
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:23.
- Sist endret 2025-01-23 15:02.

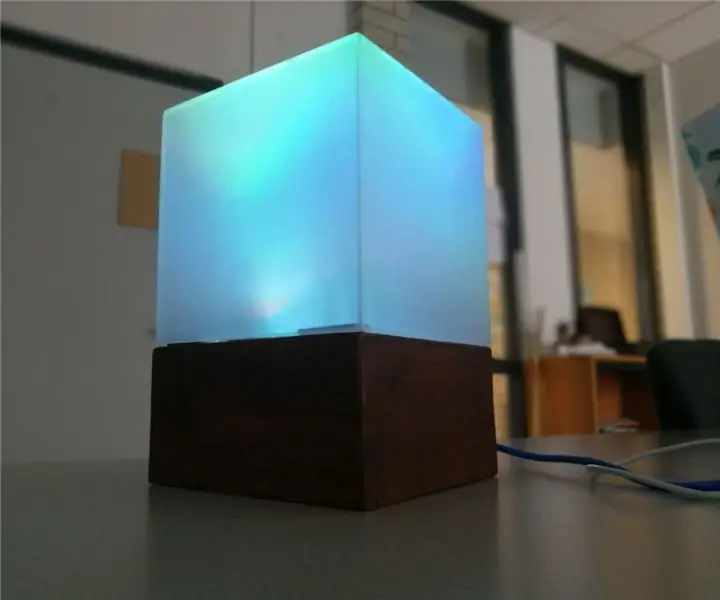
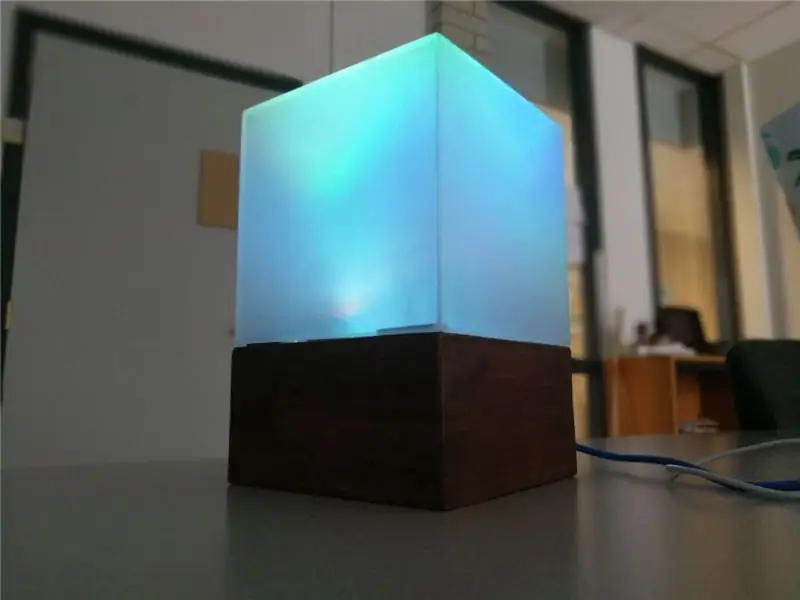
Hei alle sammen! Jeg vil gjerne dele prosjektet jeg har jobbet med her. Jeg ble inspirert til å eksperimentere med kapasitiv berøringsfølelse gjennom et prosjekt på universitetet mitt. Jeg fant ut om denne teknologien gjennom instrukser og brukte tingene jeg lærte her og fra andre steder på internett for å bygge min egen berøringsfrie kontroller, som jeg bruker til å blande forskjellige RGB-verdier for å lage interessante lyse farger.
Til å begynne med visste jeg nesten ingenting om verken elektronikk eller kapasitiv berøringsfølelse da jeg startet dette prosjektet.
Noen problemer jeg løp inn til tidlig ble forårsaket av misforståelse om hva som faktisk skjer. Så en kort introduksjon fra hvordan jeg forstår det:
En kapasitiv sensor bruker flere komponenter, hovedsakelig:
En kondensator (i dette prosjektet bruker vi aluminiumsfolie, men det er også mulig å bruke ledende væsker osv.), ledninger (selvfølgelig, elektronikken)
og en motstand, alt under 10 MOhm er en for liten motstand for mer enn direkte berøring.
måten den fungerer på er ved å måle en tidsforskjell mellom punkt A og punkt B. Fra startpinnen sender den et signal til en endepinne, tiden det tar måles med en tidtaker. Ved å redusere motstandsverdien (ved å flytte en kondensator (i dette tilfellet din hånd) nærmere kondensatoren til sensoren (aluminiumsfolien) denne gangen forkortes, er forskjellen i tid hva sensoren gir tilbake som en verdi.
På grunn av at sensoren påvirkes av kapasitive overflater, kan dataene være veldig uberegnelige på grunn av forstyrrelser. Dette kan løses for en stor del ved å korrekt isolere kondensatoren og også ved å bruke en bakke (jeg vil vise hvordan senere).
Så nå er det ute av veien vi kan begynne å inventarere alt vi trenger:
Trinn 1: Hva trenger vi?
Elektronikk:
1. 2 x 22M Ohm + motstander (jo større motstandsverdi jo lenger unna sensoren din reagerer, jeg brukte personlig 22M Ohm, minimumet for å få brukbare data jeg opplevde var 10M Ohm)
2. 3x 330 Ohm motstander
3. ledninger
4. Brødbrett
5. Kretskort (mitt hadde kontinuerlige kobberstrimler)
6. Flere vanlige katode RGB -lysdioder (jeg brukte 8, men du kan ha mer eller mindre avhengig av hvor mye lys du vil ha)
7. aluminiumsfolie
8. Cling wrap
9. Arduino Uno
10. Tape
Saken:
1. Tre Jeg brukte 50 x 50 x 1,8 CM MDF (du kan bruke hva som helst. Det avhenger av effekten du ønsker og verktøyene du har til rådighet)
2. Akryl plexiglass Jeg brukte 50 x 50 x 0,3 CM (eller annet gjennomsiktig/gjennomskinnelig materiale som rispapir)
3. Papir (fint sandpapir)
4. Tre-lim
5.veneer (valgfritt)
6. akryl lim
Verktøy:
Wire stripper
Loddejern + tinn
Stanley kniv
bore
Så (jeg brukte en bordsag)
Trinn 2: Prototyping:


Nå har vi alt, og vi kan begynne å lage en prototype for å se hvordan det fungerer:
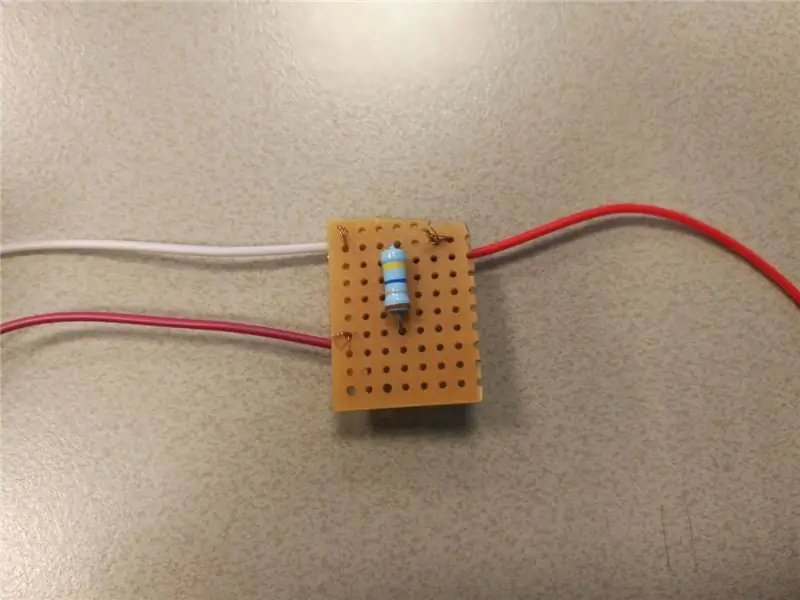
Forarbeid:
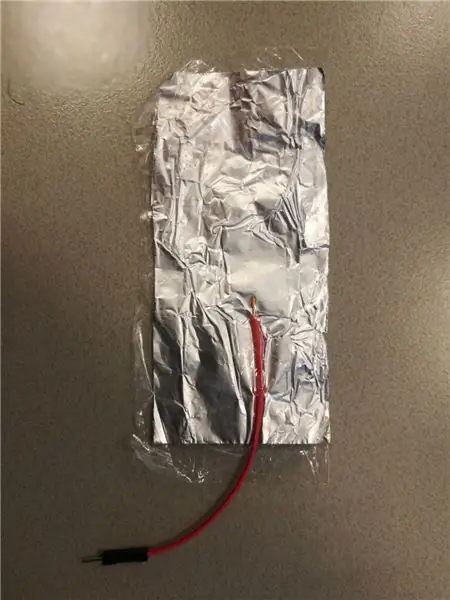
Klipp ut 4 rektangler fra aluminiumsfolien (min er ca 10 cm x 5 cm), pakk dem inn i en plastfolie for å isolere dem fra direkte berøring og lim en ledning til aluminiumsfolien. Jeg har akkurat teipet en avisolert ende til folien (så lenge de holder kontakten).
For å være sikker på at aluminiumet er trygt isolert, pakket jeg inn i plastfolie og stryket det mellom papirene (bare i noen få sekunder slik at det ikke smelter helt).
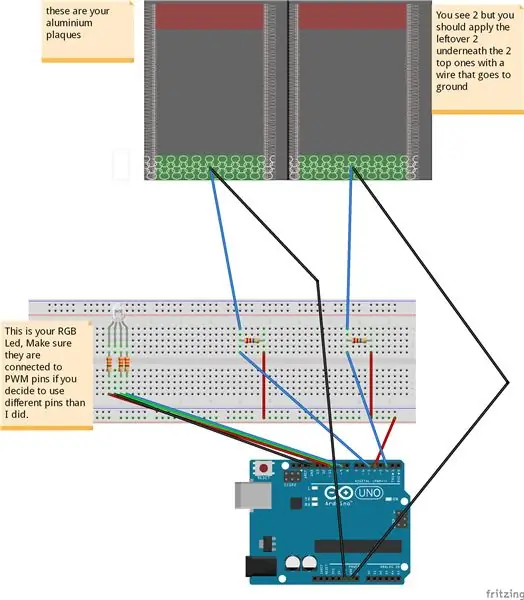
Sett deretter opp kretsen som vist på bildet.
Pinne 4 brukes som sendepinne for begge sensorene, mens mottakspinnene er pinne 2 og 5. Du kan bruke flere sendepinner, men det forårsaker problemer siden de ikke er perfekt synkronisert.
bruk dette oppsettet til feilsøkingsformål før du lodder alt sammen, for å sikre at alt virkelig fungerer etter hensikten.
Trinn 3: Kode:
Nå har vi alt, og vi kan begynne å feilsøke sensorene.
For å bruke koden min, bør du laste ned det kapasitive registreringsbiblioteket fra Arduino og installere det i henhold til instruksjonene gitt av referansesiden: Klikk meg
Koden: (Jeg er ikke flink til å kode, så hvis du vet hvordan du gjør det bedre, vennligst gjør)
#include // importer kodebiblioteket
CapacitiveSensor cs_4_2 = CapacitiveSensor (4, 2); // Send pin = 4, motta er 2 og 5 CapacitiveSensor cs_4_5 = CapacitiveSensor (4, 5); const int redPin = 11; const int greenPin = 10; const int bluePin = 9; const int numIndexR = 10; // matrisestørrelse const int numIndexG = 10; int colorR = 0; int colorG = 0; float colorB = 0; int indexR [numIndexR]; int posIndexR = 0; lang totalR = 0; // den må være lang fordi totalen i matrisen min var for stor for et heltall. int gjennomsnittR = 0; int indexG [numIndexG]; int posIndexG = 0; lang totalG = 0; int gjennomsnittG = 0; ugyldig oppsett () {pinMode (redPin, OUTPUT); pinMode (greenPin, OUTPUT); pinMode (bluePin, OUTPUT); for (int thisIndexR = 0; thisIndexR <numIndexR; thisIndexR ++) {// setter matrisen til 0 indexR [thisIndexR] = 0; } for (int thisIndexG = 0; thisIndexG = 4500) {// cap sensorverdiene til et brukbart maksimum, dette er ikke det samme for hver motstandsverdi og kan også variere litt fra miljø til miljø du må kanskje justere dette til dine egne behov. total1 = 4500; } hvis (total2> = 4500) {total2 = 4500; } totalR = totalR - indexR [posIndexR]; // dette skaper en matrise som kontinuerlig legger til en sensorutgang og produserer gjennomsnittet. indexR [posIndexR] = total1; totalR = totalR + indexR [posIndexR]; posIndexR = posIndexR + 1; hvis (posIndexR> = numIndexR) {posIndexR = 0; } gjennomsnittR = totalR / numIndexR; // vi bruker gjennomsnittet i stedet for rådata for å jevne ut produksjonen, det bremser prosessen litt, men det skaper også en veldig fin jevn flyt. totalG = totalG - indexG [posIndexG]; indexG [posIndexG] = total2; totalG = totalG + indexG [posIndexG]; posIndexG = posIndexG + 1; hvis (posIndexG> = numIndexG) {posIndexG = 0; } gjennomsnittG = totalG / numIndexG; hvis (averageR> = 2000) {// vi ikke vil at lysdiodene hele tiden skal endre verdi med mindre det er innspill fra hånden din, så dette sørger for at alle lavere miljøavlesninger ikke blir tatt i betraktning. colorR = kart (gjennomsnitt R, 1000, 4500, 255, 0); analogWrite (redPin, colorR); } annet hvis (gjennomsnittR = 1000) {colorG = kart (gjennomsnittG, 1000, 4500, 255, 0); analogWrite (greenPin, colorG); } annet hvis (gjennomsnittG <= 1000) {colorG = 255; analogWrite (greenPin, colorG); } hvis (colorR <= 125 && colorG <= 125) {// B fungerer litt annerledes fordi jeg bare brukte 2 sensorer, så jeg kartla B på begge sensorene colorB = map (colorR, 255, 125, 0, 127.5) + kart (colorG, 255, 125, 0, 127,5); analogWrite (bluePin, colorB); } annet {colorB = map (colorR, 255, 125, 127.5, 0) + map (colorG, 255, 125, 127.5, 0); hvis (colorB> = 255) {colorB = 255; } hvis (colorB <= 0) {colorB = 0; } analogWrite (bluePin, colorB); } Serial.print (millis () - start); // dette er for feilsøkingsformål Serial.print ("\ t"); Serial.print (colorR); Serial.print ("\ t"); Serial.print (colorG); Serial.print ("\ t"); Serial.println (colorB); forsinkelse (1); }
Hva denne koden gjør er å trekke ut rådata fra sensoren (disse dataene vil alltid være litt uberegnelige på grunn av alle de forskjellige faktorene som påvirker sensoren), og det setter rådata kontinuerlig i en matrise, når matrisen når er maksimalverdi (i mitt tilfelle 10) renser den siste verdien og legger til en ny. Hver gang en verdi legges til, beregner den gjennomsnittsverdien og setter den i en ny variabel. Denne gjennomsnittlige variabelen brukes til å kartlegge en verdi til en verdi fra 0 til 255, dette er verdien vi skriver til RGB -pinnene for å øke lysstyrken til hver kanal (kanalene er R G og B).
Hvis du laster opp koden til arduinoen og du åpner den serielle skjermen, bør du se RGB -verdiene lavere når du holder hånden over hver sensor, og lysfargen på lysdioden bør endres.
Trinn 4: Nå for saken:



Saken: Jeg gjorde saken tilgjengelig ved hjelp av verktøy tilgjengelig via universitetet mitt, så denne arbeidsflyten gjelder ikke for alle. Men det er ingenting for spesielt med det, det trenger et hull på den ene siden for USB -porten å passe gjennom, men annet enn at det bare er en åpen toppet boks.
Dimensjonene er som følger:
15 x 15 CM for den transparente toppen
og
15 x 8 CM for trebunnen (tykkelsen på treet var 1,8 CM for meg).
Jeg brukte en bordsag til å kutte en plate av MDF til de riktige dimensjonene jeg trengte (som er 4 paneler 15 x 8 CM og 1 15 x 15 CM bakke), hvoretter jeg kuttet hjørnene i en 45 graders vinkel. Alle delene jeg holdt sammen ved hjelp av trelim og klemmer (la det tørke i minst 30 minutter), jeg brukte samme fremgangsmåte for pleksiglasset, men med et spesielt sagblad.
1 av tresidene skal ha et hull i midten på høyden av arduino USB -kontakten slik at arduinoen kan plugges inn.
Jeg avsluttet basen med finér. Jeg kuttet den i biter som er litt større enn overflaten på hver side.
Dette limte jeg på den og klemte den deretter 30 minutter for hver side (bedre å gjøre det individuelt, slik at du sørger for at den ikke glir, og etter at den tørket kuttet jeg av det som stakk ut.
Hetten limte jeg sammen med et lim spesifikt for Acryl kalt Acryfix.
Vær oppmerksom på at hvis du bruker akrylplexiglas, løser limet opp plexiglasset litt, så vær så presis og rask som mulig (det tørker i løpet av et par minutter, men utsettes for luft i løpet av sekunder).
For å avslutte hetten frostet jeg terningen med en sandblåser, men du kan også bruke fint sandpapir, det tar bare mye mer tid å få den til å se jevn ut. Vær imidlertid oppmerksom på at hvis du bruker sandpapir, må det være finkornet og limes delene sammen etter frostingsprosedyren (slik at du ikke ødelegger det ved et uhell ved å legge for mye trykk)
For å sikre at hetten ikke glir for mye, limte jeg et par små trestenger på kantene på trekuben.
Trinn 5: Sluttresultatet skal se slik ut:

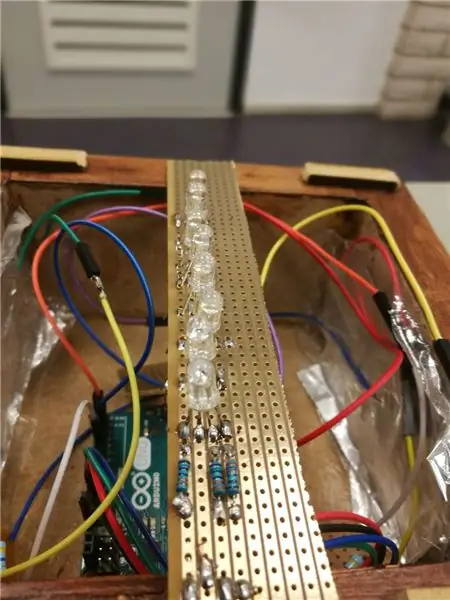
Trinn 6: Lodding


Hvis du har et kretskort, kan du begynne å lodde alle delene sammen ved å bruke det samme oppsettet som brødbrettet ditt har.
Kretskortet mitt har kontinuerlige kobberstrimler for enkel bruk.
For hver sensor kuttet jeg av en liten firkant for å lodde motstandene og ledningene til.
Sendetrådene (ledningene som går fra pin 4 til hver sensor) loddes i rekkefølge til en egen firkant, med 1 wire som går inn i pin 4.
Jeg beholdt et langt rektangel for å lage en improvisert led -stripe (mål den slik at den sitter inne i hetten, men på kantene på basen). Du kan bare lodde lysdiodene i rekkefølge etter hverandre (husk på bildet jeg ved et uhell loddet lysdiodene og motstandene på feil side av kretskortet, kobberstrimlene skal alltid være på undersiden).
Når du er ferdig med å lodde de enkelte delene sammen, passer du dem inn i etuiet. Jeg loddet ikke de individuelle ledningene sammen, så jeg kan enkelt bytte dem om nødvendig.
Tid til å passe alt inn i basen: Dette er stort sett det enkleste trinnet, arduinoen må plasseres først med USB -porten gjennom hullet på baksiden av saken. Legg til sensorene, sørg for at sensorfolien passer mot treet på begge sider, med bakken folien rett mot den. Når alt passer godt inn, plugger du RGB -lysdiodene inn i de riktige pinnene (9, 10, 11) og lar det lene seg på kantene på basen.
Trinn 7: Vi er ferdige

Hvis du har fulgt opp med alt dette, bør du nå ha et arbeidslys med kapasitiv berøring av fargeblanding. Ha det gøy!
Anbefalt:
Infrarødt berøringsfritt temperaturmålesett: 9 trinn

Infrarødt ikke-kontakt temperaturmålesett: Et plutselig utbrudd ved begynnelsen av nyttår i 2020 forlot verden med tap Maske, termometerpistol
Berøringsfritt termometer: 7 trinn

Berøringsfritt termometer: Kontinuerlig kroppstemperaturovervåking er en av måtene for å oppdage en korona-pasient. Så mange typer termometre er tilgjengelige på markedet. Det normale termometeret kan måle temperaturen til en covid -pasient og kan også spre viruset. I t
Lys opp Chanukah-genser med individuelle "lys": 7 trinn (med bilder)

Opplyst Chanukah-genser med individuelle "stearinlys": Høytidsfesten og i år kan du være festens lysende stjerne med en lys menoragenser! Dette er et sydd kretsprosjekt som bruker relativt rimelige materialer som er lett å finne på nettet og i håndverksbutikken. Enda bedre
Interaktivt 3D -trykt stoff med bærbar, Lilypad, akselerometer, lys: 13 trinn

Interactive 3D Printed Fabric With a Wearable, Lilypad, Accelerometer, Lights: What have you need: 3D printer + filamentTyrapsStofDraad in the same color as the stofGeleidend wireNaaldenLilypad en arduino unoPowerbankApple usb snoer3mm led lampes TangetjesSchaarSoldeerbout en tin5 man-woman
Musikkreaktivt lys -- Hvordan lage superenkelt musikkreaktivt lys for å gjøre skrivebordet fantastisk: 5 trinn (med bilder)

Music Reactive Light || How to Make Super Simple Music Reactive Light for Making Desktop Awsome .: Hei, hva skjer gutter, I dag skal vi bygge et veldig interessant prosjekt. I dag skal vi bygge musikk reaktivt lys. LED -en vil endre lysstyrken iht. bassen som faktisk er lavfrekvent lydsignal. Det er veldig enkelt å bygge. Vi vil
