
Innholdsfortegnelse:
- Trinn 1: Iron Man -videoen
- Trinn 2: Skisse
- Trinn 3: Blekk / disposisjon
- Trinn 4: Skanning
- Trinn 5: Bruk Inkscape til å få et godt bitmap
- Trinn 6: Test farge
- Trinn 7: Begynnende fargelegging - Base og skyggelegging
- Trinn 8: Fargelegging - høydepunkter og skinnende bitt
- Trinn 9: Legge til en bakgrunn
- Trinn 10: Alt ferdig
- Forfatter John Day [email protected].
- Public 2024-01-30 11:21.
- Sist endret 2025-01-23 15:02.

Jeg har dabbet med å gjøre noen tegneserier nylig. Noe jeg gjorde mye da jeg var yngre. Jeg har jobbet med noen stykker i det siste som Batman, Cyborg Superman og The Flash. Alt ble gjort for hånd, inkludert fargelegging. For Iron Man -kunstverket tenkte jeg at jeg også ville inkorporere litt digital kunst, noe jeg er ganske ny på.
Hvis du vil se litt mer om dette eller noen av de andre jeg har gjort, kan du sjekke dem ut her.
Til dette prosjektet brukte jeg:
- Mekaniske blyanter
- Middels tippmarkør
- Tykk markør
- Viskelær
- Paint.net
- Inkscape
Merk - Dette kunstverket er sterkt basert på den originale omslagsbildet til et nummer av Iron man.
Trinn 1: Iron Man -videoen


Dette er en raskere versjon av hele prosessen hvis du liker å se slike ting. Hvis ikke, inneholder de følgende trinnene alle bildene og trinninformasjonen.
Trinn 2: Skisse


Jeg starter vanligvis med en grov skisse, som du kan se på de to første bildene. Dette får bare kroppsformen som er representert i referansebildet mitt.
Jeg finjusterer deretter skissen med en detaljert blyantsporing, og sørger for å legge inn hvor jeg vil ha skyggelegging og eventuelle superharde linjer.
Trinn 3: Blekk / disposisjon



Jeg bruker en kombinasjon av mellomstore og fete spissmarkører for å gjøre omrisset og mørkt svart blekk. Dette tar seg av alle de harde mørke skyggene og alle detaljer som må være fremtredende. Når jeg er ferdig med det, slår jeg vanligvis hele siden med et viskelær for å rydde opp eventuelle blyantmerker.
Trinn 4: Skanning




Jeg er ikke helt sikker på hvordan dette fungerer på alles datamaskin eller hvert program, men jeg kan fortelle deg hvordan jeg gjorde det. Jeg bruker et program som heter paint.net som fungerer bra for dette.
Jeg satte papiret på skannerens seng på skriveren og gikk deretter til Fil -menyen i programmet paint.net. Der inne valgte jeg alternativet "Skaff" og så gjorde det fra skanner eller kamera. Jeg valgte skriveren min og skannet den derfra.
En gang i programmet justerte jeg lysstyrken og kontrasten for å gjøre bildet 100% svart -hvitt og deretter ryddet litt opp med markørverktøyet ved hjelp av svart -hvite farger. Deretter eksporterte jeg bildet som en-p.webp
Trinn 5: Bruk Inkscape til å få et godt bitmap


For å få et veldig godt bitmap eller gjennomsiktig bilde som ville være lett å farge, kjørte jeg det gjennom Inkscape ved å bruke alternativet Spor til bitmap i toppmenyen. Det skaper en skarpere oversikt over bildet mye mer enn pain.net kan. Så eksporterte jeg det på samme måte og tok rett tilbake til paint.net.
Trinn 6: Test farge


Først rotet jeg med å farge ansiktsmasken. Jeg ønsket å se hvordan det ville fungere med å bruke et lag under det originale laget og deretter stable fargene. Det fungerte bra, så jeg bestemte meg for å gå videre.
Trinn 7: Begynnende fargelegging - Base og skyggelegging


Jeg etterlignet alle fargene i det originale bildet best. Jeg kunne bare justere dem litt til en farge jeg likte, men det så fortsatt greit ut. Grunnfargen som ble brukt først er mellomfargen. Dette ble lagt i et lag under omrisset med blekk.
Det neste laget (som var over det blekkede laget) hadde en mye lavere opacitet og ble satt til svart. Dette tillot meg å sette skyggen rett på toppen som skapte alle lavdistansfargene automatisk.
Trinn 8: Fargelegging - høydepunkter og skinnende bitt


Å lage den reflekterende rustningen var litt av en utfordring. Jeg la til et nytt lag igjen, denne gangen over omrisset, men under skyggelaget. Inne i dette laget laget jeg et helt nytt fargespekter basert på de originale grunnfargene. Disse fargene inkluderte en lav mid og høy for hver farge, enten det er rødt eller gult. Disse ble deretter tilspisset til hverandre med den lyseste (eller letteste) i midten av området jeg ønsket å se "skinnende" ut. De ble deretter avsmalnet fra lys til mørkt.
Trinn 9: Legge til en bakgrunn



Dette var valgfritt, men jeg syntes det ga litt ekstra til det samlede stykket. Jeg ryddet bare et par gratis grungebilder fra Pixabay.com og justerte dem for å lage bakgrunnen og deretter uskarpe dem og la til litt bakgrunnsskygge.
For å lage sprekker i rustningen fjernet jeg alt det hvite i et av grungebildene ved hjelp av en plugin i paint.net kalt Black and Alpha+ som fjerner alle uønskede hvite farger. Jeg kopierte og limte det deretter i et lag over hele bildet og slettet delene der jeg ikke ville at det skulle være tilstede; først og fremst over øynene og reaktoren eller hva det er på armen.
Trinn 10: Alt ferdig

Det er ganske mye det. Hvis du har lekt med et av disse programmene, bør konseptet med dette virke relativt enkelt. Jeg vet at det var morsomt for meg å lære. Hvis du trenger å vite mer om hvordan du bruker disse programmene, er det utallige videoer og artikler som forklarer hvordan du bruker omtrent alle aspekter av dem. Jeg har også noen få på YouTube -kanalen vår angående Inkscape som kan være nyttige.
Anbefalt:
Etch a Sketch Digital: 4 trinn

Etch a Sketch Digital: La cantidad de horas que habré pasado de pequeño intentionando pintar una casita en el Etch A Sketch (o telesketch, como se conocía en España). Todo iba bien hasta que intentionaba hacer las diagonales del techo. Du kan se en del av bildene
LED Pixel Art Frame med Retro Arcade Art, appstyrt: 7 trinn (med bilder)

LED Pixel Art Frame med Retro Arcade Art, App Controlled: LAG EN APP -KONTROLLERT LED ART -FRAME MED 1024 LEDS DET VISER RETRO 80 -tallet ARCADE GAME ART PartsPIXEL Makers Kit - $ 59Adafruit 32x32 P4 LED Matrix - $ 49.9512x20 tommers akrylark, 1/8 " tomme tykk - Gjennomsiktig lett røyk fra Tap Plastics
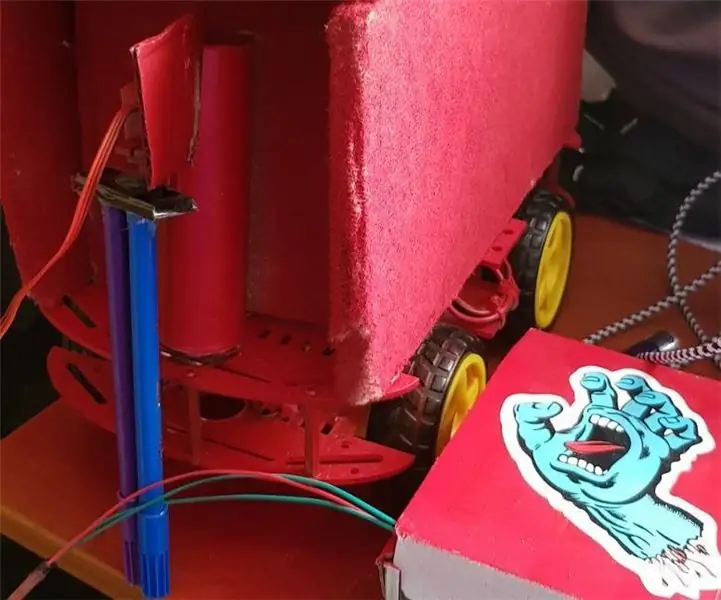
Arduino: Frustrating Multiplayer Art Car: 13 Steps

Arduino: Frustrating Multiplayer Art Car: Dette er en kunstbil som du kan kjøpe med bluetooth fra smarttelefonen og en servo som kan styres av en bærbar datamaskin. Alternativet er om det er kaotisk/ frustrerende å lage en brukerdør for å bekymre deg for at jeg
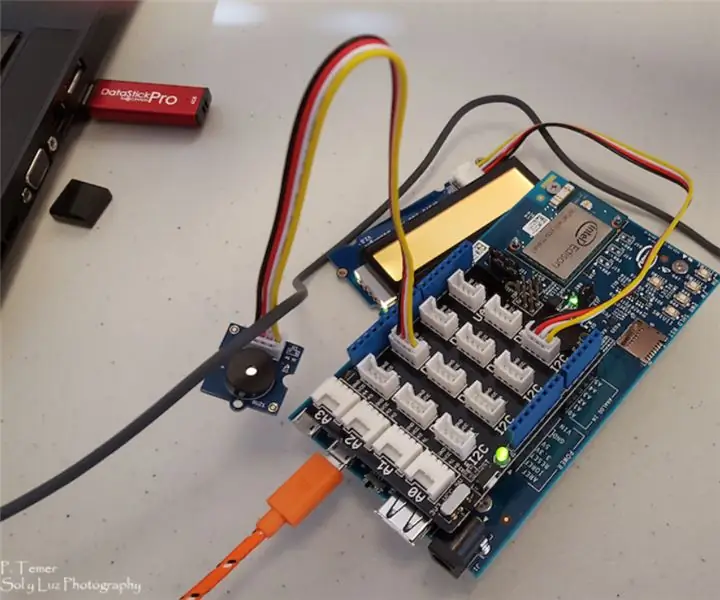
Intel Edison Weather Advisory Sketch: 6 trinn

Intel Edison Weather Advisory Sketch: Vi ønsket å lage et prosjekt som var fargerikt, utvidbart og viste frem de unike egenskapene til en Intel Edison. Bruk wifi Bruk Linux Bruk komponenter fra Grove Starter Kit. I tillegg ønsket jeg å vite hvordan jeg skal sende informasjon fra Linux
$ 2 Sketch Portrait Maker: 5 trinn (med bilder)

$ 2 Sketch Portrait Maker: Hvem liker ikke skisse av seg selv eller sine nærmeste? men … og men … Du har sannsynligvis ikke en nettbrett (eller iPad), tegneferdigheter er gode for å lage amøbe og lat nok til å ikke bruke eksisterende kopieringsteknikker, så har jeg noe
