
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:22.
- Sist endret 2025-01-23 15:02.

Visjonens oppfatning (POV) eller Persistence of Vision (den har flere varianter) er et interessant menneskelig synfenomen som oppstår når visuell oppfatning av et objekt ikke opphører til tross for at objektet endrer posisjon. Mennesker ser et bilde i intervaller på brøkdeler av sekunder; disse bildene lagres i hjernen i veldig kort tid (et øyeblikk). Et eksempel på dette fenomenet er når du observerer en lyskilde som lysdioder eller pærer, slått på og snurret rundt. Vår visjon blir lurt til å tro at det spinnende lyset faktisk er en kontinuerlig sirkel, omtrent som den kontinuerlige sirkelen dannet fra en roterende propell på et plan. POV har blitt brukt i mange år, fra og med gifoskopet, for å lage forskjellige slags illusjoner og animasjoner til vår visjon; det brukes ofte til å vise meldinger og animasjoner på skjermer ved hjelp av lysdioder, spinne dem i 2D eller 3D for forskjellige typer meldinger. Målet med dette appnotatet er å designe og demonstrere hvordan Perception of Vision fungerer ved å skrive ordet “SILEGO” på displayet som skal bygges, og gi ideer som veileder deg gjennom prosessen med å lage mer komplekse design i fremtiden. For dette prosjektet brukte vi en Dialog GreenPAK ™ SLG46880, med et sokkelsett som gjør at denne prototypen enkelt kan kobles til alle eksterne komponenter ved hjelp av kabler. Å bruke den større GreenPAK til å designe POV -skjermer for generelle formål er veldig fordelaktig på grunn av dens robuste komponenter som ASM -undersystemer, som lar deg skrive ut alle slags mønstre på skjermen. Denne applikasjonen vil vise et sluttresultat ved hjelp av en SLG46880.
Nedenfor har vi beskrevet trinnene som trengs for å forstå hvordan GreenPAK -brikken er programmert til å lage POV -skjermen. Men hvis du bare vil få resultatet av programmeringen, kan du laste ned GreenPAK -programvare for å se den allerede fullførte GreenPAK -designfilen. Koble GreenPAK Development Kit til datamaskinen din og trykk på programmet for å lage den tilpassede IC for POV -skjermen.
Trinn 1: Skjemaer

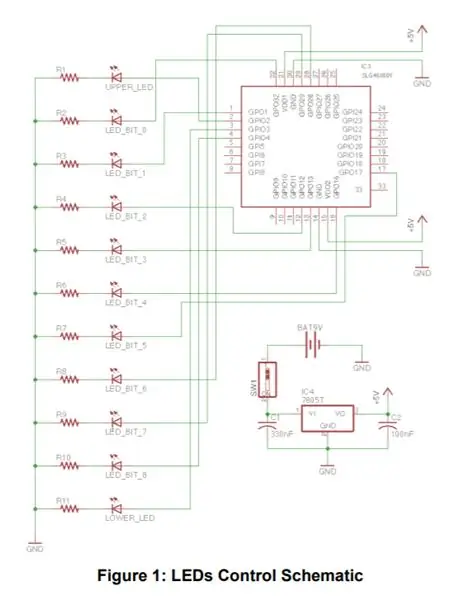
Dette POV -skjermeksemplet er målrettet mot en 2D -type vist i figur 1, som har en rekke elleve lysdioder (hver med motstander for å regulere strøm) koblet direkte til forskjellige GPO -pinner på GreenPAK CMIC. Kretsen er prototypet og loddet inn i PCB -brødbrett. Strømforsyningen som brukes til skjermen er et 9 V 10 A L1022 alkalisk batteri, koblet til en spenningsregulator krets ved bruk av LM7805V som gir 5 V. I tillegg til at displayet skal rotere, er det nødvendig med en likestrømsmotor med nok styrke til å flytte alle kontrollkretser festet til det tilpassede stativet. I dette tilfellet ble det brukt en 12 V-motor, koblet til en hovedbryter og en regulert strømforsyning på hyllen som gir forskjellige spenningsnivåer gjennom en dreiebryter, slik at motoren kan rotere i flere hastigheter.
Trinn 2: GreenPAK Design




Når vi designer forskjellige typer meldinger og animasjoner for en POV -skjerm ved bruk av GreenPAK, bør vi kjenne både verktøyene og begrensningene til brikken. På denne måten kan vi lage en dyktig design ved å bruke de færreste elektronikkomponentene for å oppnå POV -skjermen. Denne designen bruker de nye fordelene som tilbys av SLG46880 CMIC, med fokus på komponenten Asynchronous State Machine Subsystems. SLG46880 ASM -delsystemverktøyet kan være mer fordelaktig enn tidligere GreenPAK ASM -verktøy på grunn av de nye funksjonene, som tillater mer komplekse State Machine -design. Noen av de relevante ASM -delsystemene som brukes interne komponenter er:
● ASM Macrocell med 12 stater
● Dynamisk minne (DM) Macrocell
● F (1) Computation Macrocell
● Statens uavhengige komponenter
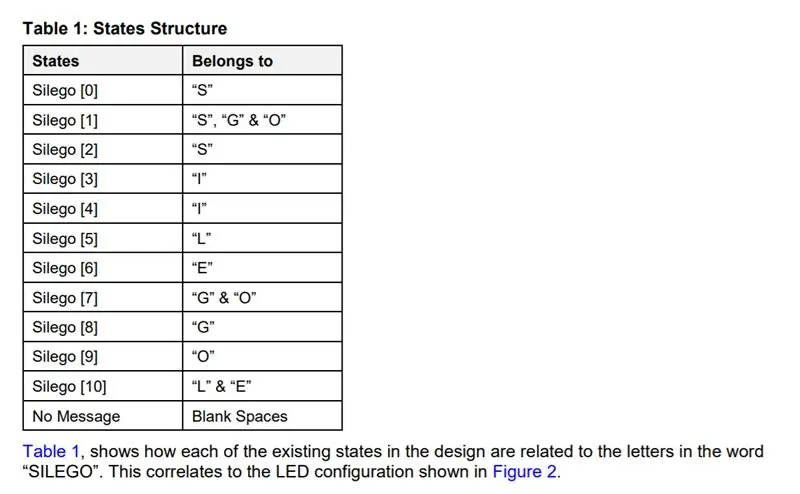
Jo mer state machine macrocells brikken tillater å lage og konfigurere, jo flere designmuligheter. Hver av de tolv tilstandene ble brukt til å skrive forskjellige brøkdeler av ordet som skulle vises, og slå på/av forskjellige kombinasjoner av lysdiodene, noen av dem ble gjentatt to eller flere ganger, og i noen tilfeller endres timingen for gjentatte tilstander fordi det samme mønsteret kan brukes til forskjellige bokstaver til forskjellige tider. Statene er strukturert i tabell 1.
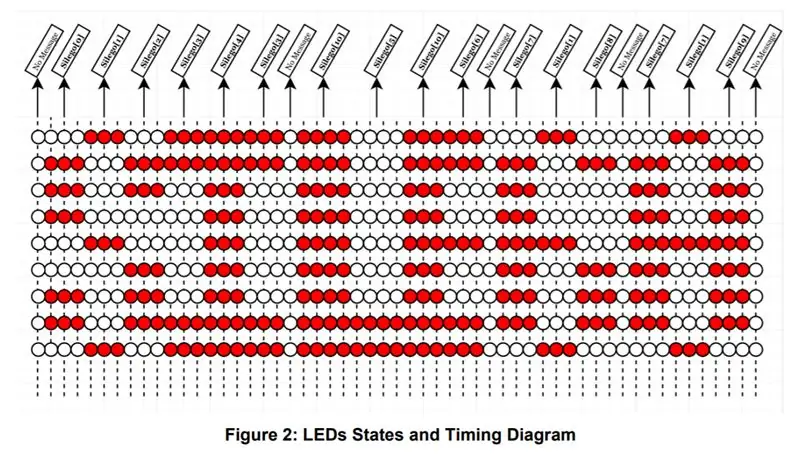
Tabell 1 viser hvordan hver av de eksisterende tilstandene i designet er relatert til bokstavene i ordet “SILEGO”. Dette korrelerer med LED -konfigurasjonen vist i figur 2.
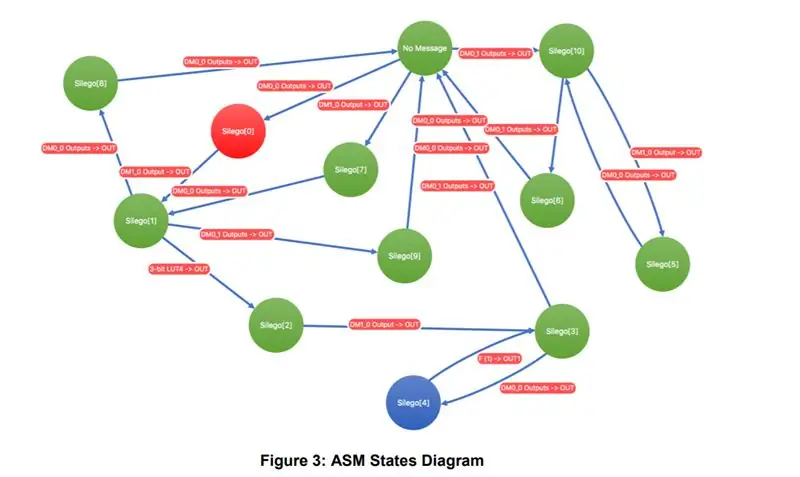
Som du kan observere, oppnår alle tilstandene som utføres sammen på forskjellige tidspunkt, hele ordet, og figur 3 viser hvordan tilstander er forbundet/relatert. Alle statens overganger er i størrelsesorden millisekunder, og hver av kolonnene i diagrammet på figur 2 representerer ett millisekund (1 ms). Noen av delstatene varer 3 ms, 4 ms og andre, lenge nok med minimumshastigheten til motoren som brukes til videodemonstrasjonen ved omtrent 460 o / min.
Det er viktig å vurdere og måle motorens hastighet for å kjenne og beregne timingen for generell design. På denne måten kan meldingen synkroniseres med motorhastigheten, og derved synlig for det menneskelige øye. En annen vurdering for å gjøre tilstandsovergangen mindre umerkelig, og klarere for vårt syn, er å øke motorens hastighet til mer enn 1000 o / min, og tilstandene for timen er satt i rekkefølgen av mikrosekunder, slik at meldingen kan sees jevnt. Du kan spørre deg selv, hvordan vil du synkronisere motorens hastighet med meldingshastigheten eller animasjonen? Dette oppnås med noen få enkle formler. Hvis du har en motorhastighet på 1000 o / min, for å vite hvor lang tid DC -motoren tar per omdreining i sekunder, så:
Frekvens = 1000 RPM / 60 = 16,67 Hz Periode = 1 / 16,67 Hz = 59,99 ms
Ved å kjenne perioden vet du hvor lang tid motoren tar i en sving. Hvis du vil skrive ut en melding som "Hello World", når du vet perioden for hver sving, er det bare spørsmål om hvor stor du vil at meldingen skal vises på displayet. Følg denne tommelfingerregelen for å skrive ut ønsket melding i ønsket størrelse:
Hvis du for eksempel ønsker at meldingen dekker 40 % av skjermens plass, så:
Meldingstørrelse = (periode * 40 %) / 100 % = (59,99 ms * 40 %) / 100 % = 24 ms
Det betyr at meldingen vil bli vist i 24 ms for hver sving, så tomrommet eller resten av plassen i en sving (hvis du ikke viser noe etter meldingen), bør være:
Tomt mellomrom = Periode - Meldingstørrelse = 59,99 ms - 24 ms = 35,99 ms
Til slutt, hvis du trenger å vise meldingen i de 40% av perioden, må du vite hvor mange tilstander og overganger meldingen trenger for å skrive den forventede meldingen, for eksempel hvis meldingen har tjue (20) overganger, så:
Enkelt tilstandsperiode = Meldingstørrelse / 20 = 24 ms / 20 = 1,2 ms.
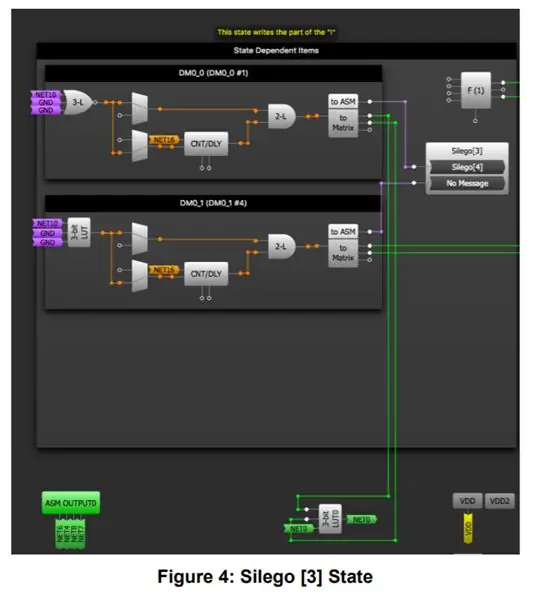
Så hver stat bør vare 1,2 ms for å vise meldingen riktig. Selvfølgelig vil du legge merke til at de fleste av de første designene ikke er perfekte, så du kan endre noen parametere under fysisk testing for å forbedre designet. Vi brukte Macrocells fra Dynamic Memory (DM) for å lette tilstandsoverganger. To av de fire DM -blokkene har matrisetilkoblinger slik at de kan samhandle med blokker utenfor ASM -delsystemet. Hver DM Macrocell kan ha opptil 6 forskjellige konfigurasjoner som kan brukes i forskjellige tilstander. DM -blokker brukes i denne designen for å utløse ASM til overgang fra en tilstand til en annen. For eksempel gjentas Silego [3] -tilstanden to ganger over overgangene; den må skrive begynnelsen og slutten av store "I" -bokstaver som har samme mønster, men den må først gå til Silego [4] for å skrive mønsteret i midten av store "I", og deretter når Silego [3] kjøres for andre gang, må den gå til tilstanden Ingen melding og fortsette resten av overgangene. Hvordan er det mulig å forhindre at Silego [3] faller i en uendelig sløyfe med Silego [4]? Det er enkelt, det er noen LUT -er konfigurert som SR Flip Flops som forteller Silego [3] om ikke å velge Silego [4] om og om igjen, men velg Ingen melding -status andre gang. Å bruke SR Flip Flops for å forhindre uendelige sløyfer når noen av tilstandene gjentas, er en fin måte å løse dette problemet på, og krever bare en 3-bits LUT konfigurert som vist i figur 4 og figur 5. Denne prosessen skjer samtidig som ASM -utgangen får Silego [3] til å gå til Silego [4], så neste gang statsmaskinen kjører Silego [3], vil den bli varslet om å velge Ingen melding for å fortsette prosessen.
En annen ASM -blokk som var nyttig for dette prosjektet er F (1) Computational Macrocell. F (1) kan utføre en liste over spesifikke kommandoer for å lese, lagre, behandle og sende ut ønskede data. Det er i stand til å manipulere 1 bit om gangen. I dette prosjektet ble F (1) -blokken brukt til å lese, forsinke og sende ut biter for å kontrollere noen LUT -er og aktivere tilstander (for eksempel i Silego [1] for å aktivere Silego [2]).
Tabellen i figur 1 forklarer hvordan hver av lysdiodene er adressert til GPO -pinnene til GreenPAK; de tilhørende fysiske pinnene adresseres fra ASM Output RAM i matrisen, slik det er vist i tabell 2.
Som du kan se i tabell 2, ble hver pinne på brikken adressert til forskjellige ASM -utganger; ASMOUTPUT 1 har åtte (8) utganger som alle brukes direkte koblet til eksterne GPOer bortsett fra OUT 4. ASM OUTPUT 0 har fire (4) utganger der OUT 0 og OUT 1 er direkte koblet til henholdsvis PIN 4 og PIN 16; OUT 2 brukes til å tilbakestille LUT5 og LUT6 ved Silego [5] og Silego [9], og til slutt brukes OUT 3 til å stille LUT6 til Silego [4] og Silego [7]. ASM nRESET er ikke vekslet i dette designet, så det er bare tvunget til HØY å bli koblet til VDD. Øvre og nedre lysdioder ble lagt til i dette prosjektet for å lage ytterligere animasjon mens "SILEGO" vises. Denne animasjonen handler om noen få linjer som sirkler over tid med motorens bevegelse. Disse linjene er hvite lysdioder, mens de som ble brukt til å skrive bokstavene, er røde. For å oppnå denne animasjonen brukte vi GreenPAKs PGEN og CNT0. PGEN er en mønstergenerator som sender ut den neste biten i matrisen ved hver klokkekant. Vi delte motorens svingperiode i 16 seksjoner, og resultatet ble satt til utgangsperioden til CNT0. Mønsteret som er programmert i PGEN er vist i figur 6.
Trinn 3: Resultater

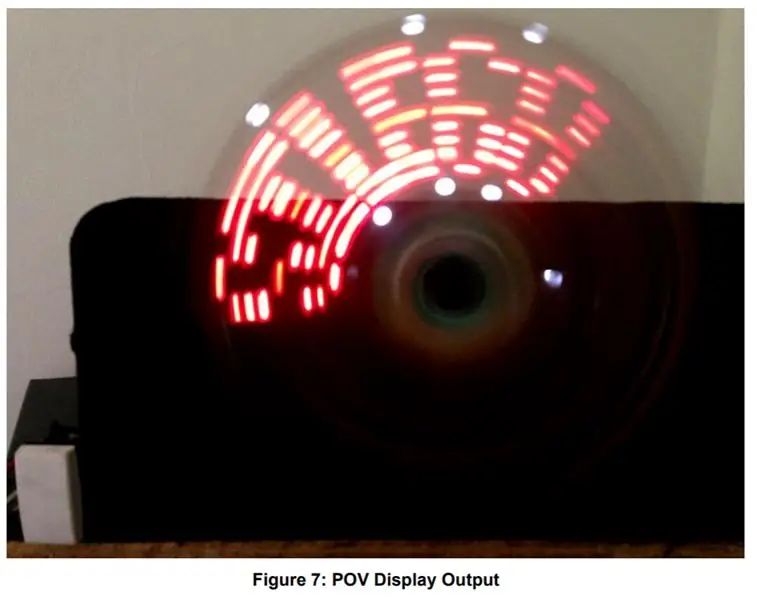
For å teste designet koblet vi SLG46880 -kontakten til kretskortet med en båndkabel. To eksterne kort var koblet til kretsen, hvorav den ene inneholdt spenningsregulatoren og den andre som inneholdt LED -matrisen. For å begynne å vise meldingen for demonstrasjon, slo vi på logikkretsen som styres av GreenPAK, og slo deretter på DC -motoren. Hastigheten må kanskje justeres for riktig synkronisering. Det endelige resultatet er vist i figur 7. Det er også en tilhørende video med denne søknaden.
Konklusjon Perception of Vision Display presentert i dette prosjektet ble designet med en Dialog GreenPAK SLG46880 som hovedkontroller. Vi demonstrerte at designet fungerer ved å skrive ordet “SILEGO” ved hjelp av lysdioder. Noen forbedringer som kan gjøres i designet inkluderer:
● Ved å bruke flere GreenPAK -er for å øke antall staters muligheter for å skrive ut en lengre melding eller animasjon.
● Legg til flere lysdioder i matrisen. Det kan være nyttig å bruke overflatemonterte lysdioder i stedet for gjennomgående hull-lysdioder for å redusere massen på den spinnende armen.
● Hvis du inkluderer en mikrokontroller, kan du endre meldingen som vises ved å bruke I2C -kommandoer til å omkonfigurere GreenPAK -designet. Dette kan brukes til å lage en digital klokkevisning som oppdaterer sifrene for å vise tiden nøyaktig
Anbefalt:
Lag din egen USB -vifte - Engelsk / fransk: 3 trinn

Lag din egen USB -vifte | English / Francais: ENGLISH I dag så jeg på nettsteder at vi kunne kjøpe USB -vifte. Men jeg fortalte hvorfor ikke lage min? Hva du trenger: - Selvklebende tape elektriker eller andetape - En PC -vifte - En USB -kabel som ikke tjener deg - En wire cutter - En skrutrekker - En snor musling
Lag din egen (motorsag) dobbel LED -dimmer: 4 trinn

Lag din egen (motorsag) dobbel LED-dimmer: I dag skal jeg vise deg hvordan du lager en dobbel LED-dimmer med bare 555 timers brikker sammen med vanlige komponenter. I likhet med en enkelt MOSFET/transistor (enten PNP, NPN, P-kanal, eller N-kanal) som justerer lysstyrken til en LED, denne bruker to MOS
Lag din egen jordfuktighetssensor med Arduino !!!: 10 trinn

Lag din egen jordfuktighetssensor med Arduino !!!: OM !!! I denne instruksen skal vi koble en jordfuktighetssensor FC-28 med Arduino. Denne sensoren måler det volumetriske innholdet av vann inne i jorda og gir oss fuktighetsnivået som effekt. Sensoren er utstyrt med både analoge
Lag din egen POV LED Globe: 5 trinn (med bilder)

Lag din egen POV LED -globus: I dette prosjektet vil jeg vise deg hvordan jeg kombinerte et par stålstykker med en Arduino, en APA102 LED -stripe og en Hall -effektsensor for å lage en POV (persistens of vision) RGB LED Globe. Med det kan du lage alle slags sfæriske bilder
Lag din egen kjørekommando med enkle trinn: 4 trinn

Lag din egen run -kommando med enkle trinn: Her viser jeg hvordan du kan lage din egen run -kommando i Windows OS. Egentlig er denne funksjonen i Windows flott, noe som er nyttig for å åpne applikasjonsvinduet umiddelbart. Så nå kan du også opprette kommandoen din for å åpne et hvilket som helst program ved å skrive inn
