
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:25.
- Sist endret 2025-01-23 15:02.




IOT er en kul ting fordi du kan koble alt til internett og kontrollere det eksternt, men det er en ting at det også er kult og er lysdioder … Men det er en ting til, de fleste mennesker liker ikke ledninger, men de gjør det ikke liker ikke å bytte battericeller, så det ville være fantastisk hvis det kunne gå i mange år uten å bytte batteri. Med disse ideene født dette prosjektet.
Før start, hvis du liker dette prosjektet, kan du vurdere å stemme på dette prosjektet på den TRÅDLØSE OG LED -KONKURRANSEN jeg vil sette pris på
Dette prosjektet er en værmonitor som viser værmeldingen for den neste timen med en retro pixel animasjon og kan fungere opptil 3 år (nesten teoretisk). Denne enheten kjører med en ESP8266 og kobles til Accuweather (som er et værmeldingsnett) for å få været på stedet du velger, og vise en pixel retro -animasjon med været og temperaturen. Nummeret på venstre side er tiere og høyre sidetall er enhetene for temperaturen. Etter å ha vist informasjonen slår den seg av for å spare energi.
Så det er på tide å begynne!
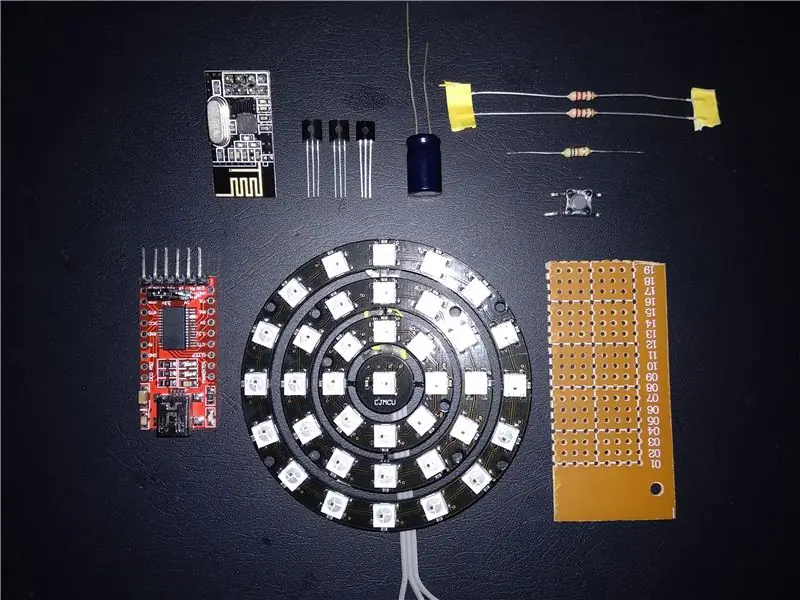
Trinn 1: Hva trenger du?

Alle komponentene er enkle å finne på eBay eller på et kinesisk web som Aliexpress eller Bangood. I de fleste navnene på komponentene la jeg ved en lenke til produktet. Noen komponenter som motstander selges i pakker, så hvis du ikke vil ha så mange motstander, anbefales det å kjøpe i en lokal butikk.
Verktøy
- 3D -skriver.
- FTDI USB til TTL programmerer
- Lodding
Komponenter
- WS2812 61 Bitring: 13 €
- ESP8266-01: 2,75 €
- 2x 2N2222A: 0,04 € (Enhver lignende NPN -transitor ville fungere)
- BC547 eller 2N3906: 0,25 € (Enhver lignende PNP -transistor ville fungere, og du kan kanskje finne billigere i en lokal butikk)
- 3X 220 Ohm motstand: Det kan være rundt 0,1 € lenken er for et sett med motstand.
- Boret PCB 40x60mm: 1,10 € (Du trenger bare 40x30mm).
- 1 kondensator 470uF/10V
- Ledninger
- 3 AAA -celler
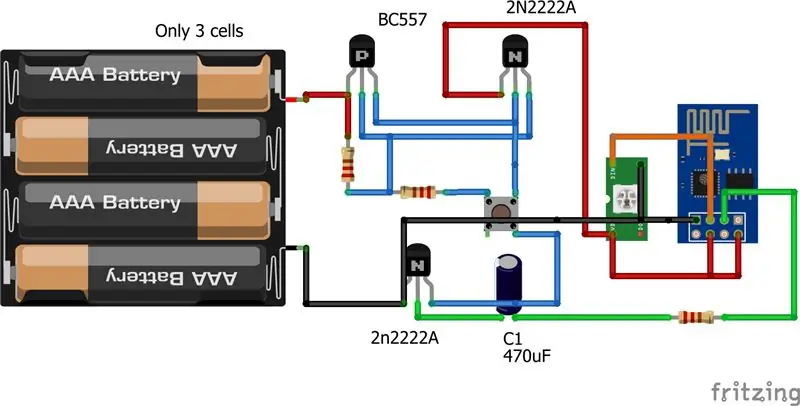
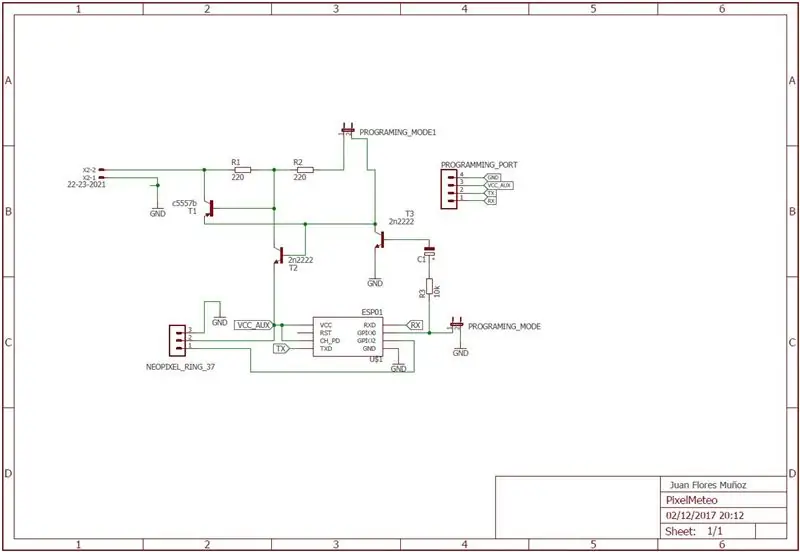
Trinn 2: Den elektriske kretsen og hvordan den fungerer



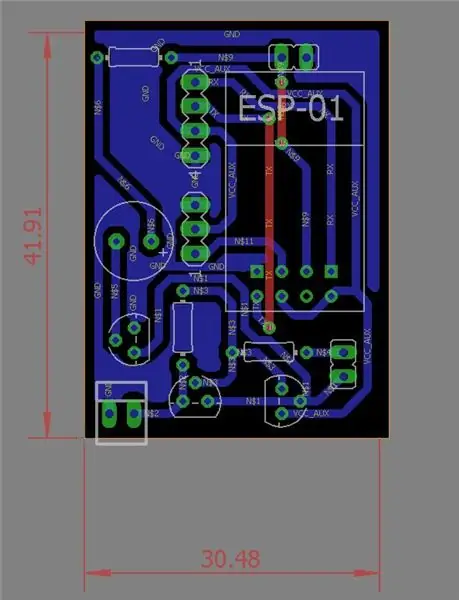
For å vise hvordan det fungerer, la jeg til to bilder, det første er protoboard -visningen i Fritzing (også laster jeg opp filen) og det andre er skjematisk i Eagle med også et PCB -design. Til tross for å ha noen få "analoge" komponenter, er en ganske enkel krets.
Driften av denne kretsen er: Når du trykker på knappen, kretsen til NPN- og PNP -transistorene, mater du ESP8266 og lysdiodene. Denne typen krets kalles "Latching Button". Du kan se en fin forklaring på denne typen kretser eller her. Når alt er ferdig (det er vist animasjonen), gir mikrokontrolleren en høy tilstand til transistoren og de slår av kretsen. Derfor kobler den basen til den andre NPN -transitoren til jord.
Grunnen til å bruke denne kretsen er fordi vi ønsker å ha et minimumsforbruk, og med denne konfigurasjonen kan vi oppnå rundt 0,75 µA når den er slått av, noe som mer eller mindre … ingenting. Dette strømforbruket er fordi transistoren har lekkasjestrøm.
Hvis du ikke vil ha litt teori, hopper du til neste linje:
---------------------------------------------------------------------------------------------------------------------------------
Jeg vil ikke gå så dypt med teorien, men jeg synes det er godt å vite hvordan man beregner hvor mye autonomi som kan ha en enhet som denne. Så litt teori.
I IOT -enheter oppnådd en enorm batterilevetid 50% av enheten, så det er en måte å oppnå mange års autonomi på: Bare å slå på når det er nødvendig og i svært liten tid, og dem kan en timer eller en sensor bestemme når den slås på en gang til. Jeg tror det er klart med et eksempel.
Det er ganske brått å ta bilder av en fuktighetssensor i en skog som fanger opp fuktighetsnivået i en sone i skogen og den sonen, så du trenger noe som kan fungere i årevis uten menneskelig interaksjon, og det må være på 30 sekunder (som det er tiden som måles og sendes informasjon) hver 12. time. Så skjematisk vil være: En tidtaker som er av 12 timer og på 30 sekunder med timerenes utgang, kobles til tilførselsinngangen til mikrokontrolleren. Denne timeren er alltid på, men den har et forbruk av nanoamper.
-------------------------------------------------------------------------------------------------------------------------------------------
Slutt på teorien
Når vi har sett dette eksemplet, kan vi se at det er ganske likt dette prosjektet bare med forskjell fra vi bestemte oss for fri. Så for å beregne batterilevetiden må vi bruke formelen vedlagt på bildet, og dette er verdiene som skal brukes:
- Ion: Strømmen som bruker når den er på (I dette tilfellet avhenger av været fordi hver animasjon har et forbruk som kan gå fra 20mA til 180mA og a)
- Ton: Tiden det er på. (I dette tilfellet vil enheten være på i 15 sekunder hver gang du starter)
- Ioff: Gjeldende forbruk når det er slått av.
- Toff: Pause. (Dette er hele dagen (i sekunder) mindre 15 sekunder hvis vi bare slår på én gang).
- Kapasiteten på batteriet. (I dette tilfellet 3 AAA -celler i serie med en kapasitet på 1500mAh).
Batterilevetiden avhenger av antall ganger du slår på dagen og været, for når det er solskinn, er strømmen rundt 180 mA, men når det regner eller snør, er det bare 50 mA.
Til slutt i dette prosjektet kan vi oppnå 2,6 år med å bruke disse verdiene til formelen:
- Kapasitet på batteriet: 1000mAh.
- Ion: 250mA (i verste fall-> Solskyer)
- Av: 0,75uA
- Ton: 15 seg (Slå bare på én gang per dag)
- Toff: 24 timer mindre 15 sek.
Det siste bildet er det ferdige kretskortet, men du kan også enkelt gjøre det i et boret kretskort, noe som er bedre hvis du ikke vet hvordan du gjør et cooper -kretskort.
Trinn 3: Hvordan fungerer koden?



Dette prosjektet kjører med ESP8266-01 og Arduino IDE
Jeg la ved en video med hver animasjon og bruk av etui. Videokvaliteten er ikke den beste, på grunn av at det var litt vanskelig å ta opp til en lett bevegelse. Når du ser med øynene dine, ser det bedre ut.
Koden hvis den er fullstendig dokumentert, slik at du kan se alle detaljene, men jeg skal forklare hvordan den fungerer "skjematisk" og hva som er nødvendig for å fungere skikkelig.
Arbeidsflyten til denne programvaren er:
- Kobler til Wi-Fi-nettverket. I mellomtiden kobler den til en animasjon i lysdiodene.
- Opprett en http -klient og kobler deg til Accuweather Web.
- Send en JSON Få forespørsel til Accuweather. Dette er i utgangspunktet å be nettet om prognosen for den neste timen på et sted. Ekstra data: Dette er veldig interessant for mange prosjekter fordi du med denne tingen får data fra din lokale buss, t -bane, tog … eller lagerverdier. Og med disse dataene kan du gjøre hva du vil, for eksempel slå på en summer når bussen din kommer eller en aksjeverdi går ned.
- Når vi mottar informasjonen fra nettet, er det nødvendig å "dele" informasjonen og lagre i variabelen. Variablene som brukes på dette tidspunktet er: temperatur og ikonet bruk på nettet for å vise prognosen.
- Når vi har temperaturen, er det nødvendig å transformere til nummeret på LED -en som skal slås på og hvilken farge den er nødvendig å bruke. Hvis temperaturen er høyere enn 0º Celsius, er fargen oransje og i det andre tilfellet blå.
- Dem, avhengig av verdien til ICON -variabelen, velger vi hvilken animasjon som passer.
- Endelig 5 sekunder senere vil enheten slå seg av selv.
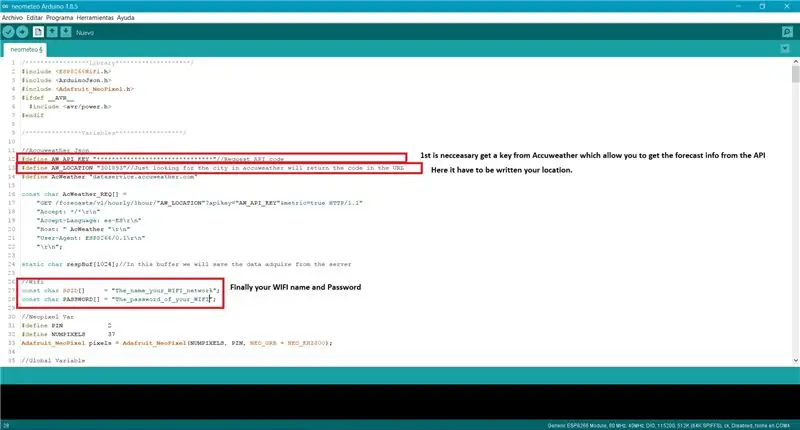
Når vi vet hvordan det fungerer, er det nødvendig å skrive noen data i koden, men det er ganske enkelt. På bildet vedlagt kan du se hvilke data du bør endre og hvilken linje som er
Første trinn: Det er nødvendig å få en Api Key of Acuweather, gå til dette webområdet og registrer deg-> API Acuweather
Andre trinn: Når du logger deg på, går du til dette nettstedet og følger disse trinnene. Du må få en gratis lisens og opprette en hvilken som helst APP, du vil bare ha API -nøkkelen.
Tredje trinn: For å få plasseringen er det bare nødvendig å lete etter byen du vil ha i Accuweather, og de kan se URL -en og kopiere nummeret som er fet skrift i eksemplet:
www.accuweather.com/es/es/Estepona/301893/weather-forecast/301893 (Dette tallet er spesifikt for hver by)
Siste trinn: Introduser Wi-Fi-dataene og last opp koden til mikrokontrolleren.
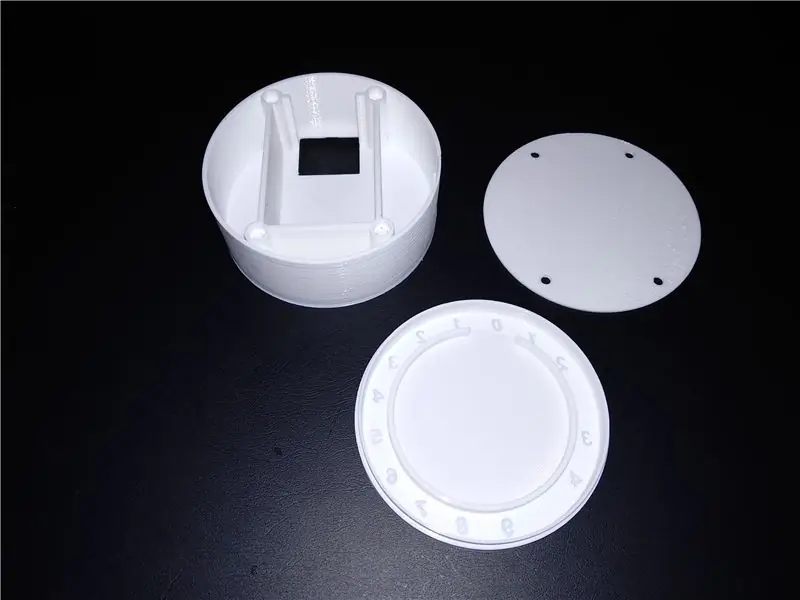
Trinn 4: Skrive ut vedlegget
For å skrive ut delene brukte jeg disse innstillingene i Cura:
Topp og bunn:
-0,1 mm per lag.
-60 mm/s.
-Uten støtte.
Midtste del:
-0,2 mm per lag
-600mm/s
-Støtte 5%.
Alle delene må være orientert som på bildet vedlagt
Trinn 5: Bli med i alt
Førstepremie i den trådløse konkurransen
Anbefalt:
Power Timer Med Arduino og Rotary Encoder: 7 trinn (med bilder)

Power Timer With Arduino and Rotary Encoder: Denne Power Timer er basert på timeren som presenteres på: https: //www.instructables.com/id/Timer-With-Arduin…En strømforsyningsmodul og et SSR (solid state relé) ) .Last på opptil 1KW kan betjenes og med minimale endringer
Weather Forecast Beacon: 4 trinn (med bilder)

Weather Forecast Beacon: I dette prosjektet presenterer jeg en modell fra et lokalt værfyr som jeg laget ved hjelp av 3D -utskrift, LED -striper, en strømforsyning og et Arduino -kort med wifi -tilkobling for å få tilgang til værmeldingen for neste dag. Hovedformålet med
IoT Power Module: Legge til en IoT Power Measurement Feature til My Solar Charge Controller: 19 trinn (med bilder)

IoT Power Module: Legger til en IoT Power Measurement Feature til My Solar Charge Controller: Hei alle sammen, jeg håper dere alle har det bra! I denne instruksen skal jeg vise deg hvordan jeg laget en IoT Power Measurement -modul som beregner mengden strøm som genereres av solcellepanelene mine, som blir brukt av min solcellelader til
Slik demonterer du en datamaskin med enkle trinn og bilder: 13 trinn (med bilder)

Slik demonterer du en datamaskin med enkle trinn og bilder: Dette er en instruksjon om hvordan du demonterer en PC. De fleste grunnkomponentene er modulære og fjernes lett. Det er imidlertid viktig at du er organisert om det. Dette vil bidra til å hindre deg i å miste deler, og også i å gjøre monteringen igjen
Fra Power Bar til Power Bank: 7 trinn (med bilder)

Fra Power Bar til Power Bank: Denne instruksjonsfilen viser deg hvordan du forvandler min favoritt power bar (Toblerone) til en powerbank. Mitt sjokoladeforbruk er stort, derfor har jeg alltid pakker med sjokoladeplater som ligger og inspirerer meg til å gjøre noe kreativt. Så jeg endte opp med
