
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:21.
- Sist endret 2025-01-23 15:02.



Å ha standard flomsensorer er flott for å forhindre massiv skade på hjemmet ditt eller arbeidsplassen.
Men det gjør det vanskelig hvis du ikke er hjemme for å delta på alarmen.
Selvfølgelig kan du kjøpe de smarte
Dette flomalarmsystemet oppdager væske og utløser alarm og oppdaterer nettsiden om flom som kan nås hvor som helst i verden, enten du har en avslappende ferie eller bare er på jobb, og du vil vite om statusen til huset ditt.
Rekvisita
Bringebær pi (jeg bruker modell 3 B+) som kjører raspbian
Partikkel Argon
Grove vannsensor
Raspi kamera
Summer
Jumper ledninger
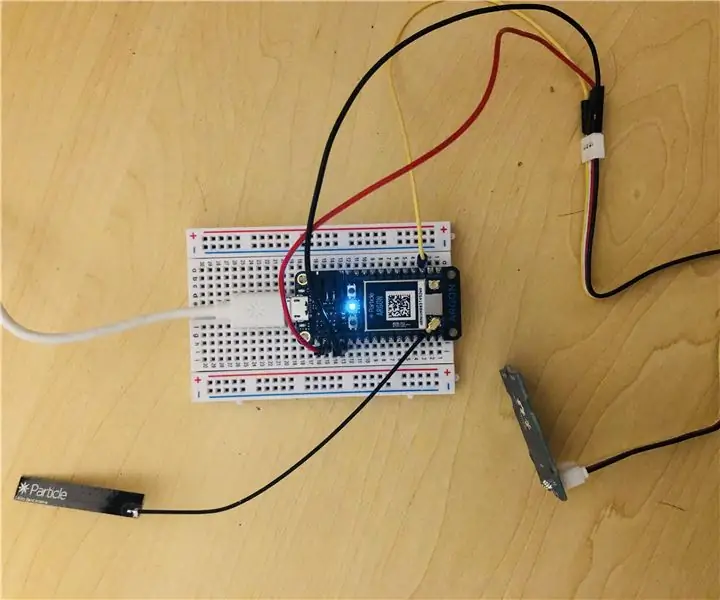
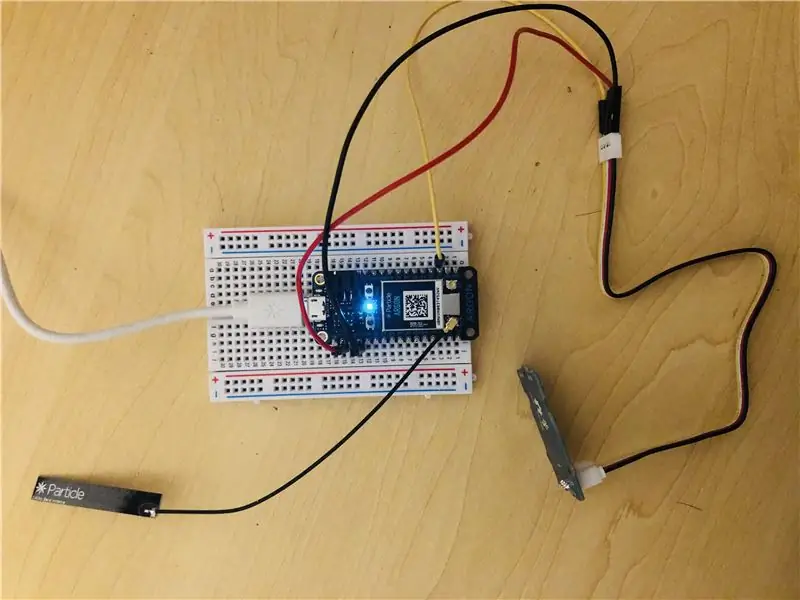
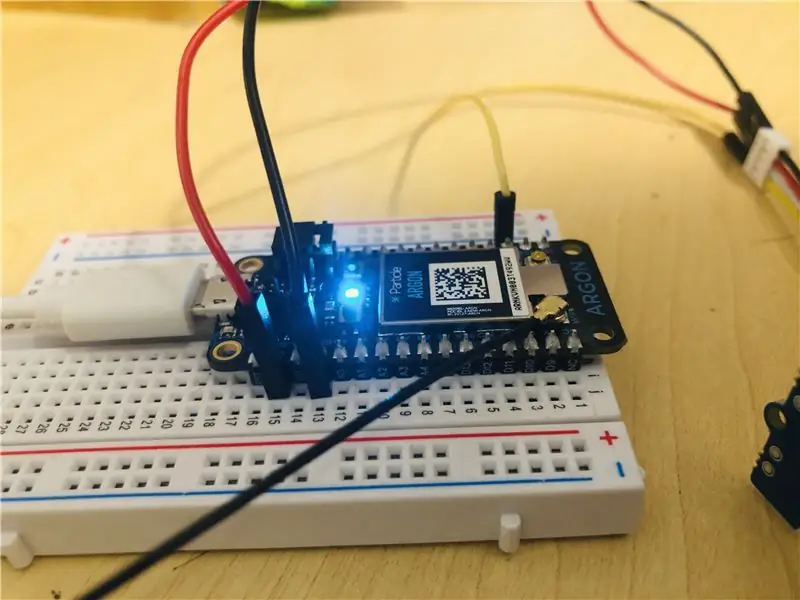
Trinn 1: Koble vannsensoren til partikkelen


vannsensor har 4 pinner, som er GND, VCC, NC og SIG, og vi kommer til å bruke bare tre av dem
Jeg kobler SIG -pinnen til D2 på Argon.
Nå kan du starte Particle Web IDE for å skrive koden og blinke til Argon
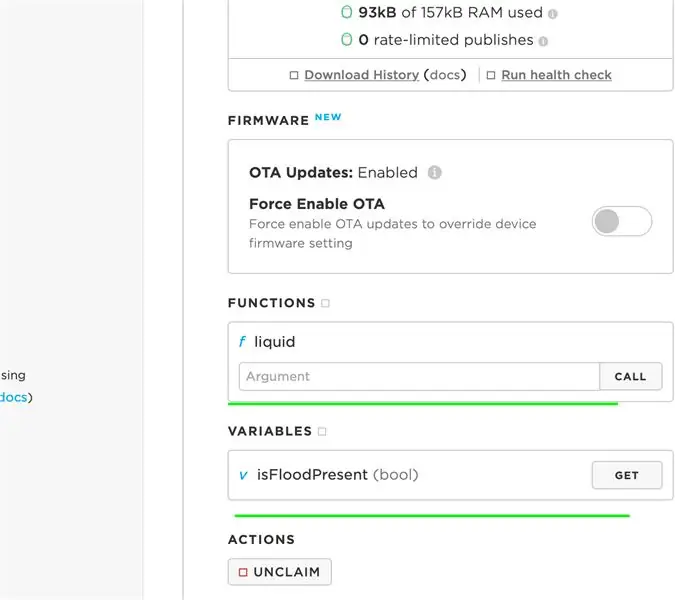
Så vi har registrert Particle function liquid og definert en variabel isFloodPresent, som kan ringes fra Particle Console og få den boolske verdien av isFloodPresent og også kalle funksjonsvæske for mock testing som tar verdi 1 som input som betyr sant for flom (vann) til stede.
Sørg for at du kan se den funksjonen og variabelen fra Particle Console på din Particle Device.
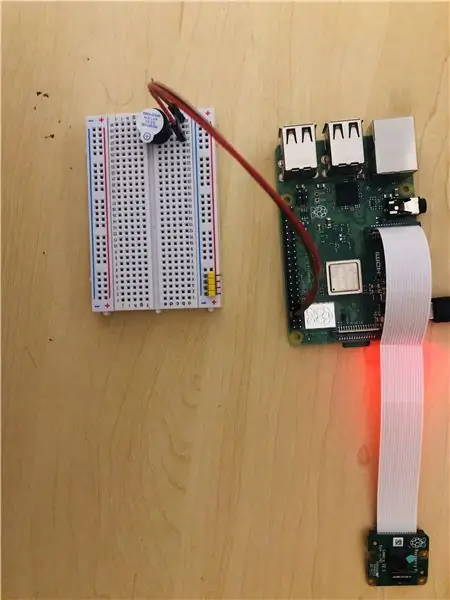
Trinn 2: Koble alarmkilden til bringebær

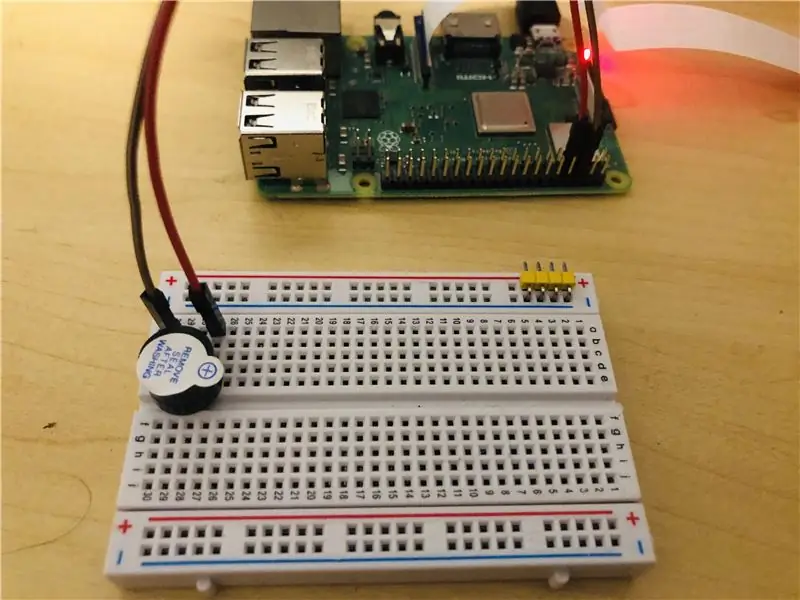
På breadboard kan du koble Buzzer til Raspberry's GPIO -pin
Jeg har koblet mindre ende av summer til GND (PIN 6) og lengre ende til pin 7 på bringebær.
Kjør nå koden for å se. Vi trenger at denne python -filen kjører hele tiden, slik at den kan motta utløsere fra webserveren og svare deretter.
Alternativt kan du kjøre denne filen ved oppstart på bringebæret som du kan gjøre ved å redigere /etc /systemd
og denne filen vil bli plassert i cgi -mappen på apache -serveren din, Jeg har laget en ny katalog flood-cgi inne/var/www/html/og plassert denne.py-filen som vil kommunisere med mitt cgi-skript
Trinn 3: Konfigurer Apache Server

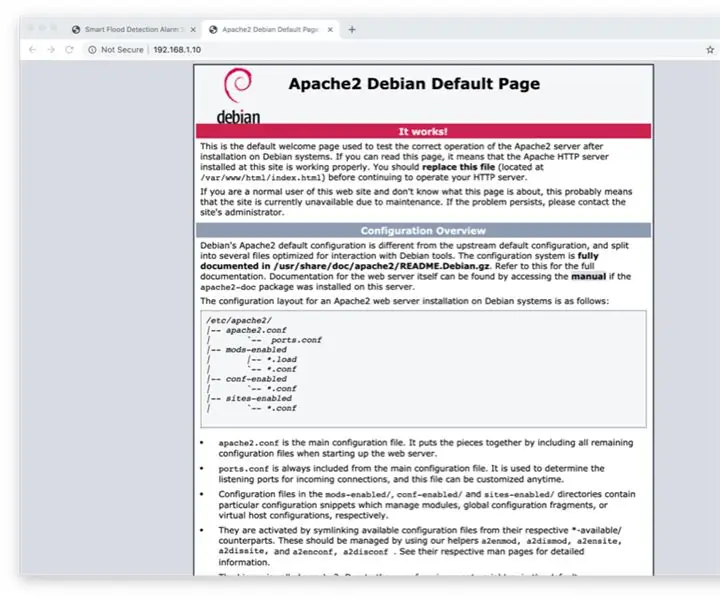
du kan installere apache-serveren ved å skrive sudo apt-get install apache2
når det er installert, kan du bekrefte ved å skrive vertsnavn -I
og du får din lokale IP -adresse, og du kan gå til nettleseren din og ser serveren kjøre
Trinn 4: Aktiver CGI på Apache

du kan aktivere cgi ved å skrive sudo a2enmod cgi
Som standard ligger cgi_bin for apache i/usr/lib/cgi-bin
det er her du kan sette cgi -skriptene dine etter at du har aktivert cgi
For å få effekt må du starte apache -serveren på nytt
Jeg ønsket egendefinert katalog for mine cgi-skript, så jeg opprettet katalog i/var/www/html/kalt flood-cgi
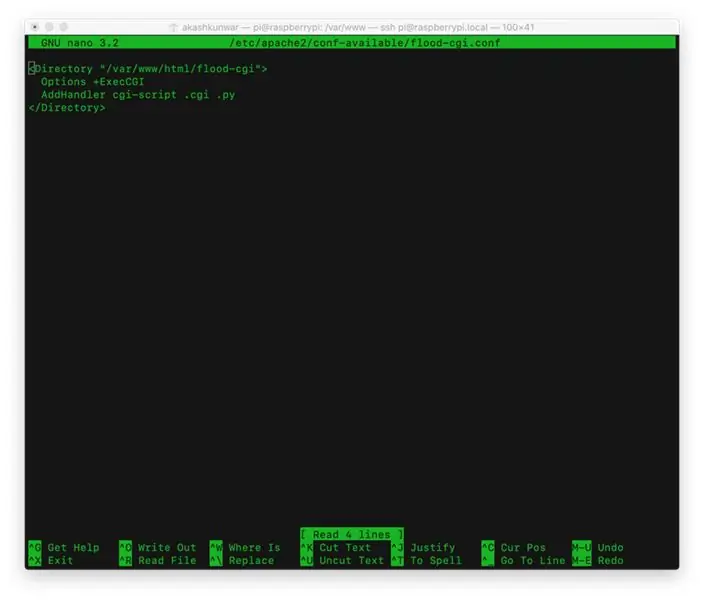
For å aktivere denne katalogen måtte jeg lage conf -fil ved å skrive
sudo nano /etc/apache2/conf-available/flood-cgi.conf
og legge til kommandoer som vist på skjermbilde
aktiver deretter denne katalogen ved å skrive
var/www/html $ sudo a2enconf flood-cgi
nå kan du starte apache -serveren på nytt, og all cgi fra denne mappen kan leses av apache etter tillatelsen.
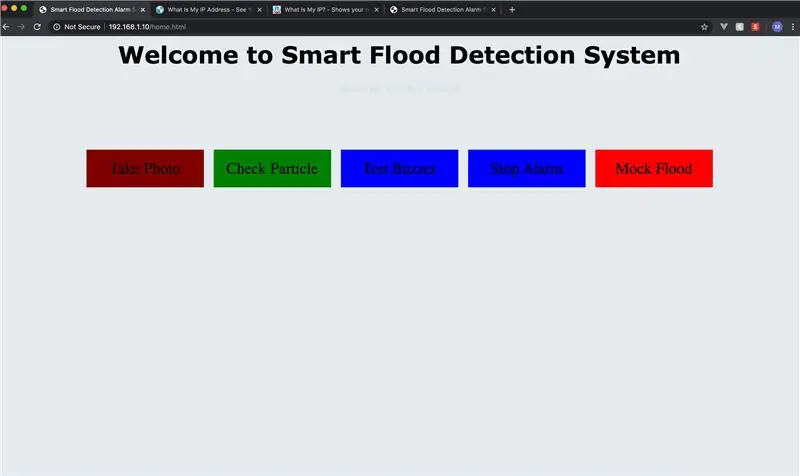
Trinn 5: Konfigurer websiden

For denne enkle webtjenesten bruker jeg HTML, Javascript, CSS, jquery og ajax.
Jeg har fem kontrolletiketter som er klikkbare, Hvis det klikkes på ta bilde fra websiden, vil det utløse funksjonen for fotoknappklikk, og denne funksjonen ser slik ut
$ ("#photobutton"). klikk (function () {var floodDate = new Date ();
var floodImageName = "Flood_IMG_" + floodDate.toLocaleTimeString ();
$.ajax ({
url: 'flood-cgi/flood_cgi.py', metode: 'post', data: {name_for_image: floodImageName}, suksess: funksjon (data) {
varsel (data, status)
$ ("#recentpic"). attr ("src", "flood-cgi/" + floodImageName + ".jpg");
}
})
});
dette vil kalle scriptet flood_cgi.py for å ta bilde og lagrer bilde med egendefinert navn generert av gjeldende dato og klokkeslett og ajax laster opp til siden.
i tilfelle alarm, kan vi bruke denne funksjonen
function callAlarm (alarmType) {
$.ajax ({
url: 'flood-cgi/alarm.cgi', metode: 'post', data: {alarm_type: alarmType}, suksess: funksjon (data) {varsel (data)
}, error: function (XMLHttpRequest, textStatus, throwError) {alert (throwError)}});
}
funksjonen callAlarm vil bli ringt opp når du klikker på summeretiketten, $ ("#summer"). klikk (function () {callAlarm ("test");
})
Koden nedenfor er når du vil klikke på mock flood, dvs. ringe Particle API og ringe funksjonen og endre væskeverdien 1 og sjekke systemet om hele fungerer som forventet ved å utføre en mock flomhendelse
$ ("#mockFlood"). klikk (function () {console.log ("mock flom har bedt om");
var floodVal = 1;
$ ("#signal2"). css ("font-size", "small");
var varName = "isFloodPresent";
var deviceID = "DIN ENHETS -ID";
var accessToken = "DITT TILGANGSTOKET";
if (floodVal) {
$.post ("https://api.particle.io/v1/devices/" + deviceID + "/liquid? access_token =" + accessToken, {liquid: floodVal}, funksjon (data, status) {
if (status == "suksess") {
alert ("Mock Flood has gjennomført !!!");
} annet {
alert ("Beklager, det var et problem");
}
});
}
});
Dette er hovedfunksjonene du trenger for å få forbindelse med Particle Api og bringebæret ditt, slik at bringebær -pi og partikkelenhet Argon kan kommunisere.
Merk: Jeg ønsket å laste opp all kode, men det tillater meg ikke å laste opp.html -fil
Trinn 6: Lag skript for Raspi -kamera
vi lager enkle.py for å ta bilde, og det vil ha merknad om gjeldende dato og klokkeslett.
så vil vi lage cgi script flood_cgi.py så det vil bli kalt fra nettet, og dette vil kommandere.py -fil for å ta bilde.
sørg for å starte cgi -skriptet med #! /usr/bin/env python
og gi også apache tillatelse til å kjøre disse filene.
apache-server kjører på brukerens www-data, så når vi har opprettet.py- eller.cgi-filen, må apache være eier av filen
sudo chown pi: www-data flood-cgi.py
og gi tillatelse til å utføre
sudo chmod a+x flood-cgi.py
du må gjøre dette for alle filer som må kjøres fra apache -serveren.
MERK: å utsette bringebæret for internett og gi alle disse tillatelsene gjør bringebæret ditt svært sårbart av sikkerhetsmessige årsaker, så strenge bruker- og tillatelser bør følges og installere brannmur som ukomplisert brannmur (ufw)
Anbefalt:
DIY -- Hvordan lage en edderkopprobot som kan kontrolleres ved hjelp av smarttelefon ved hjelp av Arduino Uno: 6 trinn

DIY || Hvordan lage en edderkopprobot som kan kontrolleres ved hjelp av smarttelefon ved hjelp av Arduino Uno: Mens du lager en edderkopprobot, kan du lære så mange ting om robotikk. Som å lage roboter er både underholdende og utfordrende. I denne videoen skal vi vise deg hvordan du lager en Spider -robot, som vi kan bruke ved hjelp av smarttelefonen vår (Androi
Hvordan lage en MP3 -spiller med LCD ved hjelp av Arduino og DFPlayer Mini MP3 -spillermodul: 6 trinn

Hvordan lage en MP3 -spiller med LCD ved hjelp av Arduino og DFPlayer Mini MP3 -spillermodul: I dag skal vi lage en MP3 -spiller med LCD ved hjelp av Arduino og DFPlayer mini MP3 -spillermodul. Prosjektet kan lese MP3 -filene på SD -kortet og kan sette en pause og spille det samme som enheten for 10 år siden. Og den har også forrige sang og neste sang moro
Hvordan lage en drone ved hjelp av Arduino UNO - Lag en quadcopter ved hjelp av mikrokontroller: 8 trinn (med bilder)

Hvordan lage en drone ved hjelp av Arduino UNO | Lag en Quadcopter ved hjelp av mikrokontroller: Introduksjon Besøk min Youtube -kanal En Drone er en veldig dyr gadget (produkt) å kjøpe. I dette innlegget skal jeg diskutere hvordan jeg får det billig? Og hvordan kan du lage din egen slik til en billig pris … Vel, i India er alle materialer (motorer, ESCer
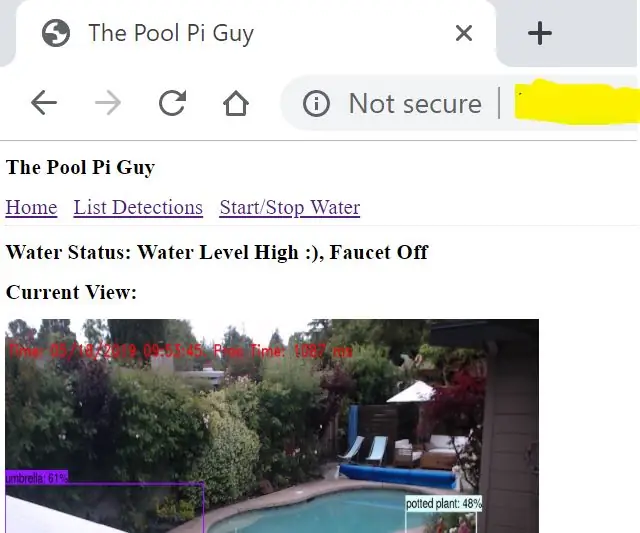
Pool Pi Guy - AI -drevet alarmsystem og bassengovervåking ved hjelp av Raspberry Pi: 12 trinn (med bilder)

Pool Pi Guy - AI -drevet alarmsystem og bassengovervåking ved bruk av Raspberry Pi: Å ha et basseng hjemme er morsomt, men har et stort ansvar. Min største bekymring er å overvåke om noen er i nærheten av bassenget uten tilsyn (spesielt yngre barn). Min største irritasjon er å sørge for at bassengvannledningen aldri går under pumpens inngang
Hvordan lage filserver ved hjelp av Raspberry Pi: 7 trinn

Hvordan lage filserver ved hjelp av Raspberry Pi: Nå om dagen er det vanlig å ha flere datamaskiner i ett hus med musikk og videoer spredt mellom dem. En annen måte å organisere tingene dine på er å beholde dem på en sentralisert server, også kalt FIL SERVER. I denne instruksen vil vi lage en filserver
