
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:25.
- Sist endret 2025-01-23 15:02.
Mange andre studenter kom og spurte meg hvordan jeg skulle komme meg forbi brannmurer og fullmakter. IT -folk på skolen blir smartere om elever som bruker fullmakter. Jeg har tenkt på dette problemet en stund, og jeg har en løsning. Hvorfor ikke lage dine egne nettsider med appleter for å chatte osv? Denne nye tilnærmingen krever ikke en proxy -server som kan bli blokkert og sporet. Så langt kan den bare brukes til å chatte, men kanskje noen kan komme med en ny applet.
Trinn 1: Tenk

Jeg kunne ikke understreke dette nok. Hvis du ikke vil bli fanget, tenk. Når IT -folk hører om denne nye typen omgåelse, vil den også bli blokkert. Gå først til et nettsted som er lovlig og brukes mye. Synes at! Bør du bruke den hjemmesiden som læreren vil stille spørsmål ved hvorfor har du ikke gjort noen fremgang (du har vært på siden i flere timer)? Vil rullefeltet på en større side som det skal være, gi bort din hemmelighet (Googles hjemmeside har ikke og bør ikke ha en rullefelt siden det er én side)? Bør du bruke hjemmesiden eller en artikkel (for å få en lærer til å tro at du jobber)? Til slutt, inneholder nettsiden noe som vil være vanskelig å visuelt kopiere offline? For det andre, etter at du har valgt nettsiden din, konstruer du den offline kopien. Hvis du har Internet Explorer 6, klikker du på Vis og deretter på Kilde. En Notisblokk -applikasjon åpnes med HTML -koding. I Notisblokk -vinduet klikker du på Fil og deretter Lagre som. Lagre filen på en USB-minnepinne eller CD-RW. Du kan enten lære HTML (ikke foreslått for de fleste) eller du kan bruke en redigeringsprogramvare. Microsoft Word kan brukes. Selv om du kopierer siden og redigerer den manuelt, må du kopiere bilder manuelt og endre kilden til dem. Hvis du bruker noe til å redigere siden, må du kontrollere at filtypene er kompatible. Du må kanskje lære nye ferdigheter eller overlate til nerdene å lage og distribuere. Målet ditt er å lage en webside som er visuelt den samme.
Trinn 2: Kode:

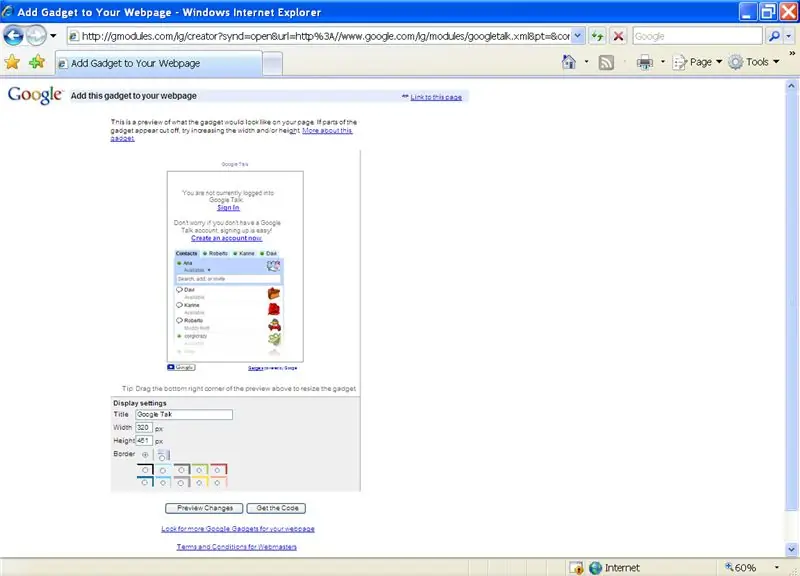
Jeg er sikker på at alle kommer til å sende e-post som en gal til den lokale nerd for å få dem til å kode siden. Skulle ønske du ikke plukket på dem nå, hva? Uansett, her går det. Nå vil du ha en fin webside som blir besøkt ofte og ikke blir stilt spørsmål ved offline nå. Yay, det siste og så langt enkleste trinnet … Endelig er vi klare til å legge til manuset som lar deg chatte. Gå til http: www.google.com/talk/. Se etter koblingen for Google Talk -gadget og klikk på den. Nederst kan du velge endringer i utseendet på skriptet. Klikk på linken for å få kode. Kopier koden i tekstboksen som vises. Åpne nettsiden din ved hjelp av Notisblokk og legg koden manuelt et sted etter koden og før koden. Hvor du legger teksten påvirker direkte hvor den skal vises. Husk HTML -koden vises fra venstre til høyre, topp til bunn. Hvis skriptet er plassert inne i et annet skript, kan det ikke vises riktig. Jeg foreslår at du legger skriptet nederst. Du kan bare rulle ned til den. Vær forsiktig…
Trinn 3: Ghostzilla
Ghostzilla er et verktøy som jeg har vært klar over i noen måneder nå. Imidlertid har jeg vært travelt opptatt for å prøve det. Noen bør skrive en instruks om det. Jeg har en ny skole og arbeidsplan, så fritiden går til lekser og venner.
Anbefalt:
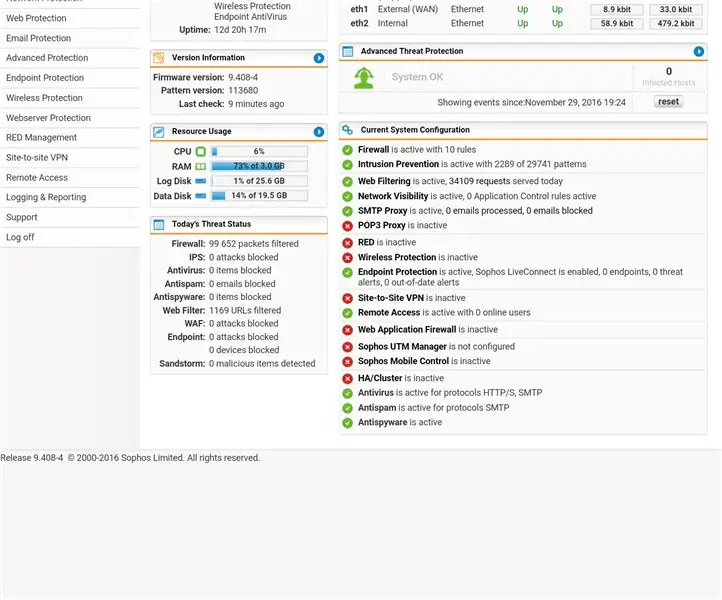
Beskytt nettverket ditt med en UTM -brannmur gratis: 4 trinn

Beskytt nettverket ditt med en UTM -brannmur gratis: Denne veiledningen vil dekke det grunnleggende for å få installert og kjøre Sophos UTM på hjemmenettverket. Dette er en gratis og veldig kraftig programvarepakke. Jeg prøver å treffe den laveste fellesnevneren, så jeg vil ikke gå inn på aktiv katalogintegrasjon, ekstern
Omgåelse av Xbox One -kommunikasjonsforbud: 6 trinn

Omgåelse av Xbox One -kommunikasjonsforbud: Noen gang blir du rapportert av folk du spilte mot å si at du brukte upassende språk på xbox før og deretter ikke kunne snakke med vennene dine når de kom seg på, selv om du ikke var den som sa bestemte ting. Vel, det er en måte nå og alt du
Raspberry Pi4 brannmur: 12 trinn

Raspberry Pi4 Firewall: Med den nye Raspbery Pi 4 (RPi4) som nettopp ble utgitt, bestemte jeg meg for å lage meg en brannmur til hjemmebruk. Etter å ha snublet rundt på Internett, fant jeg en flott artikkel om emnet av Guillaume Kaddouch (https://networkfilter.blogspot.com/2012/08/building
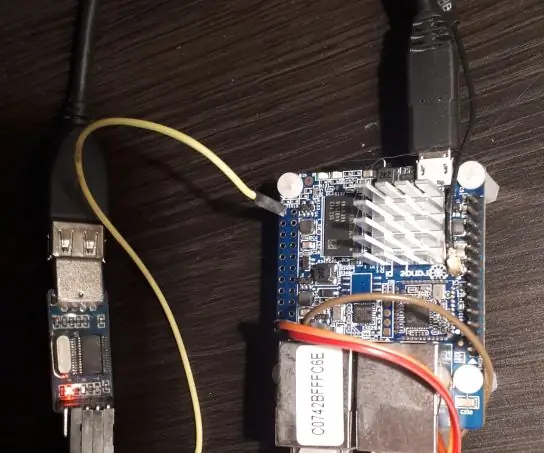
Bridge -brannmur med OrangePi R1: 4 trinn

Bridge Firewall With OrangePi R1: Jeg måtte kjøpe en annen Orange Pi :) Dette var fordi SIP -telefonen begynte å ringe midt på natten fra merkelige tall og VoIP -leverandøren min foreslo at det var på grunn av portskanninger. En annen grunn - jeg hadde hørt for ofte om rutere som ble hacket, og
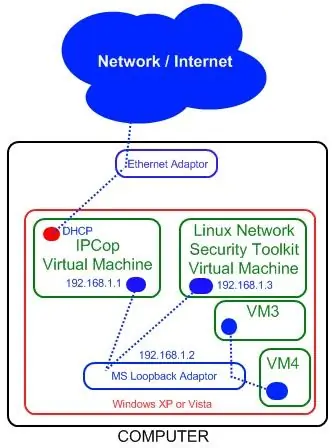
Slik gjør du det: Konfigurer en IPCop Virtual Machine -brannmur for å beskytte Windows -verten (gratis!): 5 trinn

Slik gjør du det: Konfigurer en IPCop -virtuell maskinbrannmur for å beskytte Windows -verten (gratis!): Sammendrag: Målet med dette prosjektet er å bruke IpCop (gratis Linux -distribusjon) i en virtuell maskin for å beskytte et Windows -vertssystem i alle nettverk. IpCop er en veldig kraftig Linux -basert brannmur med avanserte funksjoner som: VPN, NAT, Intrusion Det
