
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:21.
- Sist endret 2025-01-23 15:02.



La meg først presentere Tobias, kjærestens gigantiske bamse, som er inspirasjonen for dette prosjektet.
Tobias har en personlighet, bygget opp over tid mens vi spøkefullt lurer på hva han gjør mens hun er borte på jobb.
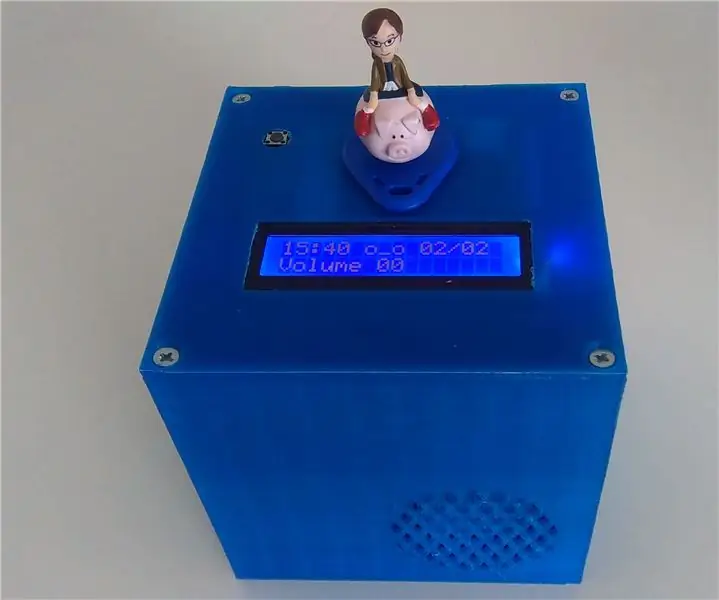
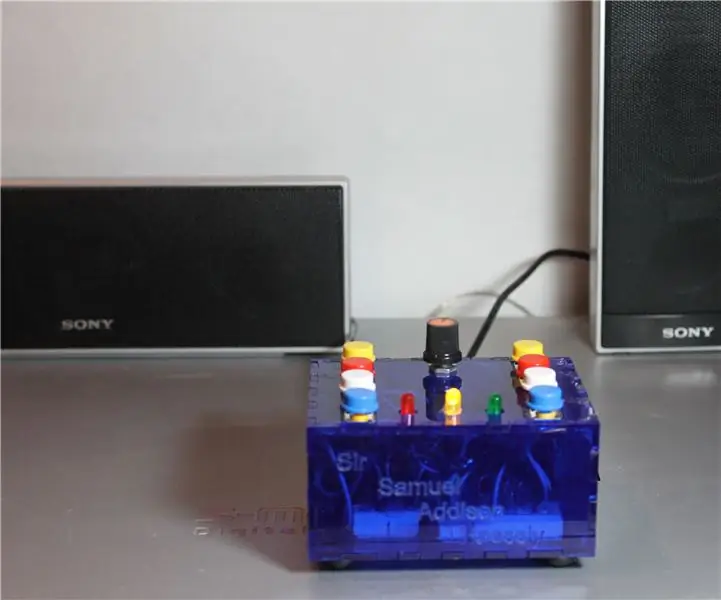
Prosjektet var ment å være en enkel gave, en Arduino med en piezo -høyttaler som spilte hennes favorittsang. Det gikk raskt ut av min kontroll og ble en musikkboks:
- 3D -trykt
- i stand til å spille musikk uten behov for en USB -tilkobling ved bruk av AA -batterier
- med pianotaster som lyser med hver tone
- i stand til å gjengi bilder på en gammel CRT -TV via RCA -kontakter
Rekvisita
- Arduino Nano
- Høyttaler (jeg tok den fra en skadet gammel radio)
- Vippebryter (3 -pinners) - modusvelger
- Rotary Potentiometer - volumkontroll
- 2x 220Ω motstand
- 1x 440Ω motstand eller 2x 220Ω motstand
- 1x 1kΩ motstand
- 11 3 mm lysdioder
- 2x RCA hunkontakter
- ledninger
- 3,5 mm hvit akryl
- varmt lim eller superlim
Verktøy:
- loddesett
- 3D -skriver
- datamaskin med Arduino IDE for å laste opp koden
Trinn 1: Kode - Last opp
Du vil trenge:
- TVout -bibliotek - lar Arduino sette bilder og lyd på et TV med RCA- eller SCART -tilkobling
- arduino -volume1 - Dette biblioteket forbedrer lydkvaliteten, det brukes i modus 1 (Arduino alene uten TV -tilkobling). I modus 2 er det imidlertid ikke mulig å bruke det samtidig som TVout-biblioteket bruker den samme timeren som volum 1
Hvis du vil endre musikken eller bildet, kan du se de neste trinnene, hvis ikke bare laste opp koden til Arduino, men først sørge for at begge bibliotekene er installert.
Trinn 2: Kode (endre musikken)

Her finner du sangen:
Jeg deler musikken i deler og tildeler bokstaver til hver del som gjentar seg selv. Deretter tildelte jeg verdien 1 til 16 for hver lapp og plasserte dem på linje 0 i hver matrise. Verdiene tilsvarer frekvensen til noten som skal spilles (arrayfrekvens ). I linje 1 satte jeg varigheten av hver note ovenfor. Eksempel:
const byte melB1 [2] [6] PROGMEM = {
{11, 8, 0, 8, 7, 6}, // note
{1, 3, 1, 1, 1, 1}}; // varighet
Hvis du vil bruke en annen sang:
- endre frekvens matrisen med de nye ønskede frekvensene (notater)
- endre matrisene som tilsvarer hver del av sangen
- i ugyldig musikk () velg rekkefølgen som skal spilles
- endre "X" i matrisedeklarasjonen for antall elementer på hver linje, og endre også i det tilsvarende tomrommet, eksempel:
melB1 [2] [X]
ugyldig melodiaB1 () {
for (a = 0; a <X; a ++) {
Trinn 3: Kode (endre bildet / bildet)



Jeg brukte GIMP til å endre et bilde til svart -hvitt, trinn:
Farger / metning = 0
Bildet må endres til en oppløsning på 95x95 piksler. TVout -biblioteket gir mulighet for høyere oppløsninger, men på grunn av størrelsen på koden jeg hadde tenkt å bruke, ble jeg tvunget til å senke oppløsningen.
- Rektangelvalgverktøy (størrelsesforhold - fast 1: 1)
- Rediger/kopier
- Fil/Lag/Fra utklippstavlen
- Bilde/målestørrelse (95x95)
Det er viktig å konvertere bildet til svart -hvitt og ikke gråtoner.
- Fuzzy Select Tool og Free Select Tool for å velge områdene jeg vil skal vises i svart.
- Blyant (svart) for å gjøre vårt utvalg svart
- Velg / inverter (inverterer vårt utvalg)
- Blyant (hvit) for å farge resten av området hvitt
- Farger / lysstyrke-kontrast (kontrast til maks for å sikre at svart er svart)
Nå som vi har bildet i svart -hvitt med en oppløsning på 95x95 piksler
Fil/eksport som (. BMP)
For å konvertere det nye bildet til kode brukte jeg Image2Code
Noe som gir oss et nesten godt utvalg. Deretter kopierte jeg og limte den inn i Arduino IDE.
Bruke Rediger / Finn:
- søk etter alle “0xFF” og erstatt den med “0” (Erstatt alle)
- gjør det samme for “0x00” og erstatt det med “1”
- Slett alle "{" og "}"
"0" kommer til å være en svart piksel
"1" kommer til å være en hvit piksel
Trinn 4: 3D -modell

For å lage esken 3D -modell brukte jeg SketchUp. På grunn av begrensningene til min 3D -skriver og vanskeligheten jeg trodde det ville være å lage de interne tilkoblingene, bestemte jeg meg for å lage modellen i 4 deler.
Jeg lastet opp SketchUp -filen hvis du vil endre noe på designet, hvis ikke, bare skriv ut.stl -filene
Trinn 5: Montering



Montering er ikke kompleks, men det er vanskelig på grunn av størrelsen på boksen og mengden ledninger som skal kobles til.
Anbefalt:
Musikkboks med lysshow: 9 trinn (med bilder)

Musikkboks med lysshow: Hei og velkommen, i denne opplæringen viser vi hvordan du kan lage din egen musikkboks med et inkludert lysshow. Alt du trenger er en tom sak. Vi tok en sak som vanligvis brukes til verktøy. I dette prosjektet kan du være veldig kreativ, så du trenger ikke
MP3 -musikkboks for barn: 6 trinn (med bilder)

Kids MP3 Music Box: Da jeg lette etter noen nye DIY -prosjekter rundt arduino fant jeg noen gode ideer om RFID -baserte MP3 -spillere for barn. Og det er en flott profesjonell leketøykasse på markedet - disse gutta regjerer. De gjorde en god forretning ut av sin smarte idé. Kryss av
Bærbar MP3 AUX musikkboks: 23 trinn (med bilder)

Bærbar MP3 AUX musikkboks: Denne prosessanalysen viser hvordan du bygger en MP3-spiller med Arduino Nano, filene er 16-biters MP3 og fungerer i motsetning til tradisjonelle Arduino-musikkspillere som er begrenset til en 8-biters WAV. En annen del av denne opplæringen demonstrerer å lage laser-c
Musikkboks med mini -skjerm (OLED) og LED: 8 trinn (med bilder)

Music Box With Mini Monitor (OLED) og LED: Min idé var en boks som skulle spille musikk når du åpner den. Den har også et display med en emoji på som vekker deg og hilser på deg. Det er også en LED i den som lyser hvis du holder den Force-sensitive motstanden klemt mellom fingrene, mens
Håndholdt 6 -notat musikkboks / instrument (enkelt å lage og forbedre!): 5 trinn (med bilder)

Håndholdt 6 -notat musikkboks / instrument (enkelt å lage og forbedre!): Hei! Inspirert av Martin Molin, medlem av et svensk band kalt Wintergatan, ble jeg nylig forelsket i musikkbokser og alt om dem. Folk som lager sanger til musikkbokser, bruker fremdeles den gammeldags måten å slå sangen på, ikke
