
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:24.
- Sist endret 2025-01-23 15:02.



Amazons priser endres konstant. Hvis du lar varene være i handlekurven lenger enn noen få timer, vil du sannsynligvis bli varslet om små svingninger - $ 0,10 her, $ 2,04 der. Amazon og selgerne bruker åpenbart en eller annen form for algoritmisk prising for å presse den siste kronen ut av markedet.
Det er alt som kan forventes (sen kapitalisme og alt det der). Men hva skjer hvis ting går galt? I 2011 brøt det ut en priskrig mellom to konkurrerende algoritmer. Resultatet: en bok om husfluenes livssyklus (utsolgt, men ikke spesielt sjelden) gikk i været til en pris på 23,6 millioner dollar.
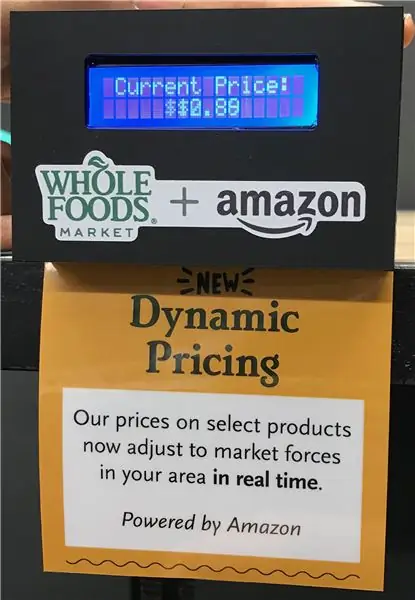
Amazons nylige oppkjøp av Whole Foods Market fikk oss til å lure på: hva stopper dynamiske priser fra å gå inn i den fysiske verden av detaljhandel? Hva om prisene i et supermarked var like fleksible som på nettet?
Så i denne instruksen skal vi bygge en dynamisk prisvisning med en Arduino og en liten LCD. Vi vil også kort snakke om forkledning og installering i en butikk.
(Og hvis du er interessert, kan dette Chrome -pluginet vise deg prishistorikken for alle varer på Amazon de siste 120 dagene.)
Nødvendig materiale
Her er hva vi brukte til å bygge dette prosjektet:
- En Arduino Uno R3
-
En standard 16x2 LCD -skjerm. Vi brukte denne fra Adafruit, men så lenge den er kompatibel med LiquidCrystal -biblioteket, bør du være flink. Du trenger et par ting for å koble den til Arduino:
- noen startkabler
- en 220 ohm motstand
- et 10k ohm potensiometer (Dette er for å kontrollere kontrasten på displayet. Hvis du finner en kontrast du liker, kan du erstatte potensiometeret med en fast motstand.)
- Litt akryl til esken. Vi brukte en støpt matt svart akryl, laserskåret og montert med akryl løsemiddel-lim og varmt lim.
- Magneter og/eller en hyllekrok for å feste boksen i butikken. Hvis du går på krokeruten, kan du måle og 3d-skrive ut en, eller prøve å finne en på nettet (Alibaba, kanskje?), Eller … skaffe den på en annen, mer skummel måte. Vær trygg.
La oss først få skjermen i gang!
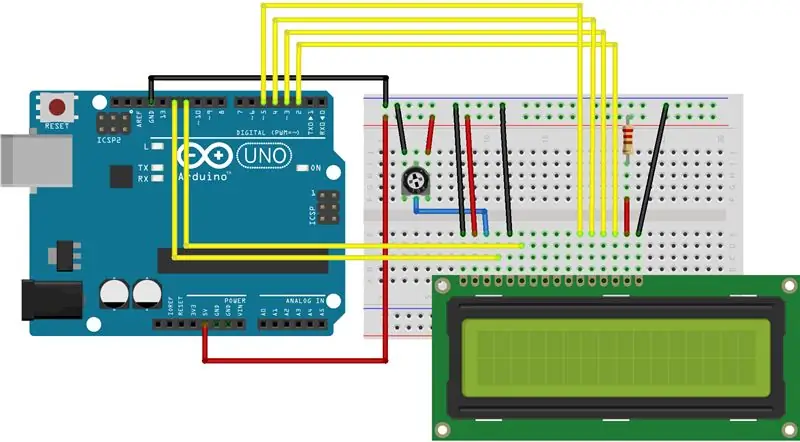
Trinn 1: Koble skjermen


Det er sikkert mange pinner på baksiden av LCD -skjermen. Heldigvis har dokumentasjonen for programvarebiblioteket vi skal bruke en god guide til hvordan du kobler det til. Sjekk det ut.
Oppsummert bør ledningene dine ende opp slik:
-
Makt:
- LCD GND (pin 1) → Arduino GND
- LCD VDD (pin 2) → Arduino +5V
- LCD RW (pin 5) → Arduino GND
-
Data ting:
- LCD RS (pin 4) → Arduino digital pin 12
- LCD Aktiver (pin 6) → Arduino digital pin 11
- LCD D4 (pin 11) → digital pin 5
- LCD D5 (pin 12) → digital pin 4
- LCD D6 (pin 13) → digital pin 3
- LCD D7 (pin 14) → digital pin 2
-
Skjermkontrast:
- Koble et ben på 10k potensiometer til Arduinos +5V og GND
- Potensiometerets utgang → LCD VO (pin 3).
-
Baklys:
- LCD BL1 (pin 15) → 220 ohm motstand → Arduino +5V
- LCD BL2 (pin 16) → Arduino GND
Når alt er klart, laster du opp et av eksemplene på LiquidCrystal -prosjekter i Arduino IDE og ser om det fungerer! Husk å sjekke LCD-initialiseringskoden i prøvene-pin-tallene må være riktige, ellers ser du ingenting.
For eksempel har "Blink" -eksemplet denne koden, som er riktig gitt oppsettet ovenfor:
const int rs = 12, en = 11, d4 = 5, d5 = 4, d6 = 3, d7 = 2; LiquidCrystal lcd (rs, en, d4, d5, d6, d7);
Tips
- Spar deg litt lodding og invester i noen krympeender og toppkoblinger. På prosjekter som dette hvor vi skal stramme elektronikken inn i et lite tilfelle, er det utrolig nyttig å kunne lage korte hoppekabler.
- På samme måte er varmekrympeslanger veldig nyttig for å sikre at ingenting blir kort når det hele presses opp mot seg selv.
- Siden det er så mange ting som går til GND og +5V, valgte vi å lage en franken-kabel (se bildet ovenfor) for å være så kompakt som mulig. Hvis plassen var mindre et problem, ville et brødbrett eller protoshield vært et enklere alternativ.
- Noen potensiometre er merkelig formet. Vanligvis brukes venstre ledning som bakken, den høyre ledningen som kraft, og den midterste som utgang. Hvis din har to ledninger på forsiden og en på baksiden, er den på baksiden utgangen.
Gotchas
- Hvis du ikke ser noe på LCD -skjermen, kan du prøve å dreie potensiometeret helt i en retning, deretter den andre. Med den laveste kontrasten er LCD -innholdet helt usynlig.
- Hvis du ser virkelig rar tull på LCD -skjermen, eller bare en linje i stedet for to, må du kontrollere at alle tilkoblingene dine er sikre. Vi hadde en feil tilkobling til bakken, og det forårsaket de merkeligste skjermproblemene.
- LCD -initialiseringskoden (det som blir kjørt av lcd.init () i oppsett () -funksjonen) er viktig og tar en stund. Hvis noe er galt med skjermen din og du mistenker en defekt ledning, ikke forvent at ting som plirrer plutselig får det til å fungere. Du må kanskje tilbakestille Arduino slik at initialiseringskoden har en sjanse til å kjøre ordentlig.
- Sørg for at ledningene er ganske korte, men ikke for korte. Ingenting er verre enn å måtte løse opp fordi du er noen få centimeter unna en header.
Flott! La oss nå få det til å vise noen flotte ting.
Trinn 2: Kode: Grunnleggende


Første ting først: la oss ha displayet "Gjeldende pris:" på den øverste linjen, og en tilfeldig pris i et eller annet område på den andre. Av og til, la oss få prisoppdateringen. Dette er ganske enkelt, men vil fremheve den grunnleggende bruken av LiquidCrystal -biblioteket og noen av dets finesser.
La oss først trekke inn biblioteket og definere noen konstanter:
#inkludere
const uint8_t lcdWidth = 16;
const uint8_t lcdHeight = 2;
const long minPriceInCents = 50;
const long maxPriceInCents = 1999;
const usignerte lange minMillisBetweenPriceUpdates = 0,25 * 1000;
const unsigned long maxMillisBetweenPriceUpdates = 2 * 1000
Flott! Dette er parametrene for prisklassen og hvor ofte den vil oppdatere. La oss nå lage en forekomst av LCD -klassen fra biblioteket og initialisere den. Vi vil skrive ut noe over seriekonsollen, bare for å være sikker på at ting fungerer, selv om vi ikke ser noe på LCD -skjermen. Vi gjør det i setup () -funksjonen, som kjøres en gang etter Arduino -støvlene. Vær imidlertid oppmerksom på at vi erklærer lcd -variabelen utenfor oppsettet (), fordi vi vil ha tilgang til den gjennom hele programmet.
LiquidCrystal lcd (12, 11, 5, 4, 3, 2); ugyldig oppsett () {Serial.begin (9600); lcd.begin (lcdWidth, lcdHeight);
Serial.println ("LCD initialisert");
lcd.print ("Gjeldende pris:");
}
Og for kjøttet bruker vi den innebygde tilfeldige () -funksjonen og String () initialisatoren for å konstruere en desimalpris. random () genererer bare heltall, så vi deler resultatet med 100,0 for å få en flytende verdi. Vi gjør dette i loop (), så det skjer så ofte som mulig, men med en tilfeldig forsinkelse mellom konstantene vi definerte tidligere.
hulrom ()
{dobbel pris = tilfeldig (minPriceInCents, maxPriceInCents) / 100,0; String prettyPrice = "$" + String (pris, 2); lcd.setCursor (0, 1); lcd.print (prettyPrice); forsinkelse (tilfeldig (minMillisBetweenPriceUpdates, maxMillisBetweenPriceUpdates)); }
En ting å merke seg er oppfordringen til lcd.setCursor (). LiquidCrystal-biblioteket fører ikke automatisk teksten din til neste linje etter en utskrift, så vi må manuelt flytte (usynlig) markøren til den andre linjen (her 1-den er nullbasert). Vær også oppmerksom på at vi ikke trengte å skrive ut "Gjeldende pris:" igjen; LCD -skjermen slettes ikke med mindre du gjør det manuelt, så vi trenger bare å oppdatere dynamisk tekst.
Prøv det, og du vil raskt se et relatert problem. Hvis prisen var, si, "$ 14,99" og deretter "$ 7,22", vil displayet vise "$ 7,229". Husk at displayet ikke tømmer seg selv med mindre du forteller det til. Selv om du skriver ut på samme linje, forblir all tekst forbi det du skriver ut. For å fikse dette problemet må vi putte strengen vår med mellomrom for å overskrive potensielt søppel. Den enkleste måten å gjøre dette på er å bare holde på noen få mellomrom til vår prettyPrice -variabel:
String prettyPrice = "$" + String (pris, 2) + "";
Med den endringen på plass, har vi et bevis på konseptet! La oss lure litt.
Trinn 3: Kode: Tilpassede tegn


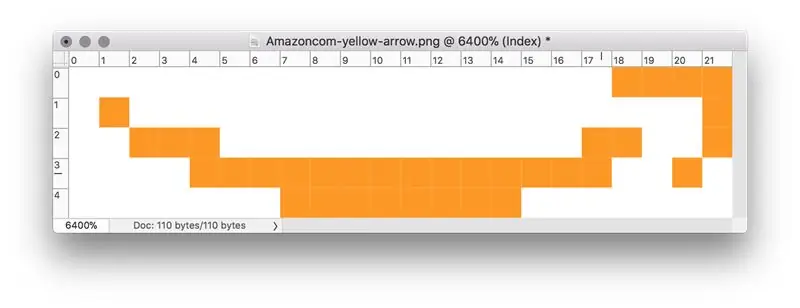
En av de kuleste funksjonene i LCD -modulen vi bruker er muligheten til å lage opptil 8 egendefinerte tegn. Dette gjøres gjennom metoden createChar (). Denne metoden tar en rekke på 8 x 5 biter som beskriver hvilke piksler på LCD -en som skal slås på for det gitte tegnet. Det er noen få verktøy på nettet for å generere disse matrisene. Jeg brukte denne.
Hvis du ikke føler deg spesielt designer, anbefaler jeg å bruke terskelfilteret i Photoshop for å gjøre et bilde til svart-hvitt og konvertere det til tegn. Husk at du maksimalt har 8 egendefinerte tegn eller 64 x 5 piksler.
Jeg valgte å bruke 6 av disse tegnene for Amazon -pillogoen, og de resterende 2 for et bedre varemerke -symbol. Du kan følge CustomCharacter -eksemplet i Arduino IDE for hvordan du bruker API. Slik bestemte jeg meg for å gruppere ting:
// Definer dataene for varemerketegnene
const size_t trademarkCharCount = 2; const uint8_t trademarkChars [trademarkCharCount] [8] = {{B00111, B00010, B00010, B00000, B00000, B00000, B00000, B00000}, {B10100, B11100, B10100, B00000, B00000, B00000, B000 B00000}}; uint8_t firstTrademarkCharByte; // Byten som ble brukt til å skrive ut dette tegnet; tilordnet i initCustomChars ()
Deretter brukte jeg en funksjon som denne, kalt fra setup (), for å lage tegnene:
ugyldig initCustomChars () {
firstTrademarkCharByte = 0; for (size_t i = 0; i <trademarkCharCount; i ++) {lcd.createChar (logoCharCount+i, (uint8_t *) trademarkChars ); }}
Etter det er det like enkelt å skrive ut egendefinerte tegn som å bruke lcd.write () med passende byte. Jeg skrev en hjelperfunksjon for å skrive ut en rekke byte, og definerte printTrademark () i form av det:
void writeRawByteRange (uint8_t line, uint8_t col, uint8_t startValue, size_t numBytes)
{for (uint8_t i = 0; i <numBytes; i ++) {lcd.setCursor (col+i, line); // trenger å bruke write (), ikke print () - print vil gjøre heltallet // verdien til en streng og skrive ut * at * lcd.write (startValue + i); }} void printTrademark (uint8_t line, uint8_t col) {writeRawByteRange (line, col, firstTrademarkCharByte, trademarkCharCount); }
Amazon -pillogoen ble behandlet på en lignende måte. Se vedlagte kode for detaljer.
Trinn 4: Code: Niceties
For å gjøre ting litt lettere for meg selv, la jeg til noen fine ting i koden. Dette inkluderer ting som: en funksjon for å slette en bestemt linje ved å overskrive den med mellomrom, og en funksjon for å sentrere en gitt streng på en linje.
Jeg ønsket også at skjermen skulle gå gjennom tre forskjellige faser:
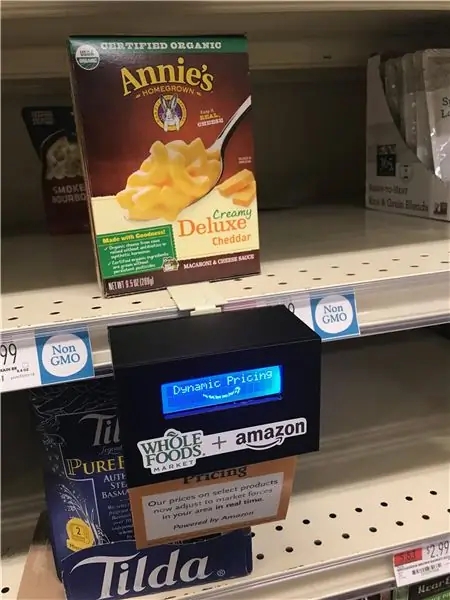
- "Dynamisk prissetting" med logoen nedenfor
- "av Amazon" med logoen nedenfor
- tilfeldig prisvisning
For det bygde jeg et enkelt system som holder oversikt over hvor lenge en gitt fase har vært aktiv, og etter en viss periode går videre til neste.
Se den vedlagte koden for alle de gory detaljene!
Trinn 5: Boksen

Så vi ikke får bombetroppen til å ringe oss, la oss lage en fin boks for det hele. Vi gjør dette med laserskåret akryl. Det er mange elektroniske verktøy for å starte prosessen med å lage enkle esker. Jeg anbefaler makercase.com, siden den lar deg spesifisere de indre dimensjonene og forklarer tykkelsen på materialet.
Vi målte Arduino-, LCD- og 9V -batteriet, og estimerte at vi ville kunne passe det i et etui som var 4 "x 2,5" x 2 ". Så vi koblet de til makercase, med en 1/8" tykk akryl. Vi endret den resulterende PDF -filen for å legge til et avrundet vindu for LCD -skjermen og et spor langs bunnen for en visningstag (mer om det senere). Den resulterende filen er vedlagt som en PDF.
Vi brukte akryllim (giftig metyletylketon) for å sette sammen fire sider av esken. Deretter festet vi LCD -panelet til fronten med varmt lim. Når vi hadde alt som fungerte og passet, forseglet vi de to siste sidene av esken med varmt lim, slik at vi enkelt kunne ta det fra hverandre senere. Siden vi ikke forventet at enheten skulle motta mye slitasje, forlot vi Arduino og batteriet usikret på bunnen av saken.
Potensielle forbedringer
- Vi nektet å bygge på noen måte for å slå enheten på eller av. Ha. Plass til en bryter på bunnen eller baksiden av esken hadde vært en god idé.
- Sporet langs bunnen for hengemerket kunne ha vært nærmere fronten av esken, for bedre synlighet.
Trinn 6: Blanding inn


Og nå, den vanskelige delen: å snike den inn i en butikk.
Whole Foods -merkevare
Noen ting vi lærte i reverse engineering Whole Foods og Amazon branding:
- Brødtekst er vanligvis i Scala Sans
- Overskriftstekst er i noe som ligner mye på Brighton - en av de generiske "varme og vennlige" skriftene
- Whole Foods Green er noe nær #223323
- Ta en titt på den lokale butikken din for eksempler på grafiske elementer som gjentar seg: de er glad i kantete kanter, solstråler og enkel vektorkunst.
Den hengende taggen
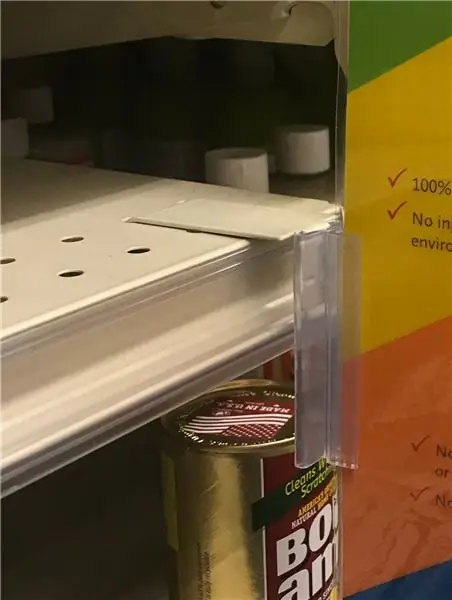
Vi kuttet en spalte i bunnen av akrylhylsteret slik at vi kunne feste en hengende tagg på esken og forklare hva som skjer. Se vedlagte PDF for et eksempel. Dette er designet for å kuttes ut og settes inn i sporet; den skal passe og holde uten lim.
Hyller
Når det gjelder å feste esken til en hylle, bruker Whole Foods ganske vanlige hyllekomponenter. Vi tok målinger og fant en kompatibel krok i en jernvarehandel. Vi festet esken til kroken med varmt lim.
Hvis du ikke finner en slik krok, kan du prøve magneter - lim noen på baksiden av esken, og bare fest den på en hylle.
Utplassere
Plasser boksen i øyehøyde for å tiltrekke seg forbipasserende oppmerksomhet. Ikke bli fanget! Lykke til!
Anbefalt:
Kapasitetstest av falske 18650: 7 trinn (med bilder)

Kapasitetstest av falske 18650: La oss i denne instruksen finne kapasiteten til Fake 10400mAh Power bank. Tidligere brukte jeg denne powerbanken til å lage min egen powerbank fordi jeg kjøpte den for $ 2. For å se video for dette prosjektet - og ikke glem å abonnere på kanalen min Så la oss
Falske flammer: 5 trinn

Falske flammer: Materialer: stykker av kartong varmt lim 3-D-skriver Dc Motor led power bank arduino uno gjennomsiktighetsfilm trelister vevsmarkører Alligator-klemmetråder Jumperkabler Muskler
Phantom Power Blocker (beskytt dine dynamiske mikrofoner): 5 trinn

Phantom Power Blocker (beskytt dine dynamiske mikrofoner): Kondensatormikrofoner inneholder interne kretser og kapsler som krever strømforsyning. Phantom power bruker de samme ledningene til det mikrofonbalanserte utgangssignalet for å bære energien fra mikserkonsollen til mikrofonen. Fantomkraft er nødvendig
Falske TP4056 Charge Curve Tester med INA219: 4 trinn

Falske TP4056 Charge Curve Tester Med INA219: Hvorfor det er nødvendig jeg har brukt TP4056 -moduler en stund nå, og har nylig funnet ut at det er tonnevis med falske moduler der ute nå. Det er faktisk veldig vanskelig å finne ekte TP4056 -brikker. Denne bloggen har en flott oversikt
Lag dynamiske former i Excel med variabelt innhold: 4 trinn

Lag dynamiske former i Excel med variabelt innhold: Vi kan bruke Excel -figurer og tegninger på en dynamisk måte for å gjøre regnearkene mer profesjonelle, interaktive og attraktive. Innholdet i figurene (teksten skrevet i en form) kan kobles til en celleinnhold, derav en form med variabel tekst
