
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:24.
- Sist endret 2025-01-23 15:02.




Regnbuetårnet er et appstyrt omgivelseslys. Jeg brukte en WS2812 LED -stripe som lyskilde og en ESP8266 -modul for å kontrollere lysene. Sidene er laget av hvitt akrylglass, som er et flott materiale for å spre lys.
Med appen kan du koble til tårnet via WiFi og angi fargen for hver av de fire sidene separat eller velge en av et forhåndsdefinert sett med animasjoner. Koden for appen og ESP8266 -modulen er tilgjengelig for gratis nedlasting.
Trinn 1: Deler
Elektroniske deler
- ESP8266 -modul (NodeMCU eller Adafruit Huzzah vil fungere)
- WS2812 5V LED -stripe med 60 lysdioder
- litt ledning
- fat jack
Andre deler
- 2x trestykker (14 x 14 cm, 0,4 cm tykk)
- 4x trestykker (20 x 4,6 cm, 1 cm tykk)
- 4x trebiter (20 x 0,8 x 0,8 cm)
- 4x trevinkellist (21,8 x 1,5 cm, 0,4 cm tykk)
- 4x hvitt akrylglass (14 x 21,8 cm, 0,3 cm tykt)
- varmekrympeslange
Verktøy som trengs
- loddejern
- bore
- sag (en håndsag er tilstrekkelig)
- tang for kutting av wire
- trelim, plastlim og varmt lim
Trinn 2: Last opp kode til ESP8266 -modulen
Last ned koden fra github. (Hvis du ikke vet hvordan du bruker git, kan du ganske enkelt laste ned koden som en zip -fil og pakke den ut.)
Bruk Arduino IDE for å laste opp koden til ESP8266 -modulen.
Trinn 3: Bygg boksen, del 1




- Bor et hull i bunnen av en av de 1 cm tykke trebitene. Det er her kablene til LED -stripen skal gå gjennom.
- Lim de fire 1 cm tykke trebitene sammen for å danne et tårn.
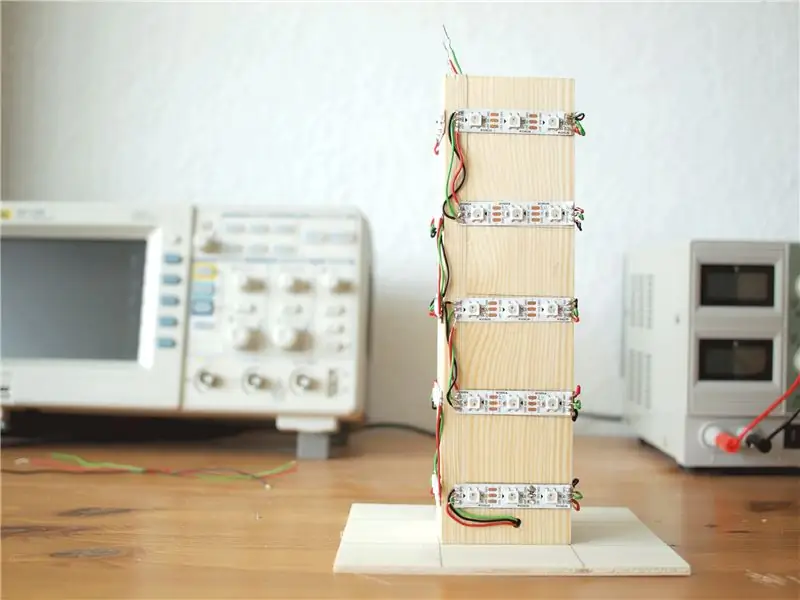
- Skjær LED -stripen i stykker slik at hver del har tre lysdioder. Brikkene skal være 5 cm lange.
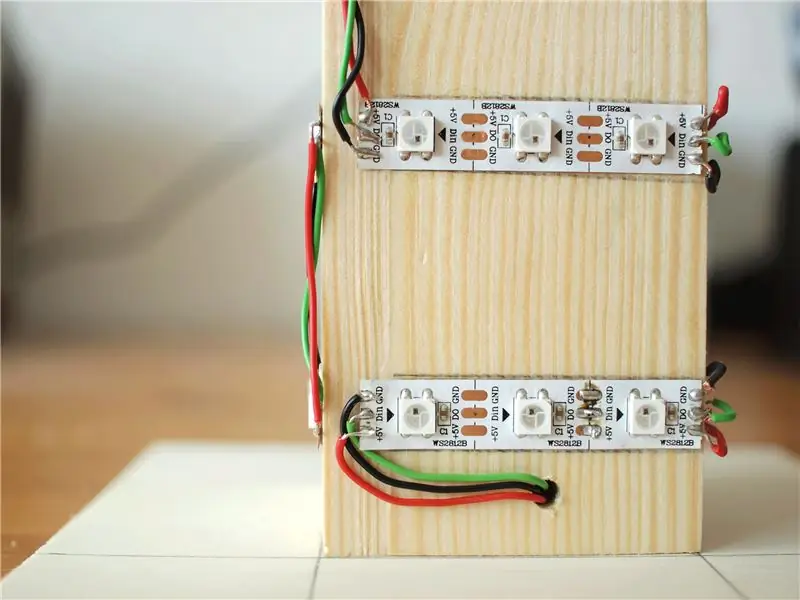
- Lim bitene av LED -stripe til tårnet. De skal ha en avstand på 3 cm fra hverandre. Toppen og bunnen bør ha en avstand på 1,5 cm fra henholdsvis toppen og bunnen. Når du limer bitene, må du passe på at du kan lodde dem på en slik måte at pilene på stripen alltid peker i samme retning når du følger dem fra start til slutt.
- Klipp noen ledningsstykker og lodd sammen LED -stripene som vist på bildene.
- Lodd noen lengre ledningsstykker til stykket LED -stripe nær hullet du boret. Sett ledningen gjennom hullet og dra den opp gjennom tårnets indre.
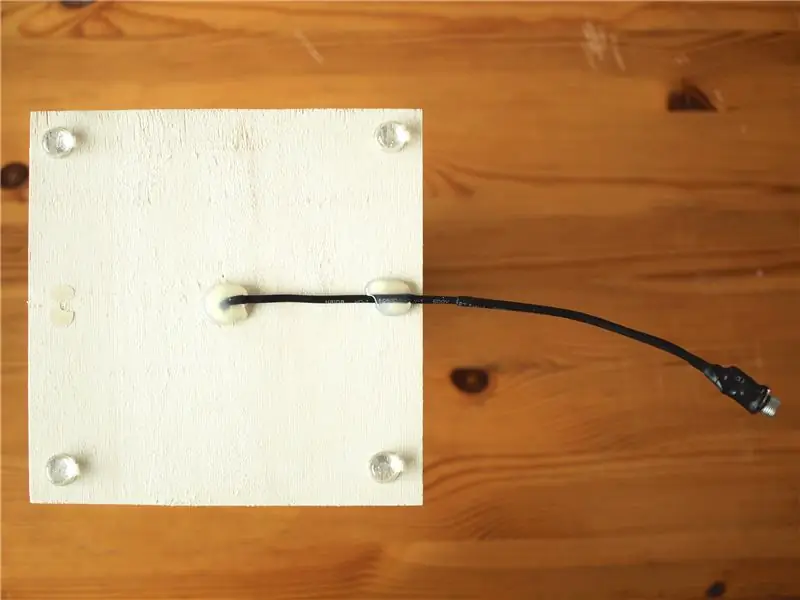
- Bor et hull i midten av en av de 14 x 14 cm trebitene. Strømkabelen går gjennom dette hullet.
- Lim tårnet på treverket slik at avstanden til kanten er den samme på alle sider.
- Klipp to lengre ledningsstykker og sett dem gjennom hullet i bunnplaten. Trekk dem til toppen av tårnet.
- Ta nå ESP8266 -modulen. Lodd GND -ledningen til LED -stripen og GND -strømkabelen til en av GND -pinnene på modulen. Lodd VCC -kabelen til LED -stripen og den andre strømkabelen til 5V -pinnen på modulen. Lodd datatråden til LED -stripen til pinne D5.
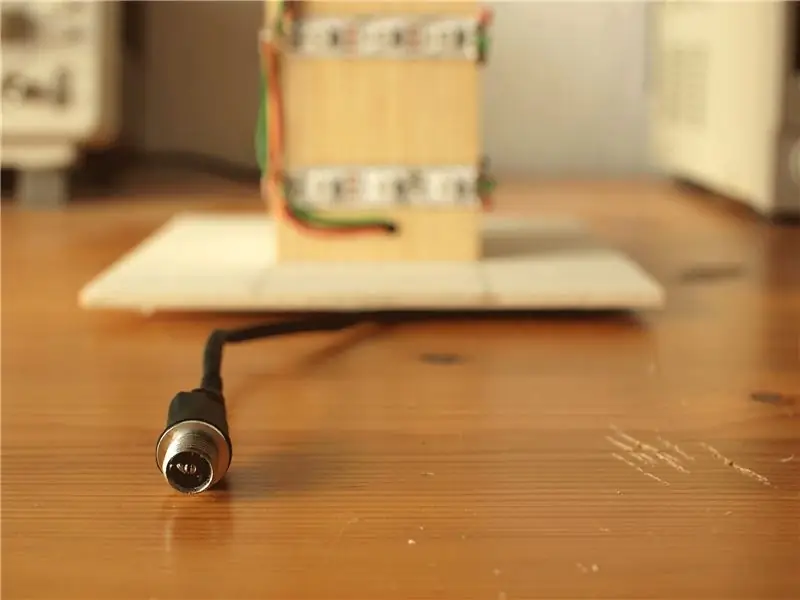
- Lodd en fatkontakt til strømkablene. Jeg brukte et varmekrympeslange på ledningene for å få dem til å se penere ut.
Trinn 4: Bygg boksen, del 2



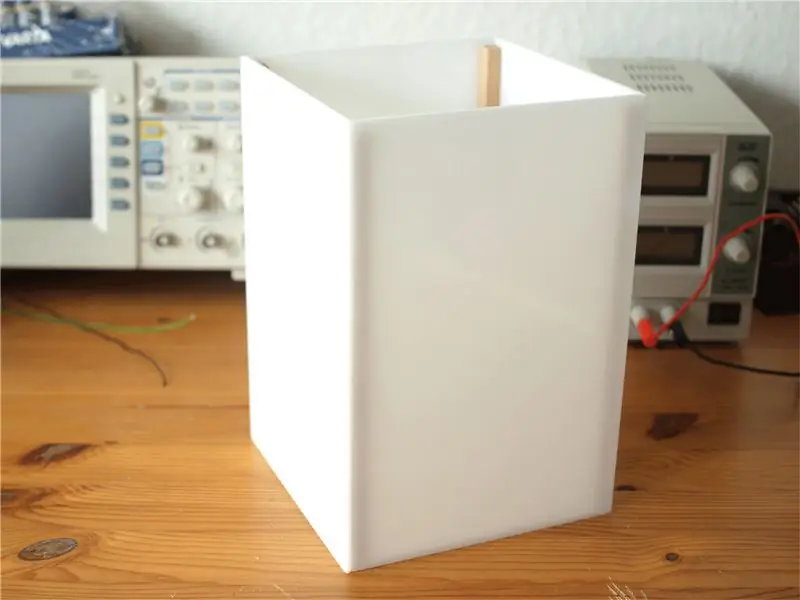
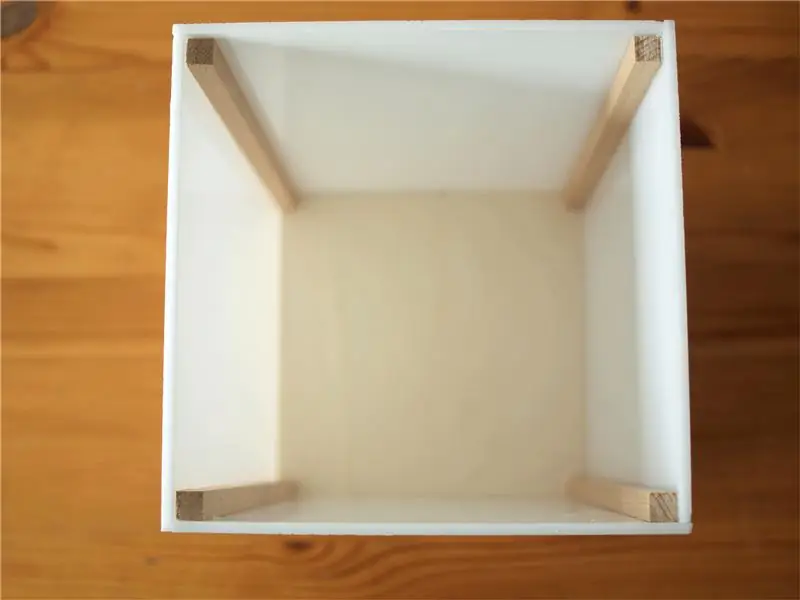
- Lim en av de 0,8 x 0,8 cm pinnene på siden av akrylglasset og få det til å skylle. Avstanden til toppen og bunnen skal være 0,4 cm. Bruk trebiten på 14 x 14 cm (dette blir topplaten) for å få avstanden riktig.
- Lim nå et nytt stykke akrylglass til pinnen, slik at bitene av akrylglass danner en L -form.
- Lim på en annen pinne og et annet stykke akrylglass.
- Gjenta dette trinnet en gang til. Lim deretter den gjenværende pinnen i det gjenværende hjørnet.
- Du bør nå kunne sette esken du nettopp lagde på bunnplaten med tårnet. Hvis platen ikke passer, kan du slipe kantene på platen for å få den til å passe. Legg litt lim på kantene på pinnene og lim dem til bunnplaten.
- Ikke lim topplaten før du er sikker på at alt fungerer.
Trinn 5: Last opp appen til smarttelefonen din
Last ned og installer Android Studio fra Google (det er helt gratis).
Åpne Android -prosjektet fra koden du lastet ned tidligere.
Koble smarttelefonen til datamaskinen med en USB -kabel.
Velg "Kjør" for å laste opp appen til telefonen.
Trinn 6: Ha det gøy
Når ESP8266 -modulen er drevet, gir den et WiFi -nettverk kalt "regnbue". Passordet er "rainbowtower".
Koble til nettverket med telefonen.
Start appen. Appen skal koble seg til regnbuetårnet i løpet av få sekunder.
Nå kan du bruke appen til å endre fargene.
Anbefalt:
Et IoT Halloween -gresskar - Kontrolllysdioder med en Arduino MKR1000 og Blynk -app ???: 4 trinn (med bilder)

Et IoT Halloween -gresskar | Kontrolllysdioder med en Arduino MKR1000 og Blynk -app ???: Hei alle sammen, For noen uker siden var det Halloween, og etter tradisjonen skåret jeg ut et fint gresskar til balkongen min. Men da jeg hadde gresskaret mitt ute, skjønte jeg at det var ganske irriterende å måtte gå ut hver kveld for å tenne lyset. Og jeg
Tower Climb Helping Robot V1 - Two Legged, RF, BT Control With App: 22 Steps (med bilder)

Tower Climb Helping Robot V1 - Two Legged, RF, BT Control With App: Når jeg noen gang ser øgler på vegger, har jeg tenkt å lage en robot som den. Det er en langsiktig idé, jeg søker i mange artikler etter elektro-lim og sjekker på en eller annen måte og mislyktes i kapasiteten til å holde. Akkurat nå planlegger jeg å bruke elektromagnet til å
7 føtter 7 segment RGB -skjerm med BT -app: 22 trinn (med bilder)

7 føtter 7 -segmenters RGB -skjerm med BT -app: Dette er min langsiktige drøm om å lage en 6 fot klokke (men her er en 7 fot skjerm), men det er bare en drøm. Dette er det første trinnet for å lage det første sifferet, men mens jeg jobber, føler jeg meg uten maskiner som laserskjærer, det er veldig vanskelig å gjøre en slik
Neopixel Ws2812 Rainbow LED-glød med M5stick-C - Kjører Rainbow på Neopixel Ws2812 Bruke M5stack M5stick C Bruke Arduino IDE: 5 trinn

Neopixel Ws2812 Rainbow LED-glød med M5stick-C | Running Rainbow på Neopixel Ws2812 Bruke M5stack M5stick C Bruke Arduino IDE: Hei folkens i denne instruksen, vi lærer hvordan du bruker neopixel ws2812 LED eller led strip eller led matrise eller led ring med m5stack m5stick-C utviklingstavle med Arduino IDE, og vi skal lage et regnbuemønster med den
Rainbow Word Clock med full Rainbow -effekt og mer: 13 trinn (med bilder)

Rainbow Word Clock Med Full Rainbow Effect og mer: Mål1) Enkel2) Ikke dyrt3) Så energieffektiv som mulig Rainbow Word Clock med full regnbueeffekt. En Smilefjes på Word Clock. Enkel IR-fjernkontroll Oppdater 03-nov-18 LDR for Brightness Control of the NeopixelsUpdate 01-jan
