
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:21.
- Sist endret 2025-01-23 15:02.

Hei, jeg heter Gilian, jeg studerer ved Howest Kortrijk Belgium og jeg er student MCT som en avsluttende oppgave jeg måtte lage en IOT-enhet.
Jeg har en hund hjemme som får mat 2 ganger om dagen på et bestemt tidspunkt, og mengden mat er nøyaktig, så to ganger om dagen veier vi 56 gram mat og gir ham mat. Så jeg laget en enhet som automatiserer denne prosessen, og den heter PetFeeder. På nettstedet kan du legge til forskjellige tidsplaner ved å velge et tidspunkt og angi vekten på maten du vil dispensere. Hvis du ikke vil vente til neste fôringstid på hjemmesiden er en knapp som dispergerer maten umiddelbart.
Trinn 1: Materialer
Inne i saken er et skruesystem som skyver den tørre maten inn i bollen, jeg designet ikke dette selv fordi jeg fant det jeg trengte på thingiverse og ble designet av George Tsianakas. Designet og nedlastingen for det jeg brukte, finner du her.
Nedenfor er listen over deler du trenger ytterligere for dette prosjektet.
- bringebær pi
- micro sd -kort (minimum 8 GB)
- 20x4 lcd -skjerm med i2c -modul på baksiden
- roterende inkoder + knott
- srf-05 ultralydsensor
- 1 kg lastcelle + hx711 forsterker
- 12/5v strømforsyning
- nema 17 trinnmotor + drv8825 stepperdriver
- 2 motstander (2 kohm og 1 kohm)
- 40 -pins flatkabel + skomaker
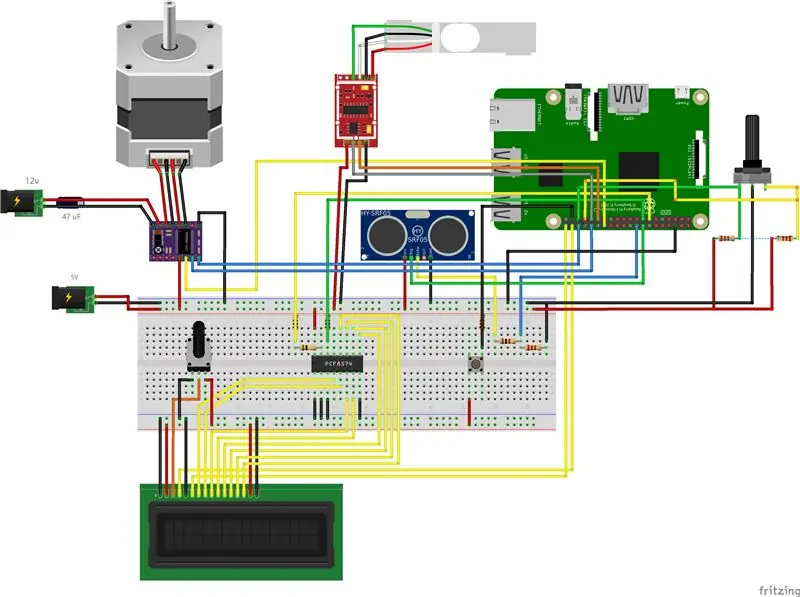
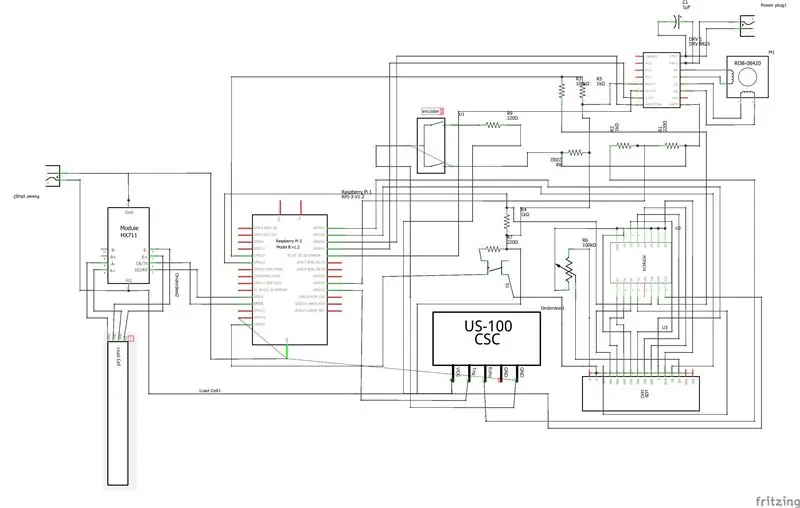
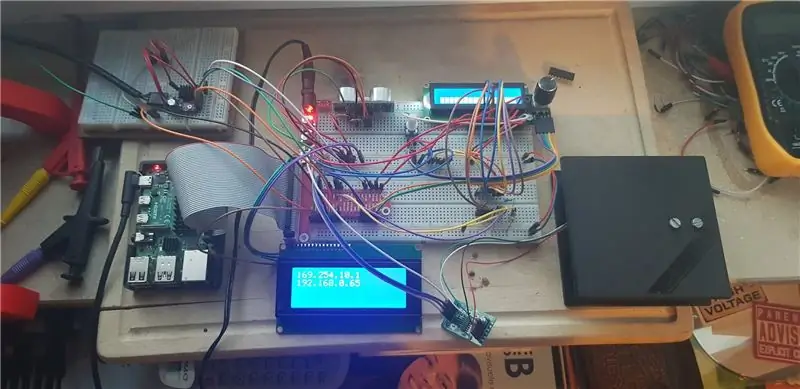
Trinn 2: Kabling




Neste trinn er å koble alt opp på et brødbrett og teste om alt fungerer. Du kan la det være slik, men jeg bestemte meg for å lodde alt på et protoboard for å få alt til å se bedre ut og være mindre klumpete og ta opp plass i saken senere.
Trinn 3: Database

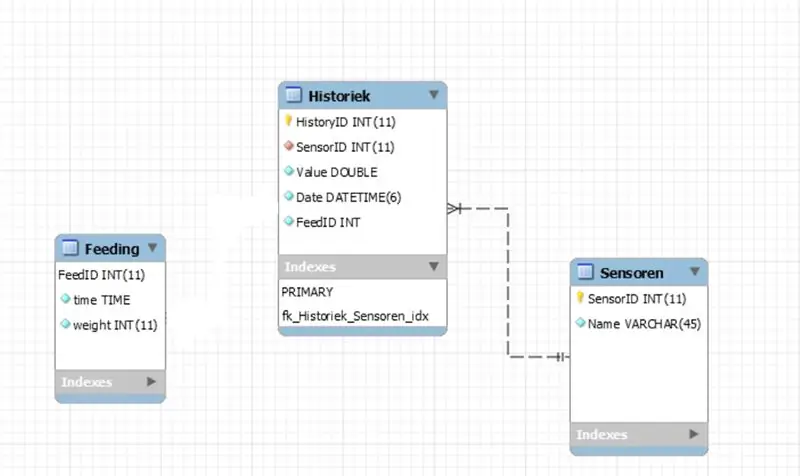
Dette prosjektet bruker en database til å lagre sensordata og alle fôringstider og vekter som følger med det. Det er 3 bord:
- Feeding der alle tider og vekter du legger inn på nettstedet er lagret.
- Historikk der verdiene til ultralydssensoren er lagret sammen med datoen for opptak
- Sensorer hvor alle sensorer er som brukes i prosjektet, lagres sammen med en ID som nå er hvilken verdi som er fra hvilken sensor i tabellen Historikk.
Trinn 4: Kode
Først må du installere apache2 for å få nettstedet ditt til å fungere, dette kan du gjøre med følgende kommando i terminalen til pi -en.
sudo apt installere apache2 -y
Du stenger også en trådløs tilkobling til pi -en din, fordi etter at du har lagt alt i etuiet, vil du ikke kunne koble til en Ethernet -kabel enkelt.
Du må også sette opp MariaDB -databasen slik at du kan få tilgang til den.
Etter at alt dette er gjort kan du sette alle frontend -filene i følgende mappe:/var/www/html
Backend -koden du bare la den i hjemmemappen.
Det er også lettere å gjøre en tjeneste for app.py slik at når du pi starter, kjører programmene automatisk. For å gjøre dette trenger du bare å kopiere servicefilen (som er inkludert i zip -filen nedenfor) til høyre mappe med følgende kommando:
sudo cp petfeeder.service/etc/systemd/system/petfeeder.service
Trinn 5: Sak




For casen designet jeg den i Fusion 360 og eksporterte skissene til dxf -filer til lasercut på et lokalt sted jeg kjenner. Jeg designet den med fingerledd slik at alt passer fint sammen. Etter at den ble kuttet ut limte jeg panelene sammen unntatt bakpanelet og midtpanelet der LCD- og ultralydsensoren er plassert for å ha lett tilgang til alt må endres senere. Selv om de ikke er limt, holder de seg pent lukket på grunn av fingerleddene.
Det er alt jeg håper du likte dette prosjektet. - Gilian
Anbefalt:
Shop Vac Auto Switch (ingen Arduino nødvendig): 7 trinn

Shop Vac Auto Switch (ingen Arduino nødvendig): Som mange hobbyarbeidere har jeg et butikkvakuum festet til bordsagen min, og hver gang jeg vil utføre et kutt må jeg slå den på før jeg slår på sagen. Dette kan se dumt ut, men det er vondt i nakken å slå av og på butikkvakuumet så mange
Ikea ENEBY 20 Power Mod (No More Auto Sleep): 4 trinn

Ikea ENEBY 20 Power Mod (No More Auto Sleep): Ikeas ENEBY -høyttalere har god lyd til prisen. Den største ulempen er at de slår seg av etter omtrent 15-20 minutter med musikk som ikke spilles, selv om den sammenkoblede enheten fremdeles er tilkoblet. Når du slår den på igjen, er volumet tilbake ved
Auto Retardation System: 5 trinn

Auto Retardation System: Dette prosjektet er utviklet ved å modifisere algoritmen til å unngå robot. Videre kan roboten i denne instruksen styres av en smarttelefon via Bluetooth
Auto Page Flipper: 8 trinn

Auto Page Flipper: grunnleggende: navy = servoyellow = hingered = PLA eller noe annet virkelig det er et ganske grunnleggende konsept du stikker den korulerte hånden under siden din, og når du er ferdig med å lese siden din, trykker du på den andre siden (den flate) og det vil snu siden for
Bærbart Solar Auto Tracking System: 9 trinn (med bilder)

Portable Solar Auto Tracking System: Medomyself er en deltaker i Amazon Services LLC Associates Program, et tilknyttet reklameprogram som er utformet for å gi nettsteder et middel til å tjene annonseringsgebyrer ved å annonsere og koble til amazon.comby: Dave WeaverDenne bygningen er laget med
