
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:25.
- Sist endret 2025-01-23 15:02.

Klar til å bygge verdens beste og mest interaktive trafikklys? God! I denne opplæringen forklarer vi hvordan du kan bygge en selv ved hjelp av Arduino.
Nødvendige komponenter:- Arduino (..duh)- LM317 Mosfet- 2x 60cm analoge RGB LED-strips (12V)- PVC-rør (1m x 125mm)- Kabler (rød og svart)- Metallplater for lyshetter- Akryl for lyset -ikoner (sjekk flaticon.com for.svg-ikoner)- Sprøyteskanne svart og hvit maling.- Elektrisk tape- Alle nødvendige loddekomponenter- Display med nødvendig skjerm (brukes ikke i opplæringen)
Trinn 1: Trinn 1: Lag Light-caps

Designet er virkelig opp til deg. Vi har laget en lokk på 15 x 15 cm for å holde lysene. Vi har kuttet metallplatene til riktig størrelse og brukt en metallbender (nei, ikke fra Avatar) for å bøye lokkene i de riktige formene. Bakplatene var laget av en annen komponent.
Trinn 2: Trinn 2: Forberede PVC -stangen

Skjær 2 hull i PVC-stangen for å passe til lyskappene. Bruk deretter en svart maling sprayboks for å male hele tingen svart. Hvis du vil, kan du legge til hvite striper på bunnen av stangen (vanlig i Nederland).
Trinn 3: Trinn 3: Montering av RGB LED -stripene og sandblåsing av akrylplatene


Deretter må du montere RGB LED-stripene inne i lyslokket. Sett dem tett rundt hetten, og legg dem så nær fronten som mulig.
Deretter må du sandblåse det valgte symbolet på akrylplaten. Ta litt tape og dekk hele akrylplaten. Klipp deretter ut formen/figuren du ønsker. Etter dette kan du sandblåse platen for å få en frostet glasslignende effekt.
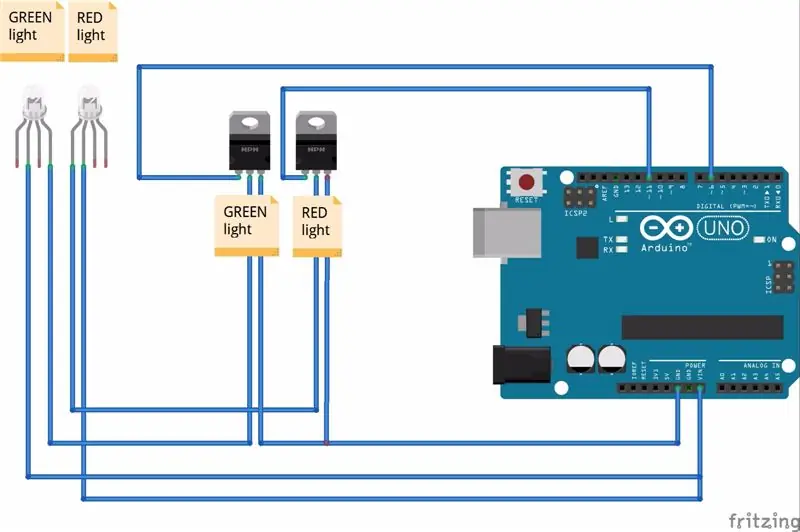
Trinn 4: Trinn 4: Koble RGB LED -stripene til Arduino

Nå kommer den vanskelige delen: å koble RGB LED -stripene til Arduino. Når du kobler til pinnene, må du passe på at du setter 12v på 12v på stripen. Mellom hver farge, så rød eller grønn, må du sette en mosfet. Koble dataene til led -stripen til den midterste pinnen på mosfet, og den venstre pinnen til din Arduino. Den høyre pinnen må gå tilbake til bakken av Arduino.
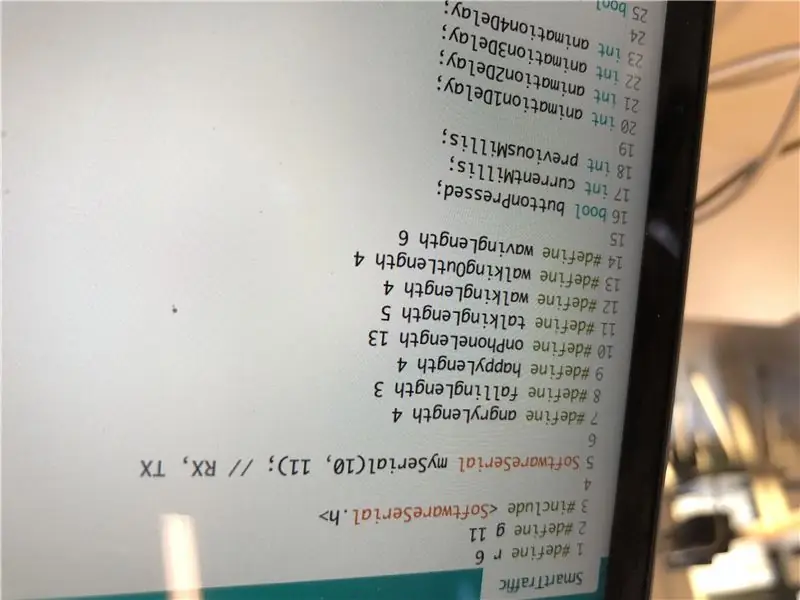
Trinn 5: Trinn 5: Skriv Arduino -koden

Denne Arduino -koden styres av bluetooth, fordi vi ikke brukte en intern skjerm. Så koden styres via bluetooth -meldinger i loop () -funksjonen.
#define r 6 #definere g 11 #include
SoftwareSerial mySerial (10, 11); // RX, TX
#define angryLengde 4
#define fallsLength 3 #define happyLength 4 #define onPhoneLength 13 #define talkingLength 5 #define walkingLength 4 #define walkingOutLength 4 #define wavingLength 6
bool buttonPressed;
int currentMillis; int previousMillis;
int animation1Delay;
int animation2Delay; int animation3Delay; int animation4Delay;
bool animation1Done = false;
bool animation2Done = false; bool animation3Done = false; bool animation4Done = false; bool animation5Done = false;
bool blockLight = false;
bool lightRed = true;
int currentAnimationDelay;
ugyldig oppsett () {
// legg oppsettskoden her for å kjøre en gang: pinMode (r, OUTPUT); pinMode (g, OUTPUT);
Serial.begin (9600);
mySerial.begin (38400); Serial.setTimeout (25); buttonPressed = false; currentMillis = 0; previousMillis = 0;
animation1Delay = walkingLength * 1000;
animation2Delay = wavingLength * 1000; animation3Delay = happyLength * 1000; animation4Delay = walkingOutLength * 1000;
// currentAnimationDelay = animation1Delay * 1000;
lightRed = true; }
void loop () {
// forsinkelse (20);
// legg hovedkoden din her for å kjøre gjentatte ganger: usignert lang currentMillis = millis (); if (buttonPressed == true) {if (animation1Done == false) {if (currentMillis - previousMillis> animation1Delay) {Serial.println ("0"); previousMillis = currentMillis; animation1Done = true; }} annet hvis (animation2Done == false og animation1Done == true) {if (currentMillis - previousMillis> animation2Delay) {Serial.println ("1"); previousMillis = currentMillis; animation2Done = true; }} annet hvis (animation3Done == false og animation2Done == true) {if (currentMillis - previousMillis> animation3Delay) {Serial.println ("2"); //Serial.println("lyd:grønn "); previousMillis = currentMillis; animation3Done = true; lightRed = false; }} annet hvis (animation4Done == false og animation3Done == true) {if (currentMillis - previousMillis> animation4Delay) {previousMillis = currentMillis; animation4Done = true; Serial.println ("FLSH"); }}}
if (Serial.available ()) {
String str = Serial.readString (); if (str == "CMD: BUTTON_PRESSED") {
animation1Done = false;
animation2Done = false; animation3Done = false; animation4Done = false; animation5Done = false;
animation1Delay = walkingLength * 1000;
animation2Delay = wavingLength * 1000; animation3Delay = happyLength * 1000; animation4Delay = walkingOutLength * 1000;
// currentAnimationDelay = animation1Delay * 1000;
lightRed = true; Serial.println ("3"); buttonPressed = true; previousMillis = currentMillis; }
if (str == "RED") {
blockLight = false; lightRed = true; }
if (str == "GRØNN") {
blockLight = false; lightRed = false; }
if (str == "LIGHT: GREEN: OFF") {
blockLight = true; analogWrite (g, 255); } if (str == "LIGHT: GREEN: ON") {blockLight = true; analogWrite (g, 0); } //Serial.println(str); }
hvis (blockLight == false) {
hvis (lightRed == true) {
analogWrite (r, 0); analogWrite (g, 255); } if (lightRed == false) {analogWrite (r, 255); analogWrite (g, 0); }}}
Anbefalt:
Hvordan lage et fungerende trafikklys med et Auduino -bord: 5 trinn

Hvordan lage et fungerende trafikklys med et Auduino -bord: Trafikklys er signalanordninger som ofte brukes veikryss, fotgjengeroverganger og andre steder for å kontrollere trafikkstrømmer. Et manuelt betjent gassbelyst trafikklys var første i sitt slag, og teknologien har forbedret
Støy trafikklys - DIY 3D -trykt: 8 trinn (med bilder)

Støy trafikklys - DIY 3D -trykt: Alle mennesker vil jobbe i stillhet, og det er viktig å ha et godt arbeidsmiljø. Stillheten fører til et effektivt arbeid. Vi gjorde dette prosjektet for å nå dette forslaget. Støylyset består av et "trafikklys" som styrer dB
Arduino trafikklys: 3 trinn (med bilder)

Arduino Traffic Light: Denne instruerbare er hentet fra: Arduino-Traffic-Light-Simulator Jeg har brukt tegningen fra denne instruerbare, for å lage et eget trafikklys. Jeg gjorde følgende endringer: Hull for lysdioder er mindre, for 5 mm lysdioder (i stedet for 10 mm lysdioder)
Arduino trafikklys: 8 trinn (med bilder)

Arduino Traffic Light: Dette prosjektet ble laget med 5 mm lysdioder og LED-monteringsmaskinvare T1-3/4 Clear Standard for bedre visualisering, og ved å bruke 3 lysdioder for å vise fargene Rød, gul og amp; Henholdsvis grønt
Hvordan lage en trafikklys -subwoofer. 6 trinn (med bilder)

Hvordan lage en trafikklys -subwoofer .: Vennligst IKKE stjele lyskrysset &. Som sjåfør og fotgjenger forteller jeg deg at du bedre kan styre trafikk og deretter riste deg hus eller bil med musikken du ønsker. Men heldig for meg fant jeg et lite rødt lys i min neste doo
