
Innholdsfortegnelse:
- Trinn 1: Trinn 1: Bygg din baserobot
- Trinn 2: Trinn 2: Finn og bestill OLED -skjermen
- Trinn 3: Trinn 3: Koble OLED -en til Arduino Nano
- Trinn 4: Trinn 4: Test skjermen
- Trinn 5: Trinn 5: Legg din OLED til roboten
- Trinn 6: Trinn 6: Vis robotparametere
- Trinn 7: Trinn 7: Tegn noen ansikter
- Trinn 8: Trinn 8: Tilpass
- Forfatter John Day [email protected].
- Public 2024-01-30 11:21.
- Sist endret 2025-01-23 15:02.

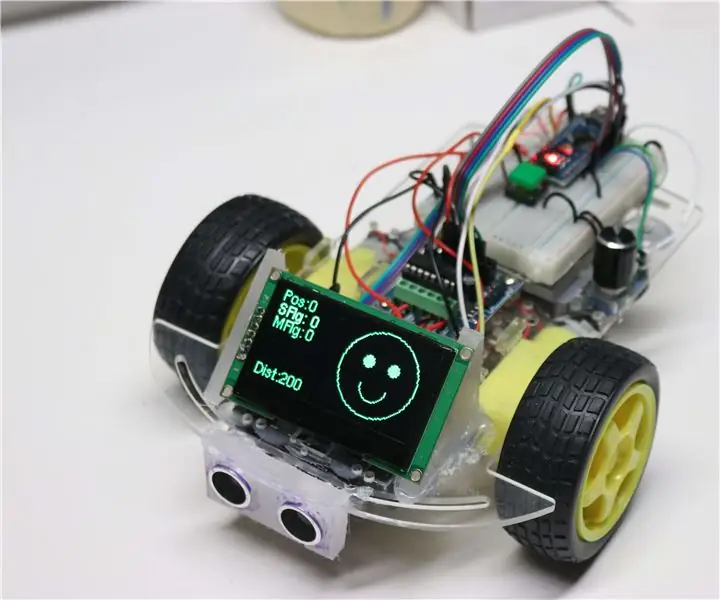
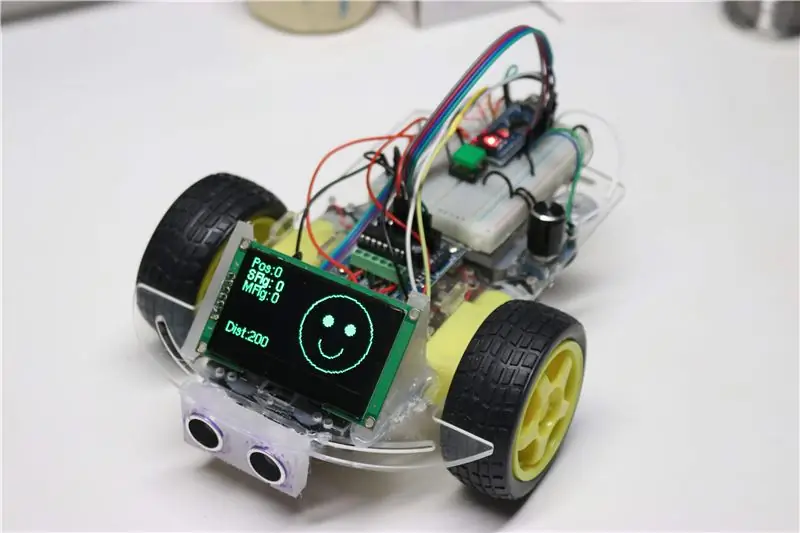
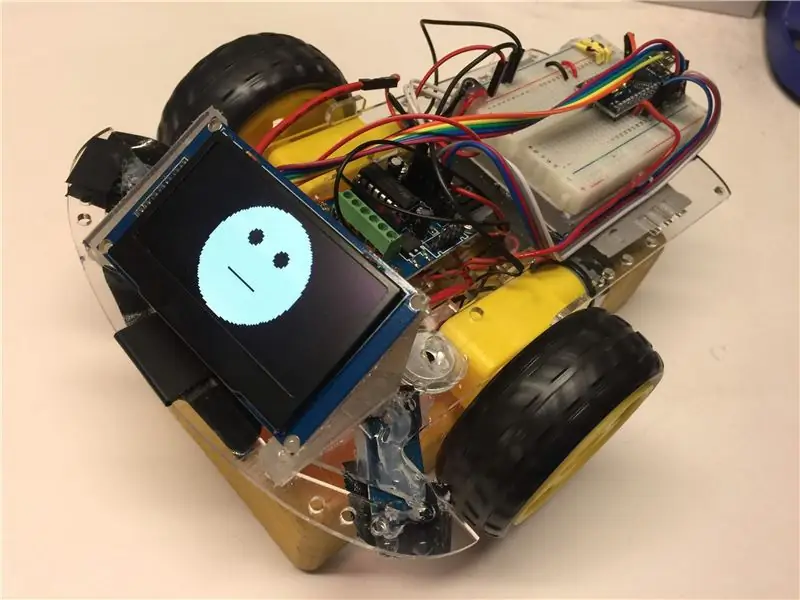
Denne guiden viser deg hvordan du lager en lavkostnadsrobot ($ 39) for å unngå kollisjoner med et ansikt på skriften. Vi gjør dette ved å bruke en ny billig, lys OLED-skjerm. Studentene våre elsker å legge til ansikter på robotene sine. De liker å tegne smilefjes som endres basert på hva roboten gjør.
Det er flere små rimelige roboter tilgjengelig for under $ 25 som lar deg lære det grunnleggende innen datavitenskap. Et av problemene med disse robotene er at de ikke gir åpenhet om hva som skjer inne i roboten mens du bygger den. I 2018 begynte alt å endre seg med tilgjengeligheten av rimelige OLED-skjermer av høy kvalitet. Disse skjermene har følgende fordeler:
- De er veldig lyse og har høy kontrast. Selv et lyst rom er de enkle å lese fra mange vinkler.
- De har god oppløsning. De jeg bruker er 168x64 piksler. Dette er nesten 4x de tidligere skjermene vi har brukt.
- De har lav effekt, og de fungerer konsekvent selv når robotens kraft faller.
- De er relativt lave kostnader (rundt $ 16 hver) og prisene synker.
Tidligere har de vært vanskelige å programmere og ville brukt for mye minne til å kunne brukes med rimelige Arduino Nanos. Nano har bare 2K eller dynamisk RAM. Denne guiden viser deg hvordan du kan løse disse problemene og bygge en robot som barna liker å programmere.
Trinn 1: Trinn 1: Bygg din baserobot

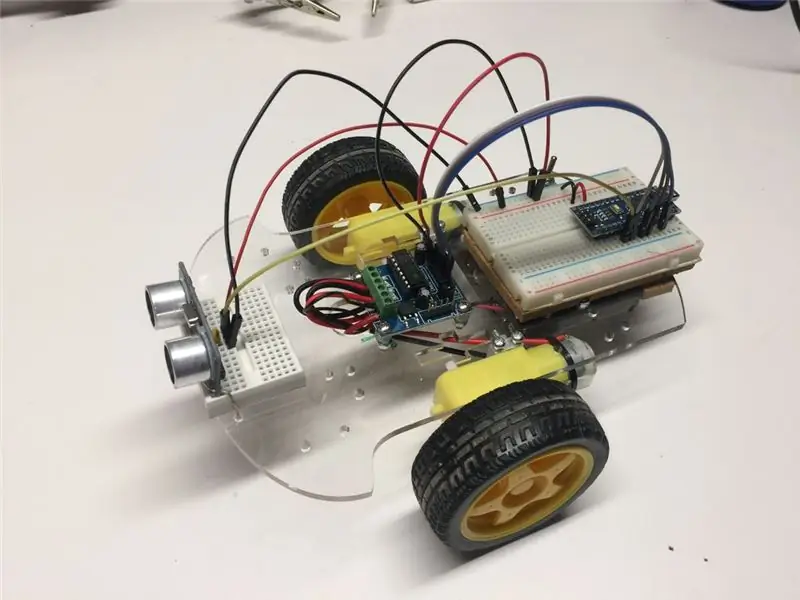
For å bygge en FaceBot starter vi vanligvis med basisrobot. Ett eksempel er $ 25 CoderDojo Robot som er beskrevet her. Denne roboten bruker den billige og populære Arduino Nano, en enkel motorstyring, 2 DC-motorer og 4 eller 6 AA-batterier. De fleste studenter begynner med å bruke pingsensoren til å bygge en robot for å unngå kollisjoner. Fordi det gir et 5v strømsystem, er det perfekt for FaceBot. For å holde kostnadene lave har jeg vanligvis elevene mine til å bestille delene online fra e-Bay. Delene tar ofte 2-3 uker å komme frem og krever en mindre mengde lodding for motorer og strømbryter. Resten av tilkoblingene er laget med et 400-tie brødbrett. Elever limer ofte inn ledningene for å unngå at de sklir ut.
Det er en endring vi gjør i standard design for å unngå kollisjoner. Vi flytter ping -sensoren fra toppen av chassiset til under chassiset. Dette gir rom for visning på toppen av roboten.
Når du har programmering for å unngå kollisjoner, blir du lest for å legge til et ansikt!
Trinn 2: Trinn 2: Finn og bestill OLED -skjermen

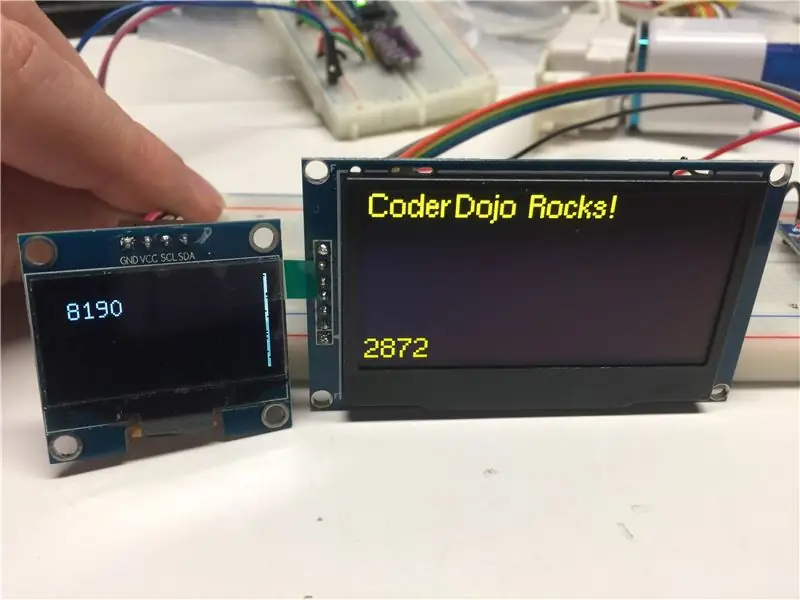
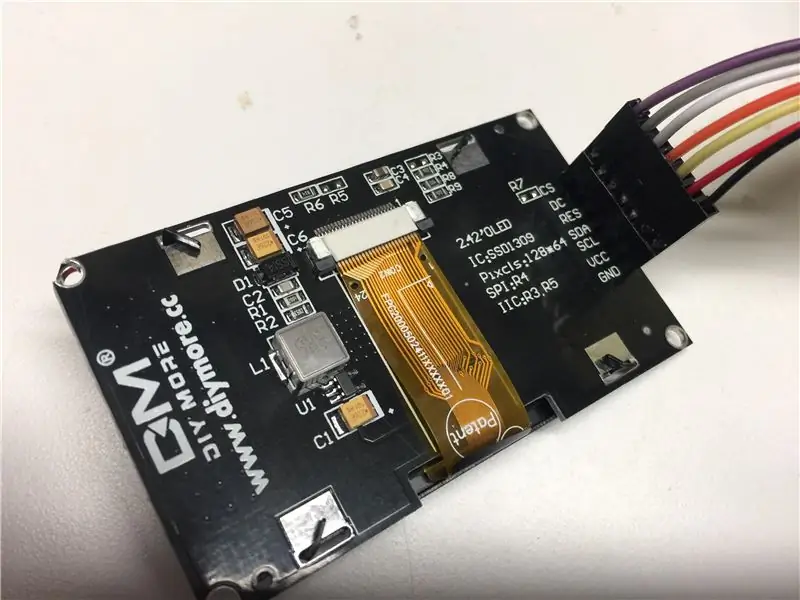
Da OLED -skjermer kom ut, var de rimelige for klokker eller treningsmonitorer. Som et resultat var de små, vanligvis rundt 1 tommer på tvers. Den gode nyheten er at de var rimelige, rundt $ 3. Vi bygde noen få roboter med disse skjermene, men fordi størrelsen på skjermene var begrenset, var det vi kunne gjøre på skjermen. Så i 2018 begynte vi å se kostnaden for de større 2,42 tommers OLED -skjermene komme ned i pris. I januar 2019 er prisene nede i omtrent $ 16. Vi hadde endelig en flott skjerm vi kunne bruke til våre robotansikter.
Her er spesifikasjonene til disse skjermene:
- 2,42 tommer (diagonal måling)
- 128 piksler på tvers (x-dimensjon)
- 64 piksler høy (y-dimensjon)
- Lav effekt (vanligvis 10ma)
- Monokrom (de kommer i gult, grønt, blått og hvitt)
- Standard SPI -grensesnitt, selv om du kan endre det til I2C hvis du vil
- SSD1309 -driver (en veldig vanlig skjermdriver)
SPI -grensesnittet har sju ledninger. Her er de typiske etikettene på grensesnittet:
- CS - Chip Select
- DC - Data/kommando
- RES - Tilbakestill
- SDA - Data - dette bør kobles til Arduino Nano pin 11
- SCL - Klokke - dette skal kobles til Arduino Nano pin 13
- VCC - +5 volt
- GND - Bakken
Du må også ha en ledning for å koble skjermen til brødbrettet. Displayene kommer vanligvis med en 7-pinners topptekst som du lodder til skjermen. Jeg brukte 7 mann-til-mann 20mc Dupont-kontakter og loddet dem slik at ledningene kom ut bak på skjermen.
Trinn 3: Trinn 3: Koble OLED -en til Arduino Nano


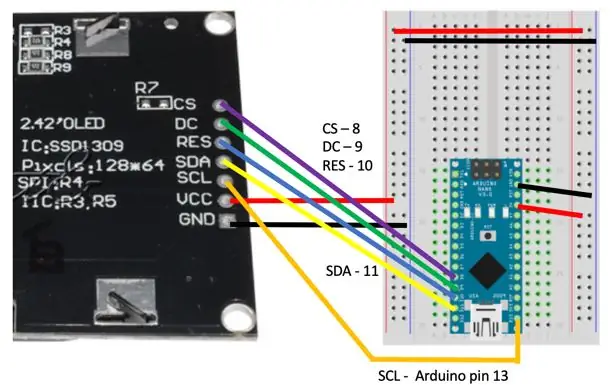
Nå er du klar til å teste OLED -en din. Jeg bruker en annen Arduino Nano bare for å teste at hver skjerm jeg får fungerer. Når testene fungerer, kobler jeg den til roboten. Koblingsskjemaet for testeren er vist i figuren ovenfor. Vær oppmerksom på at du kan flytte OLED -tilkoblingene til andre pinner som støtter digitale utganger, men hvis du kontrollerer at SCL (klokke) er på Arduino Nano pin 13 og SDA (data) er på Arduino Nano pin 11, kan du bruke standardinnstillingene i programvaren. Dette holder koden litt enklere.
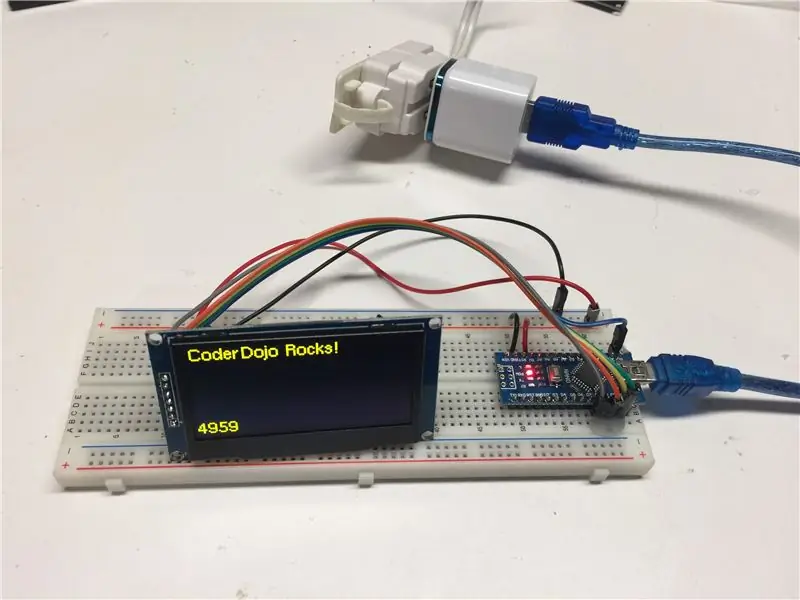
Trinn 4: Trinn 4: Test skjermen

For å teste skjermen bruker vi u8g2 -biblioteket. Det er andre biblioteker du kan bruke, men etter min erfaring er ingen av dem like gode på u8g2 -biblioteket. En kritisk faktor er hvor mye RAM i Arduino som brukes av skjermen. U8g2 er det eneste biblioteket jeg fant som bruker en "Sidemodus" som vil fungere med Arduino Nano.
Du kan legge dette biblioteket til din Arduino IED ved å søke etter "u8g2" i "Administrer biblioteker" -menyen. Du kan også laste ned koden direkte fra gethub.
github.com/olikraus/u8g2
Testkoden jeg bruker er her:
github.com/dmccreary/coderdojo-robots/blob…
Det er et par ting å merke seg. SCL- og SDA -pin -tallene kommenteres fordi de er standardnålene på Nano. Konstruktøren for u8g2 er nøkkellinjen:
// Vi bruker SSD1306, 128x64, enkeltsidig, navngitt, 4-leder, maskinvare, SPI uten rotasjon som bare bruker 27% av dynamisk minneU8G2_SSD1306_128X64_NONAME_1_4W_HW_SPI u8g2 (U8G2_R0, CS_PIN, DC_PIN, RDS_PIN;
Vi bruker enkeltsidemodus siden den bruker minimalt med RAM. Vi bruker 4-leders maskinvaregrensesnitt, og OLED leveres som standard med SPI.
Trinn 5: Trinn 5: Legg din OLED til roboten

Nå som vi har en fungerende OLED og vi vet hvordan vi skal initialisere u8g2 -bibliotekene, er vi klare til å integrere OLED med baseroboten. Det er et par ting å vurdere. I OLED -testen vår brukte vi pinnene som lå ved siden av hverandre for å gjøre ledningen enklere. Dessverre trenger vi pinne 9 for å kjøre roboten vår fordi det er en av PWM -pinnene vi trenger for å sende et analogt signal til motorføreren. Løsningen er å flytte ledningen som er på pinne 9 til en annen ledig pinne og deretter endre #define-setningen til den nye pinnen. For å montere OLED på forsiden av roboten kuttet jeg to trekantede stykker ut av plexiglass og varmlimte dem til chassiset. Jeg liker alltid å bruke litt sandpapir for å grove opp overflaten på plexiglasset før jeg varmlimer delene sammen, slik at de ikke går for lett fra hverandre.
La oss deretter få noen data om OLED -en vår og tegne noen ansikter på roboten!
Trinn 6: Trinn 6: Vis robotparametere

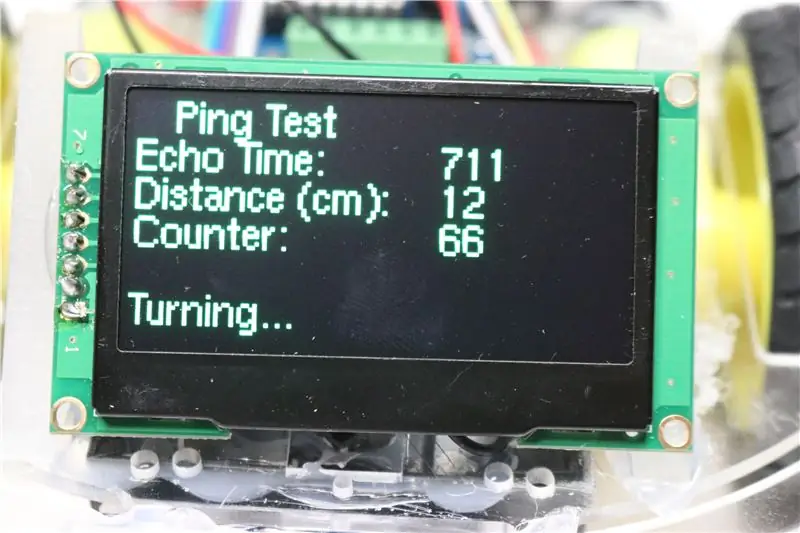
En av de fine tingene med å ha en skjerm er at det virkelig hjelper med å feilsøke hva som skjer inne i roboten vår mens den kjører rundt. Det er ikke uvanlig at utviklere har en funksjon som fungerer på skrivebordet når du er koblet til datamaskinen din, bare for at den IKKE skal fungere når roboten kjører rundt. Å vise en verdi som avstanden målt av pingsensoren er et godt eksempel på å vise en robotparameter.
På bildet ovenfor viser den første linjen (Echo Time) forsinkelsestiden mellom når lyden forlater ultralydhøyttaleren og tiden den mottas av mikrofonen. Dette tallet blir deretter konvertert til centimeter i den andre linjen (Avstand i cm). Telleren er oppdatert, søk andre for å vise at skjermen blir oppdatert. "Dreie …" vises bare hvis avstanden er under et bestemt tall som kalles svingterskelen. Begge hjulene beveger seg fremover hvis pingavstanden er over dette tallet. Hvis tallet er under svingterskelen, reverserer vi motorene (sikkerhetskopierer) og endrer deretter retning.
Her er noen eksempler på kode som viser deg hvordan du tar verdiene fra ping -sensoren og viser verdiene på OLED -skjermen.
Her er et eksempel som tester tre ping -sensorer (venstre, senter og høyre) og viser verdiene på displayet:
github.com/dmccreary/coderdojo-robots/blob…
Trinn 7: Trinn 7: Tegn noen ansikter

Nå har vi alle brikkene på plass for å tegne noen ansikter. Våre studenter tror vanligvis at roboten skal ha et lykkelig ansikt hvis den kjører fremover. Når den ser noe foran seg, registrerer det en følelse av overraskelse. Den rygger deretter og ser seg rundt, kanskje med øynene i bevegelse for å signalisere hvilken retning den vil snu.
Tegningskommandoen for å tegne et ansikt er ganske enkel. Vi kan tegne en sirkel for omrisset av ansiktet og fylle ut sirkler for hvert øye. Munnen kan være en halv sirkel for et smil og en fylt rund sirkel for en følelse av overraskelse. Dette er stedet barna kan bruke kreativiteten til å tilpasse uttrykkene. Noen ganger tegner jeg bevisst dårlige ansikter og ber elevene hjelpe meg med å gjøre dem bedre.
Du kan bruke funksjonene display.height () og display.width () for å få størrelsen på skjermen. I koden nedenfor setter vi opp variabler
half_width = display.width ()/2; half_height = display.height ()/2;
Hvis du gjør disse beregningene mange ganger, er koden litt raskere hvis de beregnes en gang og lagres i en variabel. Her er noen eksempler på hvordan det kjedelige rette ansiktet ovenfor er tegnet:
// vi gjør dette i begynnelsen av hver sløyfe
display.clearDisplay (); // tegne et lyst ansikt for bakgrunnsdisplay.fillCircle (halv_bredde, halv_høyde, 31, HVIT); // høyre øye mørkt display.fillCircle (halv_bredde - 10, display.height ()/3, 4, SVART); // venstre øye darkdisplay.fillCircle (half_width + 10, display.height ()/3, 4, BLACK); // tegne en rett linje for munnskjermen. drawLine (halv_bredde - 10, visning.høyde ()/3 * 2, halv_bredde + 10, display.høyde ()/3 * 2, SVART); // denne linjen sender vårt nye ansikt til OLED -displayet. display ();
Trinn 8: Trinn 8: Tilpass

Å tegne det grunnleggende ansiktet er bare begynnelsen. Elevene kan lage mange varianter. Mange studenter har lagt til en liten høyttaler som spiller toner eller lyder mens de beveger seg rundt.
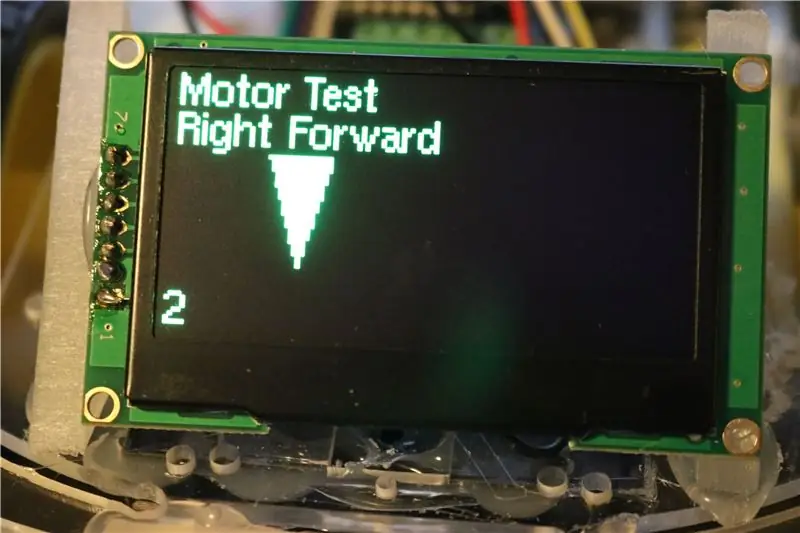
Du kan også bygge mindre testprogrammer som hjelper elevene til å koble motorene riktig. For eksempel vil en pil (trekant) på skjermen fortelle eleven hvilken retning hjulet skal dreie når du kobler til motorene. Testprogrammet går gjennom hver av motorretningene:
- Høyre frem
- Høyre bakover
- Venstre fremover
- Venstre bakover
For hver modus oppdateres skjermen med et nytt display for å vise hvilket hjul som skal snu og i hvilken retning.
Et eksempel på det programmet er her
github.com/dmccreary/coderdojo-robots/blob…
Det er mange flere eksempler og programmeringsdetaljer på CoderDojo Robots GitHub FaceBot -side.
Det er også en versjon av FaceBot -roboten som lar elevene endre alle parametere for å unngå kollisjoner (hastighet forover, svingdistanse, svingetid, svinghastighet) direkte ved hjelp av displayet. Ingen datamaskin er nødvendig for å "programmere" disse robotene! Disse versjonene er ideelle for MakerFairs og hendelser som du ikke vil ha datamaskiner rundt.
Gi oss beskjed om hvilke nye ansikter du og elevene dine kommer med!
God koding!
Anbefalt:
Arduino bilvarslingssystem for omvendt parkering - Trinn for trinn: 4 trinn

Arduino Car Reverse Parking Alert System | Trinn for trinn: I dette prosjektet skal jeg designe en enkel Arduino Car Reverse Parking Sensor Circuit ved hjelp av Arduino UNO og HC-SR04 Ultrasonic Sensor. Dette Arduino -baserte bilreverseringssystemet kan brukes til autonom navigasjon, robotavstand og andre områder
Trinn for trinn PC -bygging: 9 trinn

Steg for trinn PC -bygging: Rekvisita: Maskinvare: HovedkortCPU & CPU -kjøler PSU (strømforsyningsenhet) Lagring (HDD/SSD) RAMGPU (ikke nødvendig) CaseTools: Skrutrekker ESD -armbånd/mathermal pasta m/applikator
Tre høyttalerkretser -- Trinn-for-trinn opplæring: 3 trinn

Tre høyttalerkretser || Trinn-for-trinn opplæring: Høyttalerkretsen styrker lydsignalene som mottas fra miljøet til MIC og sender den til høyttaleren der forsterket lyd produseres. Her vil jeg vise deg tre forskjellige måter å lage denne høyttalerkretsen på:
RC -sporet robot ved hjelp av Arduino - Trinn for trinn: 3 trinn

RC -sporet robot ved bruk av Arduino - Steg for trinn: Hei folkens, jeg er tilbake med et annet kult Robot -chassis fra BangGood. Håper du har gått gjennom våre tidligere prosjekter - Spinel Crux V1 - Gesture Controlled Robot, Spinel Crux L2 - Arduino Pick and Place Robot with Robotic Arms og The Badland Braw
Hvordan lage et nettsted (en trinn-for-trinn-guide): 4 trinn

Hvordan lage et nettsted (en trinn-for-trinn-guide): I denne veiledningen vil jeg vise deg hvordan de fleste webutviklere bygger nettstedene sine og hvordan du kan unngå dyre nettstedbyggere som ofte er for begrenset til et større nettsted. hjelpe deg med å unngå noen feil som jeg gjorde da jeg begynte
