
Innholdsfortegnelse:
- Trinn 1: Video
- Trinn 2: Ting vi trenger
- Trinn 3: Bygg mursteinene
- Trinn 4: Lagring av depoter
- Trinn 5: Roterende plattform
- Trinn 6: RotorBlock
- Trinn 7: Medium MotorSection
- Trinn 8: Slottedweight Block
- Trinn 9: Montering
- Trinn 10: Kabling
- Trinn 11: SettingUp
- Trinn 12: Registrering av EV3 -murstein som Alexa -gadget
- Trinn 13: Forberedelse av Ev3 -murstein
- Trinn 14: Registrering og innstillinger
- Trinn 15: Hvordan konfigurere Echo Dot?
- Trinn 16: Paring av ekko med murstein
- Trinn 17: Lag din Alexa -ferdighet
- Trinn 18: Definer ferdighetsinteraksjonsmodellen
- Trinn 19: Implementere ferdighetslogikken
- Trinn 20: Python -kode
- Forfatter John Day [email protected].
- Public 2024-01-30 11:21.
- Sist endret 2025-01-23 15:02.

De fleste spiller kortspill for underholdningsverdi, men de gir også flere fordeler for vår emosjonelle og mentale helse. Det er en av de mest populære innendørsaktivitetene.
De fleste kortspillene som Rummy og Poker trenger en dealer. Så her introduserer vi vår pratsomme legokortforhandler. Du kan håndtere kortene ved ganske enkelt å snakke med det, og det gir også talesvar, akkurat som hos de menneskelige forhandlerne.
Dette er et fantastisk pedagogisk leketøy som kan bygges i hjemmet med Alexa -høyttaler og Lego Kit.
Trinn 1: Video
La oss se på arbeidet før vi går i gang. Her begynner moroa!
Trinn 2: Ting vi trenger
- LEGO MindStorms EV3 programmeringsstein / sett x 1
- Amazon Alexa Echo Dot x 1
- Panasonic eneloop BK-3HCCE/4BN oppladbart batteri x 2
- Spillkort x 1
- Sandisk U1 A1 98 Mbps 16 GB Ultra MicroSDHC (MicroSD) minnekort x 1
Trinn 3: Bygg mursteinene

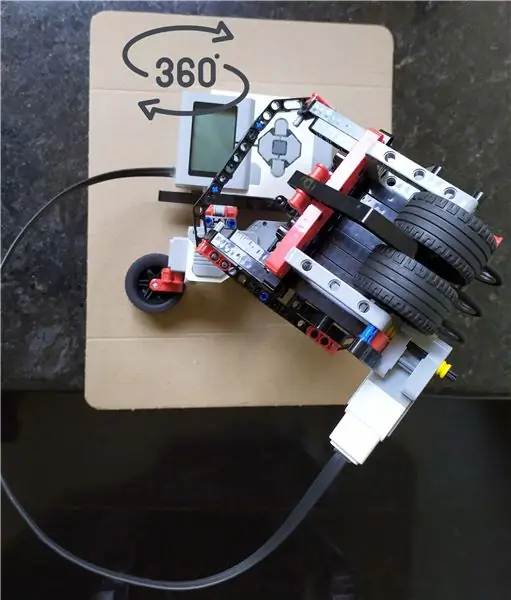
Vi bygger kortforhandleren med Lego Mindstorms ev3 31313 -settet. For enkelhets skyld i byggingen lages kortforhandleren ved å sette sammen flere blokker med flere trinn. Vi lager hver blokk separat, og til slutt vil vi kombinere den sammen. Det interessante faktum er at det bare trenger One Lego Mindstorms ev3 kit for å bygge hele.
Du kan sjekke katalogen for Lego Mindstorms ev3 31313 her for å få kunnskap om klossene som er tilgjengelige i dette settet. Så kommer den separate blokkeringen her.
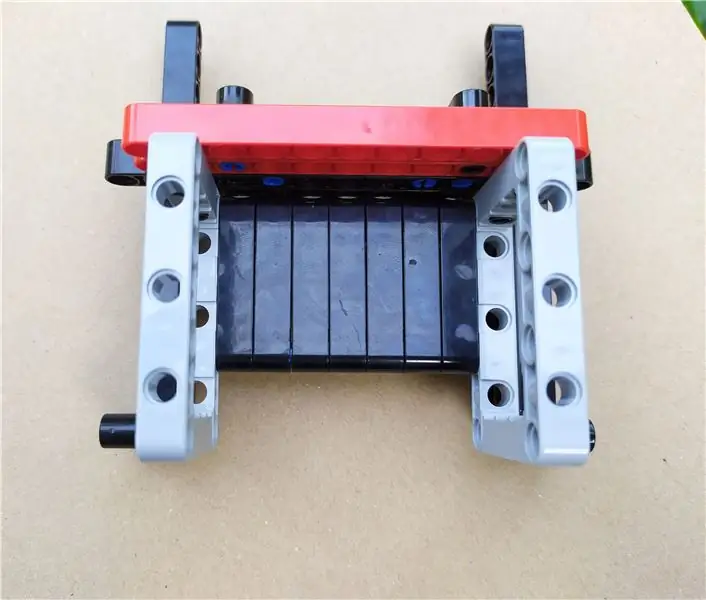
Trinn 4: Lagring av depoter



Dette er blokken der vi lagrer kortene, og distribueres også herfra.
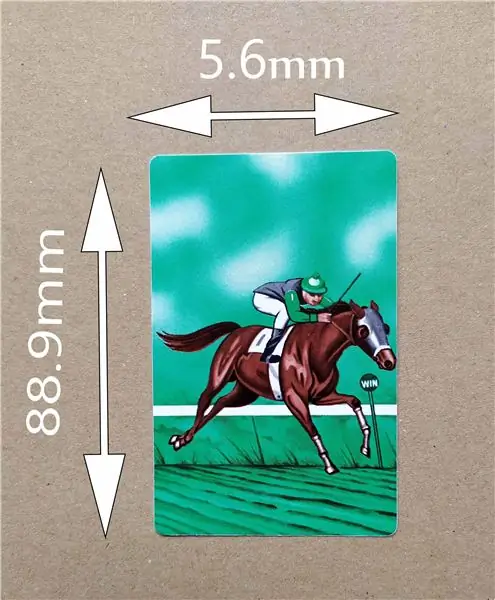
Her bruker jeg Bridge Cards for å lage stykket. Bridge -kort er en av to standardstørrelser på et spillekort - det andre er pokerkort. Brokort måler 3,5 tommer høye og 2,25 tommer brede (88,9 mm x 56 mm). Dette er litt smalere enn pokerkort som måler 3,5 tommer x 2,5 tommer (88,9 mm x 63,5 mm).
Du kan justere depotstørrelsen i henhold til korttypen, enten det er poker- eller bridge -kort ved ganske enkelt å legge opp eller fjerne denne klossen (4142135).
Middelmotoren er festet til depotet for å dele kort. Da er den første blokken over. Så kan vi gå til den andre.
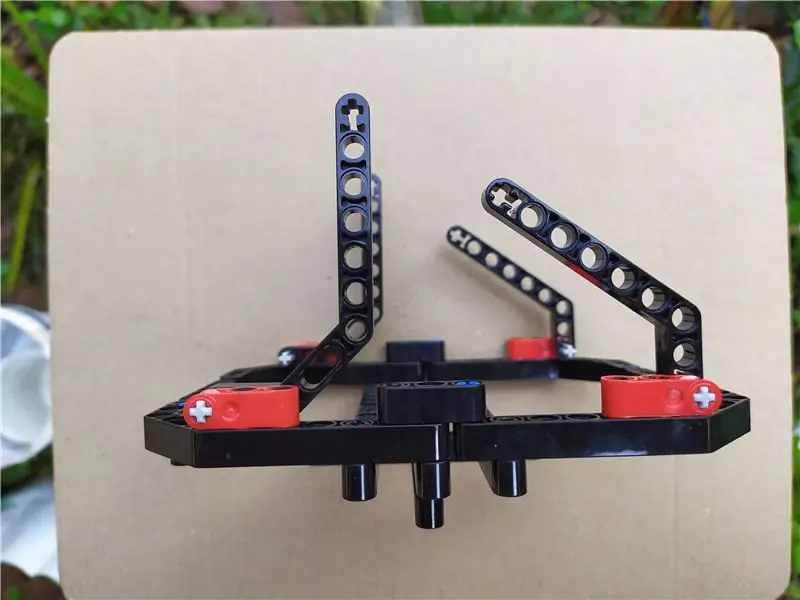
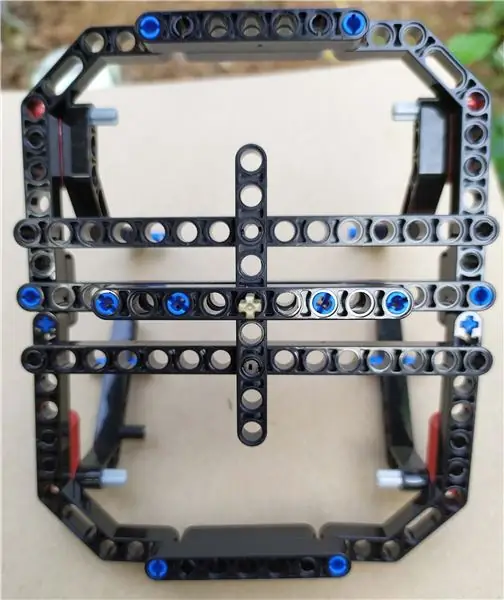
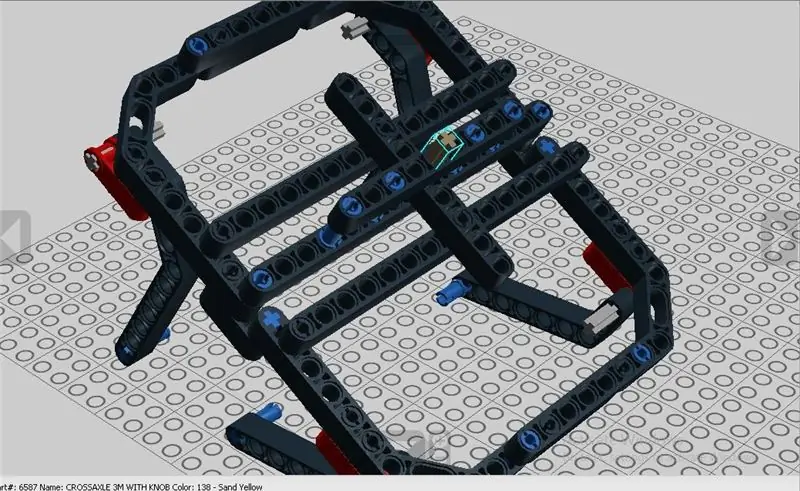
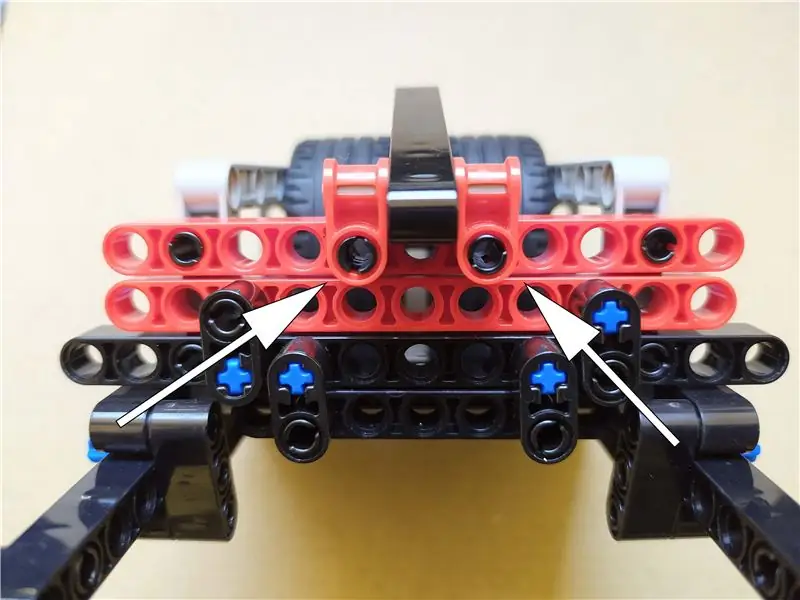
Trinn 5: Roterende plattform




Depotet som er laget ovenfor er festet til den roterende plattformen, slik at kortene enkelt kan fordeles for spillerne av den roterende plattformen gjennom de aktuelle vinklene. Denne er også festet til den store motoren for rotasjoner. Bildet ovenfor viser kontaktene som Depot kobler til.
Det er også en aksel i den roterende plattformen for tilkobling med den store motoren som vist ovenfor.
Så den andre blokken er over. La oss gå inn på den neste.
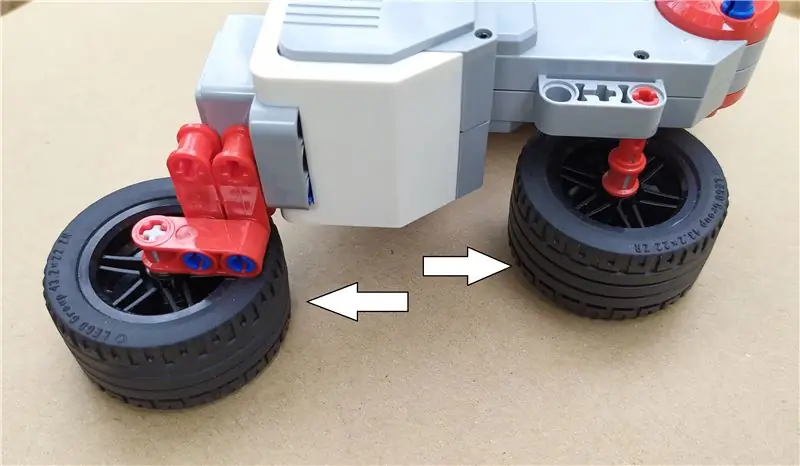
Trinn 6: RotorBlock


Her i denne blokken fester vi Medium -motoren med den intelligente Ev3 -klossen. Denne delen danner hjernen til kortforhandleren.
Når plattformen roterer, må vi balansere den store motorsiden, ellers vil det føre til feil rotasjoner. Så vi bruker gummihjulene målrettet. Denne delen beveger seg ikke (stasjonær del). Så kan vi gå videre til neste avsnitt.
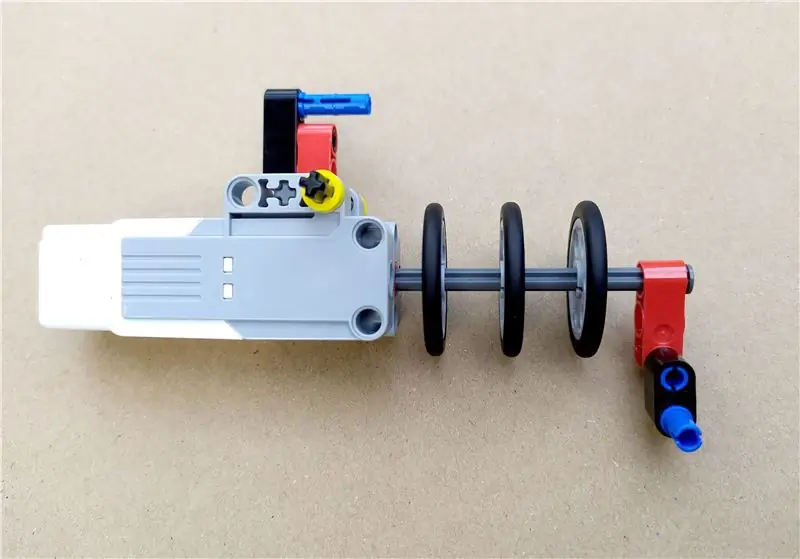
Trinn 7: Medium MotorSection



EV3 Medium Servomotor er flott for applikasjoner med lavere belastning og høyere hastighet, og når det er behov for raskere responstid og en mindre profil, er det derfor jeg velger medium motor her, og vi vet alle at den veier mindre enn den store motoren. Så det reduserer hele vekten til den roterende plattformen i stor grad, noe som sannsynligvis vil føre til jevn bevegelse av plattformen.
Denne motoren brukes til å fordele kortene til spillerne. Det er koblet til depotet.
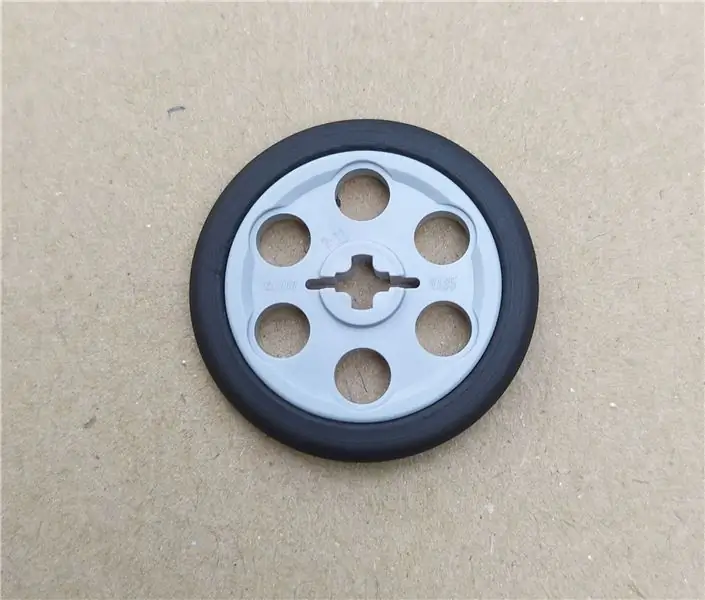
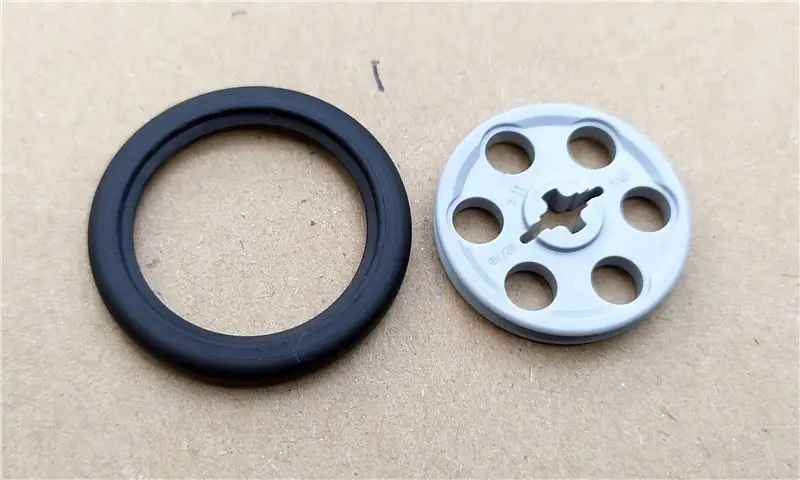
Kilebelt-hjulet og dekket er nøkkeldelen i denne delen, fordi det skyver kortet ut av depotet. Vi brukte tre her, for raskere bevegelser. Jeg tror, i instruksjonene for å lage denne blokken. Du finner ikke gummidekket med hjulet (fordi delen 602841 mangler i lego designer studio). Så ikke glem å feste dekket med hjulet.
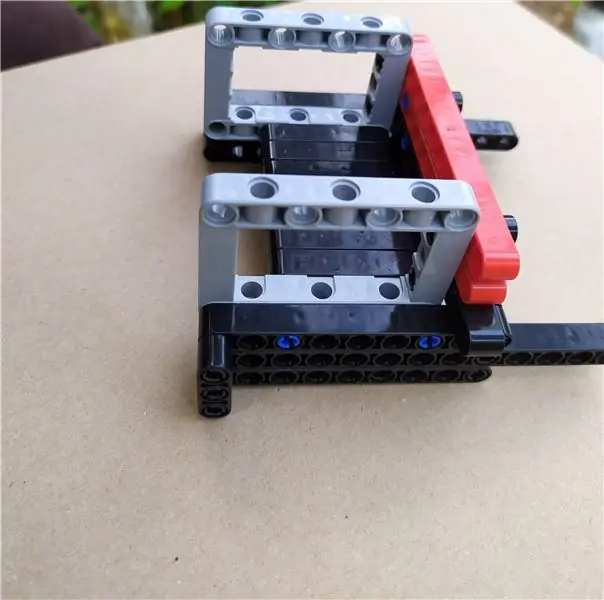
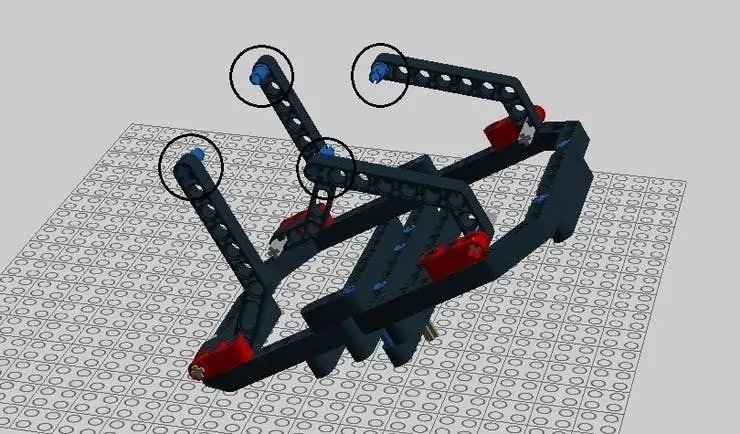
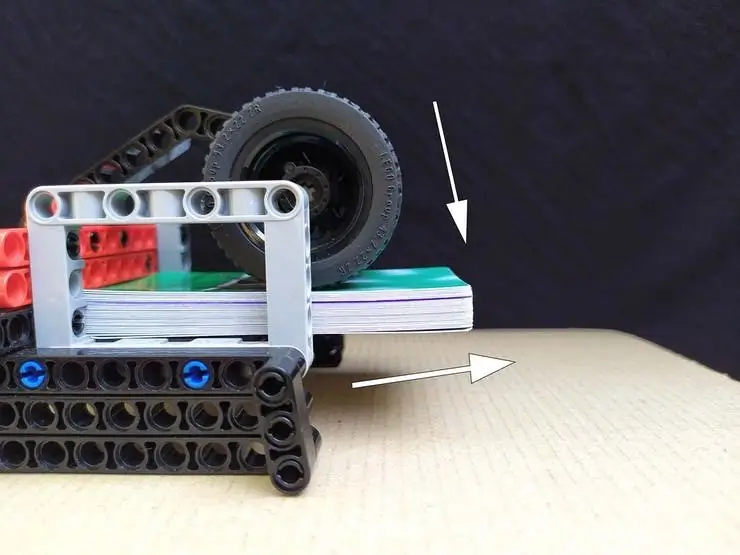
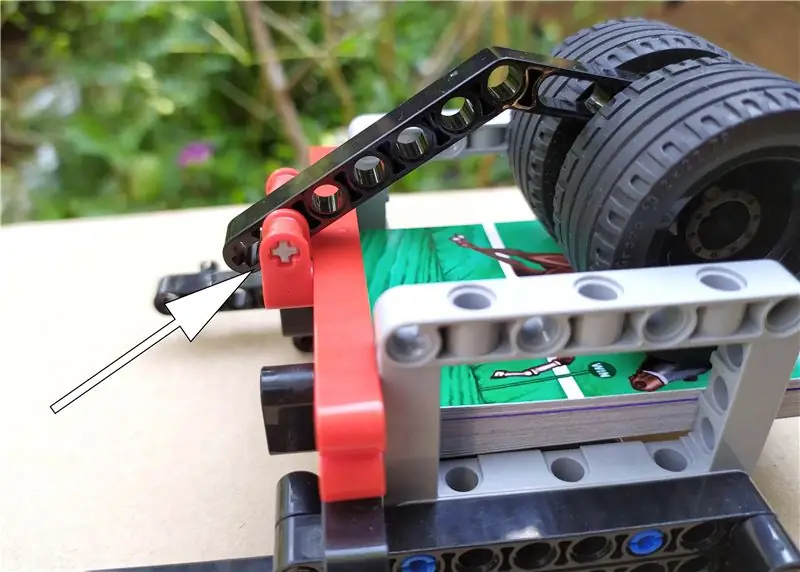
Trinn 8: Slottedweight Block



Denne blokken er koblet til depotet. Disse brukes til å gi vekten for kortene, plassert i depotet. Så kortet under blir lett sveipet ut av depotet. Når et kort er trukket ut, vil vekten automatisk komme ned av tyngdekraften.
Hengslingsmekanismen baner vei for vektåpninger for å bevege seg opp og ned. (Se bildet ovenfor)
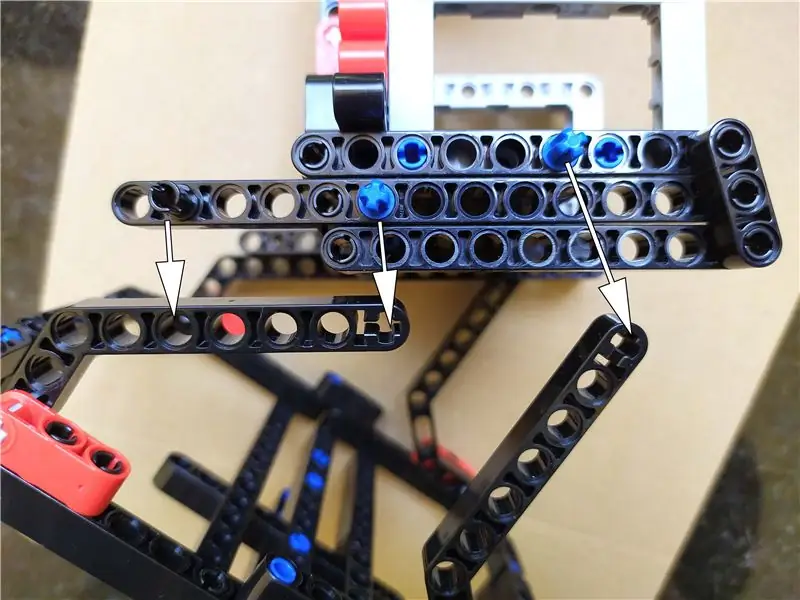
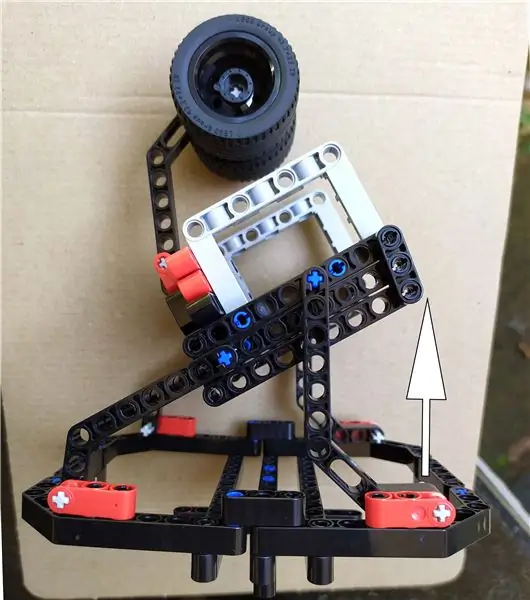
Trinn 9: Montering



Her monterer vi hele blokkene som vi har bygget tidligere. Det er faktisk ganske enkelt.
Først kan vi koble Slotted Weight Block til depotet. Nå utgjør det depotet.
Deretter kan vi koble depotet til den roterende plattformen. Som du kan se er depotet ikke justert rett med plattformen (frontdelen er hevet til visse vinkler). Det er en viss logikk bak det. Ved denne konfigurasjonen vil det bare distribuere ett kort om gangen. Anta at når vi justerer det rett, vil det føre til feil fordeling av kort. Deretter festes denne plattformen med rotatorblokken (stor motorseksjon).
Murbygningen er over. Her ga jeg bilder av montering fordi det er veldig enkelt å visualisere situasjonene enn de vanlige instruksjonene. Deretter kan vi gå over til ledningene til ev3 murstein til motorer.
Merk: Bygginstruksjoner for hver blokk er vedlagt GitHub -repoen som PDF
Trinn 10: Kabling


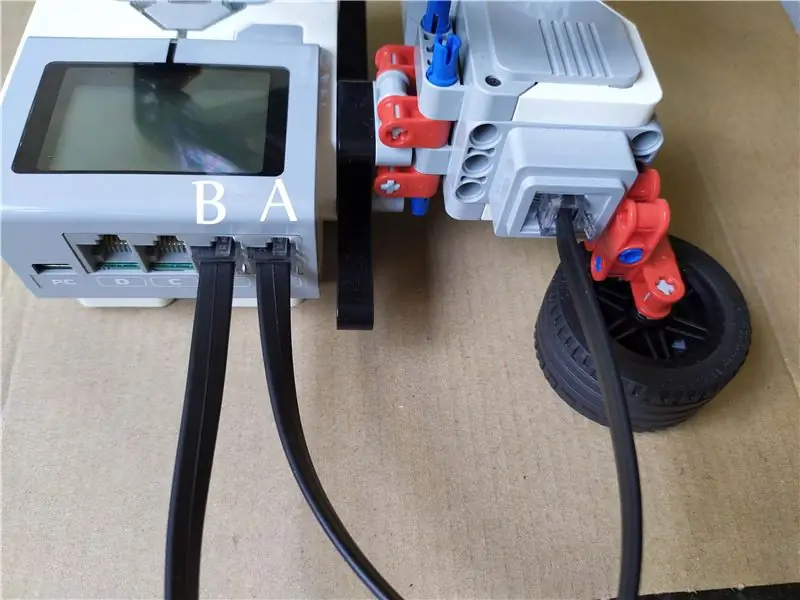
Her består selve maskinvaren av en mellomstor og stor motor og også en ev3 -murstein. Motorene bør kobles til hvilken som helst av portene (A, B, C, D) på ev3 -klossen for riktig drift. Tilkoblinger gjøres med kablene som følger med i settet. Som du kan se i settet, er den samme kabeltypen tilgjengelig i tre forskjellige lengder. Vi bruker
1 X 50 cm kabel for middels motor 1 X 25 cm kabel for stor motor Som du kan se trenger medium motor lange kabler for å utføre minst 360 graders rotasjon. Derfor bruker jeg 50 cm kabelen til det, ellers stopper det plattformens bevegelse. For den store motoren er 25 cm kabelen nok.
Tilkoblingene er Port A - Middelmotor
Port B --- Stor motor
Ledningen er nettopp ferdig. La oss komme inn på programvaredelen.
Trinn 11: SettingUp



Det er veldig enkelt å sette opp enheten.
- Installer ev3dev for programmering av EV3 -klossen
- Installer Visual Studio Code for redigering av kode
- Installer Alexa Gadgets Python -programvare på din EV3 -murstein
Når du lastet ned ev3 -programvaren, må du blinke den til et SD -kort. Jeg foretrekker klasse 10 SD -kort. For blinkingen bruker vi Etcher eller Rufus. For oppstart må du sette SD -kortet i mursteinen. For å sette opp SD -kort er bare hender nok, men når du fjerner vil jeg foretrekke pinsett.
Så for ev3 -klossen trenger den 6 x AA -batteri med hvert 1,5V. Jeg foretrekker oppladbare batterier med høy energilagringskapasitet (høy mah). Jo høyere mAh -karakteren for et batteri er, jo lengre vil batteriet vare. mAH er en enhet for elektrisk ladning. For dette prosjektet bruker jeg Panasonic Eneloop oppladbart batteri med kapasitet på opptil 2550 mah.
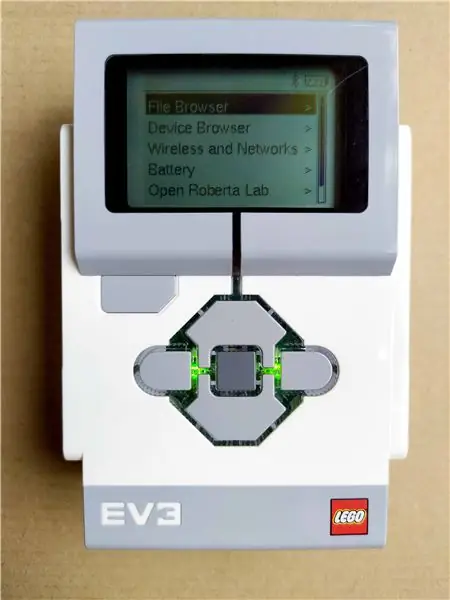
Start deretter ev3 -klossen opp ved å trykke lenge på midtknappen.
Hvis du ikke har peiling på det grunnleggende om ev3 murstein, bare gå hit. Deretter må du koble ev3 -klossen til internett ved å dele datamaskinens internettforbindelse. For å koble til datamaskinen er det forskjellige metoder. Her bruker jeg USB -kabelen som følger med selve settet. Jeg tror det er en enkel metode. Ta en titt her for å koble til Internett via USB. Dette er de andre måtene for nettverk.
Den vil anbefale utvidelser som gjør det enkelt å koble til og programmere EV3 -klossen. Som du kan se når du laster ned filen cardealer.zip og åpner med Visual Studio Code Editor, vil den automatisk anbefale utvidelsene. Så installer ev3dev-nettleserutvidelsen som vises. Hvis du har Python installert på datamaskinen din, kan du også installere denne utvidelsen. (Ikke installer det hvis du ikke allerede har Python installert.) Python er språket som brukes her for programmeringen.
Trinn 12: Registrering av EV3 -murstein som Alexa -gadget

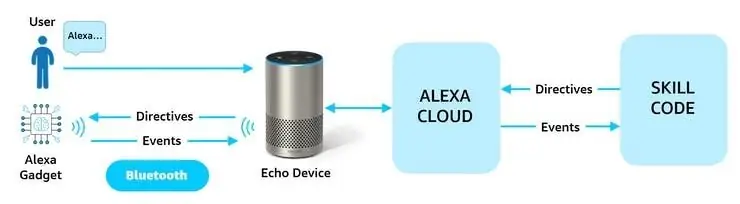
For at EV3 Brick skal fungere med Alexa og Echo -enheten din som en Alexa Gadget, må du registrere gadgeten din i Alexa Developer Console. Registrering av gadgeten knytter den unike gadgeten til kontoen din, og er nødvendig for at opprettelsen din skal fungere skikkelig med Alexa. En Alexa -gadget er et tilkoblet Alexa -tilbehør som samhandler med kompatible Amazon Echo -enheter over Bluetooth.
Amazon ID og Alexa Gadget Secret bør noteres opp, fordi det unikt identifiserer gadgeten vår. Figuren ovenfor viser hvordan en gadget samhandler med en Echo -enhet, og hvor Alexa Gadgets -grensesnittene passer inn.
Når du har registrert Alexa Gadget. La oss forberede ev3 -klossen
Trinn 13: Forberedelse av Ev3 -murstein

EV3 -klossen din vil koble til Echo -enheten din ved hjelp av Bluetooth, som du må aktivere på din murstein for at prøvekoden skal fungere korrekt. Når Bluetooth er aktivert, er du klar til å jobbe med litt kode!
På dette tidspunktet kan du bytte til Visual Code Workspace du opprettet under installasjonsinstruksjonene. Utforskerpanelet skal vise oppdragsmappene som er på datamaskinen din.
Trinn 14: Registrering og innstillinger

I mappen carddealer vil du se en INI -fil og en Python -fil. Åpne filen carddealer.ini, som inneholder følgende konfigurasjonsdetaljer:
[GadgetSettings]
amazonId = YOUR_GADGET_AMAZON_ID
alexaGadgetSecret = YOUR_GADGET_SECRET
[GadgetCapabilities]
Alexa. Gadget. StateListener = 1.0 - wakeword
INI -filen (eller initialiseringen) definerer parametere for hvordan EV3 -klossen din skal fungere som en gadget. Gadget -innstillinger: Angir Amazon -ID og Alexa Gadget -hemmelighet som du mottok da du opprettet gadgeten i Amazon Developer Console. Den godkjenner EV3 -klossen din og lar den koble til Echo -enheten og Alexa.
Trinn 15: Hvordan konfigurere Echo Dot?

Før du konfigurerer, last ned eller oppdater Alexa -appen i mobilbutikkens appbutikk.
- Åpne Alexa -appen
- Gå til innstillingsmenyen
- Velg Legg til enhet.
- Velg Amazon Echo, og deretter Echo Dot
- Koble til enheten din
- Følg instruksjonene for å konfigurere enheten
Trinn 16: Paring av ekko med murstein

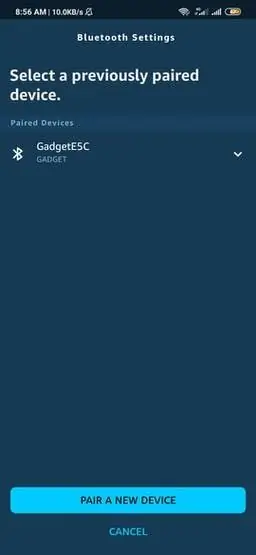
For å fungere med Alexa må EV3 -klossen opprette en Bluetooth -tilkobling med Echo -enheten.
Echo -enheten og gadgeten oppdager hverandre via klassisk Bluetooth som følger:
- Brukeren setter gadgeten i paringsmodus. Denne prosedyren avhenger av gadgeten. For eksempel kan en knapp -gadget bruke et langt trykk. Hvis gadgeten din har en berøringsskjerm, kan en bruker aktivere sammenkobling via et alternativ på skjermen.
- Brukeren setter Echo -enheten i paringsmodus. For Echo -enheter uten skjerm kan en bruker sette en Echo -enhet i paringsmodus ved å bruke Amazon Alexa -appen. I Alexa -appen går brukeren til Innstillinger, velger Echo -enheten og velger deretter Pair Alexa Gadget under Tilkoblede enheter. Hvis Echo-enheten har en skjerm, følger brukeren instruksjonene på skjermen for å starte sammenkoblingen. (skjermbilder er gitt som referanse)
Bare klikk på "par en ny enhet", vær tålmodig, det vil ta litt tid. Her bruker jeg echo dot 3. generasjon
Trinn 17: Lag din Alexa -ferdighet

La oss gå gjennom trinnene for å lage din ferdighet:
1. Logg deg på developer.amazon.com.2. Hold markøren over Alexa i toppteksten, og klikk på Alexa Skills Kit.
3. Klikk på Create Skill øverst til høyre på skjermen.
4. Skriv inn et ferdighetsnavn, kanskje “CARDDEALERS”. Navnet du gir din ferdighet, vil også være måten du åpner ferdigheten på. For eksempel "Alexa, open carddealers".
5. Velg ditt standard språk. Sørg for at språkvalget stemmer overens med språket som brukes på Echo -enheten.
6. Velg Tilpasset for alternativet "Velg en modell du vil legge til i dine ferdigheter".
7. Velg Alexa-Hosted for alternativet "Velg en metode for å være vert for ferdighetens backend-ressurser".
8. Klikk på Opprett ferdighet øverst til høyre.
9. Når du klikker på Create skill, vil du se en modal mens ferdigheten din blir forberedt på å bli tilpasset.
Da må vi aktivere den tilpassede grensesnittkontrolleren i konsollen. Det er det! Med Custom Interface Controller slått på, kan du skrive kode som sender egendefinerte direktiver til EV3 Brick og programmere hvordan du vil at den skal reagere.
Trinn 18: Definer ferdighetsinteraksjonsmodellen
Ferdighetsinteraksjonsmodellen definerer hvordan du kan snakke med dine ferdigheter, og hva slags kommandoer den kan forvente å svare på. Samhandlingsmodellen inkluderer intensjoner, spilleautomater, prøveuttalelser som du definerer og programmerer mot i ferdighetens kode
1. I Alexa Developer Console, under interaksjonsmodell, klikker du på JSON Editor.
2. I mappen carddealer vil du se en mappe som heter skill-nodejs. I den mappen er det en model.json -fil. Kopier interaksjonsmodellen JSON fra den filen, og lim den inn i redigeringsprogrammet, eller dra og slipp JSON -filen til slippssonen for å laste den opp.
Etter å ha limt JSON inn i Alexa skill JSON Editor, klikker du på Lagre modell og deretter Bygg modell som vises øverst i konsollgrensesnittet. Det kan ta litt tid for modellen å bygge, så vær tålmodig
Trinn 19: Implementere ferdighetslogikken

Det er mye å lære om å skape ferdigheter, men for formålet med dette oppdraget vil vi veilede deg gjennom å bruke Alexa-Hosted ferdighetsalternativet du valgte tidligere, og dele flere ressurser på slutten. Med en Alexa-Hosted-ferdighet kan du begynne å skrive kode for dine ferdigheter direkte i Alexa Developer Console.
1. Klikk på Kode i den øverste navigasjonslinjen i Alexa Developer Console.
2. Åpne index.js-filen i VS Code i mappen carddealer/skill-nodejs/lambda.
3. Kopier koden i index.js -filen til index.js -filen i Alexa Developer Console Code Editor.
4. Kopier innholdet i package.json- og util.js -filene til de respektive filene i Alexa Skill Code Editor.
5. Opprett en ny fil ved å klikke på Ny fil-ikonet øverst til venstre i Koderedigeringsprogrammet, og fyll ut banen og filnavnet som /lambda/common.js
6. Når common.js-filen er opprettet, må du kontrollere at filen er åpen, og deretter kopiere koden i common.js-filen fra carddealer/ skill-nodejs/ mappen i VS Code til common.js-filen i Alexa Skill Koderedigerer.
Du kan teste ferdigheten ved å distribuere den. Når du tester ferdigheten, bytter du testen fra Av til Utvikling ved å bruke rullegardinmenyen under navigasjonslinjen.
Trinn 20: Python -kode

Python -koden ovenfor setter opp motorene som er koblet til EV3 Brick og forteller EV3RSTORM hvordan de skal bevege seg når den mottar kommandoer fra Alexa -ferdigheten, inkludert:
- Kortene vil bli distribuert av de kombinerte rotasjonene av store og mellomstore motorer i den angitte retningen.
- Kortene vil bare bli gitt bort ved rotasjon av mediummotoren
Hele koden er gitt i GitHub Repo.
Prosjektet er klart, bare bland kortene og legg det i depotet og nyt spillet!


Runner Up i leker- og spillutfordringen
Anbefalt:
Talkative Automation -- Lyd fra Arduino -- Stemmestyrt automatisering -- HC - 05 Bluetooth -modul: 9 trinn (med bilder)

Talkative Automation || Lyd fra Arduino || Stemmestyrt automatisering || HC - 05 Bluetooth -modul: …………………………. Vennligst abonner på YouTube -kanalen min for flere videoer …. …. I denne videoen har vi bygget en Talkative Automation .. Når du sender en talekommando via mobil, vil den slå på hjemmeapparater og sende tilbakemeldinger i
DIY Paper Circuit Card: 6 trinn (med bilder)

DIY Paper Circuit Card: Hvem liker ikke å skaffe eller gi håndlagde kort? Å lage kretskort i papir er den perfekte foreningen av STEAM. La barna slippe løs kreativiteten mens de eksperimenterer med papirkretser som virkelig lyser opp. Lag et glødende kort for venner og
Pokemon Card Door: 12 Steps (med bilder)

Pokemon Card Door: Bare trukket en annen Magikarp? Har du en hel mengde Pokemon -kort i boks for å skjule din indre nerd for samfunnet? Vel, skjul ikke mer! Det er på tide å bruke denne boksen med vanlige (eller sjeldne) kort til god bruk og avsløre din Pokemon -masteridentitet! Www.youtube
Magnetic Stripe Card Spoofer: 6 trinn (med bilder)

Magnetic Stripe Card Spoofer: Denne instruksen demonstrerer hvordan du bruker en elektromagnet, en enkel forsterkerkrets og en personlig musikkspiller for å indusere signaler til en magnetisk stripekortleser, noe som får den til å tro at du har sveipet et kort gjennom det. Denne instruksjonen
Instructables Holiday Card: 6 Steps (med bilder)

Instructables Holiday Card: Ikke helt et RoboCard, men dette er et uoffisielt offisielt hjemmelaget feriekort som Instructables HQ sannsynligvis ikke ville sendt til sine klienter. Det er den tiden på året hvor vi venter spent på at den store fyren skal levere de tingene du har drømt om
