
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:25.
- Sist endret 2025-01-23 15:02.



Av Laura Ahsmann og Maaike Weber
Formål: Lav stemning og stress er en stor del av det moderne fartsfylte livet. Det er også noe som er usynlig for utsiden. Hva om vi kunne visuelt og akustisk projisere stressnivået vårt med et produkt, for å kunne vise hvordan du føler deg. Det ville gjøre det lettere å kommunisere om disse problemene. Din egen reaksjon kan også være mer tilstrekkelig for øyeblikket når du mottar tilbakemelding på stressnivåene dine.
GSR, eller galvanisk hudresistens, en måling som er tatt på fingertuppene til en bruker, har vist seg å være en veldig god prediktor for stress. Siden svettekjertlene i hånden stort sett reagerer på stress (ikke bare fysisk trening), gir økte stressnivåer en høyere konduktans. Denne variabelen brukes i dette prosjektet.
Idee: Hva om vi raskt kunne oppdage stress eller humør og representere det med farget lys og musikk? Et GSR -system kan få det til å skje. I denne instruksen vil vi lage et Arduino -basert system for å gjøre det! Operert av både Arduino Software og Processing Software, vil det oversette hudledningsverdier til et bestemt fargelampe og en bestemt type musikk.
Hva trenger du?
- Arduino Uno
- Ledninger
- Philips Hue -lys (levende farger)
- Tre 100 Ohm motstander (for RGB LED)
- En 100 KOhm motstand (for GSR -sensoren)
- Noe å fungere som konduktanssensorer, som aluminiumsfolie
- Arduino -programvare
- Behandlingsprogramvare (vi brukte v2.2.1, nyere har en tendens til å krasje)
- SolidWorks, for å designe huset (valgfritt)
- Tilgang til en CNC -kvern (valgfritt)
- Grønt modellskum (EPS)
- Brødbrett (valgfritt, kan også loddes)
Trinn 1: Ta fra hverandre fargetonen
Dette trinnet er enkelt, bare bruk litt kraft (eller en skrutrekker) for å miste og åpne lyset. Noen snap -tilkoblinger holder produktet sammen, så det er enkelt å ta fra hverandre.
Nå kan lyset i toppen skrus av og kobles fra resten av elektronikken. Vi trenger bare lyset og toppen av huset. Lagre eller kast resten, det er opp til deg!
Trinn 2: Klargjøre maskinvaren




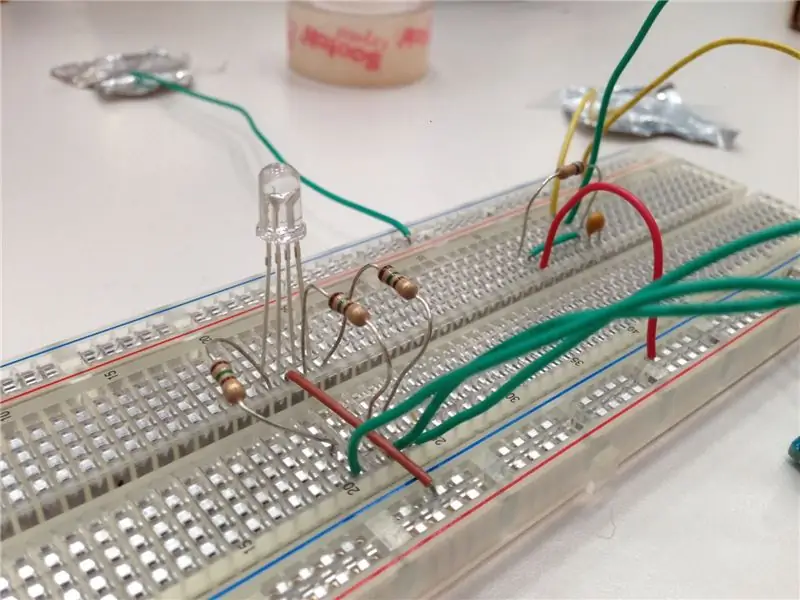
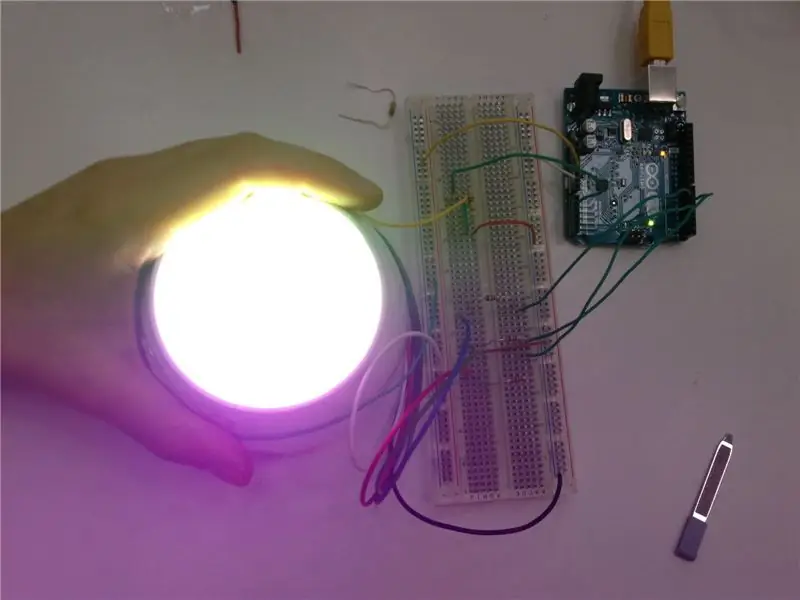
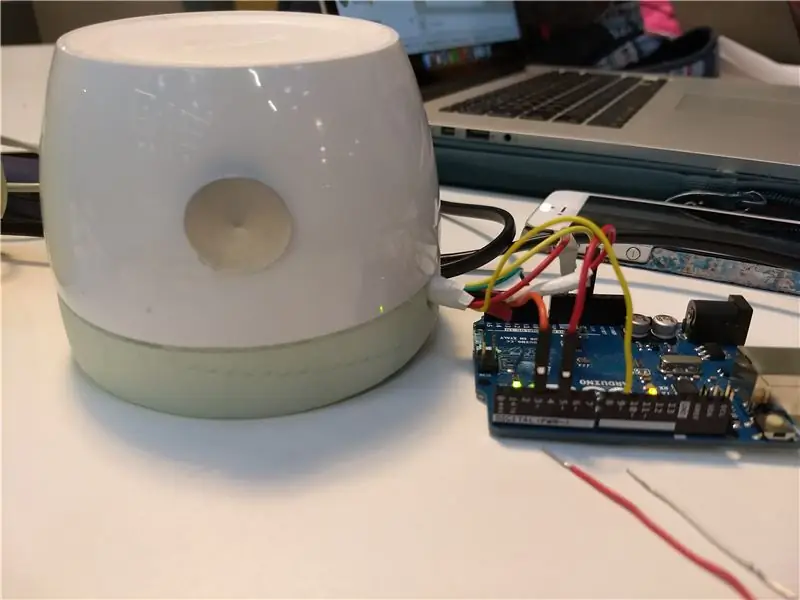
For dette prosjektet brukte vi et Philips Hue -lys for å gjøre utførelsen penere og raskere. Du kan imidlertid også bruke en vanlig RGB -LED, som vist på bildet med brødbrettet.
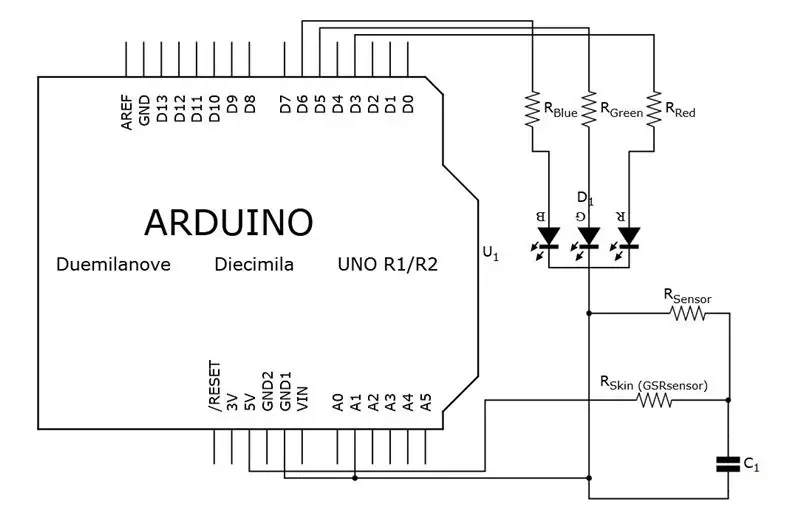
For å betjene RGB -LED -en, koble pinnene til tre forskjellige PWM -porter på Arduino (angitt ba a ~). Bruk 100Ohm motstander for denne tilkoblingen. Koble den lengste pinnen til 5V -utgangen på Arduino. For å se hvilken pinne som tilsvarer hvilken farge, se det siste bildet av dette trinnet.
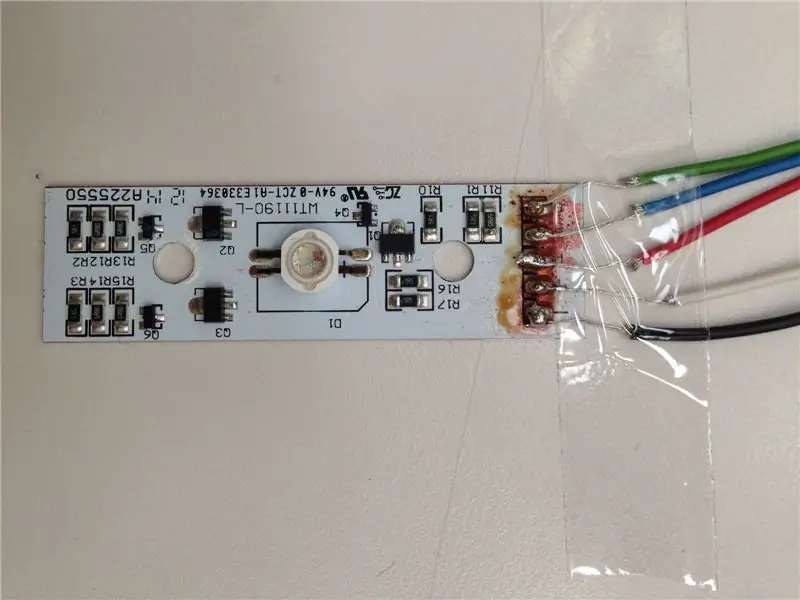
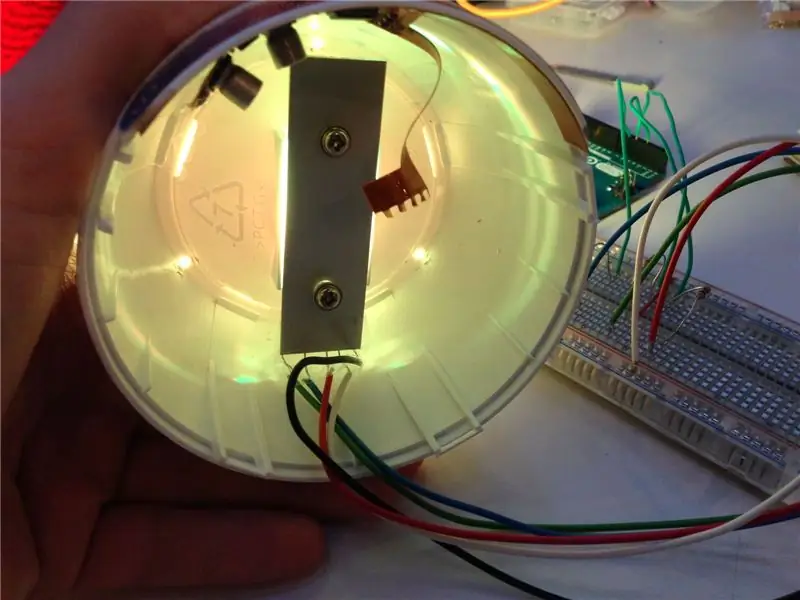
For Hue Light går de samme trinnene. Lysdioden kobles enkelt til Arduino ved å lodde ledninger til de angitte sporene, se det tredje bildet i dette trinnet. Sporene har en R, en G og en B, som angir hvilken ledning som skal gå hvor. Den har også et + og a - spor, som skal kobles til henholdsvis 5V på Arduino og bakken til Arduino. Når du har koblet til LED -en, kan du skru den tilbake i huset.
For å koble til GSR -sensorene, laget av aluminiumsfolie (eller bruk de aluminiumbeholderne med telys, som ser litt bedre ut), lodd eller teip dem til en ledning og koble en til 5V. Koble den andre til motstanden på 100KOhm og en kondensator på 0, 1mF (parallell), som deretter skal kobles til bakken og A1 -sporet på Arduino. Dette vil gi utgangssignalet fra spenningsnivået, som deretter vil bli brukt som inngang for lysfargen og musikken. Vi festet sensorene til lampen, så det blir et fint produkt å ta tak i mens du måler spenningen. Vær imidlertid forsiktig så sensorene ikke berører!
Det siste bildet viser hvordan det kan gjøres uten et brødbrett.
Trinn 3: Måling av stressnivå

Å måle stressnivået med bare disse hjemmelagde sensorene vil definitivt ikke gi nøyaktige målinger på hvor stresset du er. Men når den er kalibrert riktig, kan den gi en tilnærming.
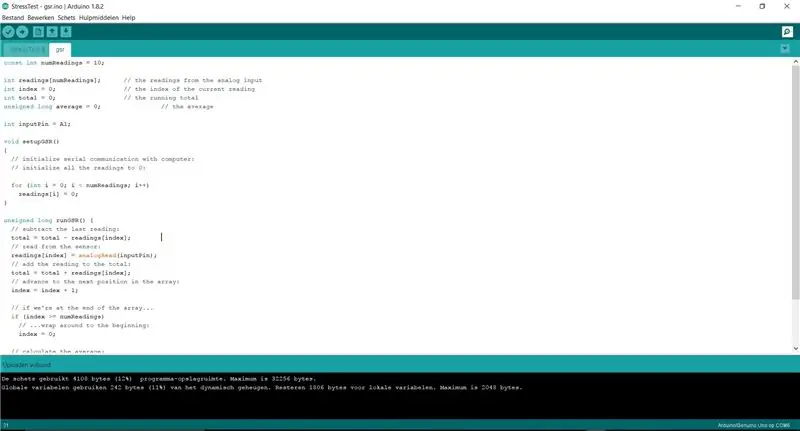
For å måle GSR -nivåene bruker vi følgende kodebit i Arduino -miljøet. For å få en mindre svingende måling, tas det et gjennomsnitt hver 10. avlesning.
const int numReadings = 10; int avlesninger [numReadings]; // input fra A1 int index = 0; // indeksen for gjeldende lesing int total = 0; // løpende totalt usignert langt gjennomsnitt = 0; // gjennomsnittet
int inputPin = A1;
ugid setupGSR ()
{// sett alle avlesninger til 0:
for (int i = 0; i <numReadings; i ++) avlesninger = 0; }
usignert lang siktGSR () {
total = total - avlesninger [indeks]; // lese fra GSR -sensoravlesninger [indeks] = analogRead (inputPin); // legg til ny lesing til total total = total + avlesninger [indeks]; // neste plassering av matrisindeks = indeks + 1;
// testenden av matrisen
if (indeks> = numReadings) // og start på nytt indeks = 0;
// hva er gjennomsnittet
gjennomsnitt = total / numReadings; // send den til datamaskinen som ASCII -sifre returnerer gjennomsnittet;
}
I en annen fane (for å holde ting organisert), vil vi få koden til å reagere på målingene, se neste trinn!
Trinn 4: Administrere lysene



For å styre lysene må vi først kalibrere målingene. Sjekk hva den øvre grensen er for målingene dine ved å åpne den serielle skjermen. For oss var målingene noe mellom 150 (da vi virkelig prøvde å slappe av) og 300 (da vi virkelig prøvde å bli stresset).
Deretter bestemmer du hvilken farge som skal representere hvilket stressnivå. Vi gjorde det slik at:
1. Lavt stressnivå: hvitt lys, skifter til grønt lys med økende stress
2. Middels stressnivå: grønt lys, skifter til blått lys med økende stress
3. Høy stressnivå: blått lys, skifter til rødt med økende stress
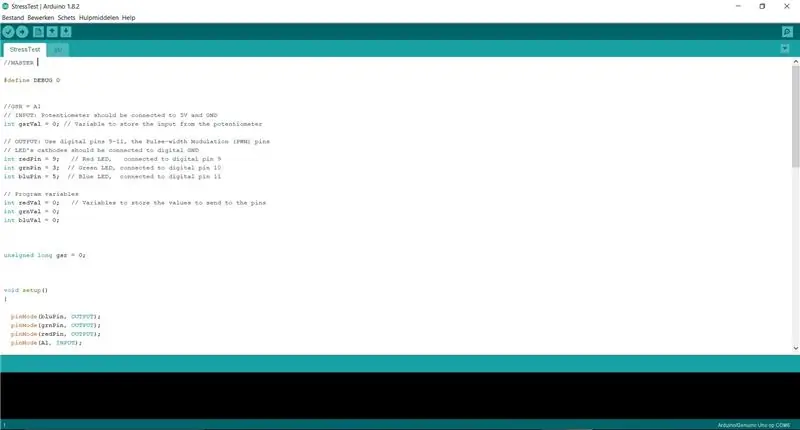
Følgende kode ble brukt til å behandle målingene og gjøre dem til verdier for å sende til lysdioden:
// MASTER #define DEBUG 0
// GSR = A1
int gsrVal = 0; // Variabel for å lagre input fra sensorene
// Som nevnt, bruk pulsbreddemodulering (PWM) pinner
int redPin = 9; // Rød LED, koblet til digital pin 9 int grnPin = 9; // Grønn LED, koblet til digital pin 10 int bluPin = 5; // Blå LED, koblet til digital pin 11
// Programvariabler
int redVal = 0; // Variabler for å lagre verdiene som skal sendes til pinnene int grnVal = 0; int bluVal = 0;
usignert lang gsr = 0;
ugyldig oppsett ()
{pinMode (bluPin, OUTPUT); pinMode (grnPin, OUTPUT); pinMode (redPin, OUTPUT); pinMode (A1, INNGANG);
Serial.begin (9600);
setupGSR (); }
hulrom ()
{gsrVal = gsr; hvis (gsrVal <150) // Laveste tredjedel av gsr-området (0-149) {gsr = (gsrVal /10) * 17; // Normaliser til 0-255 redVal = gsrVal; // av til full grnVal = gsrVal; // Grønn fra off til full bluVal = gsrVal; // Blå av for fulltString SoundA = "A"; Serial.println (SoundA); // for senere bruk i drift av musikk} ellers hvis (gsrVal <250) // Midt tredjedel av gsr-området (150-249) {gsrVal = ((gsrVal-250) /10) * 17; // Normaliser til 0-255 redVal = 1; // Red off grnVal = gsrVal; // Grønn fra full til av bluVal = 256 - gsrVal; // Blå fra off til full streng SoundB = "B"; Serial.println (SoundB); } annet // Øvre tredjedel av gsr-området (250-300) {gsrVal = ((gsrVal-301) /10) * 17; // Normaliser til 0-255 redVal = gsrVal; // Rød fra av til full grnVal = 1; // Grønn av til full bluVal = 256 - gsrVal; // Blå fra full til off String SoundC = "C"; Serial.println (SoundC); }
analogWrite (redPin, redVal); // Skriv verdier til LED -pins analogWrite (grnPin, grnVal); analogWrite (bluPin, bluVal); gsr = runGSR (); forsinkelse (100); }
Så nå reagerer LED -en på stressnivået ditt. La oss legge til litt musikk for å representere humøret ditt, i neste trinn.
Trinn 5: Administrere musikken

Vi valgte å representere de 3 stressnivåene med følgende musikk:
1. Lavt nivå (A): sangskåler og fuglekvitter, en veldig lett lyd
2. Middels nivå (B): et melankolsk piano, litt mer tung lyd
3. Høyt stressnivå (C): Tordenvær, mørk lyd (men ganske avslappende)
Koden er skrevet i Processing, en programvare som gir tilbakemeldingen til programvaren i Arduino:
import processing.serial.*; import ddf.minim.*;
Minim minim;
AudioPlayer -spillere;
int lf = 10; // Linjefeed i ASCII
String myString = null; Seriell myPort; // Seriell port int sensorValue = 0;
ugyldig oppsett () {
// Vis alle tilgjengelige serielle porter printArray (Serial.list ()); // Åpne porten du bruker i samme takt som Arduino myPort = new Serial (this, Serial.list () [2], 9600); myPort.clear (); // klare målinger myString = myPort.readStringUntil (lf); myString = null; // vi sender dette til Minim slik at det kan laste inn filer minim = new Minim (this); spillere = nytt AudioPlayer [3]; // Endre navnet på lydfilen her og legg den til bibliotekets spillere [0] = minim.loadFile ("Singing-bowls-and-birds-chirping-sleep-music.mp3"); spillere [1] = minim.loadFile ("Melankolisk-piano-musikk.mp3"); spillere [2] = minim.loadFile ("Storm-lyd.mp3"); }
ugyldig trekning () {
// sjekk om det er en ny verdi mens (myPort.available ()> 0) {// lagre dataene i myString myString = myPort.readString (); // sjekk om vi virkelig har noe hvis (myString! = null) {myString = myString.trim (); // sjekk om det er noe if (myString.length ()> 0) {println (myString); prøv {sensorValue = Integer.parseInt (myString); } catch (Unntak e) {} if (myString.equals ("A")) // se hvilket stressnivå det måler {spillere [0].play (); // spill i henhold til musikk} annet {spillere [0].pause (); // hvis den ikke måler lavt stressnivå, ikke spill av den aktuelle sangen} if (myString.equals ("B")) {players [1].play (); } annet {spillere [1].pause (); } hvis (myString.equals ("C")) {spillere [2].play (); } annet {spillere [2].pause (); }}}}}
Denne koden skal spille musikken i henhold til stressnivået på våre bærbare høyttalere.
Trinn 6: Utform utførelsen



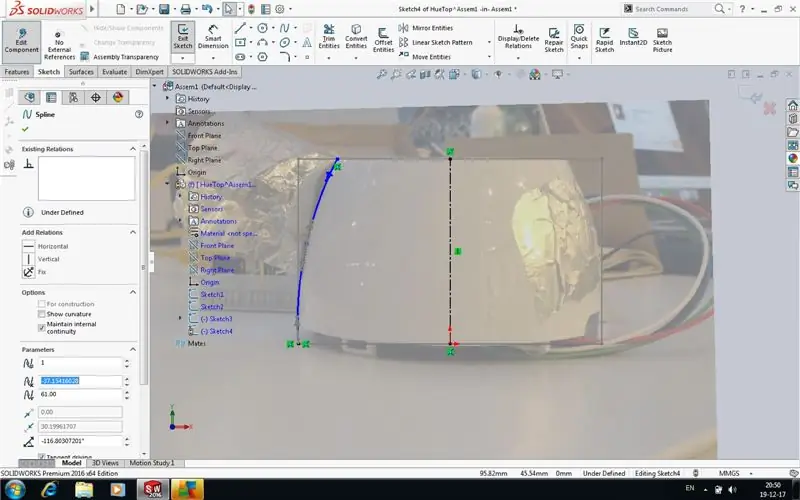
Vi brukte den øvre delen av Philips Hue Light, men cnc'd en greenfoam bunn. SolidWorksfile er her, men det kan også være morsomt å måle lampen selv og designe noe etter din smak!
Vi brukte et foto av toppen av lampen som et underlag i SV, for å sikre at formen på bunnen følger kurven på toppen (se første bilde).
For å få modellen til å cncd, lagre den som en STL -fil og finn din lokale møller (for eksempel på uni).
Trinn 7: Kilder
Hvis du vil ha mer informasjon om dette emnet, eller se mer omfattende koder for måling av stress, kan du se følgende nettsteder og prosjekter:
- Mer forklaring på utløsning av lydfiler i prosessering (som vi brukte)
- Fin håndbok om GSR
- Kul annerledes tilnærming til stemningsprojeksjon
- Virkelig kul stressdetektor med flere sensorer (stor inspirasjon til dette prosjektet)
- Lyd (i stedet for stress) projektor med RGB LED
- God artikkel om GSR
Anbefalt:
Del og forleng Philips Hue Lightstrip: 8 trinn (med bilder)

Del og forleng Philips Hue Lightstrip: Jeg har lagt til flere " smart hjem " skriv inn dingser til huset mitt, og en av tingene jeg har lekt med er Philips Hue Lightstrip. Det er en stripe med LED -lys som kan styres fra en app eller fra en smart assistent som Alexa eller
Personvernmonitor hacket fra en gammel LCD -skjerm: 7 trinn (med bilder)

Personvernmonitor hacket fra en gammel LCD -skjerm: Endelig kan du gjøre noe med den gamle LCD -skjermen du har i garasjen. Du kan gjøre den til en personvernmonitor! Det ser helt hvitt ut for alle unntatt deg, fordi du har på deg "magi" briller! Alt du trenger å ha er en pappa
Greatest Holdies: Jeg hacket en gammel telefon for å spille Greatest Hold Music .: 13 trinn (med bilder)

Greatest Holdies: I Hacked an Old Phone to Play the Greatest Hold Music .: https: //youtu.be/Ma4QnfQ7DxoWell … Jeg er ganske sikker på at du ikke vil ha en telefon som bare spiller holdemusikk … Men det er utallige andre spennende prosjekter du kan gjøre med denne helt grunnleggende hacken av disse lett tilgjengelige " desk " telefoner
Gledopto: Billig Philips Hue Light Strip Alternativ: 3 trinn

Gledopto: Billig Philips Hue Light Strip Alternativ: Philips Hue selger for tiden sine Philips Hue Light strips for bare $ 71-90 for bare 2 meter. Jeg syntes dette var en veldig absurd pris, så jeg begynte å lete etter alternativer. Jeg kom over et merke som heter Gledopto som gjør LED -stripekontrollere som
DIY Philips Hue Panel Light: 4 trinn (med bilder)

DIY Philips Hue Panel Light: Jeg har nylig kjøpt noen Philips Hue -lamper til soverommet mitt. De er fantastiske! Jeg kan kontrollere dem med stemmen min ved hjelp av Alexa og også kontrollere dem via telefonen min. Jeg prøvde å finne et fargeskiftende panellys, men som du kanskje er klar over, ser ikke Philips Hue
