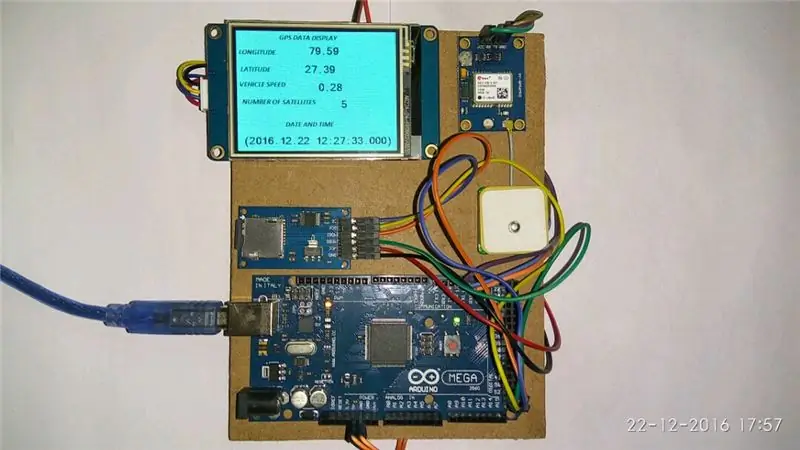
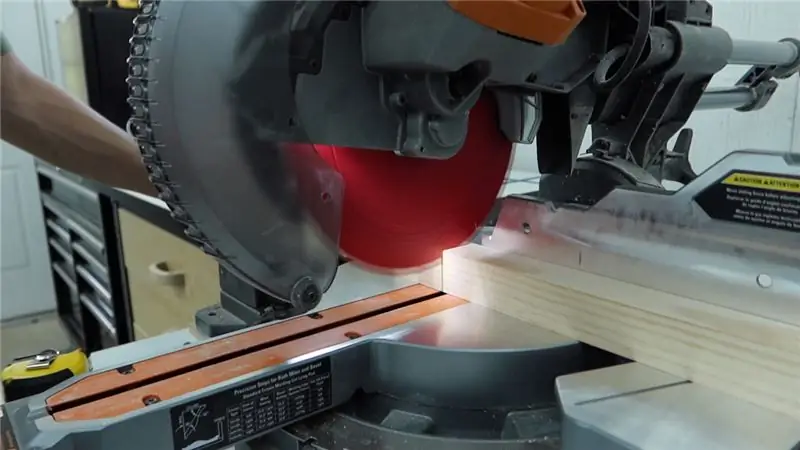
Trinn 13: Live Action



Vennligst ta oppsettet i det åpne området for å få Gps -reparasjon
Når du får gps fix vil all informasjon vises og logges.
ta ut sdcard og sjekk om gpstxt6 -filen ble opprettet.
Anbefalt:
Lag din egen USB -vifte - Engelsk / fransk: 3 trinn

Lag din egen USB -vifte | English / Francais: ENGLISH I dag så jeg på nettsteder at vi kunne kjøpe USB -vifte. Men jeg fortalte hvorfor ikke lage min? Hva du trenger: - Selvklebende tape elektriker eller andetape - En PC -vifte - En USB -kabel som ikke tjener deg - En wire cutter - En skrutrekker - En snor musling
Lag din egen (motorsag) dobbel LED -dimmer: 4 trinn

Lag din egen (motorsag) dobbel LED-dimmer: I dag skal jeg vise deg hvordan du lager en dobbel LED-dimmer med bare 555 timers brikker sammen med vanlige komponenter. I likhet med en enkelt MOSFET/transistor (enten PNP, NPN, P-kanal, eller N-kanal) som justerer lysstyrken til en LED, denne bruker to MOS
Lag din egen jordfuktighetssensor med Arduino !!!: 10 trinn

Lag din egen jordfuktighetssensor med Arduino !!!: OM !!! I denne instruksen skal vi koble en jordfuktighetssensor FC-28 med Arduino. Denne sensoren måler det volumetriske innholdet av vann inne i jorda og gir oss fuktighetsnivået som effekt. Sensoren er utstyrt med både analoge
Lag din egen hodetelefonforsterker V1: 8 trinn

Lag din egen hodetelefonforsterker V1: Jeg har egentlig aldri tenkt så mye på hodetelefonforsterkere før jeg prøvde en. Jeg pleide å tro at det hele var litt av en gimmick. Hvorfor trenger du en separat forsterker for å drive høyttalerne i hodetelefonene! Det er bare når du prøver en hodetelefonforsterker at du skjønner
Lag din egen kjørekommando med enkle trinn: 4 trinn

Lag din egen run -kommando med enkle trinn: Her viser jeg hvordan du kan lage din egen run -kommando i Windows OS. Egentlig er denne funksjonen i Windows flott, noe som er nyttig for å åpne applikasjonsvinduet umiddelbart. Så nå kan du også opprette kommandoen din for å åpne et hvilket som helst program ved å skrive inn
