
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:21.
- Sist endret 2025-01-23 15:02.


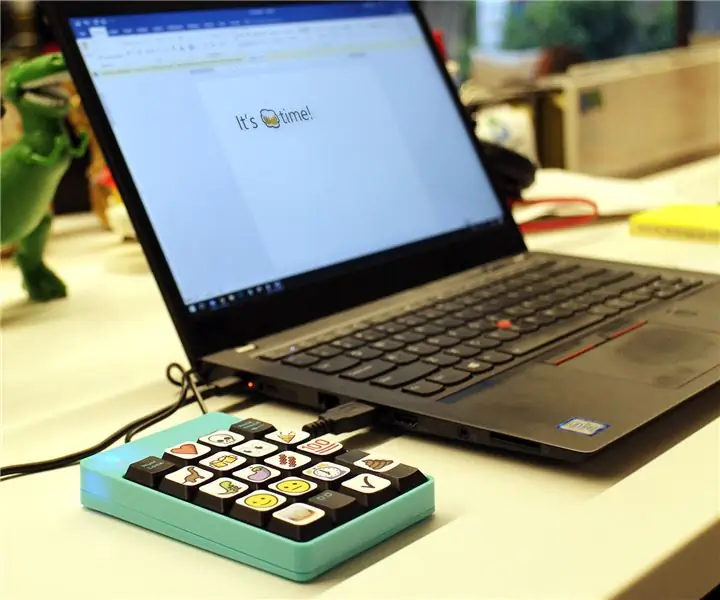
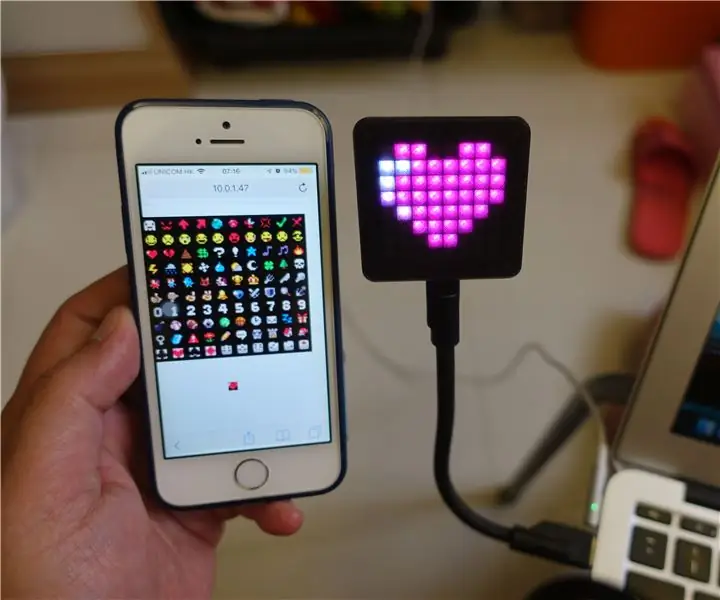
Da en lærer gikk tilbake til klasserommet blant COVID og kravet om å bruke personlig verneutstyr, innså jeg at elevene mine ikke vil kunne se ansiktsuttrykkene mine (jeg underviser på videregående, men har barn som går tilbake til både barneskole og videregående skole) skole). Tenkte på å modifisere ansiktsskjoldet eller selve masken med lysdioder og former, men tenkte at rengjøring av disse ville være litt av et problem, så en løsning jeg tenkte på er å lage en lett bærbar, som kan vise emojis og bilder som viser mine reaksjoner. Her er instruksjonene mine om hvordan jeg gjorde dette.
Rekvisita
Fysiske materialer kreves
-
24 -biters RGB LED -matrise
https://www.amazon.ca/gp/product/B01DC0IOCK/ref=pp…
- ESP32
- ledninger
- brytere/trykknapper (kan eventuelt omprogrammeres ESP for å bruke berøringssensorer)
- EVA -skum (eller annen form for ramme)
- akryl (hvit, 1/4 "tykk)
- akryl (svart, 1/8 "tykk)
- toningsplast (valgfritt)
Programvare som kreves:
- Arduino
- Python
- grafikkredaktør (PhotoShop eller GIMP)
Trinn 1: Laserskjæremal


Her er laserskåret mal for å lage esker rundt litt akryl, slik at den beskytter lysdiodene som en del av rammen. Jeg gjorde dette med et 1/8 svart stykke akryl.
Jeg prøvde å kutte et tykkere stykke hvitt akryl (1/4 "), men fant at jeg ikke hadde innstillingene sterke nok til å skjære gjennom hele veien, noe som tilfeldigvis har blitt bedre enn forventet, ettersom den hvite gjorde en bedre jobb med å spre lyset fra lysdiodene og endte opp med å lage en bedre "pixel" (btw, morsomt faktum, ordet "pixel" er et akronym for Picture Element - beklager, læreren inne i meg måtte bare si det)
Trinn 2: Konvertering av bilder
Det neste trinnet jeg tok var å konvertere noen bilder for bruk i Arduino -koden, som er en modifikasjon av prøven RGB LED -kode som ble funnet for ESP32 (i neste trinn).
Ved å bruke Python -koden som er inkludert ovenfor, redigerte du filplasseringsdelen av koden for å generere riktig hex -kode for bruk i RGB LED Matrix (hvis du er en programmerer, vil du legge merke til at lysdiodene er koblet opp i serie, og ikke en tradisjonell kartesisk koordinat, så riktig identifisering av RGB -plasseringene må sikksakk mellom radene med lysdioder).
Koden på neste side har allerede overskriftsdataene oppdatert med tilhørende navn.
Mario -bildet ovenfor ble hentet fra et sprite -ark jeg fant på Internett, og resten ble laget for hånd i PhotoShop … trenger bare å lage et 16x16 lerret, og zoome inn hele veien, og bruke en 1x1 piksel børste for å lage bildene
Trinn 3: Kabling og koding



Arduino -koden er inkludert ovenfor, og måtte bare koble RGB -lysdiodene til riktig strømkilde fra ESP32 (5V og GND), så vel som datalinken (P4)
Ved hjelp av trykknapper (trukket fra et annet stykke søppelteknologi) koblet du disse til pinnene P5 og P15, og den andre enden av GND. Koden gjør en PULLUP to HIGH slik at knappaktivering skjer når den gjenkjenner en LOW to HIGH -endring (så hovedsakelig når knappen slippes i motsetning til en ned -knapp)
Trinn 4: Sett alt sammen




Ved å sette alt sammen, dekket du forsiden av den hvite akrylen med litt vindusfarget vinyl, noe som gir den et fint svart skjermutseende.
Klipp ut en ramme ved hjelp av lag med EVA -skum (rekvisita jeg hadde til cosplay -tingene jeg også lager), og lim dem som brukte kontaktsement (to lag for å huse elementene).
Et tredje lag med EVA -skum ble tilsatt utskjæringer slik at baksiden ville passe som en puslespillbit på plass.
Lagt til en stropp slik at den lett kunne henge av halsen min. Totalvekten av alt dette er knapt merkbar.
Når det gjelder å slå på enheten, bestemte jeg meg for å bruke den innebygde mikro -USB -tilkoblingen som brukes til å programmere ESP32, og hadde den koblet til en USB -strømforsyning som jeg nettopp hadde i lommen. For å sikre at utilsiktede trekk i ledningen ikke forårsaker problemer, har jeg lagt til bruk av en av de magnetisk tilkoblede USB -strømadapterene for mikro -USB.
Hva blir det neste? Jeg ønsker å legge til en mikrofon i ESP, og deretter lage en animert lydvolumlinje, omtrent som KITT fra Knight Rider, slik at elevene ser en visuell fremstilling av stemmen min … følg med.


Andreplass i familiekonkurransen "Can't Touch This"
Anbefalt:
ESP8266 RGB LED STRIP WIFI -kontroll - NODEMCU Som IR -fjernkontroll for Led Strip kontrollert over Wifi - RGB LED STRIP Smarttelefonkontroll: 4 trinn

ESP8266 RGB LED STRIP WIFI -kontroll | NODEMCU Som IR -fjernkontroll for Led Strip kontrollert over Wifi | RGB LED STRIP Smartphone Control: Hei folkens i denne opplæringen lærer vi hvordan du bruker nodemcu eller esp8266 som en IR -fjernkontroll for å kontrollere en RGB LED -stripe, og Nodemcu vil bli styrt av smarttelefonen over wifi. Så i utgangspunktet kan du kontrollere RGB LED STRIP med smarttelefonen din
Emoji -tastatur: 5 trinn (med bilder)

Emoji -tastatur: Noen ganger er ord ikke nok når du skriver korrespondanse på datamaskinen din, og du trenger noe litt mer fargerikt for å formidle budskapet ditt, skriv inn emojien! Emojis er små grafiske ikoner som formidler en følelse eller idé, og det er hundre
IoT Emoji -tegn: 9 trinn (med bilder)

IoT Emoji -tegn: Denne instruksen viser hvordan du bruker et ESP8266 og noen NeoPixels til å lage et IoT Emoji -tegn
DIY Emoji -høyttaler: 6 trinn

DIY Emoji-høyttaler: Bygg levert av 123ToidYoutube: https://www.youtube.com/channel/UCvusxEHa4KxVCusGe…Nettsted: http://www.123toid.com/2018/01/i-haveused-nd65-4-i
LED -emoji: 14 trinn (med bilder)

LED -emoji: Hei i denne instruksjonsfulle, vil jeg lage en glødende emoji med LED -stripe og 3D -trykt hus. Konseptet er enkelt, du har en LED -stripe som tenner inn når emoji blir stukket. Den er perfekt for dekorasjon på barnesoverom eller bare for å legge til noen
