
Innholdsfortegnelse:
- Trinn 1: Slik leser du klokken
- Trinn 2: Verktøy og materialer
- Trinn 3: Sett sammen maler
- Trinn 4: Rough Cut Circles
- Trinn 5: Klipp i størrelse
- Trinn 6: Bruk mal
- Trinn 7: Klipp ut mal
- Trinn 8: Sliping
- Trinn 9: Borholder for lysdioder
- Trinn 10: Kombiner brett
- Trinn 11: Sett inn lysdioder
- Trinn 12: Fest segment 1
- Trinn 13: Maling
- Trinn 14: Segment 2
- Trinn 15: Segment 3
- Trinn 16: Glatt ring og maling
- Trinn 17: Skjær akryl
- Trinn 18: Påfør vindusfarge
- Trinn 19: Fest Defuser
- Trinn 20: Påfør isolasjon
- Trinn 21: Monter
- Trinn 22: Fest ankerpunkter
- Trinn 23: Drill Power og LDR sensorhull
- Trinn 24: Installer elektronikkholder
- Trinn 25: Bakside
- Trinn 26: Kode og filer
- Trinn 27: Kos deg
- Forfatter John Day [email protected].
- Public 2024-01-30 11:21.
- Sist endret 2025-01-23 15:02.

Tidsforløpet er noe vi ikke kan kontrollere. Det skjer i samme takt hvis vi sover, våkne, kjeder oss eller er forlovet. Med dagens hendelser er det viktig å huske at tiden vil gå. Mens vi venter på at tiden skal gå, hvorfor ikke lage noe som gjør tiden mer attraktiv å se.
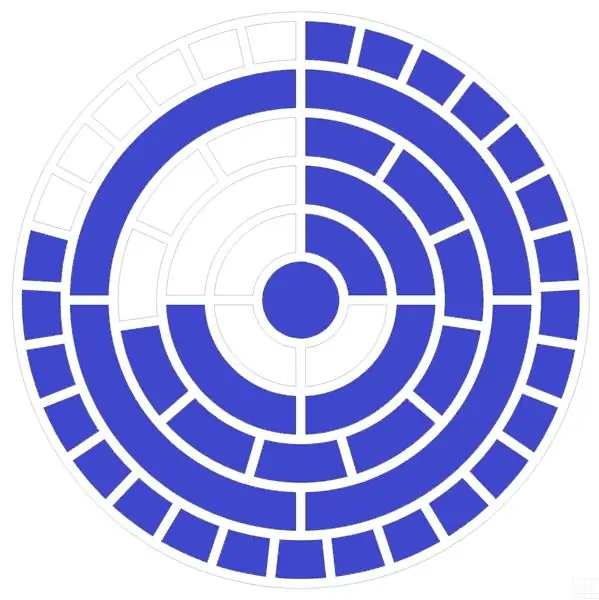
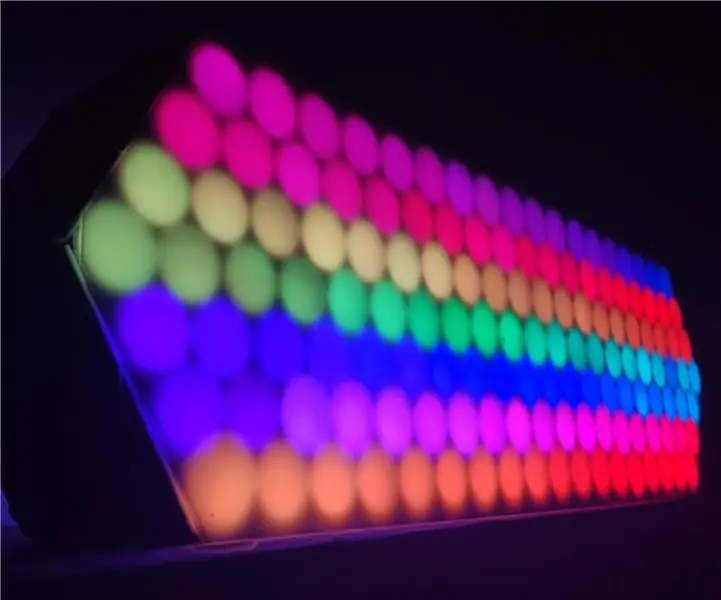
Denne klokken var inspirert av Mengenlehreuhr funnet i Berlin, Tyskland og kan leses på samme måte. På samme måte som originalen, forteller den tiden ved hjelp av belyste, fargede felt.
Den har 96 lysdioder som lyser opp 52 'siffer' regioner. I motsetning til originalen, har den en sirkulær design som inkluderer en sekundring, i stedet for et horisontalt linjelayout. Det ytre båndet angir sekunder i forbindelse med den midterste prikken, de to neste båndene angir minutter, med de siste indre båndene som angir timer.
Hvis du har litt skrapmateriale og ekstra tid på hendene, hvorfor ikke bruke denne tiden til å lage noe som viser det!
Det er noen få endringer jeg ville gjort i dette prosjektet hvis jeg skulle gjøre det igjen. Først ville jeg male rammen og LED -brettet hvitt i stedet for svart. Dette ville reflektere mer lys gjennom det store objektivet foran. Jeg ville også vente til slutten med å sette inn lysdiodene. Jeg trengte at tavlen var ferdig tidligere, slik at den kunne hjelpe meg med å skrive koden. Med det ute av veien, la oss først lære å lese det!

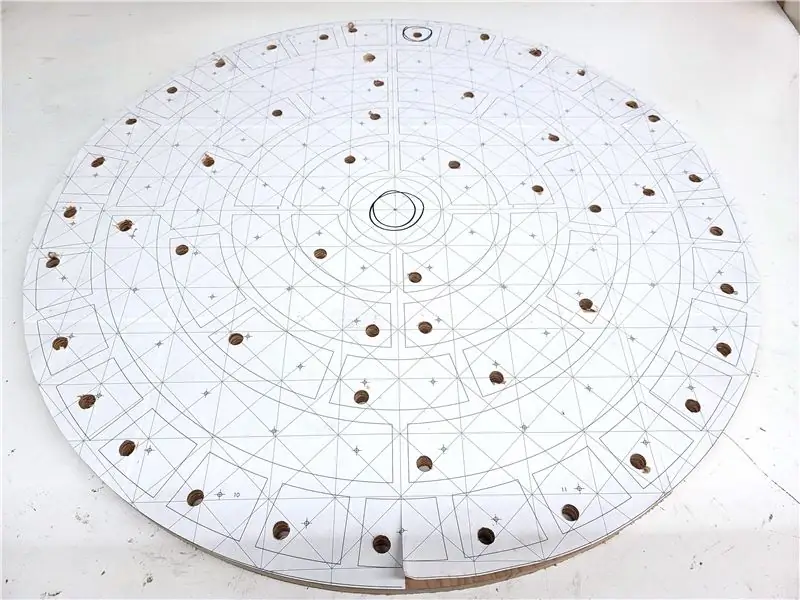
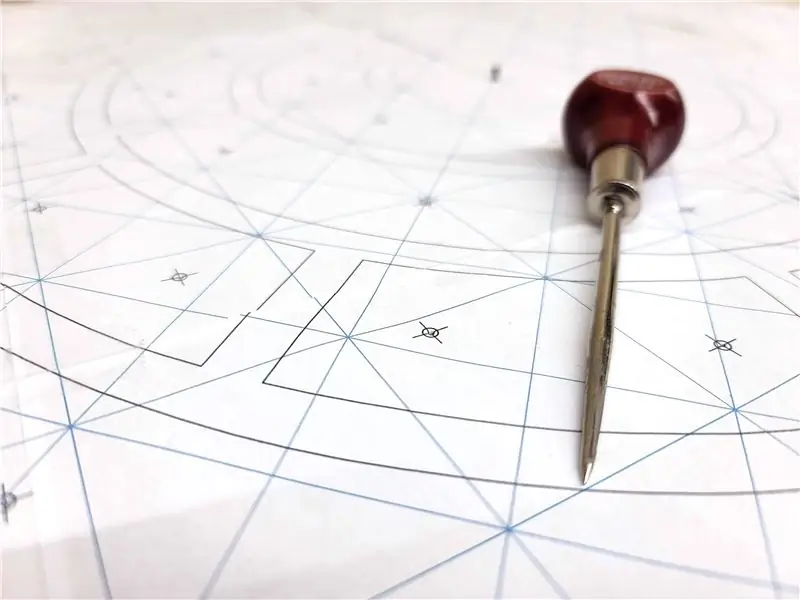
Trinn 1: Slik leser du klokken
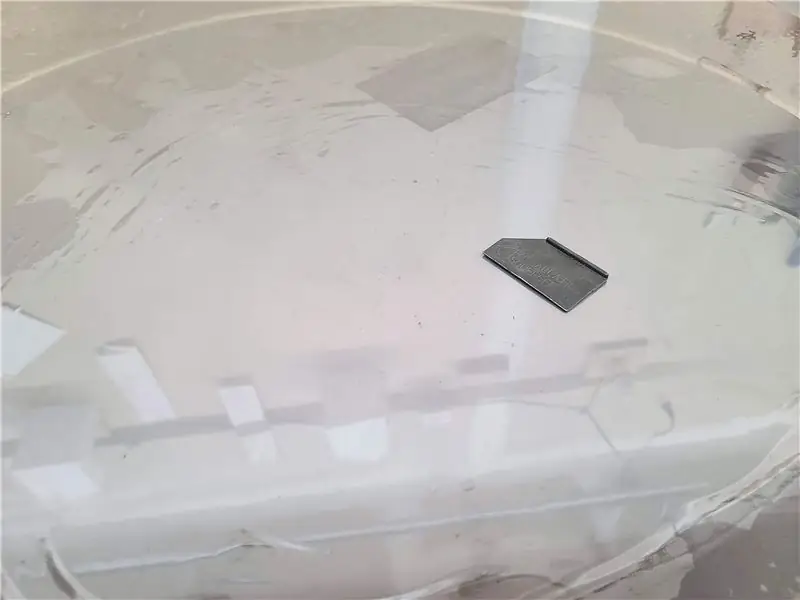
Klokken leses fra de indre sirkler til det ytre. Den indre ringen på fire felt betegner fem hele timer hver, sammen med den andre ringen, også fire felter, som angir en hel time hver, og viser timeverdien i 24-timers format. Den tredje ringen består av elleve felt, som betegner fem hele minutter hver, den neste ringen har ytterligere fire felt, som markerer ett helt minutt hver. Til slutt angir den ytre ringen på 29 felt like sekunder med lyset i midten som blinker for å markere oddetall (når det lyser) eller partall (når det ikke er opplyst).

For eksempel har bildet ovenfor 1 av de fem timers sifrene, 3 av 1 -timers sifrene, 8 av de fem minutters sifrene, 4 på ett -minutters sifrene og 23 av de to sekunders sifrene og det midterste andre sifferet lyser.
1x5 + 3x1: 8x5 + 4x1: 23x2 + 1x1 = 8:44:47 = 8:44:47 AM

Tiden vist ovenfor er: 3x5 + 0x1: 3x5 + 2x1: 5x2 + 1x1 = 15:17:11 = 15:17:11

Tiden vist ovenfor er: 3x5 + 2x1: 3x5 + 3x1: 16x2 + 1x1 = 17:18:33 = 17:18:33 PM
Trinn 2: Verktøy og materialer



Elektronikkmaterialer:
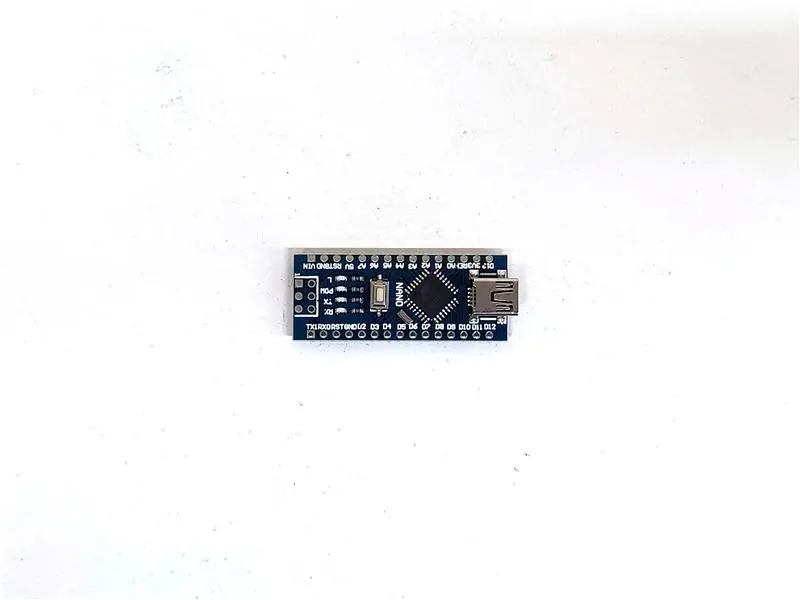
- Arduino Nano
- Sanntidsklokke
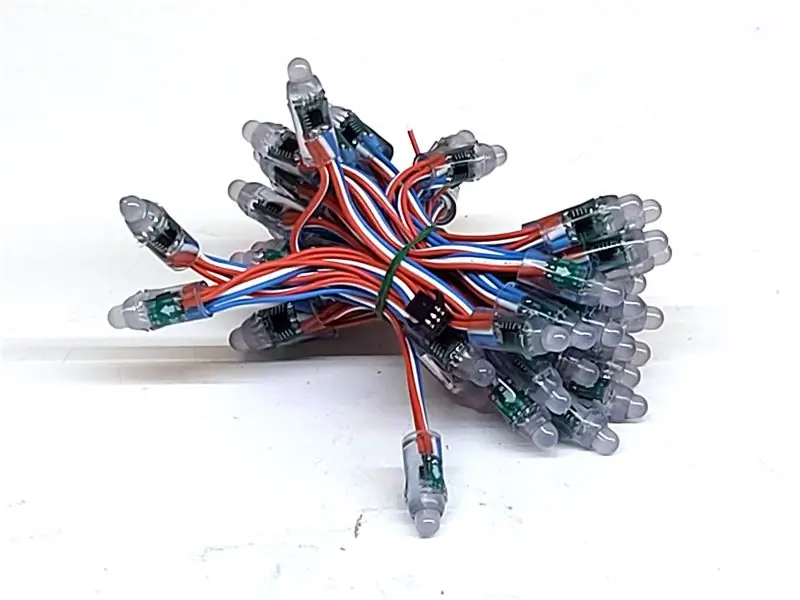
- Adresserbare lysdioder
- Støpsel
- Strømkabel
- USB -strømkontakt
- Lysavhengig motstand og balansert motstand (hvis du vil at den skal dempe om natten)
- Metalltråd
Trebearbeidingsmaterialer:
- 3/4 tommer. Kryssfiner
- Tynn kryssfiner
- Skraptre (jeg brukte 2x4s, men løvtre ville fungere også)
- Maling
- Akryl 30 x 36 tommer ark (funnet i den lokale boligforbedringsbutikken)
- Vindusfarge (prøv å få tak i lokalt. Hvis ingen er tilgjengelig, kan du finne et ark som er stort nok her)
- Window Tint Application Fluid (jeg brukte vann blandet med babysjampo i en sprayflaske)
- Windex
- Slakterpapir
- Skruer
- Spraylim
- Lim
- Limpinne
Verktøy:
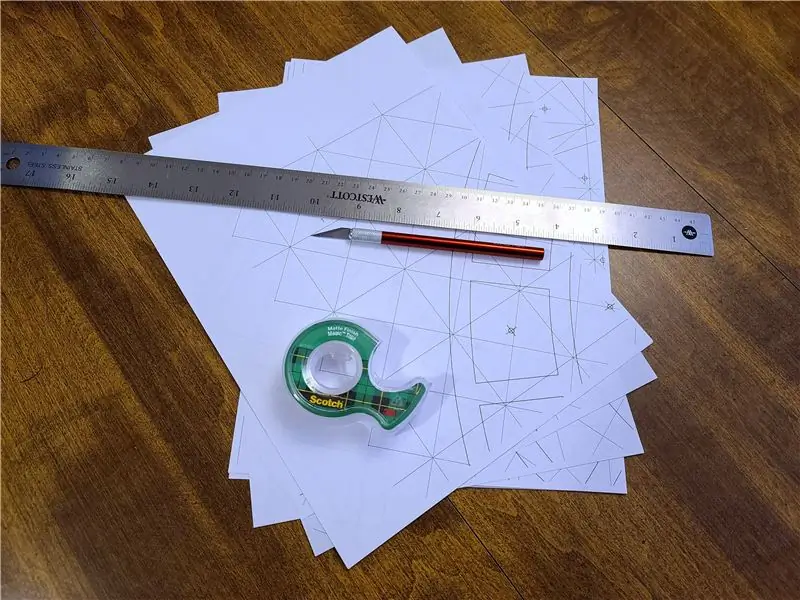
- Hersker
- Xacto -kniv
- Teip
- Dobbeltsidig tape
- Kompass
- Circle Cutting Jig
- Stikksag
- Båndsag
- Spindelsliper
- Palm Sander
- Skivesliper
- Rutertabell
- Awl
- Drill and Drill Bits/Drivers
- Klemmer
- Loddejern
- Lodding
- Wire strippere
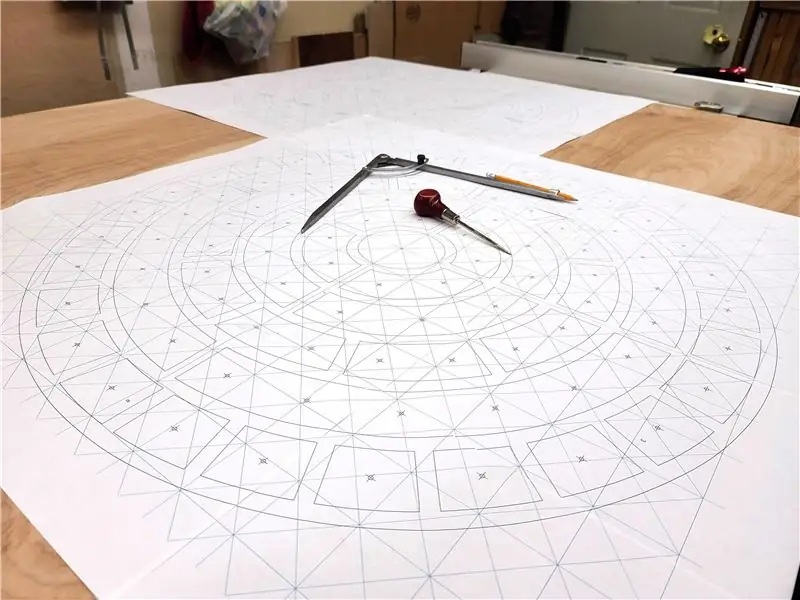
Trinn 3: Sett sammen maler


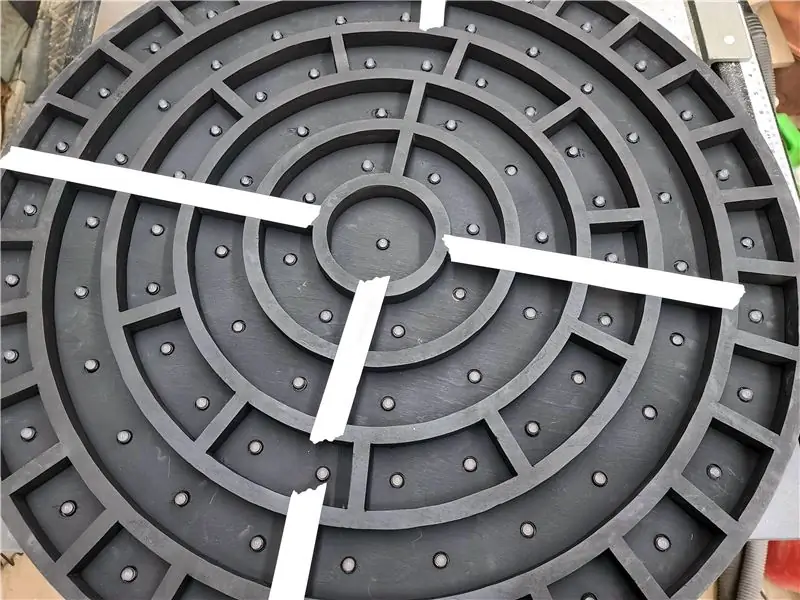
For den store malen, skriv den ut ved hjelp av plakatinnstillingen i Adobe Reader. Klipp av kantene for hvert papir og tape sammen. De vertikale, horisontale og diagonale linjene vil hjelpe deg med å stille opp malen. Alle sidene har små tall for å holde dem organisert hvis de faller ut av drift.
Alle nødvendige maler og filer finnes i trinn 26.
Trinn 4: Rough Cut Circles


Når du legger de to malene på et ark med 3/4 tommer kryssfiner, tegner du sirkler som er litt større enn nødvendig med et kompass. Klipp ut den grove formen med et stikksag.
Trinn 5: Klipp i størrelse


Klipp sirklene til sluttstørrelse med en sirkelskjær på båndsagen.
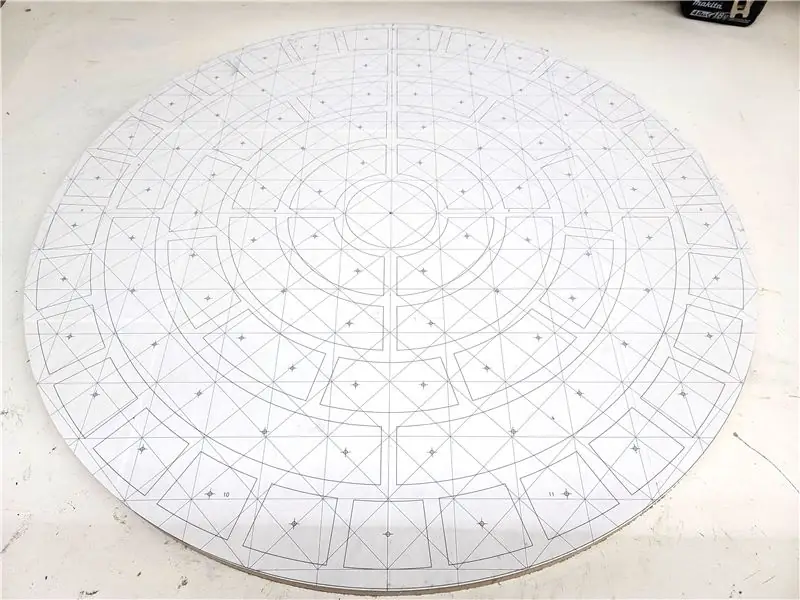
Trinn 6: Bruk mal



Påfør hver mal på en sirkel ved hjelp av spraylim. Sett en spiker i midten av malen for å sentrere den på sirkelen.
Trinn 7: Klipp ut mal



Klipp ut hvert enkelt vindu i malen ved hjelp av et stikksag. Hvis du har tilgang til en CNC, ville dette trinnet vært mye enklere! Jeg boret et hull i hvert vindu for å hjelpe med denne prosessen. Når du begynner å kutte, kan det hende at malen begynner å falle ut. Hvis dette skjer, kan du sikre det på plass med små bånd.
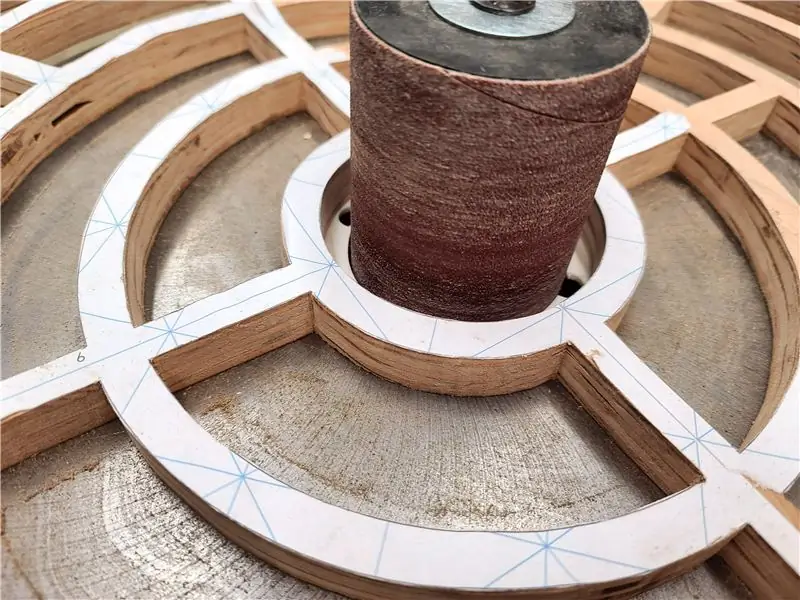
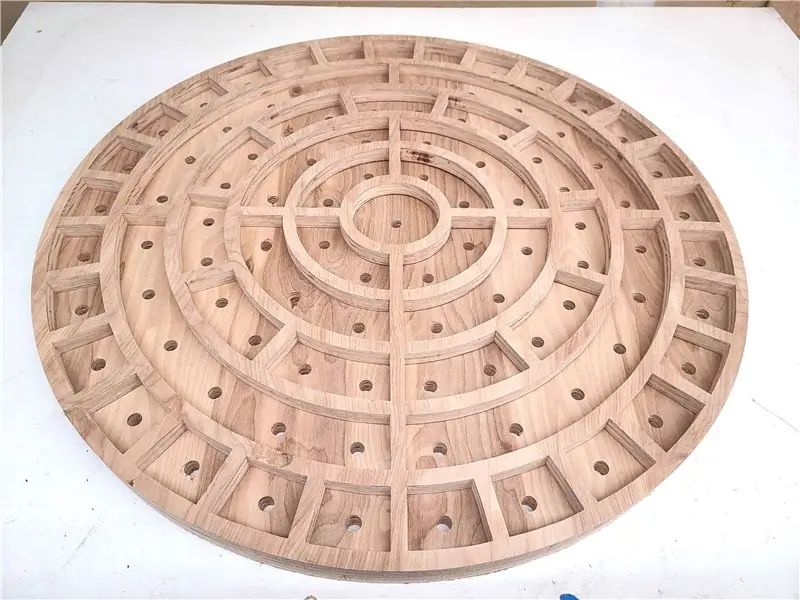
Trinn 8: Sliping



Ved å bruke sandpapir påført en pinne, en spindelsliper og palmesliper, sand og glatt ut det grove snittet som er igjen av stikksagen.
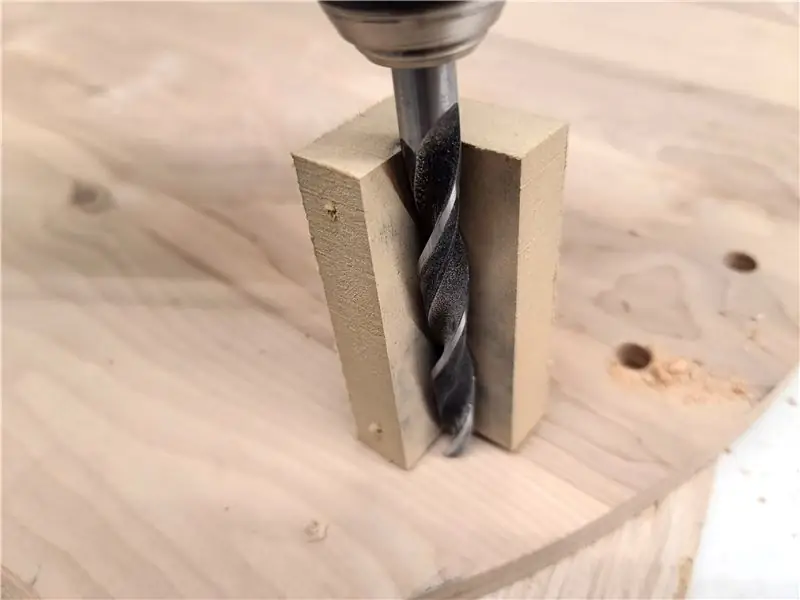
Trinn 9: Borholder for lysdioder




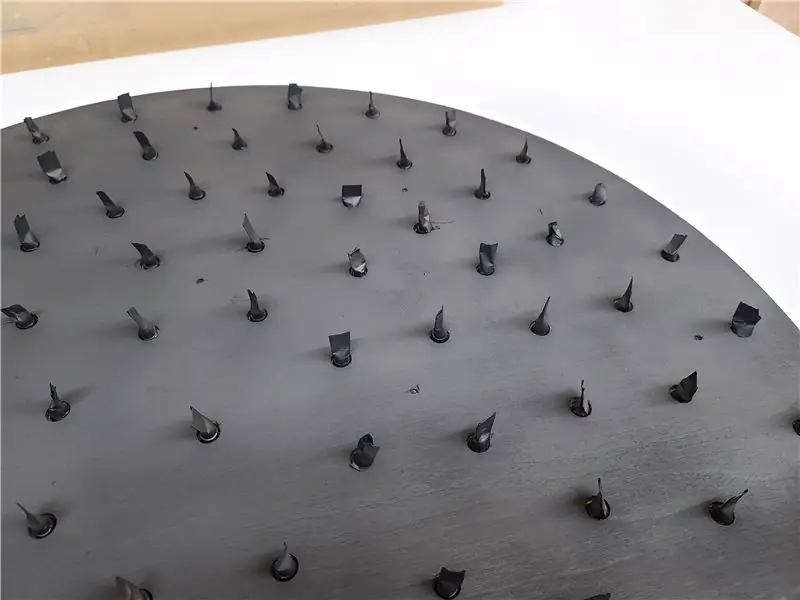
Merk midten av hvert hull med en syl og bor klaringshull for lysdiodene. Jeg brukte en guide for å holde boret vinkelrett på arbeidsstykket mitt og et bakbord for å unngå å blåse ut treet på baksiden.
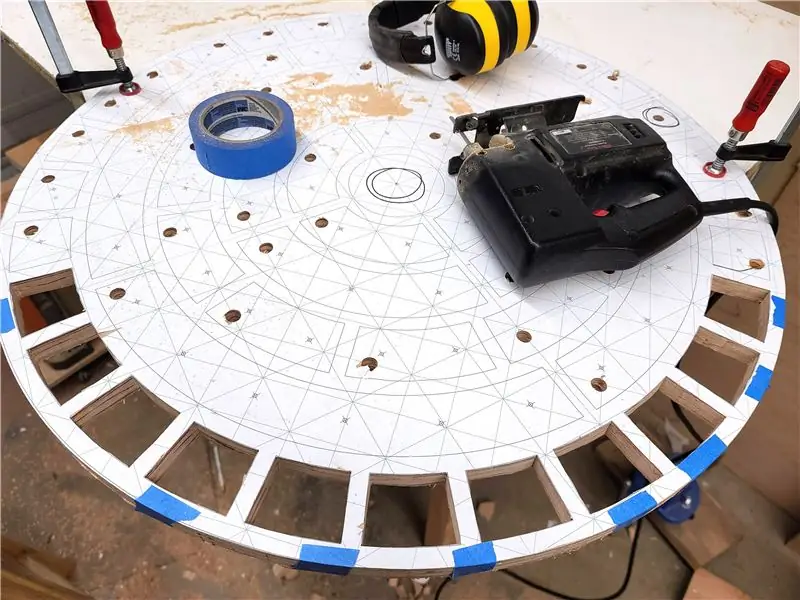
Trinn 10: Kombiner brett



Bytt front- og bakplate og spor deler av rammen på baksiden av LED -kortet. Flytt rammen tilbake til forsiden av LED -brettet og bor hull og skru brikkene sammen.
Se bildeanmerkninger for mer informasjon.
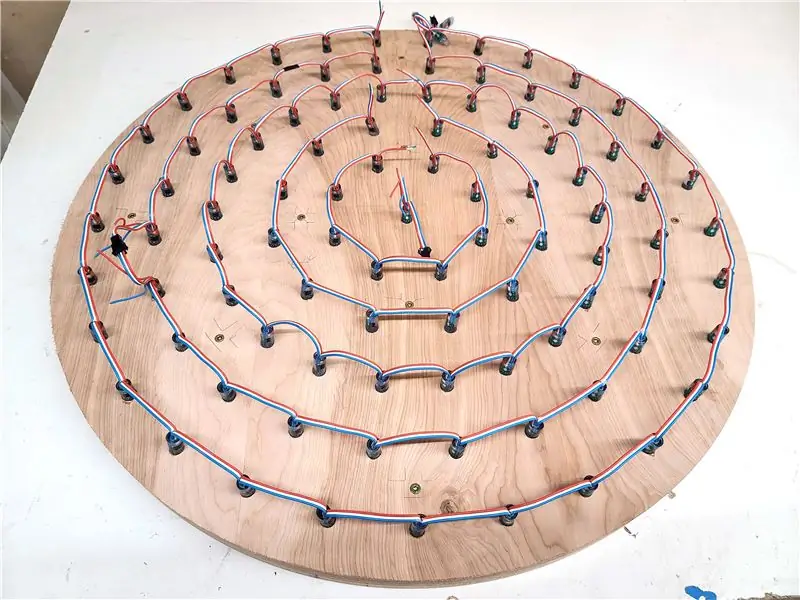
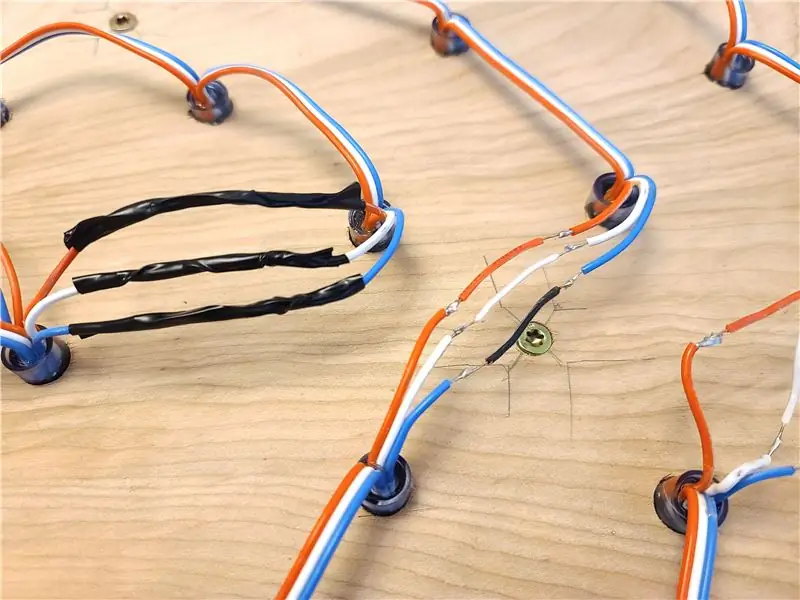
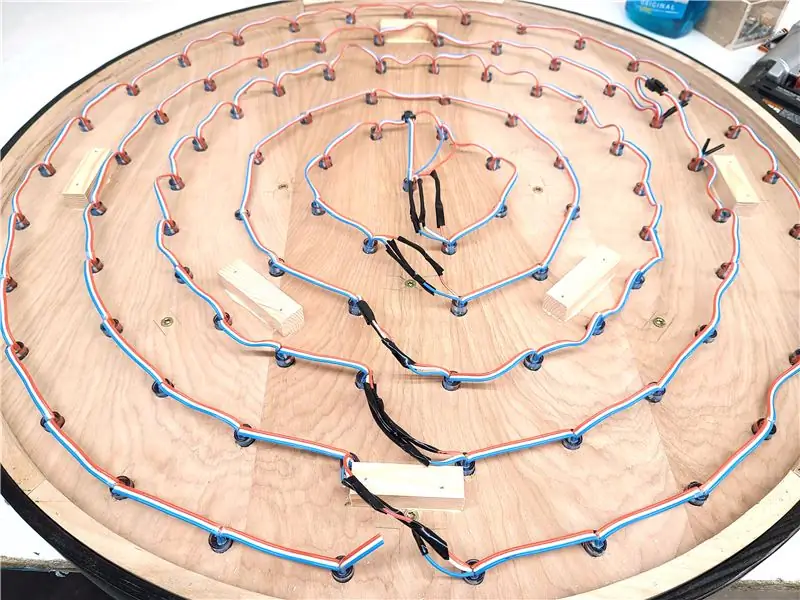
Trinn 11: Sett inn lysdioder


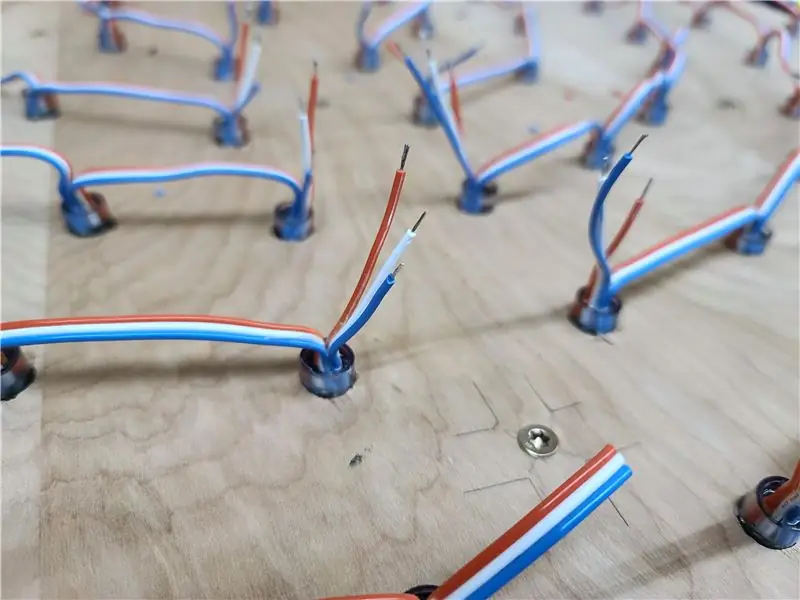
Skyv lysdiodene gjennom baksiden av LED -kortet. Hullene skal ha så stor avstand at du ikke trenger å kutte ledninger bortsett fra å flytte fra en sirkel til den neste.
Bakfra starter lysdiodene i midten og går deretter mot klokken og deretter opp til neste ring.
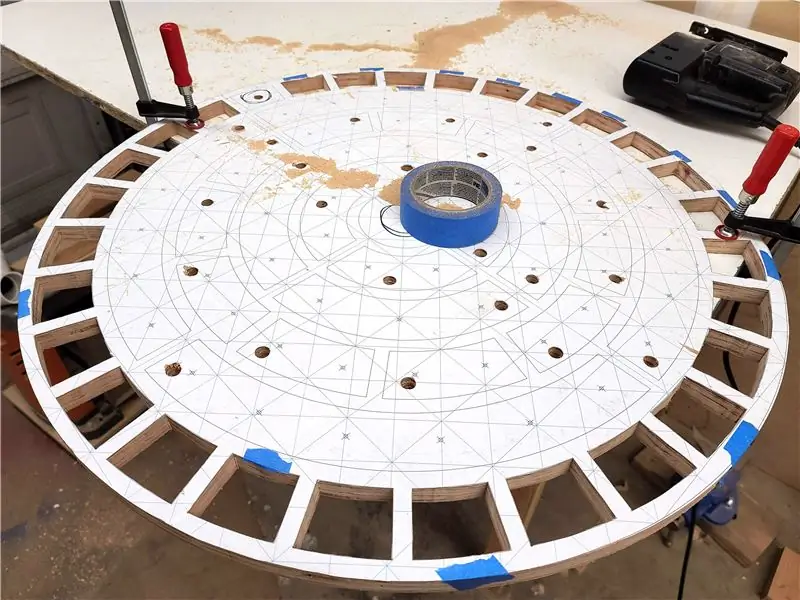
Trinn 12: Fest segment 1



Klipp ut 9 segmenter fra "Segment 1" -malen festet på 3/4 tommer kryssfiner (funnet i trinn 26). Fest til LED -brettet med lim og klemmer. Hvis du er utålmodig kan du også bruke spiker for å feste den på plass.
Når den er tørket, slipes kanten skyll med en skivesliper.
Trinn 13: Maling




Spray maling både LED -brettet og rammen. Hvis jeg skulle lage dette igjen, ville jeg valgt å bruke hvit maling i stedet for svart, da det ville være mer reflekterende gjennom linsen.
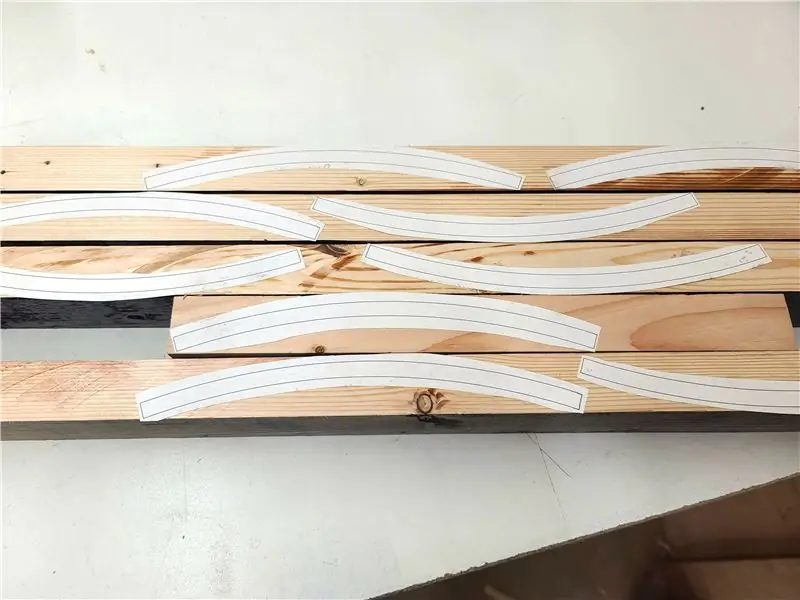
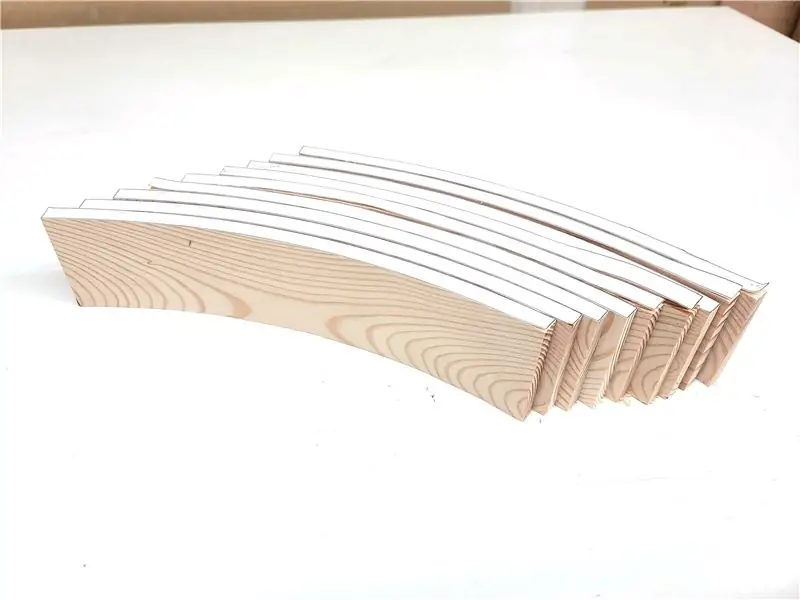
Trinn 14: Segment 2



Klipp ut 9 segmenter fra malen "Segment 2" festet av tre som er 2 3/8 tommer tykke (funnet i trinn 26). Jeg brukte noen skrap 2x4s fra butikken. Tørrpass segmentene og sørg for at den passer godt med en båndklemme. Hvis alt sjekker ut, dekker du utsiden med malertape for å hindre at limet fester seg og la det tørke i minst en time før du går videre til neste trinn.
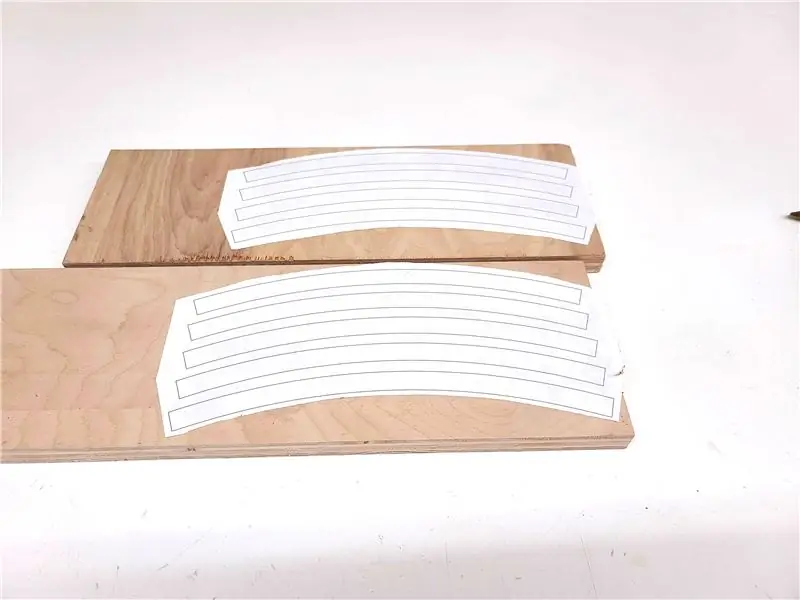
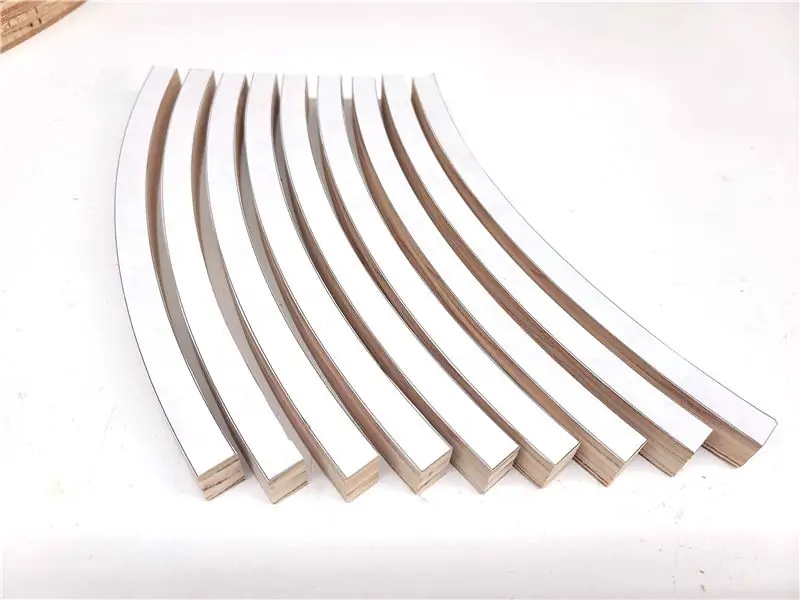
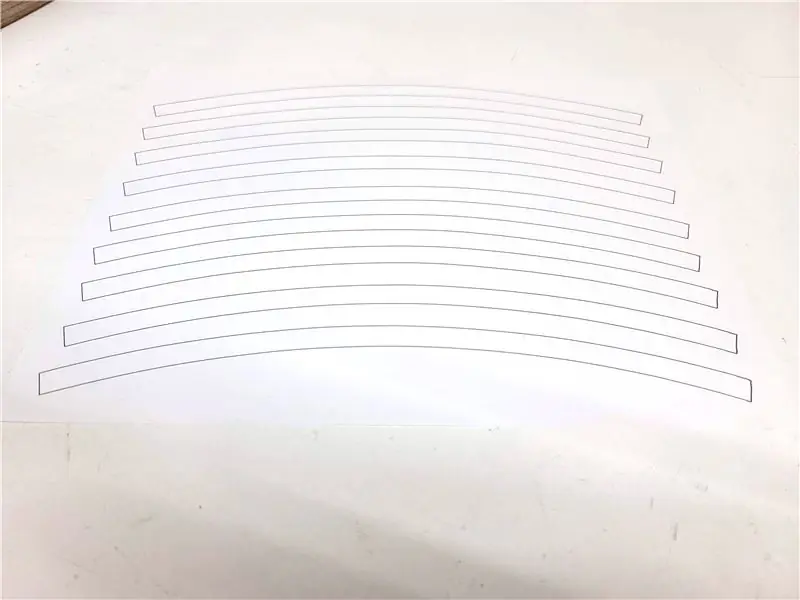
Trinn 15: Segment 3



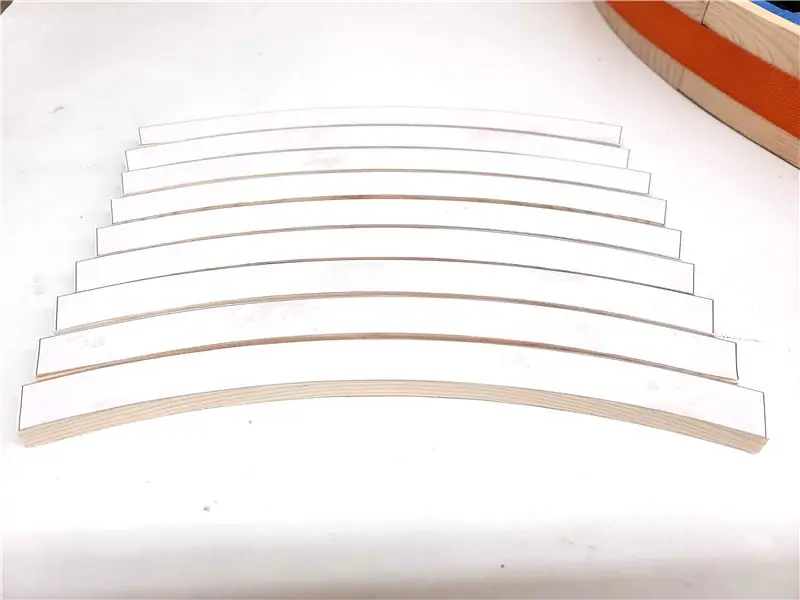
Klipp ut 9 segmenter fra "Segment 3" -malen festet ut av 3/8 tommer tykt skrapved (funnet i trinn 26). Lim dem slik at sømmene fra segment 2 er i midten av hvert segment 3. Dette vil styrke ringen.
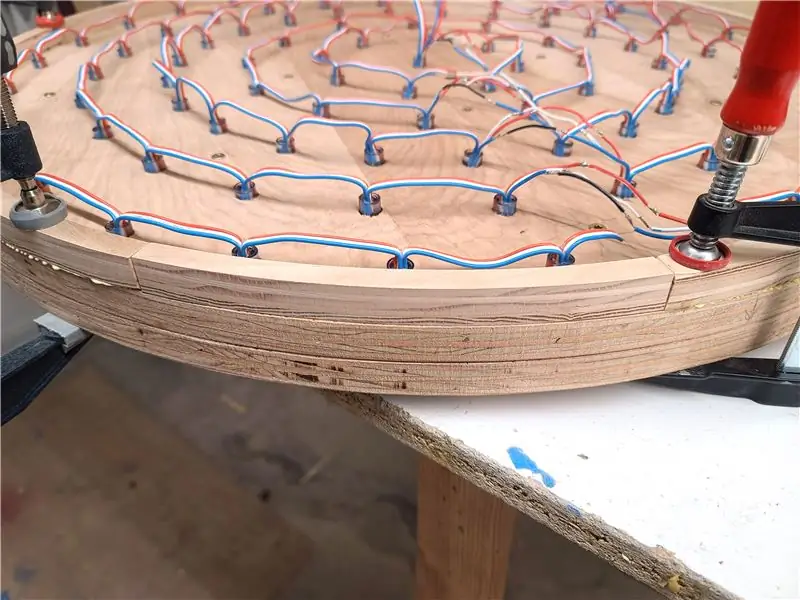
Trinn 16: Glatt ring og maling


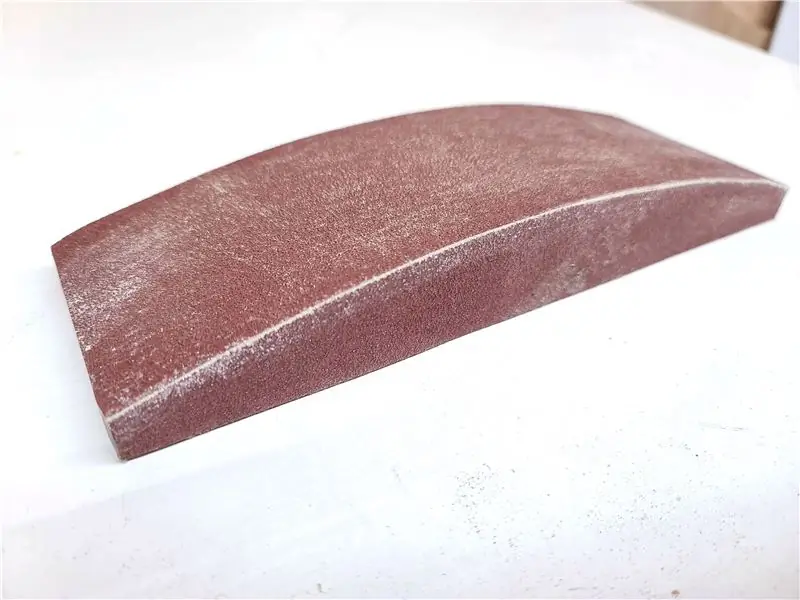
Jeg lagde en skreddersydd slipeblokk av det avskårne stykket i den store ringen. Sand innsiden og utsiden av ringen og fyll eventuelle sprekker som kan ha dukket opp under limingen.
Når det er glatt, påfør noen strøk svart maling og klart strøk.
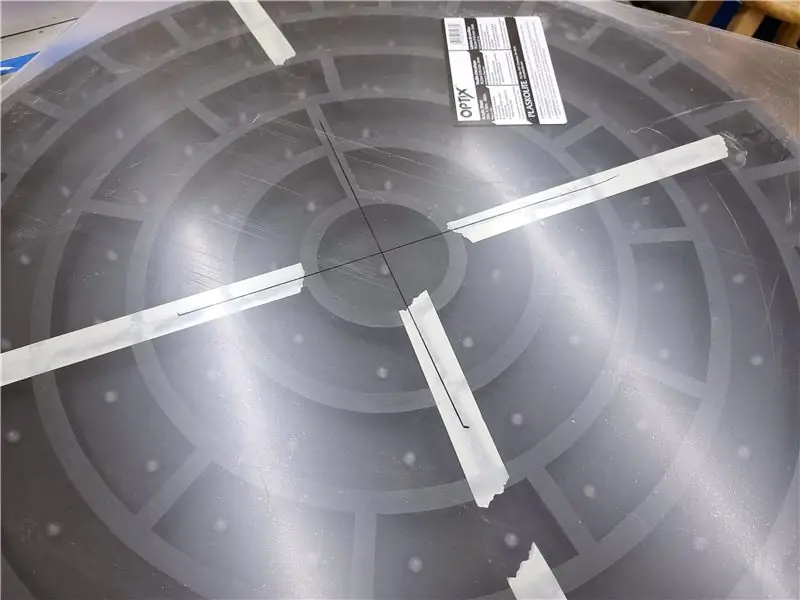
Trinn 17: Skjær akryl




Klipp akrylen til en firkant på 30 x 30 tommer og merk midten. Fest akryl med dobbeltsidig tape. Fjern overflødig akryl ved hjelp av en fresebor
Trinn 18: Påfør vindusfarge



I et støvfritt miljø fjerner du beskyttelsesfilmen fra akryl. Påfør spray og fjern baksiden fra vindusfargen. Påfør vindusfarge med klebrig side ned. Klem ut all væsken under vindusfargen med en nal eller et kredittkort. Når alle bobler og rynker er fjernet, klipper du overflødig vindusfarge med en skarp kniv.
Trinn 19: Fest Defuser


Jeg brukte et stort stykke slakterpapir for å fungere som en defuser. Legg papiret på en flat overflate. Dekk forsiden av rammen med lim fra en limpinne. Før limet tørker legger du forsiden av klokken med forsiden ned på papiret og grovklipper overflødig. Når den er tørket, bruk en skarp kniv for å trimme skyllingen.
Trinn 20: Påfør isolasjon

Jeg brukte elektrisk tape for å holde strøm- og datalinjene adskilt.
Trinn 21: Monter



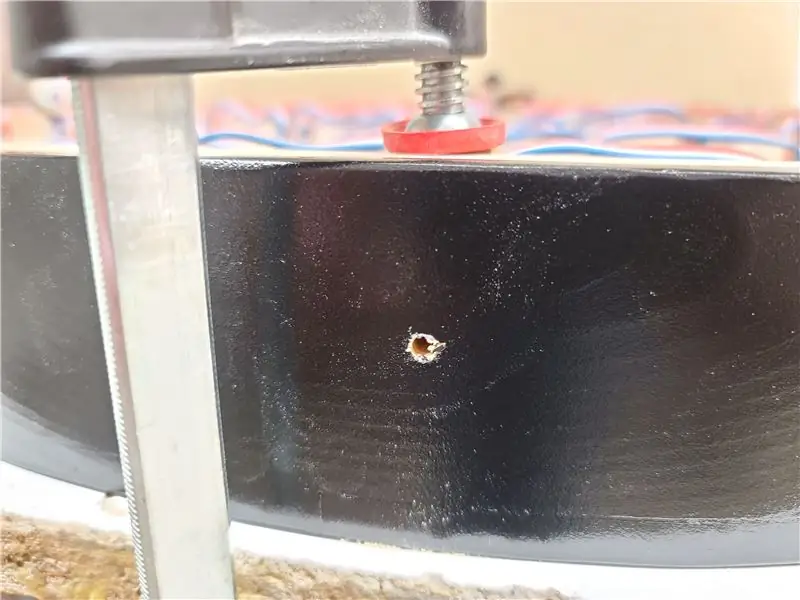
Fjern det andre beskyttende laget fra akryl. Legg akryl inne i ringen med vindusfargen opp. Skyv resten av klokken inn i ringen. Bruk en klemme for å påføre lett trykk mens et hull bores gjennom ringen og inn i LED -kortet. Dette bør være omtrent 1 1/8 tommer fra baksiden. Vær forsiktig så du ikke borer i en LED. Skru en taksterskrue inn i hullet. Gjenta for totalt åtte skruer rundt omkretsen av klokken.
Trinn 22: Fest ankerpunkter

Limanker peker på baksiden av klokken for bakdekselet å feste til. Disse er 3/4 tommer tykke og ca 2 tommer lange.
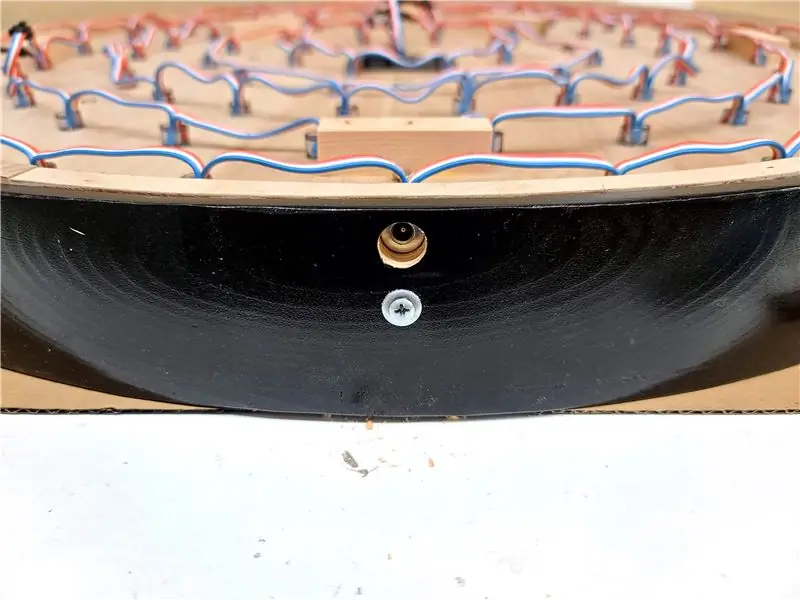
Trinn 23: Drill Power og LDR sensorhull

Bor et strømhull gjennom bunnen av klokken for strømpluggen og et hull i toppen for den lysavhengige motstandssensoren (LDR).
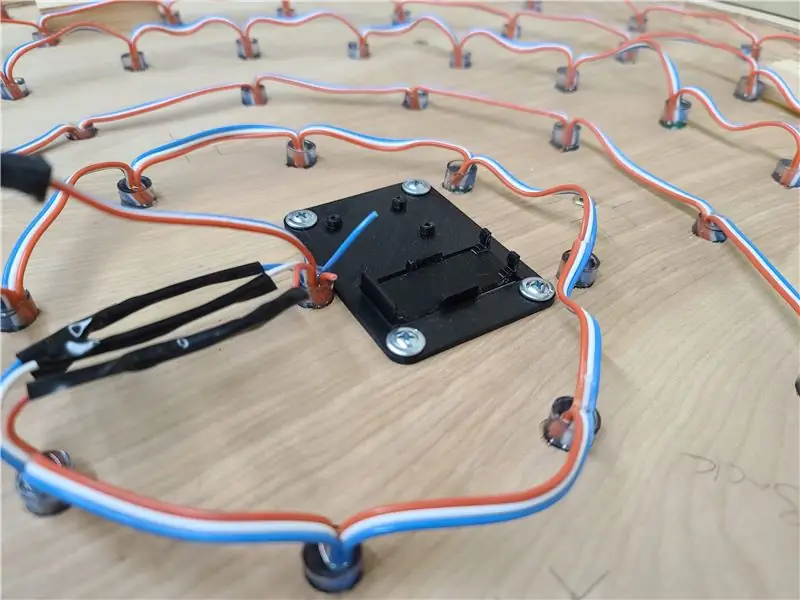
Trinn 24: Installer elektronikkholder


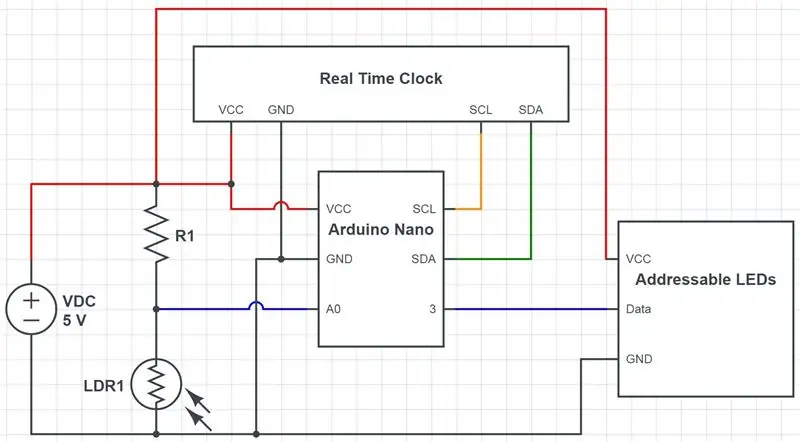
Installer 3D -trykt holder for RTC og Arduino Nano. Koble til all elektronikk som vist i diagrammet.
Trinn 25: Bakside




Klipp et bakdeksel av tynn kryssfiner bare mindre enn utsiden av klokken. Bor hull i forankringspunktene. Finn midten av ryggen og mål ut 8 tommer i begge retninger for å skjære nøkkelhull (standard 16 i sentre for pigger i USA). Jeg boret hovedhullet bare større enn skruehodet jeg skal bruke og hullet større i en retning. Mal svart og fest lokket på plass.
Trinn 26: Kode og filer
Igjen, jeg er ganske ny til å bruke mange av Arduino -bibliotekene som brukes her, så jeg er sikker på at det finnes bedre måter å bruke dem på.
Jeg skrev koden for å enkelt oppdateres basert på hvor mange lysdioder du bruker hvis prosjektet skaleres opp eller ned. Alt du trenger å gjøre er å oppdatere start- og sluttposisjoner for LED, samt hvor mange lysdioder som er en del av hvert siffer.
Jeg har lagt til noen få animasjoner som spilles av ved oppstart så vel som på timen. De er sudo tilfeldige basert på den tilfeldige tallgeneratoren den har ombord.
Du kan stille klokken til å bla gjennom farger eller forbli statisk på en. Du kan til og med markere indikatorsifret for å lese tiden som vist i innledningen.
Rediger og endre koden slik du ønsker.
#include "RTClib.h"
#include #define NUM_LEDS 96 #define DATA_PIN 3 #define LDR A0 RTC_DS1307 rtc; boolsk timeChange = false; boolsk printTime = false; // Sett til true hvis du vil se utdata i konsollen. Nyttig for feilsøking. boolsk redDown = true; boolsk greenDown = false; boolsk blueDown = false; boolsk syklus = falsk; // Angi true hvis du vil at klokkefarger skal syklus boolske høydepunkter = true; // Angi true til å markere 'siste siffer'. // Steder for start og slutt for hver tidsgruppe const int SECOND_1_LOCATION = 0; const int HOUR_2_START_LOCATION = 1; const int HOUR_2_END_LOCATION = 8; const int HOUR_1_START_LOCATION = 9; const int HOUR_1_END_LOCATION = 20; const int MINUTE_2_START_LOCATION = 21; const int MINUTE_2_END_LOCATION = 42; const int MINUTE_1_START_LOCATION = 43; const int MINUTE_1_END_LOCATION = 66; const int SECOND_2_START_LOCATION = 67; const int SECOND_2_END_LOCATION = 95; const int LEDS_PER_HOUR_1 = 3; const int LEDS_PER_HOUR_2 = 2; const int LEDS_PER_MINUTE_1 = 6; const int LEDS_PER_MINUTE_2 = 2; // Multiplikatorer som brukes til å dele opp tid const int MULTIPLIER_FIVE = 5; const int MULTIPLIER_TWO = 2; const int START_UP_DELAY = 1; // Endre dette for å øke hastigheten på eller bremse opp animasjonen const int CYCLE_SPEED = 1; // Endre hastigheten her for fargeendringssyklus (må være over 1) // Deklarer variabler int lastSecond = 0; int currentHour = 0; int currentMinute = 0; int currentSecond = 0; int time1 = 0; int time2 = 0; int minutt1 = 0; int minutt2 = 0; int second1 = 0; int second2 = 0; int cycleCount = 1; float fadeValue = 255; float fadeCheck = 255; uint8_t lyst = 255; int numberOfAnimations = 5; int tilfeldighet = 0; // Sett farger uint8_t rødt = 0; uint8_t grønn = 0; uint8_t blått = 255; uint8_t highlight_red = 60; uint8_t highlight_green = 60; uint8_t highlight_blue = 255; // Definer matrisen med leds CRGB leds [NUM_LEDS]; ugyldig oppsett () {Serial.begin (19200); FastLED.addLeds (leds, NUM_LEDS); LEDS.setBrightness (lys); FastLED.clear (); rtc.begin (); // Ukommenter linjen nedenfor for å angi tid. // rtc.adjust (DateTime (2020, 2, 19, 23, 59, 50)); // rtc.adjust (DateTime (F (_ DATE_), F (_ TIME_))); // Animasjon ved oppstart (tilfeldighet); } void loop () {// Få tid DateTime nå = rtc.now (); currentHour = nå.time (); currentMinute = nå.minutt (); currentSecond = now.second (); timeChange = false; // Bruk disse til å angi tid manuelt uten RTC. Nyttig for feilsøking // currentHour = 5; // currentMinute = 30; // currentSecond = 30; // Tilbakestill alle biter til null for (int i = SECOND_1_LOCATION; i <= SECOND_2_END_LOCATION; i ++) {leds = CRGB:: Black; } // Angi time // Angi time 1 time1 = (nåværende time % MULTIPLIER_FIVE) * LEDS_PER_HOUR_1; // Dette teller de totale lysdiodene til tidsenheten som skal tennes for (int i = HOUR_1_START_LOCATION; i 0) // && time1 <12) {for (int i = (HOUR_1_START_LOCATION + time1 - 1); i> = (HOUR_1_START_LOCATION + time1-LEDS_PER_HOUR_1); i--) {leds = CRGB (highlight_red, highlight_green, highlight_blue); }} // Still time 2 time2 = (currentHour / MULTIPLIER_FIVE) * LEDS_PER_HOUR_2; // Dette teller de totale lysdiodene til tidsenheten som skal lyse for (int i = HOUR_2_START_LOCATION; i 0) // && time2 <8) {for (int i = (HOUR_2_START_LOCATION + time2 - 1); i> = (HOUR_2_START_LOCATION + time2-LEDS_PER_HOUR_2); i--) {leds = CRGB (highlight_red, highlight_green, highlight_blue); }} // Angi minutt // Angi minutt 1 minutt1 = (currentMinute % MULTIPLIER_FIVE) * LEDS_PER_MINUTE_1; // Dette teller de totale lysdiodene til tidsenheten som skal lyse for (int i = MINUTE_1_START_LOCATION; i 0) // && minutt1 <24) {for (int i = (MINUTE_1_START_LOCATION + minutt1 - 1); i> = (MINUTE_1_START_LOCATION + minutt1-LEDS_PER_MINUTE_1); i--) {leds = CRGB (highlight_red, highlight_green, highlight_blue); }} // Angi minutt 2 minutt2 = (currentMinute / MULTIPLIER_FIVE) * LEDS_PER_MINUTE_2; // Dette teller de totale lysdiodene til tidsenheten som skal lyse for (int i = MINUTE_2_START_LOCATION; i 0) // && minutt2 <22) {for (int i = (MINUTE_2_START_LOCATION + minutt2 - 1); i> = (MINUTE_2_START_LOCATION + minutt2-LEDS_PER_MINUTE_2); i--) {leds = CRGB (highlight_red, highlight_green, highlight_blue); }}} // Angi andre hvis (currentSecond! = LastSecond) {timeChange = true; } // Sett andre 1 sekund1 = currentSecond % MULTIPLIER_TWO; hvis (second1 == 1) {leds [SECOND_1_LOCATION] = CRGB (rød, grønn, blå); } // Sett andre 2 sekund2 = currentSecond / MULTIPLIER_TWO; for (int i = SECOND_2_START_LOCATION; i 0) // && second2 <29) {for (int i = (SECOND_2_START_LOCATION + second2 - 1); i> = (SECOND_2_START_LOCATION + second2 - 1); i--) {leds = CRGB (highlight_red, highlight_green, highlight_blue); }} lastSecond = currentSecond; // Tell sykluser i programmet og ring setColor -funksjonen for å endre fargen på lysdiodene noensinne CYCLE_SPEED sykluser. hvis (cycleCount
Trinn 27: Kos deg

Avslutningsvis er denne klokken fantastisk å se, og når du får tak i den, er den relativt lett å lese. Gi meg beskjed hvis du lager ditt eget klokkeprosjekt!
Anbefalt:
DIY eksploderende veggklokke med bevegelsesbelysning: 20 trinn (med bilder)

DIY eksploderende veggklokke med bevegelsesbelysning: I denne instruksjonsfulle / videoen skal jeg vise deg trinn for trinn hvordan du lager en kreativ og unik veggklokke med integrert bevegelsesbelysningssystem. Denne ganske unike klokke designideen er orientert for å gjøre klokken mer interaktiv . Når jeg går
Omgivende LED -veggklokke: 11 trinn (med bilder)

Ambient LED -veggklokke: Nylig har jeg sett mange mennesker bygge enorme LED -matriser som ser helt nydelige ut, men de besto enten av komplisert kode eller dyre deler eller begge deler. Så jeg tenkte å bygge min egen LED -matrise bestående av veldig billige deler og veldig
Imponerende magnetisk veggklokke: 24 trinn (med bilder)

Imponerende magnetisk veggklokke: Mekaniske klokker har alltid fascinert meg. Måten alle de interne girene, fjærene og fluktene fungerer sammen for å resultere i en konstant pålitelig klokke har alltid virket utenfor rekkevidde for mitt begrensede ferdighetssett. Heldigvis moderne elektronikk
Farge veggklokke: 7 trinn (med bilder)

Color Wall Clock: Denne gangen presenterer jeg deg en fargevegg analog klokke for barn som bruker LED -striper. Grunnlaget for klokken er å bruke tre LED -strips og forskjellige farger for å vise tiden: I den runde led -stripen er den grønne fargen pleide å vise timene
O-R-A RGB Led Matrix veggklokke og mer ** oppdatert juli 2019 **: 6 trinn (med bilder)

O-R-A RGB Led Matrix veggklokke og mer ** oppdatert juli 2019 **: Hei. Her er jeg med et nytt prosjekt som heter OR-AIt er en RGB LED Matrix veggklokke som viser: time: minutt temperatur fuktighet gjeldende værforholdikon Google Kalender hendelser og 1t påminnelsesvarsler på et bestemt tidspunkt det viser:
