
Innholdsfortegnelse:
- Trinn 1: Prosjektene
- Trinn 2: Installer DFRobot FireBeetle ESP32 -kortet i Arduino IDE
- Trinn 3: Installer vanlige biblioteker for prosjektene
- Trinn 4: 24x8 LED Matrix Cover
- Trinn 5: Prosjekt 1: En enkel LED Matrix NTP -klokke med enten militær tidsvisning eller AMPM -skjerm
- Trinn 6: Prosjekt 2: ISS Pass Prediction Display,
- Trinn 7: Prosjekt 3: et enkelt meldingsskilt i bevegelse ved hjelp av MQTT
- Trinn 11: Blekk …
- Forfatter John Day [email protected].
- Public 2024-01-30 11:24.
- Sist endret 2025-01-23 15:02.



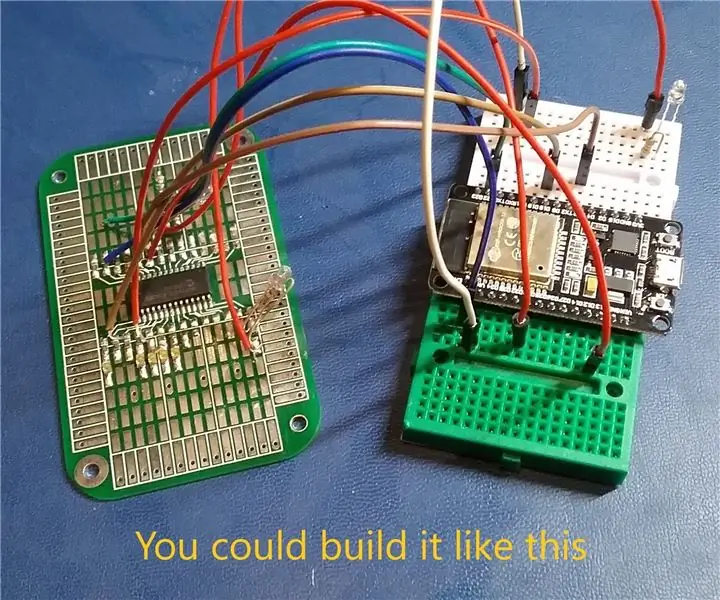
Jeg tenkte på å gjøre en instruerbar for hvert av disse prosjektene - men til slutt bestemte jeg meg for at den største forskjellen er programvaren for hvert prosjekt. Jeg trodde det var bedre å bare lage en stor instruerbar!
Maskinvaren er den samme for hvert prosjekt, og vi bruker Arduino IDE til å programmere ESP32 -enheten.
Så hva er maskinvaren: All maskinvare ble levert av vennene mine på DFRobot, de har veldig gode opplæringsprogrammer og enkle å installere kjernekort for dette. Har også et godt støttesystem på plass, og ganske rask frakt til USA
Fullstendig avsløring av Firebeetle ESP32 -kortet og LED Matrix ble levert av DF Robot, prosjektene som presenteres og i videoene er mine egne.
Disse prosjektene bruker alle en DFRobot FireBeetle ESP32 IOT MicroController
www.dfrobot.com/product-1590.html
Støtte -wikien - med brettkjerneinstallasjonsinstruksjoner finner du her:
www.dfrobot.com/wiki/index.php/FireBeetle_…
Vi trenger også en FireBeetle Covers 24x8 LED Matrix (BLÅ)
www.dfrobot.com/product-1595.html
Liker ikke BLUE leds - De har også forskjellige farger.
GRØNN -
RØD -
HVIT -
GUL -
Du trenger bare en LED -matrise - fargen er ditt valg, de fungerer alle likt.
LED Matrix support wiki finner du her:
www.dfrobot.com/wiki/index.php/FireBeetle_…
Her finner vi en lenke til Arduino -biblioteket.
github.com/Chocho2017/FireBeetleLEDMatrix
Mer om disse litt senere ….
Noe som er valgfritt, men kanskje praktisk å ha, er en MicroUSB 3xAA batteriholder.
www.dfrobot.com/product-1130.html
Så det er maskinvaren som trengs - Hva er de fire prosjektene -
Trinn 1: Prosjektene


Prosjekt 1: Er en enkel LED Matrix NTP -klokke med enten militær tidsvisning eller AMPM tidsvisning, Denne klokken vil koble til en NTP (tidsserver) for å få tid, og bruke et off -sett slik at du får lokal tid. Det vil vise tiden på LED Matrix. - Det er en veldig enkel klokke, og veldig enkelt 1. prosjekt.
Project 2: ISS Pass Prediction Display, dette prosjektet bruker den andre kjernen i prosessoren. Den viser hvor nær (i miles) ISS er, når du kan forvente neste ISS -pass på din plassering (i UTC -tid), og eventuelt hvor mange mennesker som er i verdensrommet. Siden mye av denne informasjonen ikke endres ofte, bruker vi den andre kjernen til å bare se etter oppdateringer av passforslagene, eller hvor mange mennesker som er i rommet hvert 15. minutt. Vi kan forhindre for mange API -anrop til serveren på denne måten. Dette prosjektet er litt mer komplisert, men fortsatt ganske enkelt å gjøre.
Prosjekt 3: Et enkelt meldingsskilt i bevegelse ved hjelp av MQTT, jeg besøkte et prosjekt som ble laget for ESP8266 D1 mini -kortet, og det er 8x8 LED Matrix - Ideen er å koble til en MQTT -megler, sende en melding til et emne enheten er lytte til - og vise den meldingen. Det er ganske enkelt, og veldig enkelt å gjøre når alt er konfigurert. Og det er noen få trinn for å sette opp MQTT -klientprogramvaren på en stasjonær datamaskin. Når oppsettet MQTT er en veldig kraftig meldingsprotokoll som brukes av mange IoT -enheter for å sende og motta meldinger.
Prosjekt 4: Weather Station Display - basert på ESP8266 D1 mini værstasjon laget av Squix78 og ThingPulse. Vi henter dataene våre fra Wunderground, og viser de nåværende forholdene og temperaturen i grader Fahrenheit. Vi bruker den andre kjernen i ESP32, for å oppdatere dataene våre hvert 10. minutt. Det er også enkelt å sette opp.
BOUNS MINI EKSEMPLER: Biblioteket (og skisser ovenfor) bruker en 8x4 skrift, biblioteket inneholder også en 5x4 skrift, som jeg brukte for de fleste av disse BOUNS mini eksemplene. Det er et par problemer som jeg kan merke med den lille skriften, en det ser ut til å forårsake problemer når du bruker WIFI på enheten. Dette er noe jeg vil utforske mer, men har hatt tid. Det andre problemet er at den ikke ruller, bare den større skriften kan bla. Så ingen av disse eksemplene bruker WIFI - de oppdaterer bare skjermen, og mer om disse kommer senere.
La oss komme i gang…..
Trinn 2: Installer DFRobot FireBeetle ESP32 -kortet i Arduino IDE
Så jeg kommer til å henvise deg til DF Robot Wiki om installering av brettkjernen for Arduino IDE.
Det er ganske enkelt å gjøre med den moderne IDE (1.8.x eller bedre).
www.dfrobot.com/wiki/index.php/FireBeetle_…
Jeg fant ut at WiFi -biblioteket innebygd i Arduino IDE forårsaker problemer (PS et annet WiFi -bibliotek som kanskje er installert i bibliotekskatalogen, kan eller ikke forårsake problemer). Den eneste måten (eller i det minste den enkleste måten) jeg fant for å løse problemet er å fjerne WiFi -biblioteket fra IDE -katalogen. Dessverre er det ingen god måte å fortelle deg hvor den kanskje er installert - det avhenger av hvordan IDE er installert og hvilket operativsystem du bruker.
Det jeg har gjort er å finne WiFi -biblioteket som forårsaker problemer, og bare flytte katalogen WiFi -katalogen til skrivebordet … og start IDE på nytt. På den måten kan du beholde biblioteket hvis du trenger det for Arduino WIFI -kortene.
90% av problemene jeg har sett har vært relatert til problemet ovenfor. Hvis du får mange kompileringsfeil knyttet til bruk av WiFi fra Arduino IDE -katalogen eller Arduino Library -katalogen, er dette problemet du har.
Det andre problemet mitt er noen ganger at skisseopplastingen ikke lastes opp - I så fall må jeg bare trykke på opplastingsknappen igjen, og det fungerer.
Og til slutt, hvis du har seriekonsollen åpen og lukker den - fryser FireBeetle.
Jeg vet at DF Robot jobber aktivt med brettkjernen, og på kort tid som jeg har hatt styret har de gitt ut en ny kjerne. Dessverre løste det ikke WiFi -problemet, som er mitt største problem.
* Espressif har en 'generisk' kjernebehandler som kan installeres, kjernen inkluderer FireBeetle ESP32 -kortet, men jeg hadde et problem med hvordan pinnene er nummerert. Det interessante her er WiFi -biblioteket som fungerer med det innebygde WiFi -biblioteket - så jeg vet at det er en løsning på problemet rett rundt hjørnet.
Hvis du vil prøve Espressif -kjernene, kan du finne ut mer informasjon her:
github.com/espressif/arduino-esp32
Jeg liker personlig hvordan DF-Robot-kjernen fungerer, selv med de få problemene jeg har.
** MERK: Jeg bruker LinuxMint 18 som er Ubuntu 16.04 -basert tror jeg, jeg har ikke prøvd dette på noen annen maskin, men jeg tror problemet er tilstede for alle operativsystemene basert på noen internettsøk jeg gjorde. **
Trinn 3: Installer vanlige biblioteker for prosjektene

Alle disse prosjektene bruker noen få vanlige biblioteker, så det er lettere å gjøre dette trinnet nå.
Avhengig av biblioteket kan du finne det i biblioteksjefen - som er den enkleste måten å installere et bibliotek på.
En annen vanlig måte er å installere via en zip -fil, som også fungerer like godt. Men vanligvis bruker jeg den manuelle installasjonsmetoden. Det er en god opplæring om de tre metodene på Arduino -nettstedet.
www.arduino.cc/en/guide/libraries
For disse bibliotekene vil jeg anbefale den manuelle metoden - fordi det er noen få forskjellige biblioteker med samme navn, kan du ende opp med feil ved å bruke biblioteksjefen.
Alle disse prosjektene bruker en WiFi Manager for å gjøre det enkelt å koble til wifi - jeg bestemte meg for å gjøre dette, så hvis du trenger å flytte prosjektet ditt, trenger du ikke å omprogrammere brettet. Dette er noe jeg bruker for ESP8266 -kortene, og det fungerer bra - det er ikke perfekt. Flaks for bruk biblioteket har blitt portet til å bruke ESP32 av en github -bruker som heter bbx10. (Denne lederen bør også jobbe med ESP8266 -kortene)
Vi må installere tre biblioteker for at dette også skal fungere.
WiFiManager -
WebServer -
Og til slutt DNSServer -
Felles for alle skissene er også biblioteket DF Robot DFRobot_HT1632C for LED Matrix.
www.dfrobot.com/wiki/index.php/FireBeetle_…
Biblioteket finner du her (Igjen vil jeg anbefale den manuelle installasjonsmetoden)
github.com/Chocho2017/FireBeetleLEDMatrix
En spesiell merknad: i mitt github -depot - jeg har et par litt modifiserte DFRobot_HT1632C -biblioteker
github.com/kd8bxp/DFRobot-FireBeetle-ESP32…
Modifikasjonen er for en mindre skrift, og brukes bare for noen av bonuseksemplene. Du kan bruke det modifiserte biblioteket, og det bør ikke forårsake noen problemer. Det er også et litt modifisert bibliotek (vedlagt noen av skissene som faner) som kan lage bitmap -bilder.
Hvis du velger å bruke den litt modifiserte versjonen, må du gi nytt navn til "modifisert bibliotek" -katalogen til FireBeetleLEDMatrix og flytte den mappen til bibliotekkatalogen i Arduino. Du trenger ikke å bruke denne versjonen til disse prosjektene, den er nødvendig hvis du vil prøve noen av de mindre skriftene fra bonuseksemplene.
Det er de vanlige bibliotekene - vi skal installere noen spesifikke biblioteker for hvert prosjekt.
La oss gå videre til LED Matrix….
Trinn 4: 24x8 LED Matrix Cover



For Vi kommer til å følge med DF Robot Tutorial for LED Matrix
www.dfrobot.com/wiki/index.php/FireBeetle_…
Innledning: Denne 24 × 8 LED Matrix -skjermen er spesialdesignet for FireBeetle -serien. Den støtter lavt strømforbruk og rullende display. Med HT1632C LED -driverbrikke med høy ytelse har hver LED uavhengig register, noe som gjør det enkelt å kjøre separat. Den integrerer en 256KHz RC-klokke, bare 5uA under laveffektmodus, støtter 16-skala PWM-lysstyrkejustering. Dette produktet fungerer også med den andre Arduino mikrokontrolleren som Arduino UNO.
Spesifikasjon:
- Driftsspenning: 3,3 ~ 5VLED
- Farge: Enfarge (hvit/blå/gul/rød/grønn)
- Drivbrikke: HT1632C
- Arbeidsstrøm: 6 ~ 100mA
- Forbruk med lav effekt: 5uARC
- klokke: 256KHz
- Chip Select (CS): D2, D3, D4, D5 kan velges
- Støtte Rulleskjerm
Standard PIN -koder:
- DATAD6
- WRD7 (brukes vanligvis ikke)
- CSD2, D3, D4, D5 kan velges (standard D2)
- RDD8
- VCC 5VUSB; 3.7V Lipo -batteri
(Alle disse prosjektene bruker D2 for valgt pin, dette kan enkelt endres etter behov.)
På baksiden av LED Matrix vil du se 4 små brytere. Sørg for å bare velge en av CS -pinnene. Disse små bryterne er hvordan du velger CS -pinnen din, og standarden er D2.
DF Robot WIKI har noen eksempelkode, denne koden er også i eksemplene for biblioteket. (Jeg tror)
En annen merknad: bruk Dx -tallene for pinnene dine - ellers vil PIN -tallene være IO -pinnetallene/-navnene
Og det kan føre til noen problemer.
Angi et punkt:
X er 0 til 23 (eller hvis du tenker på det som et regneark, er dette kolonner).
Y er 0 til 7 (eller hvis du tenker på det som et regneark, er dette rader).
Biblioteket gir en settpunktfunksjon.
display.setPoint (x, y) dette vil sette markøren til det stedet, hvor du nå kan skrive ut en melding.
display.print ("Hei verden", 40); // Dette vil føre til at displayet viser "Hello World" fra x, y -punktet og ruller av skjermen.
Det er også en setPixel (x, y) og clrPixel (x, y) - setPixel vil slå på én LED på x, y -stedet, og clrPixel vil slå av en LED på x, y -stedet.
Det er noen andre ting dette biblioteket kan gjøre - og de fleste er inkludert i eksemplene.
(Jeg vil anbefale å kjøre og endre eksemplene for å se hva den kan gjøre).
* En ting som synes å mangle er å tegne bitmaps - biblioteket kan faktisk gjøre dette, men av en eller annen grunn er det en privat funksjon av biblioteket. Se noen av mine bonuseksempler for en litt modifisert versjon av biblioteket
** En annen ting det inkluderer et 5x4 skriftsett, som er hyggelig å ha en mindre skrift - det er kommentert hvordan det noen gang er i biblioteket. Jeg kommenterte det og lot det fungere, men la merke til noen få problemer med det - det største det ruller ikke. Og jeg la merke til at det ser ut til å forårsake problemer enten med wifi eller kanskje et annet bibliotek jeg ønsket å bruke.
Et av de modifiserte bibliotekene jeg inkluderer bruker imidlertid 5x4 -skriften.
La oss gå videre til prosjektene ….
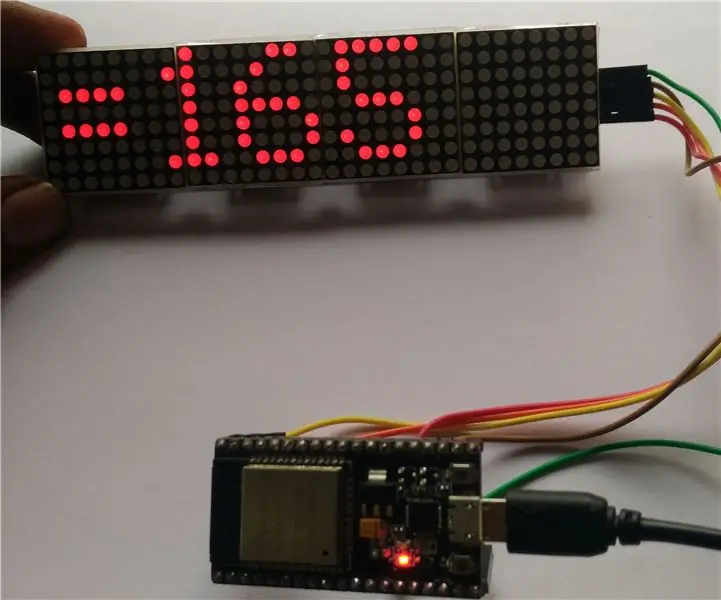
Trinn 5: Prosjekt 1: En enkel LED Matrix NTP -klokke med enten militær tidsvisning eller AMPM -skjerm



Prosjekt 1: Er en enkel LED Matrix NTP -klokke med enten militær tidsvisning eller AMPM tidsvisning, Denne klokken vil koble til en NTP (tidsserver) for å få tid, og bruke et off -sett slik at du får lokal tid. Det vil vise tiden på LED Matrix. - Det er en veldig enkel klokke, og veldig enkelt 1. prosjekt.
Før vi begynner med dette enkle prosjektet, kan det være en god idé å vite hva NTP er -
NTP er en internettprotokoll som brukes til å synkronisere klokker på datamaskiner til en tidsreferanse. Det er en standard protokoll. NTP står for Network Time Protocol.
NTP bruker UTC som referansetid (UTC er Universal Time Coordinated) det utviklet seg fra GMT (Greenwich Mean Time), og i noen kretser kalles det Zulu Time (Military). UTC er basert på en kvanteresonans av et cesiumatom.
NTP er feiltolerant og svært skalerbar, protokollen er svært nøyaktig og bruker en oppløsning på mindre enn et nanosekund.
*
En UTC -klokke er ikke særlig nyttig for de fleste, så vi må justere klokken til lokal tid. Heldigvis kan vi gjøre dette ganske enkelt. Så la oss komme i gang med denne enkle NTP -klokken ….
For det første må vi installere et bibliotek som gjør det enkelt å snakke med NTP -serverne.
github.com/arduino-libraries/NTPClient (dette biblioteket er sannsynligvis i biblioteksjefen)
Hoppet du over trinn 3 - og ikke sikker på hvordan du installerer biblioteker (?) Bedre gå tilbake og les trinn 3:-)
Du må gå til dette nettstedet og legge den nærmeste byen til deg som er i din tidssone.
www.epochconverter.com/timezones
Når du trykker på enter, vil du se "Konverteringsresultater", og i resultatene får du forskyvningen din (differansen til GMT/UTC) på sekunder (for meg er det -14400)
I skissen dfrobot_firebeetle_led_matrix_ntp_clock på linje 66 ser du:
#define TIMEOFFSET -14400 // Finn din tidssone off satt Her https://www.epochconverter.com/timezones OFF Sett i sekunder#definer AMPM 1 // 1 = AM PM time, 0 = MILITARY/24 HR Time
erstatt -14400 med din forskyvning. Den neste linjen vil du se AMPM 1 - dette vil føre til at klokken viser tid i AM/PM - hvis du heller vil se den om 24 timer, gjør den til en null.
Last deretter opp skissen til brettet ditt, koble til tilgangspunktet (wifi manager) og skriv inn detaljene for wifi. HVIS du allerede har gjort dette, bør du se "tilkoblet" rulle over skjermen, og noen sekunder senere bør du se tiden.
Det er det for dette prosjektet - enkelt og enkelt å bruke ….
(Mulige forbedringer: Vis måned, dag og år, konfigurer en summer og alarmer - kontroller vanligvis det du ser via en webside. Denne ideen ville ta en stor omskriving av den nåværende enkle skissen)
Klar for nok et enkelt prosjekt - Vis hvor ISS er - Pass -spådommer, og hvor mange mennesker som er i verdensrommet! (PS denne skissen bruker en webside for å kontrollere hva som vises)…..
Trinn 6: Prosjekt 2: ISS Pass Prediction Display,



Project 2: ISS Pass Prediction Display, dette prosjektet bruker den andre kjernen i prosessoren. Den viser hvor nær (i miles) ISS er, når du kan forvente neste ISS -passering på din plassering (i UTC -tid), og eventuelt hvor mange mennesker som er i verdensrommet. Siden mye av denne informasjonen ikke endres ofte, bruker vi den andre kjernen til å bare se etter oppdateringer av passforslagene, eller hvor mange mennesker som er i rommet hvert 15. minutt. Vi kan forhindre for mange API -anrop til serveren på denne måten. Dette prosjektet er litt mer komplisert, men fortsatt ganske enkelt å gjøre.
Dette prosjektet er basert på et av mine tidligere prosjekter som du finner her:
(Et enkelt ISS-varslingssystem) I og med at jeg brukte en ESP8266 med en innebygd OLED-skjerm (D-Duino). For det meste bruker dette prosjektet bare et annet skjermsystem, jeg utvidet det, slik at du kan endre det du vil se i farten via en webside. Så la oss komme i gang ….
Mesteparten av æren for enkel bruk går til https://open-notify.org som har et veldig enkelt og brukervennlig API. Open-notify API har tre ting som kan vises, plasseringen av ISS i breddegrad og lengdegrad, bestå spådommer basert på en gitt breddegrad og lengdegrad. Og til slutt hvor mange mennesker (og navnene deres) som er i verdensrommet.
Vi må installere et annet bibliotek - ArduinoJson -biblioteket.
github.com/bblanchon/ArduinoJson
Vi trenger også TimeLib.h, men jeg er ikke sikker på hvor jeg har den fra, eller om den er inkludert i IDE (beklager) ….
Så hvorfor forutsi hvor ISS vil være - ISS inneholder forskjellige amatørradioutstyr, og når det er "over hodet" kan en skinkeradiooperatør ta kontakt med ISS ved å bruke noen veldig enkle (og billige) radioer. Jeg har til og med gjort det mens jeg var mobil (kjørte i bilen). Du trenger virkelig ikke mye for å få dette til å fungere. Den eneste tingen du trenger er å vite hvor den er. Og det hjelper å peke antennen i den generelle retningen.
Linje 57, 58, 59 er noen visningsvariabler - hvis de er satt til 1 vil du se en skjerm, hvis de er satt til 0 (null) vil du ikke se en skjerm. (Disse variablene kan settes i skissen, eller oppdateres fra en nettside som firebeetle lager - mer om det senere).
int locDis = 1; // Vis plassering av ISSint pasDis = 0; // Vis Pass -spådommer int pplDis = 1; // Vis folk i verdensrommet
så locDis vil vise plasseringen av ISS i breddegrad og lengdegrad - den viser også hvor mange miles det er.
pasDis vil få passspådommene fra open-notify.org og vise dem.
og til slutt vil pplDis vise navnene og hvor mange mennesker som er i rommet - dette kan bli veldig langt, det gjør det ikke
endres ofte heller. (du kan endre disse eller la dem være, det er helt valgfritt)
Vi må også kjenne vår breddegrad og lengdegrad og sette den inn i skissen.
Dette trenger ikke å være en presis lat/lang, det kan være sentrum av byen din, eller bare litt. Fotavtrykket til ISS er bredt mens det er over hodet, og hundrevis (eller tusenvis) miles kan tilbakelegges, så det å være litt ute på lat/long vil ikke være en avtalebryter (mesteparten av tiden), kommunikasjon over 500 miles er ganske vanlig.
Hvis du ikke kjenner breddegrad og lengdegrad, kan dette nettstedet hjelpe deg.
www.latlong.net Nær linje 84 i skissen vil du se noe slikt:
// Finn din breddegrad og lengdegrad her // https://www.latlong.net/ float mylat = 39.360095; float mylon = -84.58558;
Det bør være alt som må endres. Last opp skissen, og koble Firebeetle til internett - og du bør se, plasseringen av ISS gitt i lat/lang og hvor mange miles unna den er (husk at dette vil være en omtrentlig avstand. ISS beveger seg veldig fort, og når displayet er ferdig, har ISS flyttet seg mange miles fra der det var). Du bør også se menneskene i verdensrommet. (HVIS du ikke endret variabelen ovenfor).
Vi bruker den andre kjernen i ESP32 til å kjøre et nettsted, ved å bruke nettstedet gir vi kontroll over hva som vises på LED-matrisen. Det skal være ganske intuitivt om hvordan det fungerer, en seksjon viser hva som er slått på for visning, en annen seksjon har "ja" "nei" -knapper - klikket på "ja" betyr at du vil se det, "nei" betyr ikke " t vise det. Du bør også se at den øverste delen endres basert på knappene.
Det eneste som ikke er så kuttet og tørt her er hvordan du finner IP -adressen til Firebeetle - dessverre kunne jeg ikke finne en god måte å finne den på - så jeg brukte bare seriekonsollen til IDE for å vise det (9600 baud).
Åpne konsollen, og du bør se IP -adressen. (åpne den før du får den tilkoblede meldingen) - mitt andre valg var å vise den på LED Matrix en gang ved oppstart - jeg bestemte meg for det fordi du kanskje ikke så på tidspunktet, og du kommer til å savne det. Jeg hadde vurdert å sende en sms, eller noe, men til slutt holder jeg det enkelt. (Jeg prøvde også å tilordne en statisk IP/gateway/etc, jeg kunne ikke få den til å fungere riktig med wifi -manageren - koden er fremdeles i skissen, så hvis noen finner ut av det, gi meg beskjed)
Skissen tar også et forsøk på FreeRTOS -innbygging i ESP32 -kjernen - Vi har en oppgave som går hvert 15. minutt eller så. Dette gjør det å oppdatere passspådommene, så vel som menneskene i verdensrommet. Som jeg sa tidligere endrer ikke mennesker i verdensrommet seg så mye, så det kan sannsynligvis flyttes til enda en oppgave og kanskje kjøres en gang hver 12. time (eller 6 timer) - men dette fungerer, og det holder ting enkelt.
For de som ikke vet FreeRTOS er en måte å la en enkelt kjerne mikrokontroller utføre flere oppgaver
Normalt må du inkludere noen biblioteker og andre ting for å få det til å fungere - men det er bygget inn i kjernen for ESP32 - som gjør ESP32 til en veldig kraftig enhet. for mer informasjon om FreeRTOS
freertos.org/
FORBEDRINGER: Det er en rekke ting som kan forbedres for dette prosjektet, og nesten hver dag tenker jeg på noe som kan gjøres litt annerledes, eller endres eller legges til.
Og i katalogen for flere eksempler på depotet kan du se noen av de tidligere/forskjellige tingene jeg tenkte på- noen av disse fungerte ikke, noen ble bare endret, og noen var inkludert i gjeldende skisse.
* På et tidspunkt prøvde jeg å legge til en neopiksel i displayet, så det ville være litt mer som mitt forrige prosjekt - jeg fikk det aldri til å fungere helt riktig (jeg fant ut at det var et strømproblem som jeg ikke hadde vurdert). jobber med en måte å forbedre denne ideen *
Mens jeg skrev dette trinnet, tenkte jeg, kanskje jeg kan legge til en måte å oppdatere breddegrad og lengdegrad til nettstedet - på den måten trenger skissen aldri å bli endret - jeg vil tenke på denne litt mer også.
En forbedret måte å få IP -adressen på er noe annet jeg vil gjøre (tenker fortsatt på den også)
La oss gå videre til vårt neste prosjekt ….
Trinn 7: Prosjekt 3: et enkelt meldingsskilt i bevegelse ved hjelp av MQTT



"loading =" lat "" loading = "lat"



Så det viser seg at biblioteket kan vise bilder - du av en eller annen grunn synes at funksjonen ser ut til å være "privat" - vel, for disse neste skissene endret jeg biblioteket igjen og gjorde drawImage til en offentlig funksjon.
Denne gangen la jeg det modifiserte biblioteket i skissekatalogen, så du trenger ikke installere biblioteket på nytt, skissen ser først på seg selv, så ser det ut i bibliotekskatalogen, så vi har det bra!
*** Jeg planlegger å sende denne endringen til DFRobot, ettersom det er veldig kult og ganske pent å kunne lage slike skisser ***
LED Matrix Images skisse, her prøvde jeg først å finne ut hva biblioteket ønsket, og hva som ville og ikke ville fungere - med ulik grad av suksess. Jeg fant ut at 8x8 bildene fungerer best, men du kan også få andre til å fungere. Jeg fant også noen online matriseditorer på nettet, noen fungerer bedre enn andre.
xantorohara.github.io/led-matrix-editor/-ser ut til å fungere ok, lager 8x8 bilder, og du vil ha dem som byte-matriser.
www.riyas.org/2013/12/online-led-matrix-fo… denne fungerer bra, og har muligheten til å lage større enn 8x8 skjermer, det ser ut til at skjermen er slått på siden med denne skjermen derimot. Byte -matriser ser ut til å fungere best her. Jeg brukte den til å lage "space invaders" sett i videoen ovenfor.
Så hvordan fungerer dette, drawImage (const byte * img, uint8_t width_t, uint8_t height_t, int8_t x, int8_t y, int img_offset);
bildebyte -variabel, bredden på bildet (8), høyden på bildet (8), startposisjonen på skjermen x (0), y (0) vanligvis og et offsetnummer, som jeg ikke er 100% sikker på hva den gjør, så mesteparten av tiden la jeg den stå på null.
I skissen LED Matrix Images - det er 8 forskjellige byte -matriser - med tre forskjellige metoder også.
- fyrverkeri er de første oppleggene, ærlig talt er jeg ikke sikker på hvordan dette fungerer - men det fungerer.
neste er det en munn - dette fungerer egentlig ikke helt riktig, munnen legger feil vei for en, og prøver å gjøre noen endringer gjør det bare verre. (å lære hva som fungerer og hva som ikke er halvparten av moroa)
Etterfulgt av den første marioImg - dette er for stort for displayet, og jeg tror det er her off -settet spiller inn - jeg brukte det her, og du kan se forsiden av mario, hvis du endrer forskyvningen til 1 du ' får se baksiden av ham. (du jeg kan egentlig ikke fortelle deg hvorfor eller hva forskyvningen gjør. Det ser ut til å forskyve bildet, men hvorfor 2 forskyver det slik at du kan se forsiden av ham og hvorfor 1 forskyver den andre retningen jeg ikke kan fortelle deg)
IMAGES - byte array er et @ -tegn jeg har laget - det ser ut som det jeg lagde ved hjelp av verktøyet på
pic1 byte -array ser også ut som det jeg prøvde å lage, bare det er mindre enn jeg prøvde - hva det er kan jeg ikke si, men jeg kan si generelt at det ser ut som det jeg gjorde i redaktøren.
mario2Img - dette er min egen versjon av den større Mario laget for en 8x8 skjermstørrelse - og du er en eller to piksler malplassert (min feil, ikke skjermene) det ser ut som en liten Mario (sorta).
invader1 og invader2 - begge ideen min om en rominntrenger. de viste seg ganske bra, og ved å legge bildene oppå hverandre kan jeg skape effekten av at føttene beveger seg.
Det er to fyrverkeri skisser i katalogen, hver er litt annerledes, og verdt å prøve.
Den ene har fyrverkeriet i bevegelse over skjermen, så litt mer/annerledes animasjon … den andre har to fyrverkeri vist samtidig
Det er også tre "inntrengere" skisser, hver er litt annerledes, en har inntrengeren beveget seg over skjermen, og du kan se på hvordan jeg gjorde det - (det er kanskje bedre måter å gjøre det på, jeg vet ikke)
Enda mer: Det er noen skisser i testkatalogen til depotet - de fleste av disse fungerte ikke helt som jeg ville, eller var ideer jeg ville gjøre, men fungerte ikke slik jeg ville. Jeg har forlatt dem fordi noen har noen ideer *(jeg lagde et lite "skjold" med en WS2812 piksel på den for bruk med ISS -skjermen, men jeg koblet den til 3v -linjen, og hadde bare ikke nok strøm med LED -matrisen i gang også, pixelen fungerte bra, uten LED -matrisen du, så det er fortsatt noe jeg kan gjøre med det)*
Det er også en katalog som heter "Flere eksempler" - dette er variasjoner på noen av prosjektskissene, enten jeg noe ble lagt til eller fjernet, eller endret på en eller annen måte. For disse fungerer de - de er bare ikke det siste prosjektet. Så jeg forlot dem igjen noen kan få noe nyttig ut av dem. (Kan være)
Jeg håper du likte dette lærerikt like godt som jeg likte å lage disse prosjektene:-)
Trinn 11: Blekk …
Dette prosjektet ble sponset og støttet av DF Robot. Vennligst bruk linkene nedenfor for produktene:
Firebeetle ESP32 -
Firebeetle Cover 24x8 LED Matrix -
My Code Repository:
Hvis du synes dette eller noen av prosjektene mine er nyttige eller hyggelige, vennligst støtt meg. Alt jeg får går til å kjøpe flere deler og lage flere/bedre prosjekter.
www.patreon.com/kd8bxp
NTPClient Library
ArduinoJson.h
ESP8266 Værbibliotek
Json-Streaming-Parser Library
Anbefalt:
Bedre prosjekter ved bruk av PCB: 6 trinn

Bedre prosjekter ved bruk av PCB -er: Hvis du har brukt tid på å jobbe med elektronikkprosjekter, vet du hvor morsomt og spennende det kan være. Ingenting er mer spennende enn å se kretsen din komme til liv rett foran øynene dine. Det blir enda mer spennende når prosjektet ditt blir til en
Topp IoT -prosjekter ved bruk av ESP8266: 8 trinn

Topp IoT -prosjekter ved bruk av ESP8266: I dag har Machine are data som må deles på skyen for mange formål som overvåking, analyse eller aktivering av aktuatorer. Maskiner snakker med hverandre. ESP8266 er modulen som gjør jobben. ESP8266 kan legge dataene til Go
Trådløs kommunikasjon ved bruk av NRF24L01 transceivermodul for Arduino -baserte prosjekter: 5 trinn (med bilder)

Trådløs kommunikasjon ved bruk av NRF24L01 transceivermodul for Arduino-baserte prosjekter: Dette er min andre instruerbare opplæring om roboter og mikrokontrollere. Det er virkelig fantastisk å se roboten din i live og fungere som forventet, og tro meg det vil bli morsommere hvis du styrer roboten eller andre ting trådløst med rask og
10 grunnleggende Arduino -prosjekter for nybegynnere! Gjør minst 15 prosjekter med et enkelt brett !: 6 trinn

10 grunnleggende Arduino -prosjekter for nybegynnere! Gjør minst 15 prosjekter med et enkelt brett !: Arduino Project & Tutorial Board; Inkluderer 10 grunnleggende Arduino -prosjekter. Alle kildekoder, Gerber -filen og mer. Ingen SMD! Enkel lodding for alle. Lette, flyttbare og utskiftbare komponenter. Du kan lage minst 15 prosjekter med en enkelt bo
ROLLING INSTAGRAM -FØLGERE I 8X32 LED DOT MATRIX DISPLAY VED BRUK AV ESP32: 4 trinn

ROLLING INSTAGRAM -FØLGERE I 8X32 LED DOT MATRIX DISPLAY VED BRUK AV ESP32: Dette er min andre instruerbare og beklager min morsomme engelskhet. I denne instruksjonsboken skal vi bla våre instagram -følgere i 8X32 dot matrix led display. Uten å kaste bort tid kan vi komme i gang
