
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:21.
- Sist endret 2025-01-23 15:02.


I denne instruksen vil jeg vise deg hvordan du lager din egen smarte kontaktdispenser!
Trinn 1: Intro


Trinn 2: Bakgrunn

Hvis du bruker kontakter, er du sannsynligvis kjent med boksene de kommer i. De fleste jeg kjenner, inkludert meg selv, bruker disse boksene som permanent lagring, og vi tar ut kontaktene våre etter behov hver dag. Dette resulterte i en bunke med esker på badet mitt som gjorde meg gal. Jeg visste at det måtte være en bedre måte å organisere disse kontaktene på, så jeg søkte på internett. Etter bare å ha funnet en kontaktlagringsdispenser som noen prøvde å selge for $ 25, designet jeg noen grunnleggende som du finner her.
De fungerte ganske bra, men jeg kunne ikke la være å føle meg irritert over at jeg måtte trekke hver kontakt ut hver for seg, så jeg så på måter å få hver kontakt til å gi meg automatisk i hånden. Siden jeg hadde en ESP8266 liggende, bestemte jeg meg for å bestille en OLED -skjerm slik at jeg kunne vise værmeldingen mens jeg gjør meg klar om morgenen.
Hvis du vil se mer av designprosessen og dem i bruk, kan du se videoen ovenfor. Vurder å abonnere på YouTube -kanalen min for å støtte meg og se flere videoer.
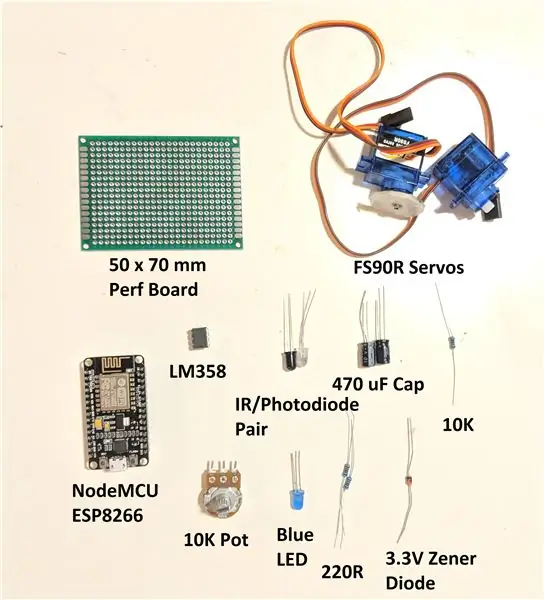
Trinn 3: Elementer som trengs
For dette prosjektet er elementene som trengs følgende:
1. 5V strømforsyning
2. IR LED og fotodiodepar Amazon
3. 220 Ohm motstand (2) Amazon
4. 10K motstand
5. 10K potensiometer Amazon
5. LM358 Op-Amp Amazon
6. 3.3V Zener Diode Amazon
7. Grunnleggende LED
8. OLED -skjerm 0,96 Amazon
9. 470 uF kondensator (2) Amazon
10. 2 FS90R Servoer (eller Mod SG90 Servoer) Amazon
11. Node MCU ESP8266 Amazon
12. Tilgang til 3D -skriver (Sjekk ditt lokale bibliotek!)
Avsløring: Amazon -koblingene ovenfor er tilknyttede lenker, noe som betyr at jeg uten ekstra kostnad vil tjene en provisjon hvis du klikker deg gjennom og kjøper.
Trinn 4: Elektronikk

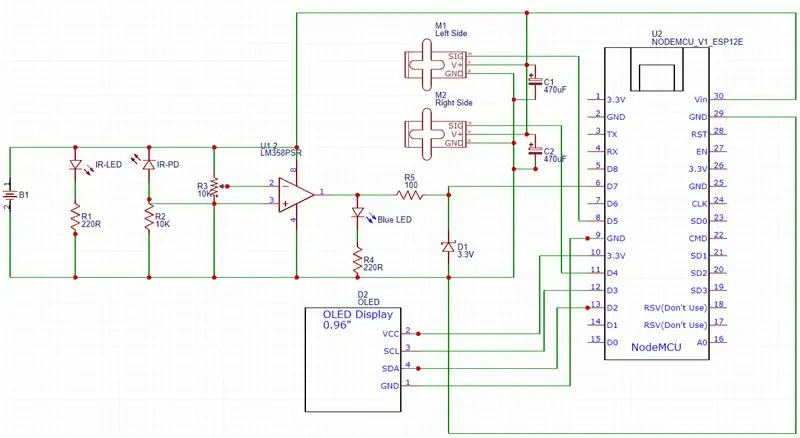
Nå som du har samlet alle nødvendige komponenter, er det på tide å begynne å montere alt sammen. Jeg vil anbefale å koble alt opp på et brødbrett først, og så når alt fungerer som det skal, fortsett og lodd alt på et perfbrett.
For de som ikke er kjent med elektronikk eller usikker på noen av komponentene, stol på meg at denne kretsen ikke er så ille. Jeg skal prøve å bryte det ned nedenfor, og hvis du vil vite mer, sjekk ut videoen som er lenket.
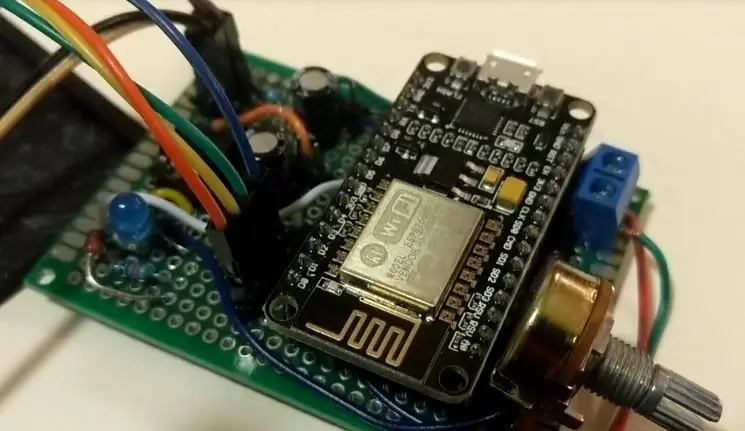
Til venstre har vi vår IR LED og fotodiode som er koblet til en LM358 operasjonsforsterker. Dette er vår nærhetskrets som oppdager hånden vår under for å la kontrolleren vite at vi vil at våre kontakter skal utleveres. Avstanden du vil at hånden din skal oppdages kan justeres ved hjelp av et 10K potensiometer. Utgangen fra denne kretsen føres inn i vår ESP8266 mikrokontroller som vi skal programmere ved hjelp av Arduino IDE -oppsettet for NodeMCU ESP8266. Programmet vil vente på inngangen fra nærhetskretsen, deretter utløse høyre servo, vente et sekund for å la deg flytte hånden til venstre dispenser, og deretter utløse venstre servo. På denne måten blir begge kontaktene dispensert i hånden din. ESP8266 vil også være tilkoblet via WiFi, noe som gjør at vi kan bruke et vær -API for å vise værmeldingen for de neste dagene på OLED -skjermen. Jeg startet med bare en værmeldingsvisning, men over tid vil jeg definitivt legge til flere funksjoner.
Trinn 5: 3D -design og utskrift



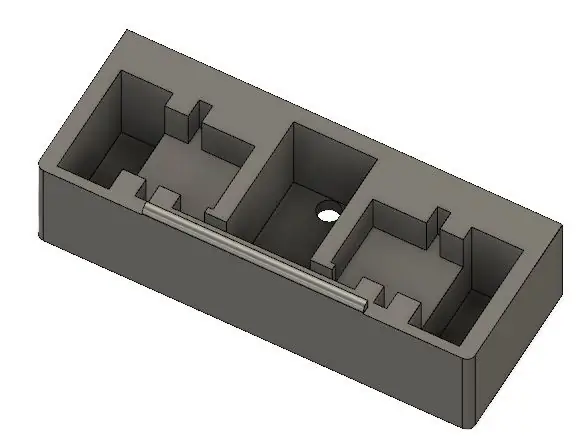
Siden elektronikken besto av en servo, noen få lysdioder, strømforsyning og resten av kretsen, gikk jeg videre og konstruerte vår autokontaktdispenser. Jeg lagde den i flere deler som må limes eller teipes sammen fordi jeg ikke hadde lyst til å mislykkes med en super lang utskrift.
Basen på vår kontaktdispenser hadde to hull for ut 5mm IR og fotodiode lysdioder, en avbrudd for en 5V strømforsyning og en utkobling for å la servoene plasseres sidelengs når de brukes til å avgi kontakter.
Kontaktlagringen forble lik den forrige designen min, men jeg kuttet ut et spor i bunnen for at servohjulet skulle snu fritt. Jeg har også økt størrelsen slik at flere kontakter kan lagres og bli kvitt de dumme boksene en gang for alle.
Etuiet til OLED -skjermen og elektronikken er ganske grunnleggende, men siden jeg brukte et standard 50 x 70 mm perf -bord, designet jeg et spor for at det skulle gli rett på plass.
Designene finner du på Thingiverse her.
Trinn 6: Programmering

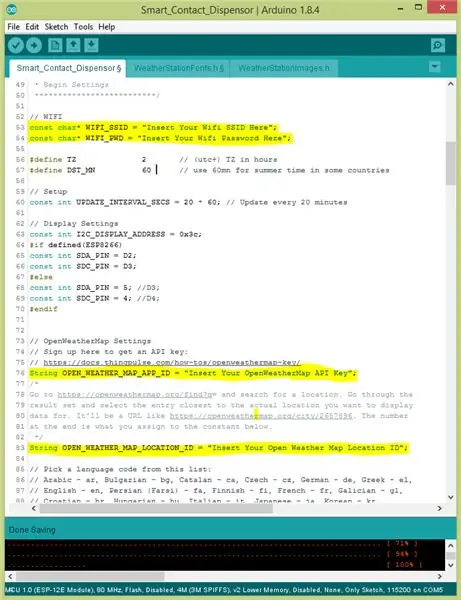
I dette trinnet vil jeg vise deg hvordan du programmerer ESP8266. Koden er bare en enkel modifikasjon av det fantastiske ThingPulse esp8266 værstasjonen (Github Link) væreksempel. Du må også laste ned følgende pakker til Arduino IDE:
1. ESPWifi
2. ESPHTTPClient
3. JsonListener
Når bibliotekene er installert, laster du ned programmet nedenfor.
Du må fylle ut Wifi SSID, Wifi -passord, registrere deg for vær under jorden og motta API -nøkkelen din, og også finne posisjons -ID -en din. Når alle disse er lagt inn i koden, kan du laste opp til NodeMCU.
Trinn 7: Sett alt sammen




I dette trinnet vil vi sette sammen alle komponentene.
Dette inkluderer å plassere servoene i sporene, skyve IR -led og fotodioder i hullene, lodde opp alt på et perf -bord, sette perf -kortet inn i det trykte sporet og koble alle de andre komponentene opp.
Trinn 8: Test det ut

Etter at du har koblet alle 3D -trykte deler sammen og montert dem på veggen, er det på tide å teste den. Fyll opp kontaktbeholderne på venstre og høyre side, koble til strømmen, og vent etter at OLED -skjermen starter opp med det lokale været og test det!
Anbefalt:
Smart skrivebord LED -lys - Smart Lighting W/ Arduino - Neopixels arbeidsområde: 10 trinn (med bilder)

Smart skrivebord LED -lys | Smart Lighting W/ Arduino | Neopixels Workspace: Nå tilbringer vi mye tid hjemme, studerer og jobber virtuelt, så hvorfor ikke gjøre arbeidsområdet vårt større med et tilpasset og smart belysningssystem Arduino og Ws2812b LED -er. Her viser jeg deg hvordan du bygger din Smart LED -skrivebordslampe som
DIY WiFi smart sikkerhetslys med Shelly 1: 6 trinn (med bilder)

DIY WiFi Smart Security Light With Shelly 1: Denne instruksen vil se på å lage et DIY smart sikkerhetslys ved hjelp av Shelly 1 smart relé fra Shelly. Gjør du et sikkerhetslys smart vil du ha mye mer kontroll over når det aktiveres og hvor lenge det forblir på. Det kan være aktivt
Smart vekkerklokke: en smart vekkerklokke laget med bringebær Pi: 10 trinn (med bilder)

Smart vekkerklokke: en smart vekkerklokke laget med bringebær Pi: Har du noen gang ønsket deg en smart klokke? I så fall er dette løsningen for deg! Jeg lagde Smart Alarm Clock, dette er en klokke som du kan endre alarmtiden i henhold til nettstedet. Når alarmen går, kommer det en lyd (summer) og 2 lys vil
Smart kart over Idaho med LED -data + kunst: 8 trinn (med bilder)

Smart kart over Idaho med LED -data + kunst: Jeg har alltid ønsket en måte å vise geografiske data kunstnerisk og dynamisk ved å "male" et kart med lys. Jeg bor i Idaho og elsker staten min, så jeg tenkte at dette ville være et flott sted å starte! I tillegg til å være et kunstverk med
Slik demonterer du en datamaskin med enkle trinn og bilder: 13 trinn (med bilder)

Slik demonterer du en datamaskin med enkle trinn og bilder: Dette er en instruksjon om hvordan du demonterer en PC. De fleste grunnkomponentene er modulære og fjernes lett. Det er imidlertid viktig at du er organisert om det. Dette vil bidra til å hindre deg i å miste deler, og også i å gjøre monteringen igjen
