
Innholdsfortegnelse:
- Trinn 1: Komponenter
- Trinn 2: Konfigurer Google Kalender
- Trinn 3: Samle informasjon om tidssone
- Trinn 4: Konfigurer og legg til egendefinerte bilder for hendelsene dine
- Trinn 5: Programvareinstallasjon
- Trinn 6: Programvareoppsett
- Trinn 7: Basisplate og strømforsyning
- Trinn 8: Hovedsak
- Trinn 9: Montering av komponenter inne i saken
- Trinn 10: Kabling og testing
- Trinn 11: Legge til oppføringer i kalenderen
- Trinn 12: Konklusjon
- Forfatter John Day [email protected].
- Public 2024-01-30 11:24.
- Sist endret 2025-01-23 15:02.

Etter denne instruksjonen vil du kunne bygge en klokke som er bevegelsesaktivert og som viser dato, klokkeslett og den aktuelle hendelsen på dagen. Det vil vise en nattmodus når det er på tide å sove, og når barna våkner, kan de raskt huske hva som vil være hovedaktiviteten for dagen: skole, ferie, venns bursdagsfest, rugby eller volleyballkamp etc.
Den vil også automatisk justere for sommertid og samle informasjon om ferier fra en feriekalender.
Det er ikke en vekkerklokke (jeg var vant til å bli vekket av foreldrene mine som barn og skal prøve å gjøre det samme for barna mine, og vise dem at noen bryr seg om dem siden de åpnet øynene sine om morgenen).
Enheten samler inn informasjon fra Google -kalenderen (eller en hvilken som helst tjeneste som kan tilby kalendere i ICS -format) og synkroniseres med internettiden, og fjerner behovet for manuelt oppsett.
Skjematisk, programvare og 3D -design for kabinettet er åpent og tilgjengelig i koblingene. Føl deg fri til å bidra med ideer eller forbedringer her eller på github.
Enheten er basert på en ESP-32-modul, den kan enkelt tilpasses forskjellige ESP-23-baserte plattformer og sannsynligvis også til ESP8266 og andre Arduino-kompatible enheter som kan gi tilkobling.
Trinn 1: Komponenter



Barna mine sover på en køyeseng og de har ikke nattbord, så klokken er designet for å festes til trekonstruksjonen i sengen. Det kan være lurt å redesigne den slik at den passer bedre til dine behov (gjør det gjerne og del resultatene!), Så jeg delte listen mellom elektroniske deler (alltid nødvendig) og monteringsdeler (spesifikt for dette designet).
Elektroniske komponenter:
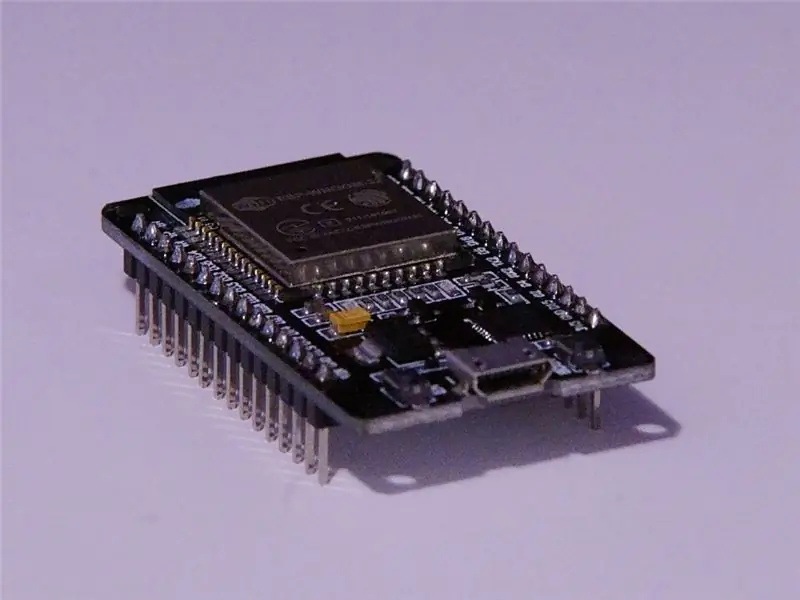
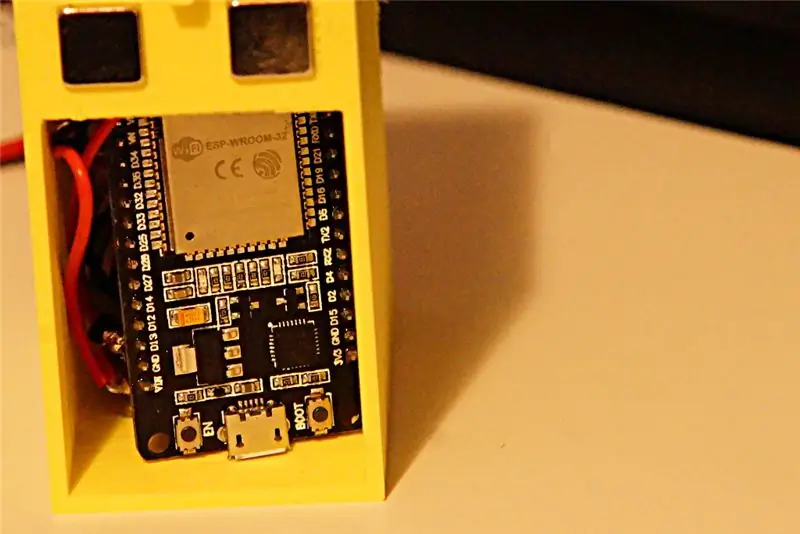
- ESP-32-basert modul. Du kan bruke Adafruit's Huzzah-32 eller en hvilken som helst ESP-32-modul som støtter Arduino programmeringsmiljø. Jeg brukte en modul fra do-it som er tilgjengelig fra Amazon.it til en veldig rimelig pris (dessverre er Adafruit-distribusjon i Italia ikke veldig bra).
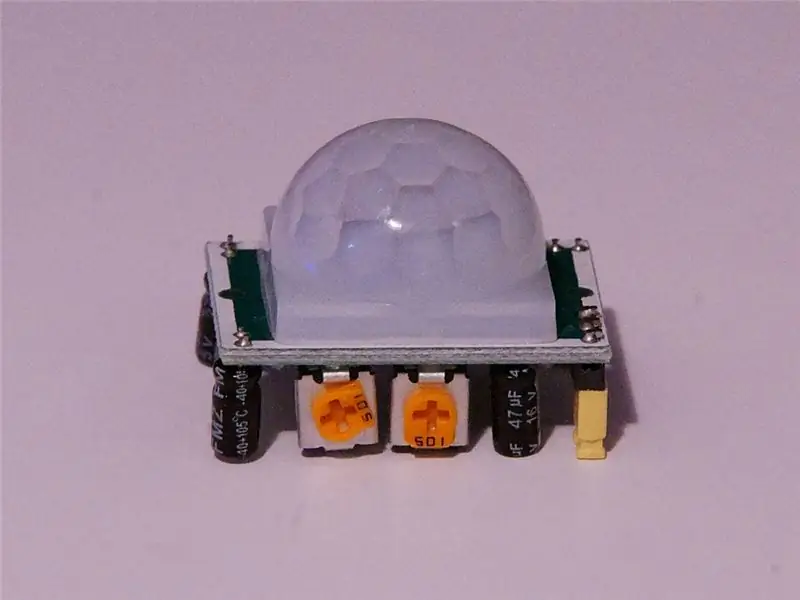
- En PIR -sensor (her er det jeg brukte, men du finner dem enkelt på nettet eller i lokale butikker for produsenter). Sensoren min krever 5V strøm og genererer et 3,3V utgangssignal som også er kompatibelt med 5V enheter. Sjekk at dine egne sensorer har de samme spesifikasjonene, eller tilpass designet deretter.
- En I2C oled -skjerm. Jeg brukte en monokrom 128x64 piksel skjerm, og den er kompatibel med Adafruits egen modell som bare krever færre tilkoblinger for å fungere (konfigureres til I2C -grensesnitt som standard). Hvis du bruker en annen skjerm, må du kanskje endre programvaren, men grafikken er implementert ved hjelp av Adafruits utmerkede GFX -bibliotek, så porting til en kompatibel skjerm burde ikke være for vanskelig.
- Jumperkabler (jeg er veldig dårlig til lodding, så jeg foretrekker å ikke lodde direkte på pinner).
- En 5V strømforsyning. Tilkoblingstype det er ikke viktig siden vi skal kutte det og bruke ledningene direkte. Hvis du bare vil bruke ESP-32-modulen uten magnetbasert montering, kan du bruke en USB-mikro-strømadapter.
Monteringskomponenter:
- 3D -trykt etui (du kan finne en lenke til designet i opplæringen, send meg en melding hvis du vil at en lenke til det originale designet på thinkercad skal endre det)
- Magneter. De brukes til å holde enheten festet til monteringsplaten og også for å gi strøm til den. Jeg valgte denne løsningen for å ha noe som jeg enkelt kan fjerne for vedlikehold (og feilretting), og som enkelt kan startes på nytt ved å ta det av og feste det på veggen.
- Tre-/veggskruer
Verktøy:
- Loddejern
- Skrujern
- En PC med Arduino IDE installert og utviklingsmiljøet ESP-32 Arduino Core konfigurert som beskrevet på denne siden.
Trinn 2: Konfigurer Google Kalender



Her skal jeg vise hvordan du bruker Google Kalender til å lage en kalender som skal brukes av enheten din, du kan bruke hvilken som helst kalendertjeneste som lar deg få tilgang til kalenderen i iCal -format. Feltnavnene og innstillingene vil selvfølgelig være forskjellige, men så lenge du kan eksportere kalenderen i iCal -format med en fast https -URL, bør den fungere med klokken din.
For å få tilgang til Google Kalender trenger du en Google -konto.
Deretter kan du gå til calendar.google.com.
Instruksjonene er ment å bli fulgt med en nettleser på din PC/Mac. Du bør kunne utføre de samme operasjonene også fra Googles egen mobilapplikasjon.
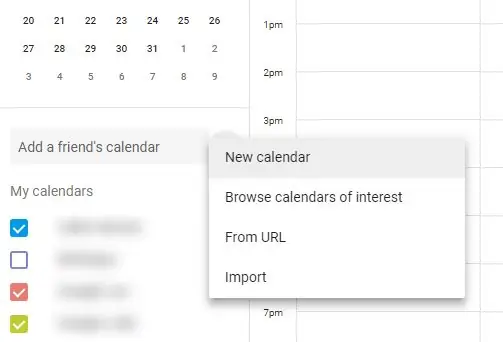
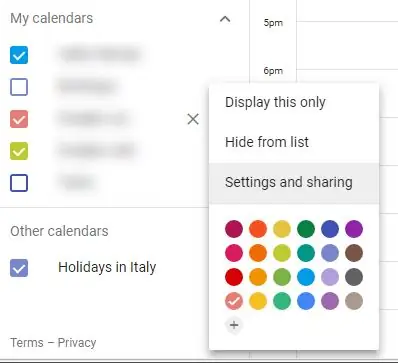
I Google Kalender må du opprette en ny kalender ved å velge "+" - ikonet ved siden av "Legg til en venns kalender" (ikke så intuitivt) og deretter velge "Ny kalender" fra hurtigmenyen (mer intuitiv).
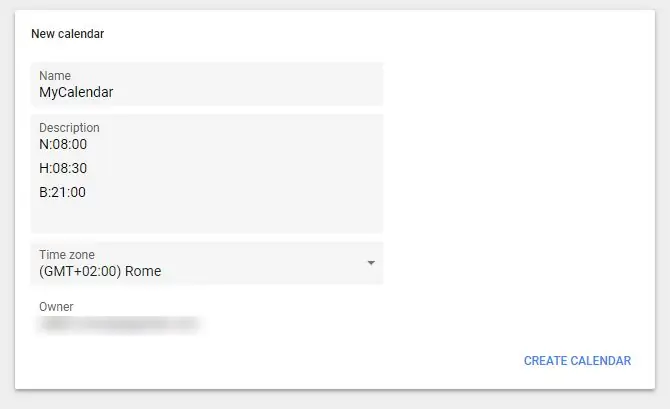
Du kan tilordne en tittel til kalenderen din (nyttig når du må legge til hendelser i den for å konfigurere klokken) og i beskrivelsesfeltet kan du sette opp standard våkne- og "gå til sengs" -tider.
For å konfigurere tidene må du sette inn en bokstav: "W" for standard vekkingstid, "H" for helgedager og helligdager, vekketid og "B" for sengetid, deretter et semikolon og klokkeslettet i 24-timers format (Jeg beklager mine amerikanske venner). Flere parametere må legges til på separate linjer.
For eksempel:
W: 08:00
H: 08:30
B: 22:00
Betyr at oppvåkningstiden normalt er 08:00 og 08:30 for WE/helligdager og sengetid er 22:00.
På dette tidspunktet kan du klikke på "opprett kalender" for å legge den til i listen over kalendere som administreres av Google Kalender.
Du må få en URL som kan brukes til å laste den ned i iCal -format. For å gjøre dette må du klikke på de vertikale prikkene som vises til høyre for kalendernavnet når du holder musepekeren med musen (ikke intuitiv) og deretter klikke på "Innstillinger og deling".
Du må rulle ned på innstillingssiden (i hvert fall hvis du ikke har en 4k -skjerm) og søke i feltet "Hemmelig adresse i iCal -format". Kopier og lagre teksten (den er uskarp på skjermbildet mitt) fordi du trenger den for å konfigurere enheten din.
Hvis du ikke har en feriekalender tilknyttet kontoen din, er det på tide å legge til en.
Velg "+" - ikonet igjen ved siden av "Legg til en venns kalender", og velg "bla gjennom kalendere av interesse" denne gangen.
Dette viser en liste over flere kalendere, inkludert lokale feriekalendere, velg den du vil bruke, og den vises i listen ved siden av din nåværende kalender.
Åpne "innstillinger" -siden ved å bruke den vertikale prikkmenyen som beskrevet tidligere for den vanlige kalenderen, og denne gangen kopierer du og lagrer URL -adressen under "Offentlig adresse i iCal -format".
Hvis du ikke finner en passende feriekalender, kan du sannsynligvis bare søke på Google hjelpe deg med å finne et nettsted som inneholder en iCal -kalender for din spesifikke posisjon.
På dette tidspunktet har du informasjonen du trenger for å la enheten laste ned kalendere:
- URL til hovedklokalenderen
- URL til feriekalenderen
Trinn 3: Samle informasjon om tidssone


Klokken er i stand til å synkronisere med internettbaserte tjenester, men den må vite i hvilken tidssone du befinner deg for å kunne justere gjeldende tid og hendelsestider til den.
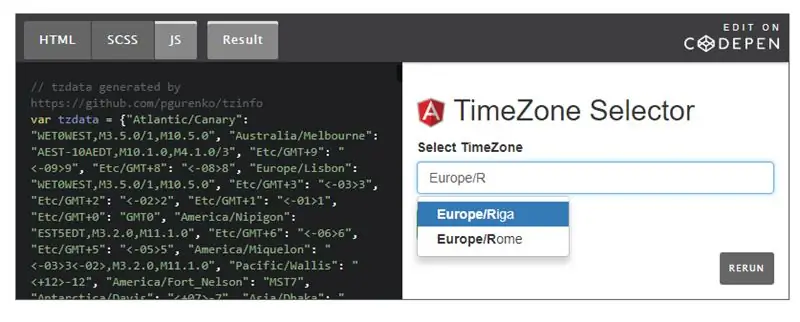
Tidssoner kan uttrykkes ved hjelp av en tegnstreng som beskriver dens forskyvning fra GMT (Greenwich time) og reglene som brukes for å bytte mellom sommertid og normal tid. Å bygge den strengen er ikke veldig lett, men heldigvis er mr. Pavel Gurenko implementerte et fint verktøy som lar oss generere den strengen ved å bare oppgi navnet på vår timezoe som du finner på https://www.pavelgurenko.com/2017/05/getting-posix-tz-strings-from- olson.html
Tidssonenavn avhenger av kontinentet/landet/byen der du befinner deg. I Europa er det vanligvis nok å spesifisere Europa/, for land med flere tidssoner kan ting være litt mer kompliserte, men denne wikipedia-siden https://en.wikipedia.org/wiki/List_of_tz_database_time_zones vil hjelpe deg med å finne den rette.
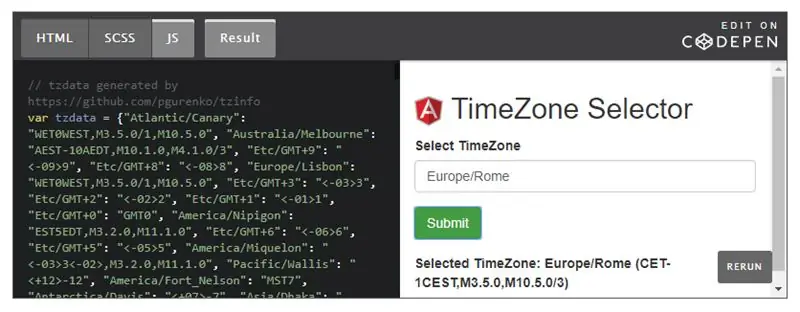
Når du har funnet navnet på tidssonen, kan du skrive det inn i skjemaet på mr. Gurenkos blogg og trykk send for å få riktig streng (som du kan se på skjermbildene).
For eksempel er strengen for tidssonen min (Europa/Roma): Europa/Roma (CET-1CEST, M3.5.0, M10.5.0/3)
Kopier og lagre denne informasjonen fordi du må oppgi den når du konfigurerer enheten.
Trinn 4: Konfigurer og legg til egendefinerte bilder for hendelsene dine




Siden vi vil ha en grafisk skjerm koblet til klokken vår, kan vi legge til litt grafikk til hendelsene våre, slik at barna umiddelbart kan forstå hva som er hovedaktiviteten for dagen. Standardikoner for skoledager, WE/helligdager og søvntid er innebygd i koden (du kan finne instruksjoner om hvordan du tilpasser dem på github -repoen), men du kan legge til bilder for bestemte hendelser.
Dessverre er skjermen ganske liten og monokromatisk, så dette vil begrense litt kompleksiteten til bildene dine.
Enheten støtter monokrome bitmaps på 48 x 48 piksler. Den kan laste dem ned fra Google Drive, men du må oppgi en indeksfil for å matche dem med ord i hendelsesbeskrivelsen.
Lag egendefinerte bilder
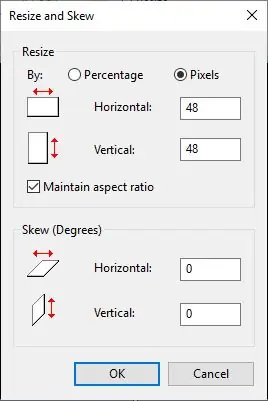
Først av alt må du lage bitmaps, du kan bruke hvilken som helst grafisk app du vil, så lenge du lagrer den som en ukomprimert Windows Bitmap -fil (BMP). Filstørrelsen skal være 446 byte.
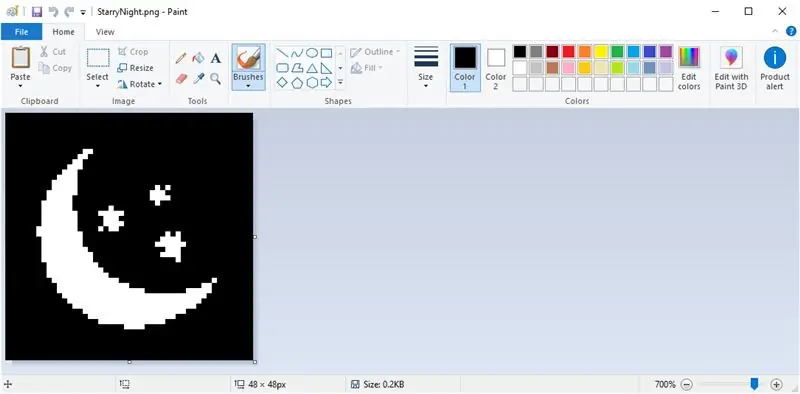
Hvis du bruker MS-Paint, kan du lage et nytt bilde og endre størrelsen på det til 48x48 piksler (se det første skjermbildet).
Du kan deretter tegne bildet, du kan bare bruke svart-hvitt, og pikslen blir reversert på skjermen (hvite piksler vil være hvite og omvendt).
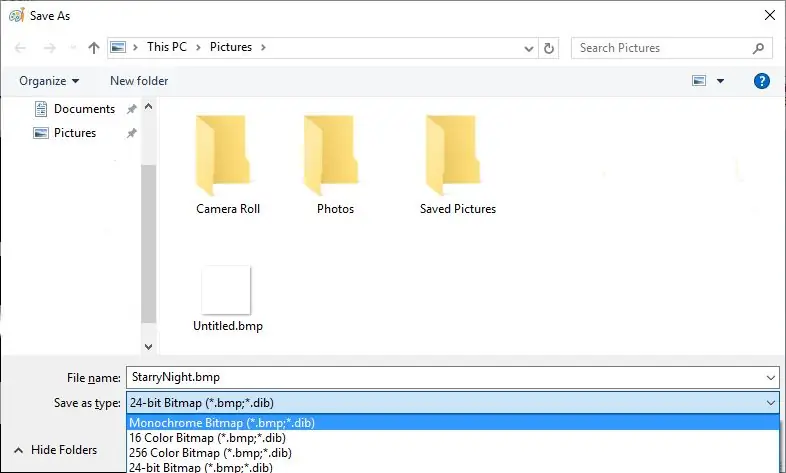
Når du er fornøyd med resultatene (andre skjermbilde) kan du velge "lagre som …" og velge bildeformatet som monokrom Windows -bitmapfil (tredje skjermbilde).
Last opp bilder til Google Disk og samle lenker
Når du har laget alle bildene du trenger, kan du laste dem opp til Google Drive. Jeg foreslår at du oppretter en mappe for dette formålet.
Når du har lastet opp bildene dine, bør du få direkte nedlastingskoblinger for dem ved å bruke denne metoden:
www.labnol.org/internet/direct-links-for-g…
eller denne siden for å konvertere delelinken til direkte nedlasting:
sites.google.com/site/gdocs2direct/
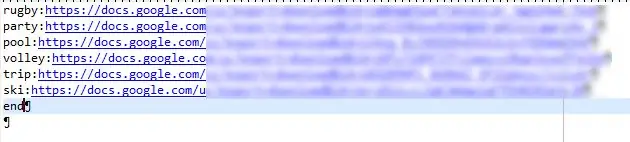
Du må knytte hver bildelink med et minneord. For å gjøre dette bør du opprette en ny tekstfil (du kan bruke notisblokk på en Windows -maskin) og legge til et bilde per rad i følgende format:
:
du bør avslutte listen med søkeordet "ende" på en ny rad (se skjermbilde fire for et eksempel).
Last opp indeksfil
Når du er ferdig, kan du laste opp indeksfilen og samle sin egen nedlastingsadresse, du må oppgi den når du konfigurerer enheten.
Dessverre tillater ikke Google Drive deg å laste ned filen hvis du endret den ved hjelp av Google Dokumenter -editoren, så du må redigere tekstfilen på PCen og laste den opp til Google Drive hver gang du vil legge til nye bilder eller endre noe.
Trinn 5: Programvareinstallasjon


For å installere programvare på enheten må du bygge den fra kildekoden.
Sett opp støtte for Arduino IDE og ESP-32
Du må installere Arduino IDE som du kan laste ned fra det offisielle Arduino -nettstedet.
Deretter må du installere ESP-32-støtte ved å følge instruksjonene på github.
På dette tidspunktet bør du teste at prøvene kan bygges og lastes ned til enheten din før du bygger prosjektspesifikk kode.
Last ned biblioteker og kode
Du må legge til bibliotekene som trengs for prosjektet ved hjelp av Arduino Library manager.
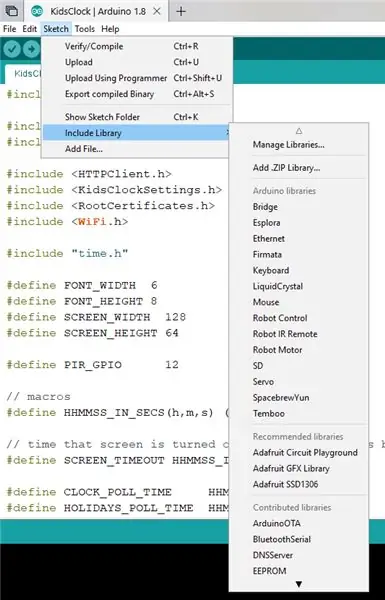
Velg "Sketch / Include Library / Manage Libraries …" fra hovedmenyen i Arduino IDE (se det første skjermbildet).
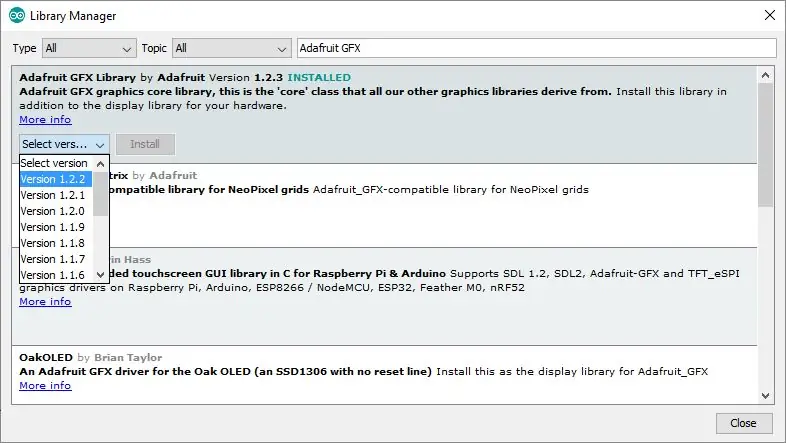
For å bygge koden må du søke og installere:
- Adafruit GFX -bibliotek
- Adafruit SSD1306
- RootCertificates
For å installere et bibliotek, skriv inn navnet i søkeboksen, trykk enter, velg det riktige biblioteket fra listen, den siste versjonen fra listen over versjoner og velg "installer" (se det andre skjermbildet).
Last ned kode
Når du har installert de nødvendige bibliotekene, kan du laste ned kildekoden fra mitt github -depot.
Du kan ganske enkelt pakke ut eller klone den i mappen der Arduino -skissene dine er lagret.
Programvare pågår fortsatt, så åpne gjerne problemer på github hvis du opplever problemer og hold øye med det for fremtidige oppdateringer.
Trinn 6: Programvareoppsett




For å la klokken koble seg til sin egen kalender og samle tilleggsinformasjon (feriekalender, egendefinerte ikoner osv.) Må du først kjøre konfigurasjonsskissen.
Kjør konfigurasjonsskisse
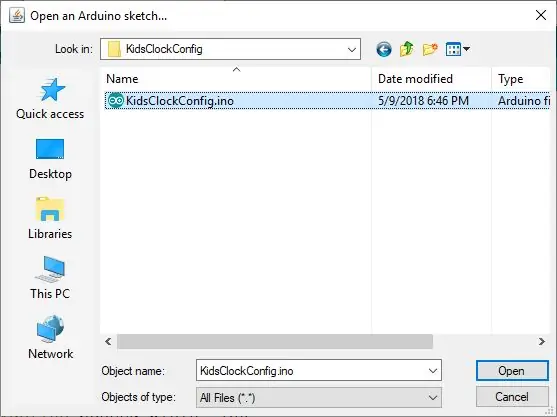
I Arduino IDE kan du velge "File / Open …" og navigere til mappen der du lagrer koden du lastet ned fra github.
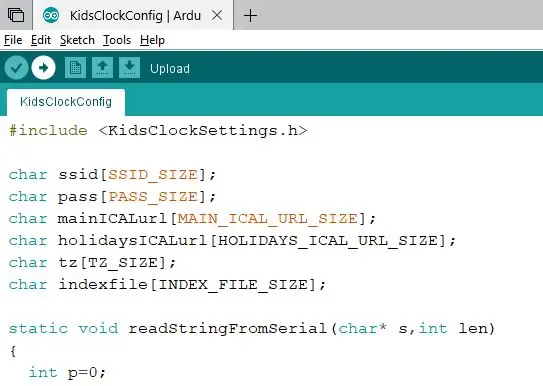
Deretter kan du flytte "KidsClockConfig" -mappen og åpne "KidsClockConfig.ino" -skissen (se det første skjermbildet).
Du må koble ESP-32-kortet ved hjelp av en USB-kabel, dette vil også slå det på.
Datamaskinen din vil tilordne den en seriell port. Du må velge den i den riktige porten i undermenyen "verktøy / porter" i Arduino IDE.
Du kan deretter velge "last opp" -knappen (pilen peker til høyre) fra Arduino -verktøylinjen for å bygge og laste ned koden til modulen din.
Siste melding i utdatavinduet (nederst i Arduino IDE) bør være:
Hard tilbakestilling via RTS -pin …
Hvis prosessen er fullført, kan du åpne et terminalvindu for å sette inn konfigurasjonsdataene.
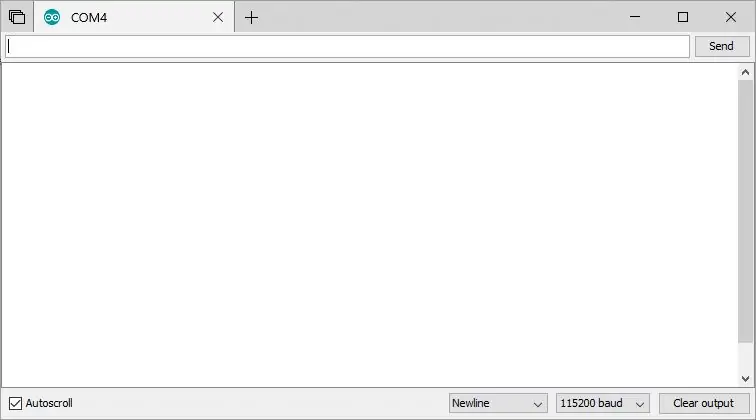
For å åpne terminalen, velg "tools / serial monitor …" i Arduino IDEs hovedmeny, dette åpner et nytt vindu som lar deg kommunisere med enheten via seriell (ved hjelp av den samme USB -kabelen du brukte til å laste ned kode).
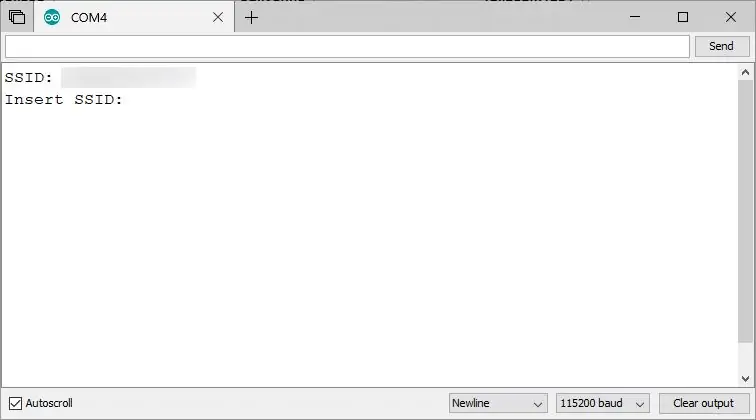
Konfigurer seriehastigheten til 115200 baud (se vedlagte skjermbilde) og trykk på "send" -knappen.
Enheten vil be deg om SSID (navnet på wi-fi-nettverket). Innstillinger lagres inne i enheten EEPROM (permanent lagring). Hvis noe allerede er lagret, trenger du bare trykke send for å beholde det som det er, ellers bare kopier eller skriv informasjonen i tekstboksen og trykk send.
Du vil bli bedt om:
- SSID (se skjermbilde)
- wi-fi-nøkkel (passord)
- offentlig URL til kalenderen som ble brukt til hendelser (den du opprettet i trinn 2)
- URL til feriekalender (for ditt land/sted, samlet i trinn 2)
- Tidssone i formatet hentet på trinn 3 (for eksempel tidssone for Italia er "CET-1CEST, M3.5.0, M10.5.0/3" satt inn uten anførselstegn)
- URL til indeksfilen (opprettet i trinn 4)
Etter å ha lagt inn den siste informasjonen, bør du se:
Instillinger lagret.
Trykt på seriekonsollen.
Enheten din er nå klar til å kjøre den siste skissen og brukes som en nattklokke.
Kjør siste skisse
På dette tidspunktet kan du åpne skissen med navnet "KidsClock" og laste den ned til enheten.
Det vil laste inn konfigurasjonen og sende ut informasjon om seriell port, og laste ned informasjonen fra nettet.
Kontroller at det ikke rapporteres om feil der, og koble enheten fra PC -en. Du er klar til å koble til de andre maskinvarekomponentene og bruke den.
Trinn 7: Basisplate og strømforsyning



Barna mine sover på en køyeseng, så jeg trengte å designe en klokke som kunne festes til trestrukturen i sengen. Jeg ønsket også å ha lett tilgang til innsiden (for å fikse problemer) og en enkel måte å slå av og på klokken hvis noe gikk galt på programvaresiden.
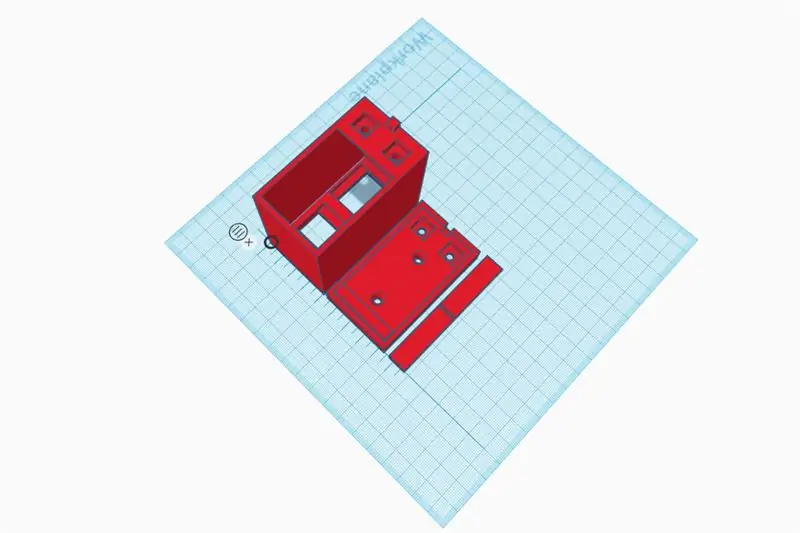
Jeg bestemte meg for å bruke magneter for å holde klokken festet til en liten støtteplate festet til sengen. Siden magneter også leder strøm, bestemte jeg meg for å koble dem til strømforsyningen. På denne måten vil du også tilbakestille klokken til platen. Du kan finne 3D -design for klokkehuset på thinkercad.
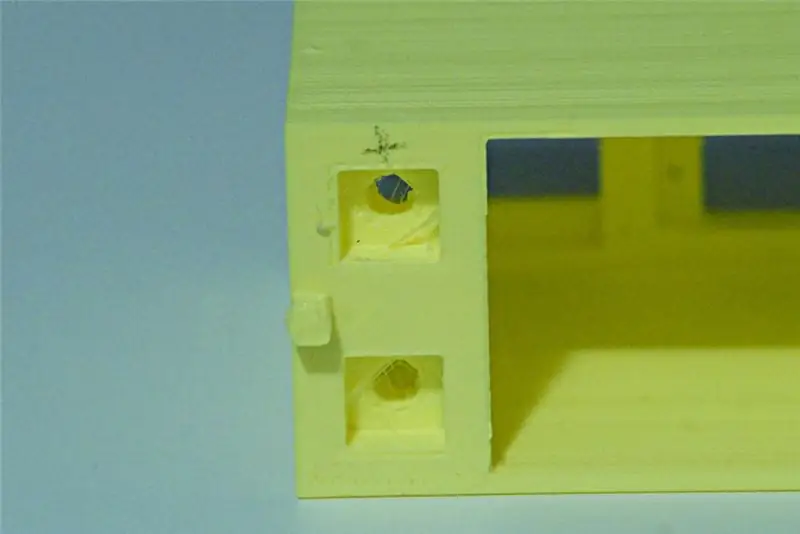
Den første komponenten du trenger å koble til er bunnplaten. Du bør kunne passe magneten i hullene. Dette vil kreve noe press, men å ha dem sikret på plass er nødvendig for å gi at de ikke forblir festet til hovedhuset når du kobler fra klokken.
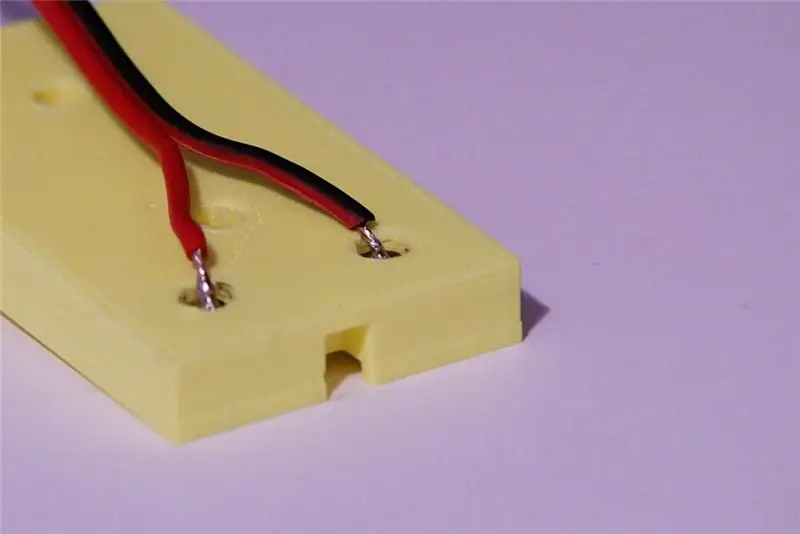
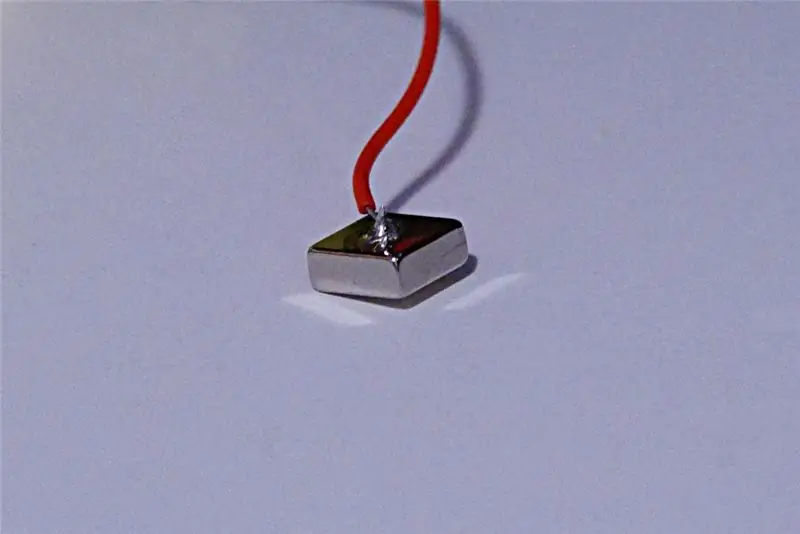
Jeg loddet ledninger fra en 5V strømforsyning direkte til magnetene. Du kan først plassere magneter og deretter lodde ledningene fra baksiden. Oppvarming av magneter vil også smelte litt PLA rundt dem, og sikre at de ikke lett kan fjernes fra platen.
Strømforbruket til enheten er ganske lavt, så en 500mA strømforsyning ville gjøre. Vær forsiktig med hvilken magnet du kobler til den positive og negative ledningen til strømforsyningen (det er lurt å skrive "+" og "-" med en markør for å unngå å bytte dem).
Trinn 8: Hovedsak



Du må koble til to ekstra magneter og bruke dem til å overføre strøm til brettet, til displayet og til bevegelsessensoren.
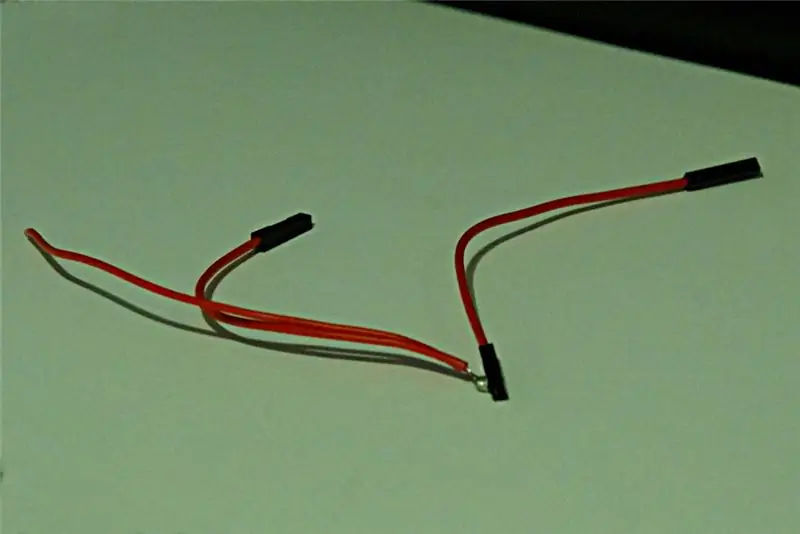
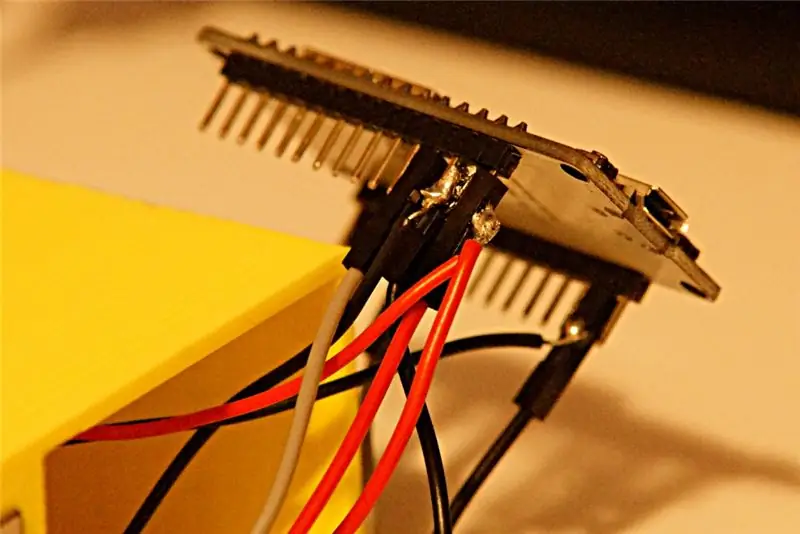
For å forenkle ting kuttet jeg noen hoppekabler (brett og andre komponenter har 2,54 mm pinner) og lagde to kabler med flere utganger (se første bilde). En med 3 utganger for 5V forsyning og en med 4 for jord.
Du bør ta ledningen uten jumperkontakt og lodde den til en magnet, men du må gjøre to ting først:
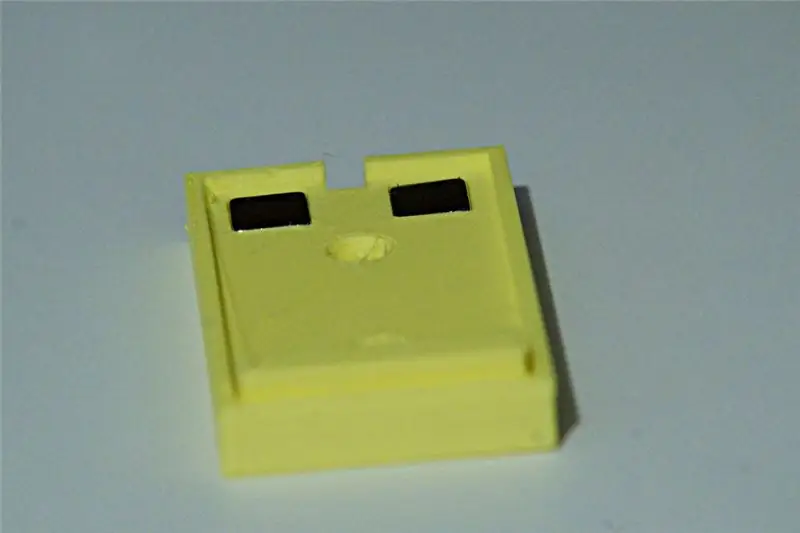
- sjekk hvilken side av magneten som matcher polariteten til magneten du innebygde i bunnplaten. Du kan ganske enkelt feste de to magnetene du planlegger å bruke på toppen av de som allerede er på bunnplaten.
- skyv ledningen inn i det høyre hullet i saken, i dette trinnet må du først lodde ledningen til magneten og deretter plugge den inn, som vist på bildene.
Dobbeltsjekk at røde og svarte ledninger samsvarer med polaritetene på basen. Kabling av dem på feil måte kan skade komponentene dine.
Trinn 9: Montering av komponenter inne i saken



3D -trykt etui har to monteringshull, ett (på toppen) for PIR -sensoren og ett på undersiden av skjermen.
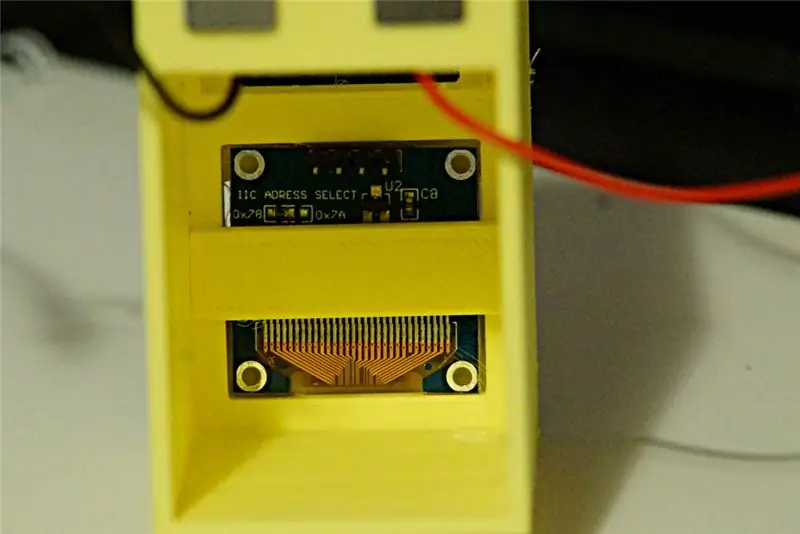
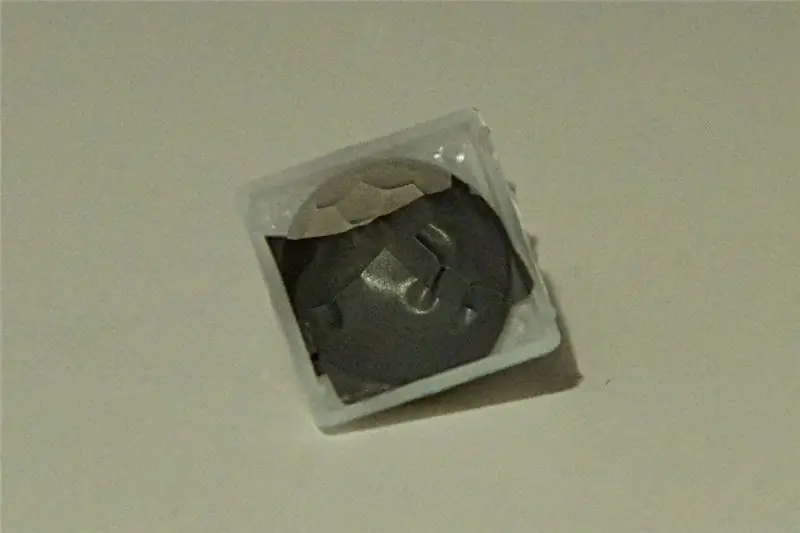
Du bør montere skjermen først. Skyv den forsiktig inn i monteringsstedet (glasset er ikke veldig motstandsdyktig, i det minste på displayet jeg brukte, så vær forsiktig) og lås det på plass med en av de små rektangulære delene. Dette bør være nok til å holde det låst på plass, slik at pinnene er tilgjengelige for ledninger.
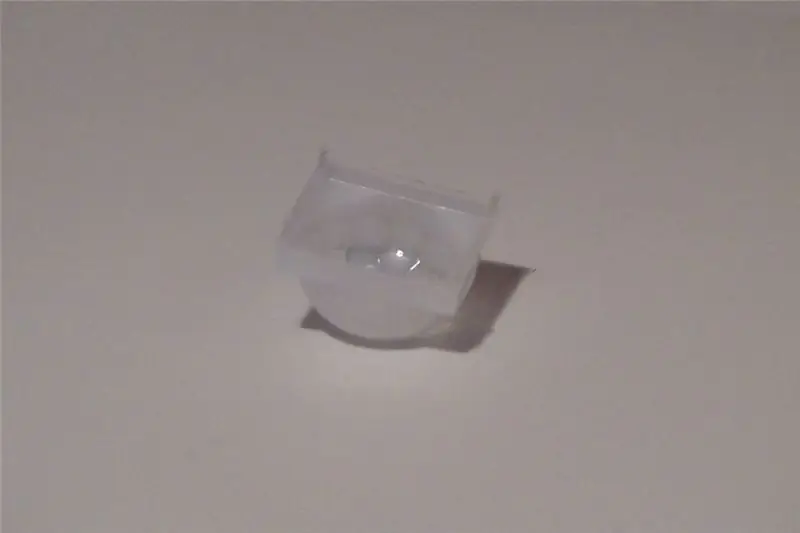
Nå bør du montere PIR -sensoren, men først bør du redusere følsomheten litt for å unngå at den kan utløses av bevegelser under søvn. Jeg brukte litt tape for å maskere frontlinsen, og etterlot bare en åpning nær toppen av sensoren. På denne måten må du vinke hånden over klokken for å aktivere den. Jeg brukte også skruene til å kalibrere følsomheten til et lavt nivå, så bare en hånd nær sensoren vil aktivere den. Sjekk dokumentasjonen til PIR -sensoren for å forstå hvordan du konfigurerer følsomheten (hvis dette er mulig, selvfølgelig).
Når du har maskert og konfigurert sensoren, kan du låse linsen på plass og skyve sensoren inne i monteringshullet og fikse den med den rektangulære blokken slik du gjorde for skjermen.
Trinn 10: Kabling og testing



Nå er det på tide å koble komponentene sammen og sjekke om klokken fungerer.
Du kan se skjemaet ved å laste ned PDF -filen som er vedlagt dette trinnet.
Først bør du koble I2C-pinnene (SCL og SDA) på ESP-32-kortet til skjermen.
På brettet er disse pinnene merket GPIO21 og GPIO22, posisjon og etiketter kan endres på andre ESP-32-baserte kort, men du bør enkelt finne SCL og SDA nevnt i dokumentasjonen.
Deretter må du koble utgangspinnen til PIR (midtstift for sensoren min, men sjekk dokumentasjonen hvis du bruker en annen) til GPIO12.
På dette tidspunktet må du koble 5V -strømforsyningen (rød kabel) til VIN -pinnene på brettet, PIR og display og jordkabel (svart) til de to jordpinnene på brettet (en burde være nok, men jeg foretrakk å bruk begge for å holde kortet tettere tilkoblet inne i etuiet), PIR og display
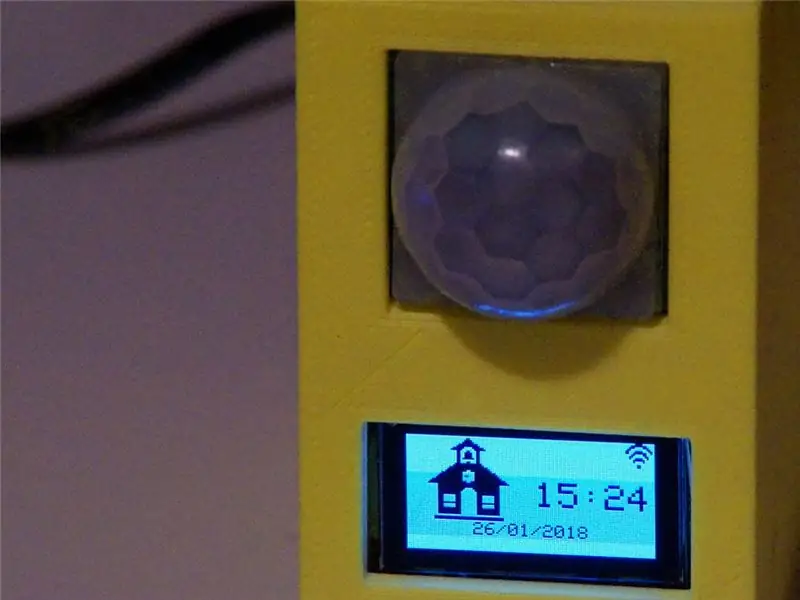
Ting kan se litt rotete ut, men du bør kunne skyve alt inni esken, la ESP32 -modulen ligge på toppen og deretter feste saken til bunnplaten.
Skjermen skal slås på om mindre enn ett sekund, og viser en melding: "koble til" og SSID -en din.
Etter noen sekunder skal den vise gjeldende tid og deretter justere bildene i henhold til den.
Trinn 11: Legge til oppføringer i kalenderen

Nå kan du legge til nye oppføringer i kalenderen.
Du kan bare bruke kalendernettstedet eller telefonappen.
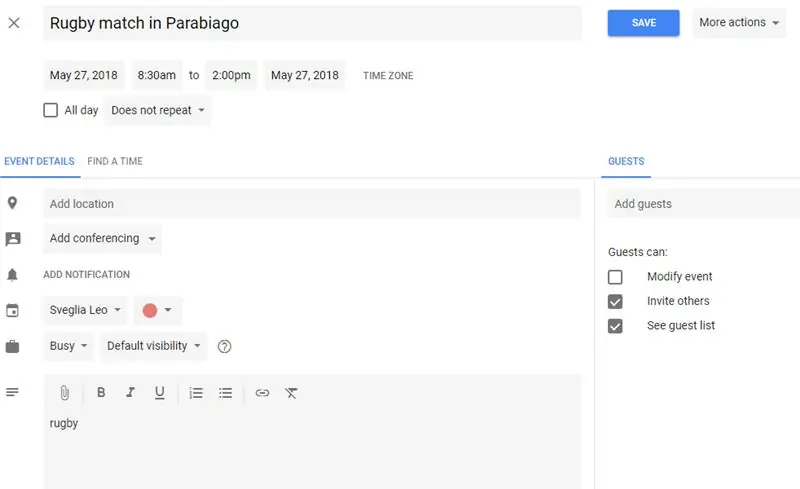
Trykk på det store "+" - ikonet og konfigurer arrangementet ditt.
De viktige tingene du bør legge merke til (se skjermbilde) er:
- vær sikker på at du har valgt riktig kalender. Google bruker hovedkalenderen som standard, du må endre den
- starttidspunktet for hendelsen er også vekketid, så tiden da displayet bytter fra nattmodus til hendelsen
- enheten støtter bare enkeltstående hendelser, ingen gjentatte/periodiske hendelser
- Teksten i emnefeltet (opptil 32 tegn) vises under ikonet
- I beskrivelsesfeltet kan du legge til navnet på et av bildene du konfigurerte i trinn 4, eller la det stå tomt for å bruke standardikonet
Programmet laster ned kalenderen hvert 10. minutt, så det er ikke sikkert at hendelsen din vises umiddelbart hvis du konfigurerte den for gjeldende dag.
Det er en god idé å slette gamle oppføringer i kalenderen, så mengden data som enheten må laste ned for å oppdatere sin egen tidsplan, vil ikke øke over tid.
Trinn 12: Konklusjon

Jeg håper at du vil prøve å bygge og modifisere denne lille enheten, ved å bruke den som en måte å lære om mikrokontrollere, tilkobling etc., og også gjøre det litt morsommere å våkne om morgenen for barna dine.
Jeg planlegger å dokumentere det på bloggen min snart, og legger til noen flere tekniske detaljer i forhold til denne byggeinstruksjonen.
Hvis du har problemer med å bygge den, kan du bruke kommentarer her. Hvis du opplever problemer med programvare, kan du bruke github repo.
Dette er selvfølgelig ikke et ferdig produkt. Det er bare et morsomt eksperiment som viser hvordan du kan overføre data fra en internettjeneste til en fysisk dedikert enhet. Det er fremdeles et pågående arbeid for meg, og tar imot forslag fra barna om hvordan det kan forbedres. Del gjerne også din mening og forslag!
Anbefalt:
Smart B.A.L (tilkoblet postkasse): 4 trinn

Smart B.A.L (tilkoblet postkasse): Du er lei av å sjekke hver gang postkassen din er mens det ikke er noe inne. Du vil vite om du mottar posten din eller en pakke under en reise. Så den tilkoblede postkassen er noe for deg. Det vil varsle deg om postbudet har deponert en post eller et par
Jordfuktighetsfeedback Kontrollert Internett -tilkoblet dryppvanningssystem (ESP32 og Blynk): 5 trinn

Tilbakemelding fra jordfuktighet Kontrollert Internett -tilkoblet dryppvanningssystem (ESP32 og Blynk): Bekymre hagen din eller plantene dine når du reiser på lange ferier, eller glem å vanne planten din daglig. Vel, her er løsningen Det er et jordfuktighetsstyrt og globalt tilkoblet dryppvanningssystem kontrollert av ESP32 på programvarefronten i
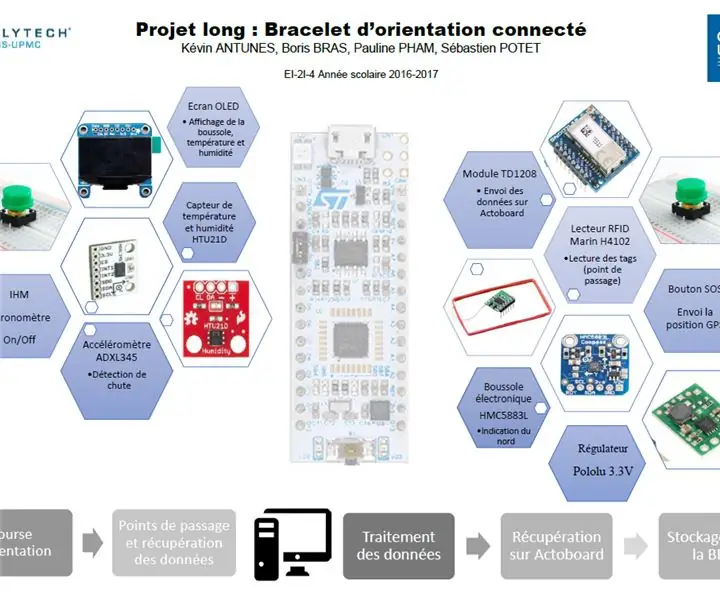
Tilkoblet orienteringsarmbånd: 6 trinn

Connected Orientation Bracelet: Dette akademiske prosjektet, det tilkoblede orienteringsarmbåndet, ble realisert av fire studenter fra ingeniørskolen Polytech Paris-UPMC: S é bastien Potet, Pauline Pham, Kevin Antunes og Boris Bras. Hva er prosjektet vårt? I løpet av ett semester
Kontrollere en TV og tilkoblet Raspberry Pi med samme fjernkontroll: 4 trinn

Kontrollere en TV og tilkoblet Raspberry Pi med samme fjernkontroll: For å styre en Raspberry Pi med infrarød fjernkontroll pleide vi å kunne bruke LIRC. Det pleide å fungere frem til Kernel 4.19.X da det ble mye mer utfordrende å få LIRC til å fungere. I dette prosjektet har vi en Raspberry Pi 3 B+ koblet til en TV, og vi
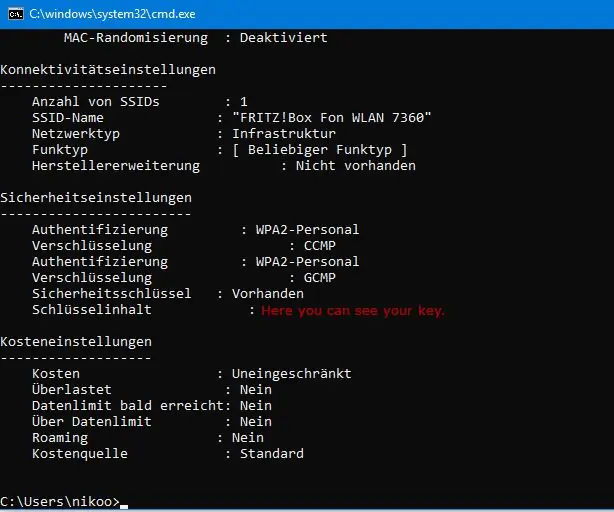
Finn WLAN -passord (trenger bare å være tilkoblet): 4 trinn

Finn WLAN -passord (trenger bare å være tilkoblet): Det jeg vil vise deg i dag er faktisk bare en kommando. Du kan imidlertid også prakke vennene dine med det! OBS: Dette er ikke et hack for å hacke et wlan -passord. Det er bare en måte å finne ut wlan -passordet for den tilkoblede wlan
