
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:25.
- Sist endret 2025-06-01 06:10.

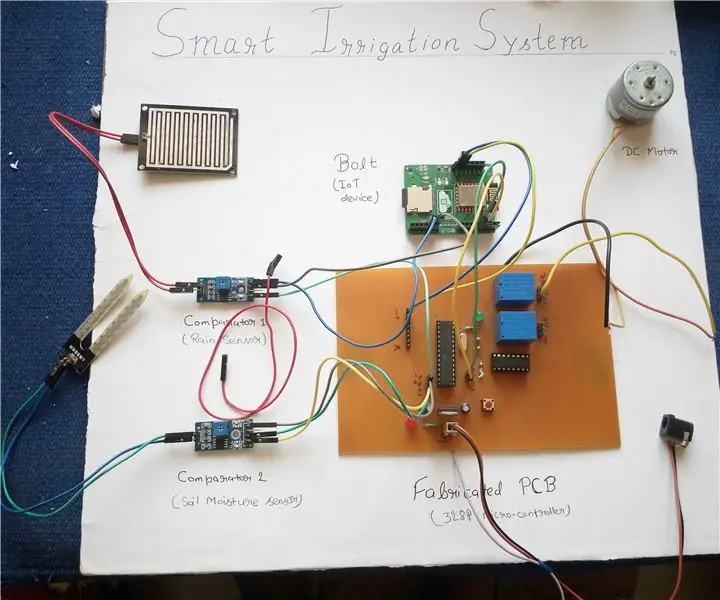
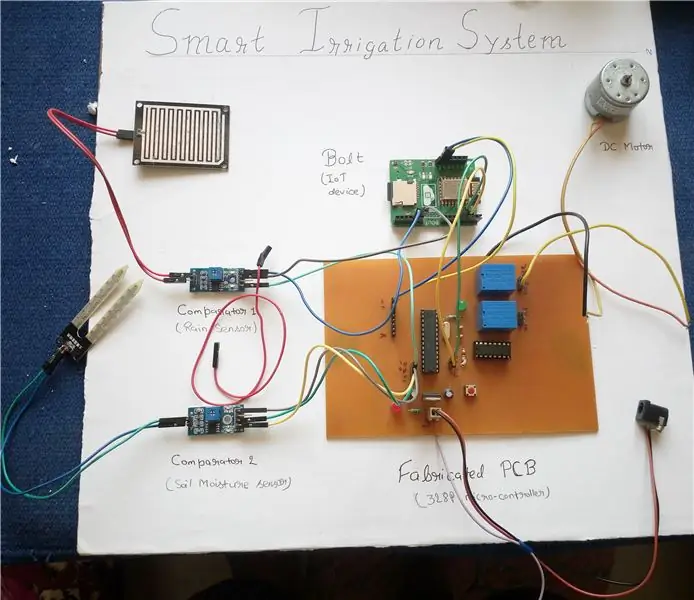
Smart vanningssystem er en IoT -basert enhet som er i stand til å automatisere vanningsprosessen ved å analysere fuktigheten i jord og klimatilstanden (som regn). I tillegg vil dataene fra sensorer vises i grafisk form på BOLT -skysiden. For detaljert beskrivelse av prosjektet, klikk på lenken Research Paper gitt nedenfor-
I dette prosjektet vil vi kommandere arduino/328p mikrokontrolleren gjennom en webside for å kontrollere motoren (dvs. starte og stoppe motoren), og resten av hele vanningsprosessen blir automatisk kontrollert av arduino selv.
Brukeren trenger bare å gjøre det -Start motoren, eller hvis han ønsker det, kan den slå av motoren med bare et klikk.
Når motorpumpen har startet vil følgende automatiserte tilstand fungere
1. Brukeren kan slå av motoren hvis han ønsker det ved å klikke på websiden.
2. Motorpumpen slås automatisk AV når jordfuktighetssensoren har nådd den nødvendige terskelverdien.
3. Hvis været er slik at det begynte å regne, vil mikrokontrolleren slå av motorpumpen til det regner. Og etter det sjekker det om jordfuktighetssensoren har nådd terskelverdien eller ikke. Hvis den krysser terskelverdien, vil motorpumpen forbli slått av, ellers starter den automatisk igjen. Dette bidrar til å spare vannressurser og strøm.
4. Også i tilfelle når strømforsyningen blir slått av og motoren blir slått av. Den starter på nytt automatisk når det er strømforsyning tilgjengelig. Brukeren trenger ikke å bekymre seg for å starte motorpumpen manuelt.
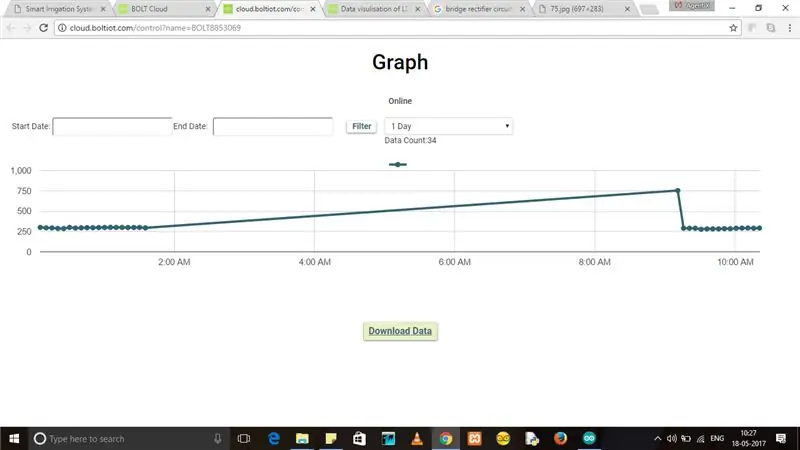
5. Også data fra forskjellige sensorer som- fuktighetssensor, temperatursensor, fuktighetssensor vil bli vist på BOLT-skyen i grafisk form, men på grunn av begrensning av BOLT har jeg bare vist én sensordata (fuktighetssensordata).
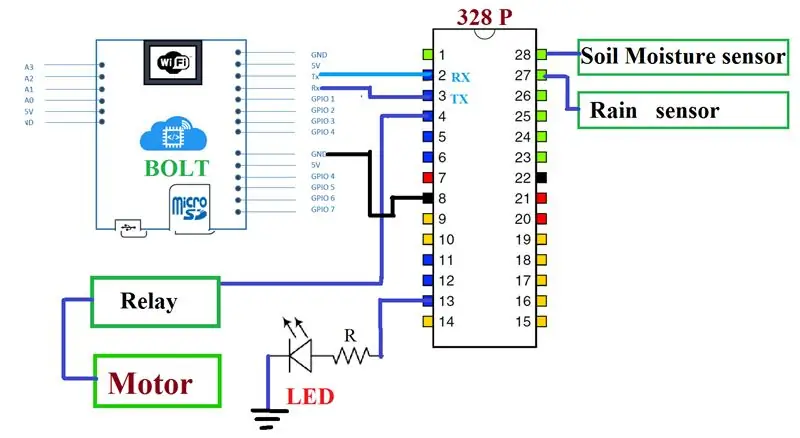
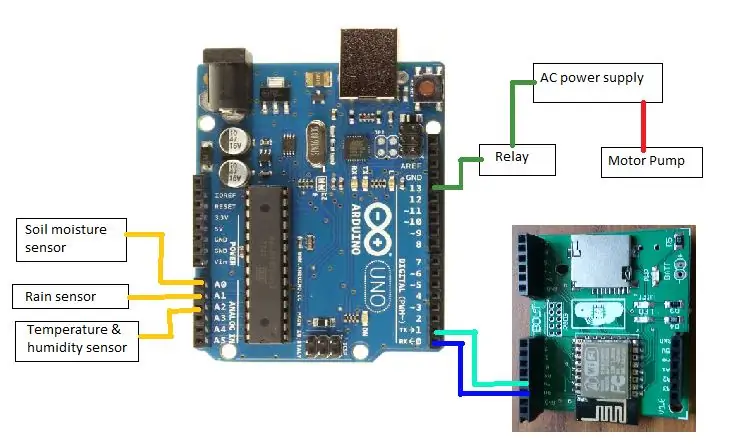
Trinn 1: Blokkediagram av prosjektet



GJØR tilkoblingen av sensorer, BOLT og relé som vist i diagrammet. Jeg har brukt 328p mikrokontroller som brukes i ARDUINO. Så du kan bruke Arduino i stedet for 328P mikrokontroller.
Trinn 2: Arduino -kode for prosjekt
Hardserial.ino er arduino -kode som består av grensesnitt mellom forskjellige sensorer med arduino og grensesnitt mellom Arduino og BOLT for å sende data fra sensoren på BOLT -skysiden.
Trinn 3: Koding av HTML -side

I dette trinnet vil vi kode HTML -siden som vi sender kommando til Arduino for å kontrollere motoren (dvs. for å STARTE og STOPPE motoren).
Trinn 4: Last opp JavaScript på BOLT Cloud

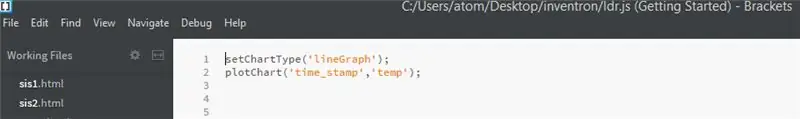
Skriv følgende JS -kodeblokk ++
setChartType ('lineGraph'); plotChart ('time_stamp', 'temp');
og lagre den ved hjelp av.js filtypen. Dette er veldig viktig. Denne vil ta verdien av sensorer og laste den opp i grafisk form på BOLT -skyen.
Trinn 5: Konfigurasjon på BOLT Cloud -side


Hvis du allerede har kjøpt en BOLT -enhet og registrert den da
1- Åpne boltsky -siden - klikk på lenken
og logg deg deretter på det.
2- klikk deretter på UTVIKLERKONSOLEN -> Klikk på "+" -knappen for å lage et nytt produkt i PRODUKTSeksjonen.
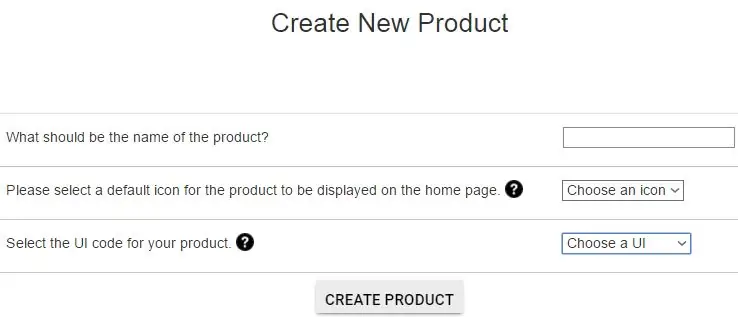
3- I delen OPPRETT NYTT PRODUKT -
i- skrive hvilket som helst navn på nytt produkt
ii- velg et ikon
iii- Velg brukergrensesnitt som standard. html
4- klikk på CREATE PRODUCT
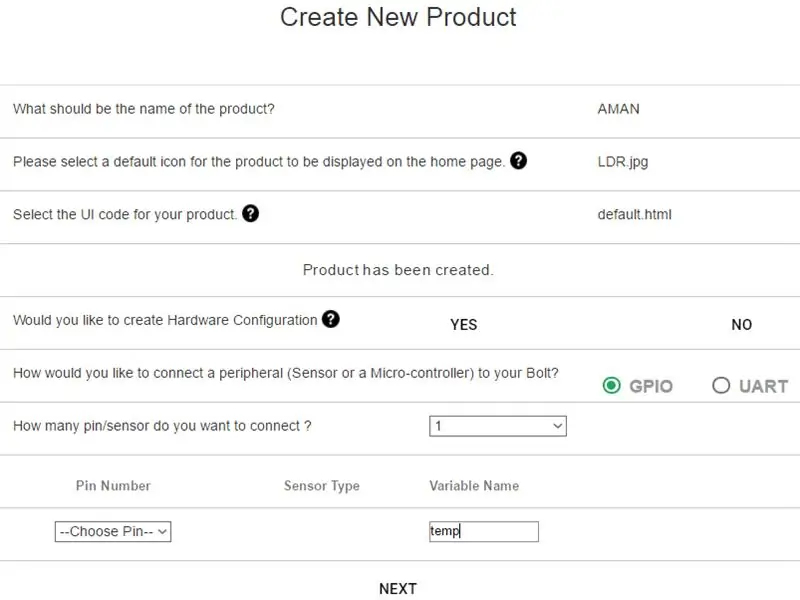
5- ETTER det klikker du på "JA" for å lage HARDWARE-KONFIGURASJON
6- Velg deretter GPIO og antall pinner som 1
7- Velg pinne som "AO" [vi har koblet fuktighetssensoren til A0-pinne]
8- og VARIABLE NAME som "temp" [fordi vi har skrevet temp som variabel i js-koden {STEP-4}]
9- Last til slutt opp JS-filen i UPLOAD FILES-delen, og endre standard html-fil fra den js-filen.
Trinn 6: Distribuer konfigurasjon og datavisulering

1- Klikk på kategorien ENHETER. Enhets -ID -en din vil bli oppført. Nå, under produktfanen, velg navnet på produktet ditt "Bolt IoT -produkt". For eksempel - temp. Klikk nå på Deploy Configuration -knappen.
2- Gå til hjemmesiden og klikk på BOLT-enheten. Det vil omdirigere til deg på den nye siden der du kan se en graf for fuktighet med hensyn til tid.
Anbefalt:
IoT Smart Clock Dot Matrix Bruk Wemos ESP8266 - ESP Matrix: 12 trinn (med bilder)

IoT Smart Clock Dot Matrix Bruk Wemos ESP8266-ESP Matrix: Lag din egen IoT Smart Clock som kan: Vis klokke med et vakkert animasjonsikon Vis påminnelse-1 til påminnelse-5 Vis kalender Vis muslimsk bønnetid Vis værinformasjon Nyheter Vis råd Vis Bitcoin rate Display
Bolt - DIY trådløs ladingsklokke (6 trinn): 6 trinn (med bilder)

Bolt - DIY Trådløs ladingsklokke (6 trinn): Induktive ladninger (også kjent som trådløs lading eller trådløs lading) er en type trådløs kraftoverføring. Den bruker elektromagnetisk induksjon for å levere strøm til bærbare enheter. Den vanligste applikasjonen er Qi trådløs ladestasjon
IoT -basert smart hagearbeid og smart landbruk ved bruk av ESP32: 7 trinn

IoT -basert smart hagearbeid og smart landbruk Ved hjelp av ESP32: Verden endrer seg som tid og så landbruk. I dag integrerer folk elektronikk på alle felt, og landbruk er ikke unntak for dette. Denne sammenslåingen av elektronikk i landbruket hjelper bønder og mennesker som forvalter hager. I denne
Trash Built BT Line Drawing Bot - My Bot: 13 trinn (med bilder)

Trash Built BT Line Drawing Bot - My Bot: Hai venner etter et langt gap ca 6 måneder her kommer jeg med et nytt prosjekt. Inntil ferdigstillelsen av Cute Drawing Buddy V1, SCARA Robot - Arduino jeg planlegger en ny tegningsbot, er hovedmålet å dekke et stort område for tegning. Så faste robotarmer
Smart gatelys ved bruk av Ir -sensor med Arduino: 4 trinn (med bilder)

Smart gatelys ved bruk av Ir -sensor med Arduino: Abonner på kanalen min for flere prosjekter. Dette prosjektet handler om smart gatelys, gatelys tennes mens kjøretøyet passerer gjennom det. Her bruker vi 4 IR -sensorer som registrerer posisjonen til bilen, hver IR -sensor kontrollerer
