
Innholdsfortegnelse:
- Trinn 1: Krav til maskinvare og programvare
- Trinn 2: Tilpasse UTFT Lib
- Trinn 3: Initialiserer TFT -skjoldet
- Trinn 4: Grunnleggende Hello World
- Trinn 5: UTFT -fonter
- Trinn 6: UTFT -former, linjer og mønster
- Trinn 7: UTFT Bitmap
- Trinn 8: Knappegrensesnitt
- Trinn 9: Flappy Bird
- Trinn 10: Arbeid med prosjektet
- Forfatter John Day [email protected].
- Public 2024-01-30 11:23.
- Sist endret 2025-01-23 15:02.

TFT berøringsskjermer er det fantastiske grafiske grensesnittet som kan brukes med mikrokontrollere som Atmel, PIC, STM, ettersom det har et bredt fargespekter, god grafisk evne og god kartlegging av piksler.
I dag skal vi til grensesnitt 2,4 tommers TFT LCD -skjerm med Arduino.
Dette skjoldet er for Arduino UNO, men jeg skal lære hvordan du bruker det med Arduino Mega av en veldig logisk grunn, "Programminnet".
Ved å bruke denne fargen TFT LCD -skjold kan vi vise tegn, strenger, knappegrensesnitt, bitmap -bilder, osv. På fargen TFT LCD.
Trinn 1: Krav til maskinvare og programvare


For å lage skjoldgrensesnittet med Arduino mega trenger vi følgende.
MASKIN:
• Arduino mega
• TFT 2,4/2,8/3,2 tommers LCD
• USB-kabel
PROGRAMVARE
• Arduino IDE
• UTFT Library / spfd5408 Library
Skjoldet er opprinnelig laget for Arduino UNO -kortene, som kan brukes med Arduino mega.
Det er to hovedproblemer når du bruker den med Arduino UNO: "Lagringsminne" og bruk av pins.
Det er vanskelig å bruke de ubrukte pinnene som er tilgjengelige på UNO, mens det er bedre med Arduino MEGA siden vi har flere I/O -pinner igjen.
I neste trinn viser jeg hvordan du redigerer UTFT -biblioteket for å bruke TFT -skjoldet
Trinn 2: Tilpasse UTFT Lib

Dette biblioteket er en videreføring av ITDB02_Graph-, ITDB02_Graph16- og RGB_GLCD -bibliotekene for Arduino og chipKit. Ettersom antallet støttede skjermmoduler og kontrollere begynte å øke, følte jeg at det var på tide å lage et enkelt, universelt bibliotek, da det vil bli mye lettere å vedlikeholde i fremtiden.
Arduino MEGA har 256 kb programminne. I tillegg er det 54 pinner.
De fleste av dem er gratis å bruke, og den analoge bare 5 er hentet fra 16.
Dette biblioteket støtter en rekke 8 -biters, 16 -biters og serielle grafikkdisplayer, og vil fungere med både Arduino, chipKit -kort og utvalgte TI LaunchPads.
MERK: På grunn av størrelsen på biblioteket anbefaler jeg ikke å bruke det på ATmega328 (Arduino Uno) og ATmega32U4 (Arduino Leonardo) ettersom de bare har 32KB flashminne. Det vil fungere, men du vil være sterkt begrenset i tilgjengelig flash -minne for applikasjonen din
Trinn
- Last ned UTFT -biblioteket
- Pakk ut biblioteket
- Åpne UTFT / hardware / avr i tilfelle Arduino eller avhengig av mikrokontrolleren som brukes
- Åpne HW_AVR_defines ved hjelp av Notisblokk
- Uncomment Line 7 for å aktivere UNO -skjold for MEGA
- Lagre filen og legg dette biblioteket til Arduino IDE
Nå er vi ferdige med dette trinnet! I neste trinn viser jeg hvordan jeg skal bruke biblioteket og definere pinnene for Arduino Mega.
Trinn 3: Initialiserer TFT -skjoldet

Etter å ha redigert biblioteket, legg det til i Arduino -katalogen.
Deretter skal jeg vise deg hvordan du definerer den riktige TFT -modulen du har
vi burde finne modulnavnet i biblioteket.
- åpne biblioteksfilen
- gå til dokumentasjonen
Du kan se disse filene i dokumentasjonen
• UTFT:
Denne filen viser alle funksjonene og kommandoene som er inkludert i dette biblioteket.
• UTFT_Krav
Denne filen har informasjon om modulene og hvordan den er relatert til biblioteket, for eksempel pins -konfigurasjoner
• UTFT_Supported_display_modules _ & _ controller
Dette er målet vårt, denne filen har navnene på modulene og skjoldene som støttes av dette biblioteket. Du kan se i den en liste over modulnavn og modulnavn for UTFT som du bør bruke for å definere modulen.
Trinn for å definere TFT:
Åpne UTFT_Supported_display_modules _ & _ controller -filen fra biblioteket
- Åpne UTFT_Supported_display_modules _ & _ controller -filen fra biblioteket
- Finn modellene for UTFT for modulene (skjoldet) som du har.
- Nå for å definere en UTFT -funksjon på Arduino IDE, bruker vi kommandoen:
UTFT -navn (modul, Rs, Wr, Cs, Rst);
Åpne UTFT_Requirement -filen fra biblioteket
Fra dokumentet vet vi at pinnene er plassert på A5-, A4-, A3- og A2 -pinnene.
vi bruker kommandoen:
UTFT myGLCD (ITDB28, 19, 18, 17, 16); # merk at pinnene 19, 18, 17, 16 i Arduino Mega
UTFT myGLCD (ITDB28, A5, A4, A3, A2); # Vær oppmerksom på at pinnene A5, A4, A3, A2 i Arduino UNO
Og ferdig! Nå kan du bruke bibliotekeksemplene på Arduino IDE med følgende endringer.
Trinn 4: Grunnleggende Hello World

#include // Angi hvilke fonter vi skal bruke
ekstern uint8_t BigFont ; ekstern uint8_t SevenSegNumFont ; // Husk å endre modellparameteren slik at den passer til skjermmodulen! UTFT myGLCD (ITDB28, A5, A4, A3, A2); ugyldig oppsett () {myGLCD. InitLCD (); myGLCD.clrScr (); myGLCD.setFont (BigFont); } void loop () {myGLCD.setColor (0, 255, 0); // grønt myGLCD.print ("HELLO WORLD", 45, 100); mens (true) {}; }
Trinn 5: UTFT -fonter

#include // Angi hvilke fonter vi skal bruke
ekstern uint8_t SmallFont ; ekstern uint8_t BigFont ; ekstern uint8_t SevenSegNumFont ; // Sett pinnene til de riktige for utviklingsskjoldet // ----------------------------------- ------------------------- // Arduino Uno / 2009: // ---------------- --- // Standard Arduino Uno/2009-skjerm:, A5, A4, A3, A2 // DisplayModule Arduino Uno TFT-skjerm:, A5, A4, A3, A2 // // Arduino Mega: // ----- -------------- // Standard Arduino Mega/Due-skjerm:, 38, 39, 40, 41 // CTE TFT LCD/SD-skjerm for Arduino Mega:, 38, 39, 40, 41 // // Husk å endre modellparameteren slik at den passer til skjermmodulen! UTFT myGLCD (ITDB32S, 38, 39, 40, 41); ugyldig oppsett () {myGLCD. InitLCD () myGLCD.clrScr (); } void loop () {myGLCD.setColor (0, 255, 0); myGLCD.setBackColor (0, 0, 0); myGLCD.setFont (BigFont); myGLCD.print ("! \"#$%& '()*+, -./", CENTER, 0); myGLCD.print (" 0123456789:;? ", CENTER, 16); myGLCD.print ("@ ABCDEFGHIJKLMNO ", CENTRE, 32); myGLCD.print (" PQRSTUVWXYZ ^_ ", CENTER, 48); myGLCD.print (" `abcdefghijklmno", CENTER, 64); myGLCD.print ("pqrstuvwxyz | ~ ", CENTER, 80); myGLCD.setFont (SmallFont); myGLCD.print ("! / "#$%& '()*+, -./0123456789:;?", CENTER, 120); myGLCD.print ("@ABCDEFGHIJKLMNOPQRSTUVWXYZ ^_", SENTRUM, 132); myGLCD.print ("` abcdefghijklmnopqrstuvwxyz {|} ~ ", CENTER, 144); myGLCD.setFont (SevenSegNumFont); myGLCD.print ("0123456789", CENTER, 190); mens (1) {}; }
Trinn 6: UTFT -former, linjer og mønster

#include "UTFT.h" // Declare which fonts we will useextern uint8_t SmallFont ; // Sett pinnene til de riktige for utviklingsskjoldet // -------------- ---------------------------------------------- // Arduino Uno / 2009: // ------------------- // Standard Arduino Uno/ 2009-skjerm:, A5, A4, A3, A2 // DisplayModule Arduino Uno TFT-skjerm:, A5, A4, A3, A2 // // Arduino Mega: // ------------------- // Standard Arduino Mega/Due-skjerm:, 38, 39, 40, 41 // CTE TFT LCD/SD -skjerm for Arduino Mega:, 38, 39, 40, 41 // // Husk å endre modellparameteren for å passe til skjermmodulen din! UTFT myGLCD (ITDB32S, 38, 39, 40, 41); ugyldig oppsett () {randomSeed (analogRead (0)); // Sett opp LCD myGLCD. InitLCD (); myGLCD.setFont (SmallFont); }
hulrom ()
{int buf [318]; int x, x2; int y, y2; int r; // Fjern skjermen og tegn rammen myGLCD.clrScr (); myGLCD.setColor (255, 0, 0); myGLCD.fillRect (0, 0, 319, 13); myGLCD.setColor (64, 64, 64); myGLCD.fillRect (0, 226, 319, 239); myGLCD.setColor (255, 255, 255); myGLCD.setBackColor (255, 0, 0); myGLCD.print (" * Universal Color TFT Display Library *", CENTER, 1); myGLCD.setBackColor (64, 64, 64); myGLCD.setColor (255, 255, 0); myGLCD.print ("", CENTER, 227); myGLCD.setColor (0, 0, 255); myGLCD.drawRect (0, 14, 319, 225); // Tegn krysshår myGLCD.setColor (0, 0, 255); myGLCD.setBackColor (0, 0, 0); myGLCD.drawLine (159, 15, 159, 224); myGLCD.drawLine (1, 119, 318, 119); for (int i = 9; i <310; i+= 10) myGLCD.drawLine (i, 117, i, 121); for (int i = 19; i <220; i+= 10) myGLCD.drawLine (157, i, 161, i); // Tegn sin-, cos- og tan-linjer myGLCD.setColor (0, 255, 255); myGLCD.print ("Sin", 5, 15); for (int i = 1; i <318; i ++) {myGLCD.drawPixel (i, 119+ (sin ((i*1.13)*3.14)/180)*95)); } myGLCD.setColor (255, 0, 0); myGLCD.print ("Cos", 5, 27); for (int i = 1; i <318; i ++) {myGLCD.drawPixel (i, 119+ (cos (((i*1.13)*3.14)/180)*95)); } myGLCD.setColor (255, 255, 0); myGLCD.print ("Tan", 5, 39); for (int i = 1; i <318; i ++) {myGLCD.drawPixel (i, 119+ (tan (((i*1.13)*3.14)/180))); } forsinkelse (2000); myGLCD.setColor (0, 0, 0); myGLCD.fillRect (1, 15, 318, 224); myGLCD.setColor (0, 0, 255); myGLCD.setBackColor (0, 0, 0); myGLCD.drawLine (159, 15, 159, 224); myGLCD.drawLine (1, 119, 318, 119); // Tegn en bevegelig sinusbølge x = 1; for (int i = 1; i319) {if ((x == 159) || (buf [x-1] == 119)) myGLCD.setColor (0, 0, 255); ellers myGLCD.setColor (0, 0, 0); myGLCD.drawPixel (x, buf [x-1]); } myGLCD.setColor (0, 255, 255); y = 119+(sin (((i*1.1)*3.14) / 180)*(90- (i / 100))); myGLCD.drawPixel (x, y); buf [x-1] = y; } forsinkelse (2000); myGLCD.setColor (0, 0, 0); myGLCD.fillRect (1, 15, 318, 224); // Tegn noen fylte rektangler for (int i = 1; i <6; i ++) {switch (i) {case 1: myGLCD.setColor (255, 0, 255); gå i stykker; sak 2: myGLCD.setColor (255, 0, 0); gå i stykker; sak 3: myGLCD.setColor (0, 255, 0); gå i stykker; sak 4: myGLCD.setColor (0, 0, 255); gå i stykker; sak 5: myGLCD.setColor (255, 255, 0); gå i stykker; } myGLCD.fillRect (70+ (i*20), 30+ (i*20), 130+ (i*20), 90+ (i*20)); } forsinkelse (2000); myGLCD.setColor (0, 0, 0); myGLCD.fillRect (1, 15, 318, 224); // Tegn noen fylte, avrundede rektangler for (int i = 1; i <6; i ++) {switch (i) {case 1: myGLCD.setColor (255, 0 255); gå i stykker; sak 2: myGLCD.setColor (255, 0, 0); gå i stykker; sak 3: myGLCD.setColor (0, 255, 0); gå i stykker; sak 4: myGLCD.setColor (0, 0, 255); gå i stykker; sak 5: myGLCD.setColor (255, 255, 0); gå i stykker; } myGLCD.fillRoundRect (190- (i*20), 30+ (i*20), 250- (i*20), 90+ (i*20)); } forsinkelse (2000); myGLCD.setColor (0, 0, 0); myGLCD.fillRect (1, 15, 318, 224); // Tegn noen fylte sirkler for (int i = 1; i <6; i ++) {switch (i) {case 1: myGLCD.setColor (255, 0, 255); gå i stykker; sak 2: myGLCD.setColor (255, 0, 0); gå i stykker; sak 3: myGLCD.setColor (0, 255, 0); gå i stykker; sak 4: myGLCD.setColor (0, 0, 255); gå i stykker; sak 5: myGLCD.setColor (255, 255, 0); gå i stykker; } myGLCD.fillCircle (100+ (i*20), 60+ (i*20), 30); } forsinkelse (2000); myGLCD.setColor (0, 0, 0); myGLCD.fillRect (1, 15, 318, 224); // Tegn noen linjer i et mønster myGLCD.setColor (255, 0, 0); for (int i = 15; i <224; i+= 5) {myGLCD.drawLine (1, i, (i*1,44) -10, 224); } myGLCD.setColor (255, 0, 0); for (int i = 224; i> 15; i- = 5) {myGLCD.drawLine (318, i, (i*1.44) -11, 15); } myGLCD.setColor (0, 255, 255); for (int i = 224; i> 15; i- = 5) {myGLCD.drawLine (1, i, 331- (i*1.44), 15); } myGLCD.setColor (0, 255, 255); for (int i = 15; i <224; i+= 5) {myGLCD.drawLine (318, i, 330- (i*1.44), 224); } forsinkelse (2000); myGLCD.setColor (0, 0, 0); myGLCD.fillRect (1, 15, 318, 224); // Tegn noen tilfeldige sirkler for (int i = 0; i <100; i ++) {myGLCD.setColor (tilfeldig (255), tilfeldig (255), tilfeldig (255)); x = 32+tilfeldig (256); y = 45+tilfeldig (146); r = tilfeldig (30); myGLCD.drawCircle (x, y, r); } forsinkelse (2000); myGLCD.setColor (0, 0, 0); myGLCD.fillRect (1, 15, 318, 224); // Tegn noen tilfeldige rektangler for (int i = 0; i <100; i ++) {myGLCD.setColor (tilfeldig (255), tilfeldig (255), tilfeldig (255)); x = 2+tilfeldig (316); y = 16+tilfeldig (207); x2 = 2+tilfeldig (316); y2 = 16+tilfeldig (207); myGLCD.drawRect (x, y, x2, y2); } forsinkelse (2000); myGLCD.setColor (0, 0, 0); myGLCD.fillRect (1, 15, 318, 224); // Tegn noen tilfeldige avrundede rektangler for (int i = 0; i <100; i ++) {myGLCD.setColor (tilfeldig (255), tilfeldig (255), tilfeldig (255)); x = 2+tilfeldig (316); y = 16+tilfeldig (207); x2 = 2+tilfeldig (316); y2 = 16+tilfeldig (207); myGLCD.drawRoundRect (x, y, x2, y2); } forsinkelse (2000); myGLCD.setColor (0, 0, 0); myGLCD.fillRect (1, 15, 318, 224); for (int i = 0; i <100; i ++) {myGLCD.setColor (tilfeldig (255), tilfeldig (255), tilfeldig (255)); x = 2+tilfeldig (316); y = 16+tilfeldig (209); x2 = 2+tilfeldig (316); y2 = 16+tilfeldig (209); myGLCD.drawLine (x, y, x2, y2); } forsinkelse (2000); myGLCD.setColor (0, 0, 0); myGLCD.fillRect (1, 15, 318, 224); for (int i = 0; i <10000; i ++) {myGLCD.setColor (tilfeldig (255), tilfeldig (255), tilfeldig (255)); myGLCD.drawPixel (2+tilfeldig (316), 16+tilfeldig (209)); } forsinkelse (2000); myGLCD.fillScr (0, 0, 255); myGLCD.setColor (255, 0, 0); myGLCD.fillRoundRect (80, 70, 239, 169); myGLCD.setColor (255, 255, 255); myGLCD.setBackColor (255, 0, 0); myGLCD.print ("Det er det!", CENTER, 93); myGLCD.print ("Omstart i a", SENTRUM, 119); myGLCD.print ("få sekunder …", CENTER, 132); myGLCD.setColor (0, 255, 0); myGLCD.setBackColor (0, 0, 255); myGLCD.print ("Runtime: (msecs)", CENTER, 210); myGLCD.printNumI (millis (), CENTER, 225); forsinkelse (10000); }
Trinn 7: UTFT Bitmap

#inkludere
#include // Angi hvilke fonter vi skal bruke ekstern uint8_t SmallFont ; // Sett pinnene til de riktige for utviklingsskjoldet // ------------------ ------------------------------------------ // Arduino Uno / 2009: / / ------------------- // Standard Arduino Uno/ 2009-skjerm:, A5, A4, A3, A2 // DisplayModule Arduino Uno TFT-skjerm:, A5, A4, A3, A2 // // Arduino Mega: // ------------------- // Standard Arduino Mega/Due shield:, 38, 39, 40, 41 // CTE TFT LCD/SD -skjerm for Arduino Mega:, 38, 39, 40, 41 // // Husk å endre modellparameteren slik at den passer til skjermmodulen din! UTFT myGLCD (ITDB32S, A5, A4, A3, A2); ekstern usignert int info [0x400]; eksternt usignert int -ikon [0x400]; ekstern usignert int tux [0x400]; ugyldig oppsett () {myGLCD. InitLCD (); myGLCD.setFont (SmallFont); } void loop () {myGLCD.fillScr (255, 255, 255); myGLCD.setColor (255, 255, 255); myGLCD.print ("*** Et 10 x 7 rutenett med et 32x32 ikon ***", SENTRUM, 228); for (int x = 0; x <10; x ++) for (int y = 0; y <7; y ++) myGLCD.drawBitmap (x*32, y*32, 32, 32, info); forsinkelse (5000); myGLCD.fillScr (255, 255, 255); myGLCD.setColor (255, 255, 255); myGLCD.print ("To forskjellige ikoner i skala 1 til 4", CENTER, 228); int x = 0; for (int s = 0; s0; s--) {myGLCD.drawBitmap (x, 224- (s*32), 32, 32, ikon, s); x+= (s*32); } forsinkelse (5000); }
Trinn 8: Knappegrensesnitt

#include #include // Initialize display // ------------------ // Sett pinnene til de riktige for utviklingskortet // ------- -------------------------------------------------- - // Standard Arduino Uno/2009 Shield:, 19, 18, 17, 16 // Standard Arduino Mega/Due-skjerm:, 38, 39, 40, 41 // CTE TFT LCD/SD-skjerm for Arduino Due:, 25, 26, 27, 28 // Teensy 3.x TFT Test Board:, 23, 22, 3, 4 // ElecHouse TFT LCD/SD Shield for Arduino Due:, 22, 23, 31, 33 // // Husk å endre modellparameteren slik at den passer til skjermmodulen! UTFT myGLCD (ITDB32S, 38, 39, 40, 41); // Initialiser berøringsskjerm // ---------------------- // Sett pinnene til riktig de for ditt utviklingstavle // ------------------------------------------- ---------------- // Standard Arduino Uno/2009 Shield: 15, 10, 14, 9, 8 // Standard Arduino Mega/Due skjold: 6, 5, 4, 3, 2 // CTE TFT LCD/SD Shield for Arduino Due: 6, 5, 4, 3, 2 // Teensy 3.x TFT Test Board: 26, 31, 27, 28, 29 // ElecHouse TFT LCD/SD Shield for Arduino Due: 25, 26, 27, 29, 30 // URTouch myTouch (6, 5, 4, 3, 2); // Angi hvilke fonter vi skal bruke ekstern uint8_t BigFont ; int x, y; char stCurrent [20] = ""; int stCurrentLen = 0; char stLast [20] = "";/************************* ** Egendefinerte funksjoner ** ********* *****************/void drawButtons () {// Tegn den øvre raden med knapper for (x = 0; x <5; x ++) {myGLCD.setColor (0, 0 255); myGLCD.fillRoundRect (10+ (x*60), 10, 60+ (x*60), 60); myGLCD.setColor (255, 255, 255); myGLCD.drawRoundRect (10+ (x*60), 10, 60+ (x*60), 60); myGLCD.printNumI (x+1, 27+ (x*60), 27); } // Tegn den midterste raden med knapper for (x = 0; x <5; x ++) {myGLCD.setColor (0, 0, 255); myGLCD.fillRoundRect (10+ (x*60), 70, 60+ (x*60), 120); myGLCD.setColor (255, 255, 255); myGLCD.drawRoundRect (10+ (x*60), 70, 60+ (x*60), 120); hvis (x <4) myGLCD.printNumI (x+6, 27+ (x*60), 87); } myGLCD.print ("0", 267, 87); // Tegn den nedre raden med knapper myGLCD.setColor (0, 0, 255); myGLCD.fillRoundRect (10, 130, 150, 180); myGLCD.setColor (255, 255, 255); myGLCD.drawRoundRect (10, 130, 150, 180); myGLCD.print ("Clear", 40, 147); myGLCD.setColor (0, 0, 255); myGLCD.fillRoundRect (160, 130, 300, 180); myGLCD.setColor (255, 255, 255); myGLCD.drawRoundRect (160, 130, 300, 180); myGLCD.print ("Enter", 190, 147); myGLCD.setBackColor (0, 0, 0); } void updateStr (int val) {if (stCurrentLen = 10) && (y = 10) && (x = 70) && (x = 130) && (x = 190) && (x = 250) && (x = 70) && (y = 10) && (x = 70) && (x = 130) && (x = 190) && (x = 250) && (x = 130) && (y = 10) && (x = 160) && (x0) {for (x = 0; x
Trinn 9: Flappy Bird

#include #include #include // ==== Opprette objekter UTFT myGLCD (SSD1289, 38, 39, 40, 41); // Parametere bør justeres til din Display/Schield -modell UTouch myTouch (6, 5, 4, 3, 2); // ==== Defining Fonts extern uint8_t SmallFont ; ekstern uint8_t BigFont ; extern uint8_t SevenSegNumFont ; ekstern usignert int bird01 [0x41A]; // Bird Bitmapint x, y; // Variabler for koordinatene der displayet er trykket // Floppy Bird int xP = 319; int yP = 100; int yB = 50; int movingRate = 3; int fallRateInt = 0; float fallRate = 0; int score = 0; int lastSpeedUpScore = 0; int høyeste poengsum; boolsk screenPressed = false; boolsk gameStarted = false; ugyldig oppsett () {// Start skjerm myGLCD. InitLCD (); myGLCD.clrScr (); myTouch. InitTouch (); myTouch.setPrecision (PREC_MEDIUM); høyeste poengsum = EEPROM.read (0); // Les den høyeste poengsummen fra EEPROM initiateGame (); // Start spillet} void loop () {xP = xP-movingRate; // xP - x koordinat av pilarer; område: 319 - (-51) drawPilars (xP, yP); // Tegner søylene // yB - y -koordinaten til fuglen som avhenger av verdien til fallendeRate -variabelen yB+= fallRateInt; fallRate = fallRate+0,4; // Hver inngang fallhastigheten øker slik at vi kan effekten av akselerasjon/ tyngdekraft fallRateInt = int (fallRate); // Kontrollerer kollisjon hvis (yB> = 180 || yB <= 0) {// topp og bunn gameOver (); } hvis ((xP = 5) && (yB <= yP-2)) {// øvre søyle gameOver (); } hvis ((xP = 5) && (yB> = yP+60)) {// lavere søyle gameOver (); } // Tegner fuglen drawBird (yB); // Etter at søylen har passert skjermen hvis (xPRESET = 250) && (x = 0) && (y = 0) && (x = 30) && (y = 270) {myGLCD.setColor (0, 200, 20); myGLCD.fillRect (318, 0, x, y-1); myGLCD.setColor (0, 0, 0); myGLCD.drawRect (319, 0, x-1, y); myGLCD.setColor (0, 200, 20); myGLCD.fillRect (318, y+81, x, 203); myGLCD.setColor (0, 0, 0); myGLCD.drawRect (319, y+80, x-1, 204); } annet hvis (x høyeste poengsum) {høyeste poengsum = poengsum; EEPROM.write (0, høyeste poengsum); } // Tilbakestiller variablene til startposisjonsverdier xP = 319; yB = 50; fallRate = 0; poengsum = 0; lastSpeedUpScore = 0; movingRate = 3; gameStarted = false; // Start spillet initateGame () på nytt; }
Trinn 10: Arbeid med prosjektet

Du finner kildekoden i mitt Github -depot.
Lenke:
Tommel opp hvis det virkelig hjalp deg, og følg kanalen min for interessante prosjekter:)
Del denne videoen hvis du vil.
Glad for at du abonnerer:
Takk for at du leste!
Anbefalt:
Komponenter for lodding på overflaten - Grunnleggende for lodding: 9 trinn (med bilder)

Komponenter for lodding på overflaten | Grunnleggende for lodding: Så langt i min grunnleggende serie for lodding har jeg diskutert nok grunnleggende om lodding for at du skal begynne å øve. I denne instruksjonsboken er det jeg vil diskutere litt mer avansert, men det er noen av grunnleggende for lodding av overflatemonterte komponenter
Akvariedesign med automatisert kontroll av grunnleggende parametere: 4 trinn (med bilder)

Akvariedesign med automatisert kontroll av grunnleggende parametere: Introduksjon I dag er marin akvariumpleie tilgjengelig for alle akvarister. Problemet med å skaffe seg et akvarium er ikke vanskelig. Men for innbyggernes fulle livsstøtte, beskyttelse mot tekniske feil, enkelt og raskt vedlikehold og pleie
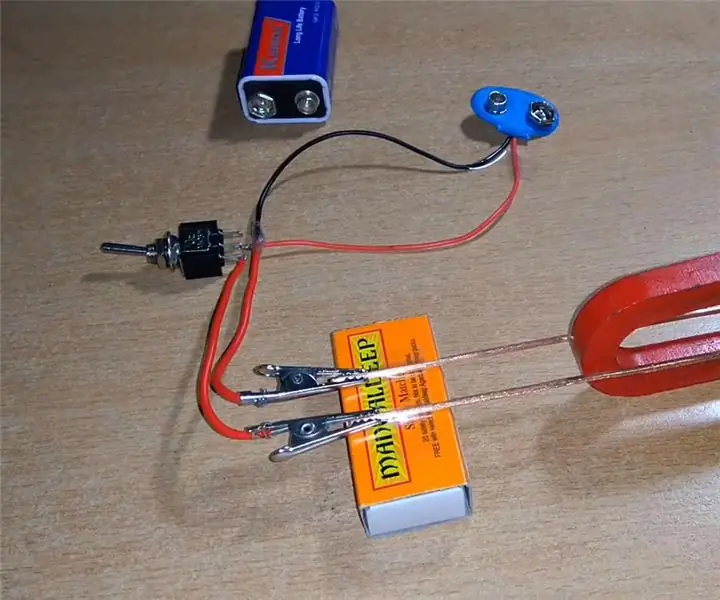
Grunnleggende om motoren - Konsept superenkelt å forstå med et eksperiment: 7 trinn (med bilder)

Grunnleggende om motoren | Konsept som er superenkelt å forstå med et eksperiment: I denne instruksen skal jeg lære deg det underliggende grunnleggende prinsippet for motorer. Alle motorer rundt oss jobber etter dette prinsippet. Til og med generatorer jobber med gjengjeldet uttalelse av denne regelen. Jeg snakker om Flemings venstrehendte ru
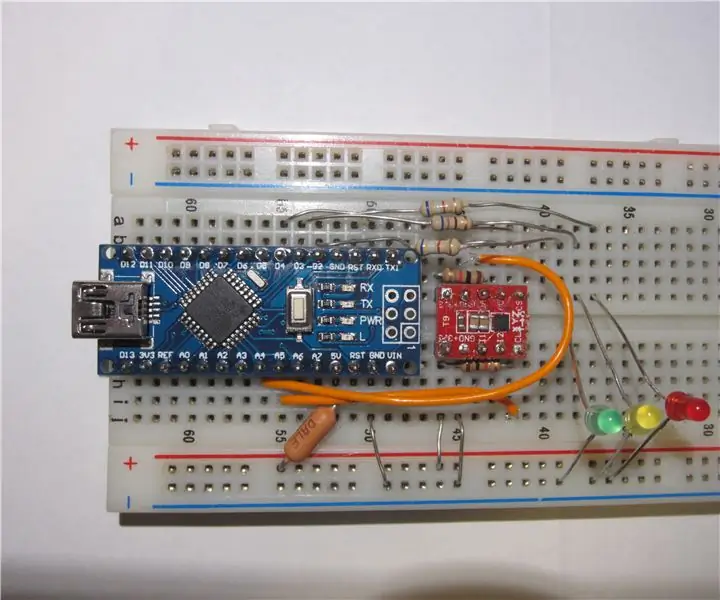
Grunnleggende Arduino jordskjelvdetektor: 7 trinn (med bilder)

Grunnleggende Arduino jordskjelvdetektor: Tiny9 er tilbake, og i dag skal vi lage en enkel Arduino jordskjelvdetektor. Vennligst besøk min instruksjonsgrensesnitt med Tiny9s LIS2HH12 i lenken nedenfor for å sette opp enheten, så alt du trenger å gjøre er å legge til 3 motstander og 3 lysemitteringer
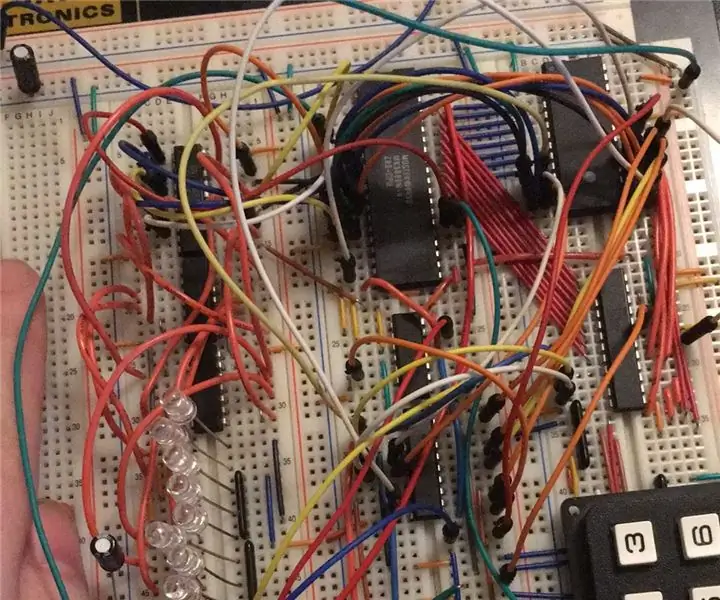
Bygg en datamaskin med grunnleggende forståelse av elektronikk: 9 trinn (med bilder)

Bygg en datamaskin med grunnleggende forståelse for elektronikk: Har du noen gang ønsket å late som om du var veldig smart og bygge din egen datamaskin fra bunnen av? Vet du ingenting om hva som kreves for å lage en datamaskin med et minimum? Vel, det er lett hvis du vet nok om elektronikk til å kaste noen IC -er sammen
