
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:23.
- Sist endret 2025-01-23 15:02.



En Dot-Matrix Display er en displayenhet som inneholder lysdioder justert i form av matrise. Denne Dot-matrisedisplayene brukes i applikasjoner der symbol, grafikk, tegn, alfabeter, tall må vises sammen både statisk og Scrolling motion. Dot Matrix Display er produsert i forskjellige dimensjoner som 5x7, 8x8, 16x8, 128x16, 128x32 og 128x64 hvor tallene representerer lysdioder i rader og kolonner. Disse skjermene kommer også i forskjellige farger som rød, grønn, gul, blå, Oransje, hvit.
I denne instruksen vil jeg gå gjennom grensesnitt mellom en 8x8 Dot Matrix som har en MAX7219 driver til en Arduino Uno. La oss komme i gang.
Rekvisita
MAX7219
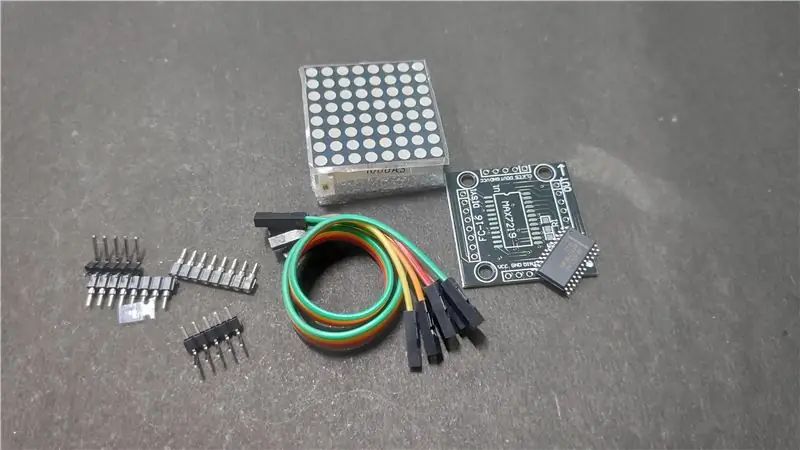
Trinn 1: Sjekk pakken
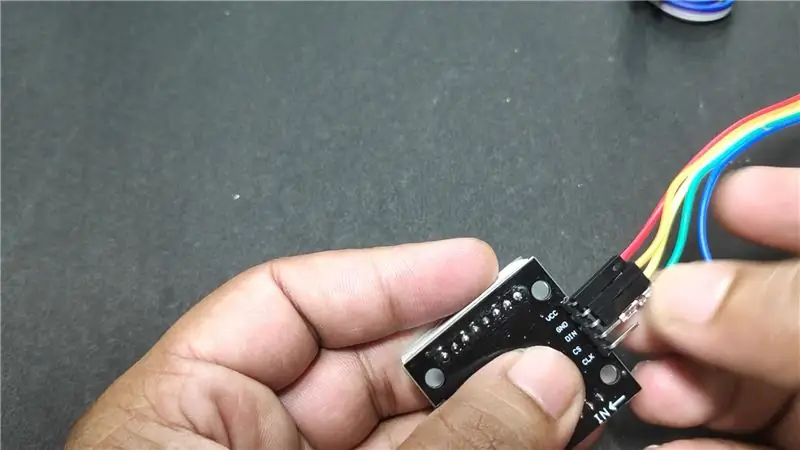
Som du kan se har jeg en smt -versjon av driverkortet, det er veldig viktig å verifisere hver eneste komponent som trengs, da smd -komponentene er veldig små i størrelse, og du kan lett miste dem. Det er også dip -versjon tilgjengelig på nettet, men jeg brukte smt -versjonen for størrelsen.
Trinn 2: Litt om denne spesielle prikkmatrisen

én modul kan drive en felles katode på 8 x 8 punkter.
Driftsspenning: 5 v
Dimensjoner: lengde 3,2 cm X 3,2 cm bred X 1,3 cm høy, hull med fire skruer, diameteren 3 mm
Moduler med inngangs- og utgangsgrensesnitt, støtte for flere moduler.
Data IN og OUT terminaler er spesifisert på modulen.
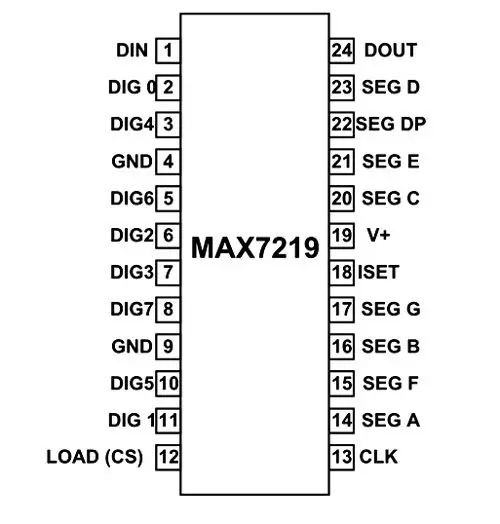
Trinn 3: MAX7219 -driveren


MAX7219 er en IC designet for å kontrollere en 8x8 LED MATRIX. IC er seriell inngang felles-katode (Common Negative) skjermdrivere som grensesnitt mikroprosessorer (eller mikrokontroller) til 7-segment numeriske LED-skjermer på opptil 8 sifre, stolpediagrammer eller 64 individuelle lysdioder.
Funksjoner og spesifikasjoner
Driftsspenningsområde: +4,0 til +5,5V
Anbefalt driftsspenning: +5V
Maksimal forsyningsspenning: 6V
Maksimal strøm som tillates å trekke gjennom hver segmentpinne: 100mA
Maksimal strøm som tillates gjennom hver DIGIT jordstift: 500mA
Lavt energiforbruk
Data-til-segment forsinkelsestid: 2,2 mSek
Driftstemperatur: 0 ° C til +70 ° C
Lagringstemperatur: -65 ° C til +150 ° C
Trinn 4: Kretsen


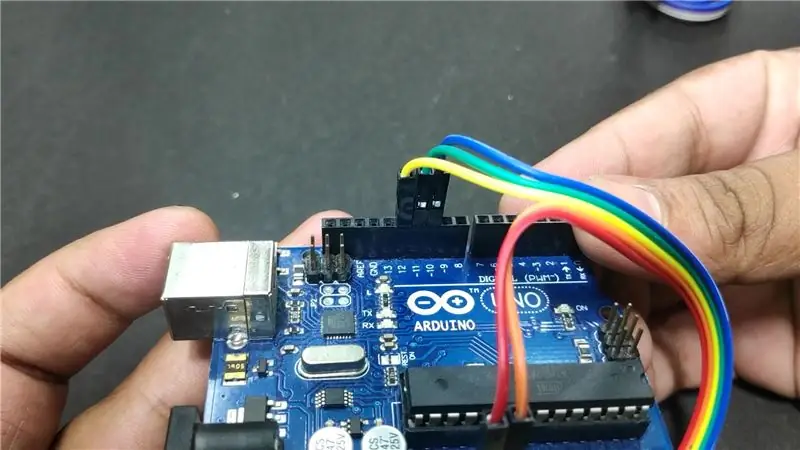
Kretsen er ganske enkel og kan bygges ved hjelp av mannlige til kvinnelige hoppetråder. Bare følg pinout og bygg kretsen. Du kan senere montere den på en PCB hvis du lager en permanent applikasjon for Matrix.
Pin -konfigurasjonen er som følger:
- Vcc til 5V Pin of Arduino.
- Gnd til Gnd Pin av Arduino.
- DIN til Digital Pin 12 på Arduino.
- CS til Digital Pin 11 av Arduino
- CLK til Digital Pin 10 på Arduino.
Trinn 5: Koden
Her i denne instruksjonsboken gir jeg deg to forskjellige koder. Man vil generere noen engelske alfabeter og smilier på Matrix. Den andre vil lyse opp alle de 64 lysdiodene en etter en. Du må bruke lledcontrol -biblioteket for å få det til å fungere.
Dette er koden for engelske alfabeter og smil
#include int DIN = 12; int CS = 11; int CLK = 10; byte e [8] = {0x7C, 0x7C, 0x60, 0x7C, 0x7C, 0x60, 0x7C, 0x7C}; byte d [8] = {0x78, 0x7C, 0x66, 0x66, 0x66, 0x66, 0x7C, 0x78}; byte u [8] = {0x66, 0x66, 0x66, 0x66, 0x66, 0x66, 0x7E, 0x7E}; byte c [8] = {0x7E, 0x7E, 0x60, 0x60, 0x60, 0x60, 0x7E, 0x7E}; byte åtte [8] = {0x7E, 0x7E, 0x66, 0x7E, 0x7E, 0x66, 0x7E, 0x7E}; byte s [8] = {0x7E, 0x7C, 0x60, 0x7C, 0x3E, 0x06, 0x3E, 0x7E}; byte prikk [8] = {0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x18, 0x18}; byte o [8] = {0x7E, 0x7E, 0x66, 0x66, 0x66, 0x66, 0x7E, 0x7E}; byte m [8] = {0xE7, 0xFF, 0xFF, 0xDB, 0xDB, 0xDB, 0xC3, 0xC3}; LedControl lc = LedControl (DIN, CLK, CS, 0); void setup () {lc.shutdown (0, false); // MAX72XX er i strømsparingsmodus ved oppstart lc.setIntensity (0, 15); // Still lysstyrken til maksimal verdi lc.clearDisplay (0); // og fjern visningen} void loop () {byte smile [8] = {0x3C, 0x42, 0xA5, 0x81, 0xA5, 0x99, 0x42, 0x3C}; byte nøytral [8] = {0x3C, 0x42, 0xA5, 0x81, 0xBD, 0x81, 0x42, 0x3C}; byte rynke [8] = {0x3C, 0x42, 0xA5, 0x81, 0x99, 0xA5, 0x42, 0x3C}; printByte (smil); forsinkelse (1000); printByte (nøytral); forsinkelse (1000); printByte (rynke pannen); forsinkelse (1000); printEduc8s (); lc.clearDisplay (0); forsinkelse (1000); } ugyldig printEduc8s () {printByte (e); forsinkelse (1000); printByte (d); forsinkelse (1000); printByte (u); forsinkelse (1000); printByte (c); forsinkelse (1000); printByte (åtte); forsinkelse (1000); printByte (s); forsinkelse (1000); printByte (prikk); forsinkelse (1000); printByte (c); forsinkelse (1000); printByte (o); forsinkelse (1000); printByte (m); forsinkelse (1000); } void printByte (byte tegn ) {int i = 0; for (i = 0; i <8; i ++) {lc.setRow (0, i, tegn ); }}
og koden for testing av alle 64 lysdioder
// Vi må alltid inkludere biblioteket#inkludere "LedControl.h"
/*
Nå trenger vi en LedControl å jobbe med. ***** Disse pin -tallene vil sannsynligvis ikke fungere med maskinvaren din ***** pin 12 er koblet til DataIn pin 10 er koblet til CLK pin 11 er koblet til LOAD Vi har bare en enkelt MAX72XX. */ LedControl lc = LedControl (12, 11, 10, 1);
/ * vi venter alltid litt mellom oppdateringer av skjermen */
usignert lang forsinkelse = 100;
ugyldig oppsett () {
/ * MAX72XX er i strømsparingsmodus ved oppstart, vi må ringe */ lc.stopp (0, usann); / * Still lysstyrken til middels verdier */ lc.setIntensity (0, 8); / * og tøm skjermen */ lc.clearDisplay (0); }
/*
Denne metoden vil vise tegnene for ordet "Arduino" etter hverandre på matrisen. (du trenger minst 5 x 7 lysdioder for å se hele tegningene) */ void writeArduinoOnMatrix () {/ *her er dataene for tegnene */ byte a [5] = {B01111110, B10001000, B10001000, B10001000, B01111110}; byte r [5] = {B00111110, B00010000, B00100000, B00100000, B00010000}; byte d [5] = {B00011100, B00100010, B00100010, B00010010, B11111110}; byte u [5] = {B00111100, B00000010, B00000010, B00000100, B00111110}; byte i [5] = {B00000000, B00100010, B10111110, B00000010, B00000000}; byte n [5] = {B00111110, B00010000, B00100000, B00100000, B00011110}; byte o [5] = {B00011100, B00100010, B00100010, B00100010, B00011100};
/ * vis dem nå en etter en med en liten forsinkelse */
lc.setRow (0, 0, a [0]); lc.setRow (0, 1, a [1]); lc.setRow (0, 2, a [2]); lc.setRow (0, 3, a [3]); lc.setRow (0, 4, a [4]); forsinkelse (forsinkelse); lc.setRow (0, 0, r [0]); lc.setRow (0, 1, r [1]); lc.setRow (0, 2, r [2]); lc.setRow (0, 3, r [3]); lc.setRow (0, 4, r [4]); forsinkelse (forsinkelse); lc.setRow (0, 0, d [0]); lc.setRow (0, 1, d [1]); lc.setRow (0, 2, d [2]); lc.setRow (0, 3, d [3]); lc.setRow (0, 4, d [4]); forsinkelse (forsinkelse); lc.setRow (0, 0, u [0]); lc.setRow (0, 1, u [1]); lc.setRow (0, 2, u [2]); lc.setRow (0, 3, u [3]); lc.setRow (0, 4, u [4]); forsinkelse (forsinkelse); lc.setRow (0, 0, i [0]); lc.setRow (0, 1, i [1]); lc.setRow (0, 2, i [2]); lc.setRow (0, 3, i [3]); lc.setRow (0, 4, i [4]); forsinkelse (forsinkelse); lc.setRow (0, 0, n [0]); lc.setRow (0, 1, n [1]); lc.setRow (0, 2, n [2]); lc.setRow (0, 3, n [3]); lc.setRow (0, 4, n [4]); forsinkelse (forsinkelse); lc.setRow (0, 0, o [0]); lc.setRow (0, 1, o [1]); lc.setRow (0, 2, o [2]); lc.setRow (0, 3, o [3]); lc.setRow (0, 4, o [4]); forsinkelse (forsinkelse); lc.setRow (0, 0, 0); lc.setRow (0, 1, 0); lc.setRow (0, 2, 0); lc.setRow (0, 3, 0); lc.setRow (0, 4, 0); forsinkelse (forsinkelse); }
/*
Denne funksjonen lyser noen lysdioder på rad. Mønsteret vil gjentas på hver rad. Mønsteret blinker sammen med radnummeret. rad nummer 4 (indeks == 3) blinker 4 ganger osv. */ ugyldige rader () {for (int rad = 0; rad <8; rad ++) {forsinkelse (forsinkelse); lc.setRow (0, rad, B10100000); forsinkelse (forsinkelse); lc.setRow (0, rad, (byte) 0); for (int i = 0; i
/*
Denne funksjonen lyser noen lysdioder i en kolonne. Mønsteret vil gjentas på hver kolonne. Mønsteret blinker sammen med kolonnenummeret. kolonne nummer 4 (indeks == 3) blinker 4 ganger osv. */ ugyldige kolonner () {for (int col = 0; col <8; col ++) {forsinkelse (forsinkelse); lc.setColumn (0, col, B10100000); forsinkelse (forsinkelse); lc.setColumn (0, col, (byte) 0); for (int i = 0; i
/*
Denne funksjonen vil lyse opp hver LED på matrisen. Lysdioden blinker sammen med radnummeret. rad nummer 4 (indeks == 3) blinker 4 ganger osv. */ void single () {for (int rad = 0; rad <8; rad ++) {for (int col = 0; col <8; col ++) { forsinkelse (forsinkelse); lc.setLed (0, rad, kol, sann); forsinkelse (forsinkelse); for (int i = 0; i
void loop () {
writeArduinoOnMatrix (); rader (); kolonner (); enkelt(); }
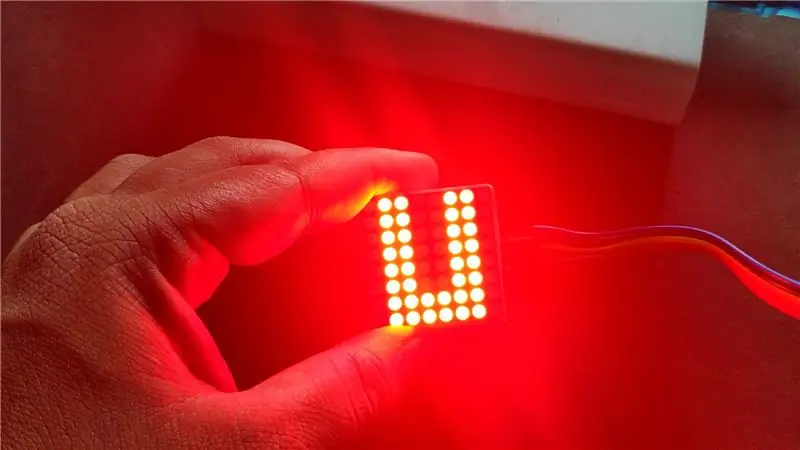
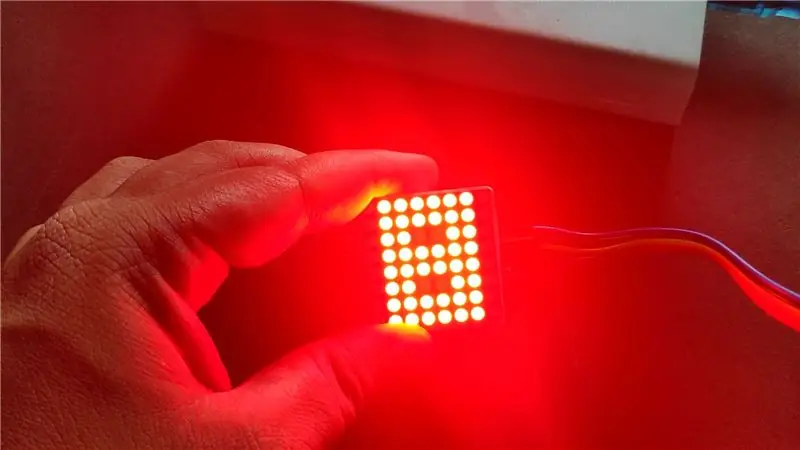
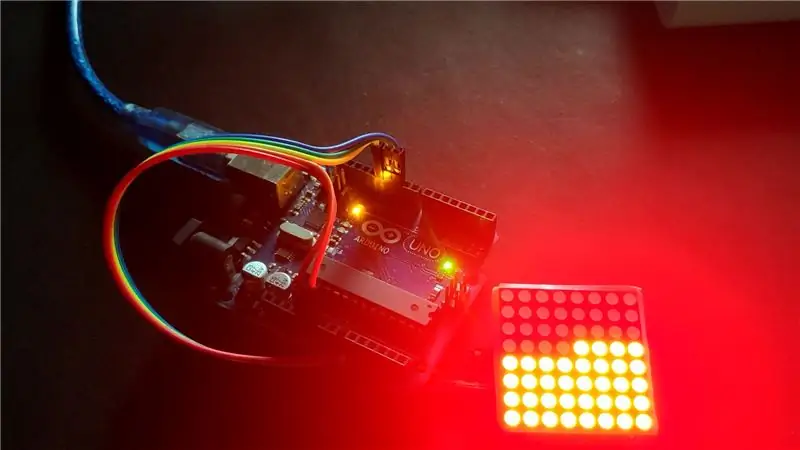
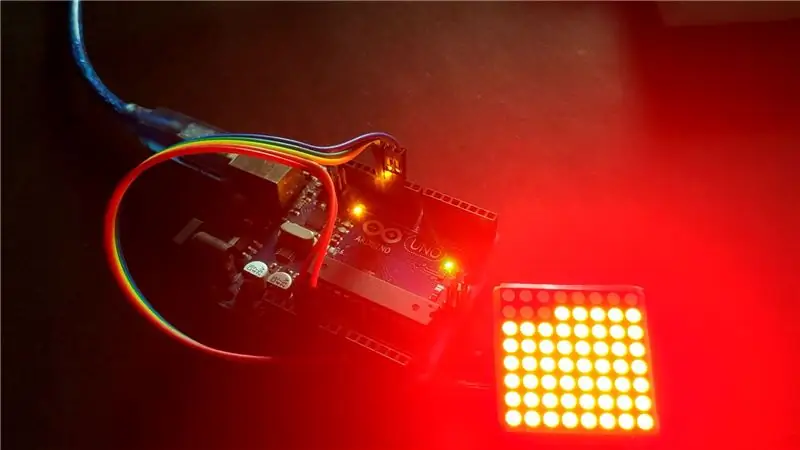
Trinn 6: Utgangen





Se hele videoen her: -MAX7219 8x8 LED MATRIX MONTERING OG TESTING ved hjelp av ARDUINO
Alt dette harde arbeidet, lønner seg sikkert ganske bra når du ser resultatet. Det er verdt det !!
Abonner på YouTube-kanalen min: -Creative Stuff
Anbefalt:
Dot Matrix 32x8 Max7219 Grensesnitt med Ardiuno: 5 trinn (med bilder)

Dot Matrix 32x8 Max7219 Grensesnitt med Ardiuno: Hei alle, Dot Matrix basert på Max7219 er ikke nye i 2020, før nylig var oppsettsprosessen godt dokumentert, man ville lastet ned maskinvarebibliotek fra MajicDesigns. og endret noen få linjer i topptekstfilene og FC16 fungerte som en sjarm. Dette var til
IoT Smart Clock Dot Matrix Bruk Wemos ESP8266 - ESP Matrix: 12 trinn (med bilder)

IoT Smart Clock Dot Matrix Bruk Wemos ESP8266-ESP Matrix: Lag din egen IoT Smart Clock som kan: Vis klokke med et vakkert animasjonsikon Vis påminnelse-1 til påminnelse-5 Vis kalender Vis muslimsk bønnetid Vis værinformasjon Nyheter Vis råd Vis Bitcoin rate Display
Stress Testing Raspberry Pi: 6 trinn (med bilder)

Stresstesting av Raspberry Pi: Da Raspberry Pi først ble utgitt ble jeg feid av hype av å kjøpe en, men til slutt brukte jeg mer tid med Arduino, da de er mer egnet for elektronikkprosjekter. Jeg har to originale Raspberry Pi's i skuret, og jeg trodde det var
SMS -skjerm -- Dot Matrix Display -- MAX7219 -- SIM800L: 8 trinn (med bilder)

SMS -skjerm || Dot Matrix Display || MAX7219 || SIM800L: I denne videoen lærer du hvordan du bruker en GSM -modul, prikkmatrisedisplay og hvordan du viser rulletekst på den. Etter det vil vi kombinere dem sammen for å vise meldinger mottatt over et GSM -SIM til en punktmatrisedisplay. Det er ganske enkelt og jo
Brainwave Computer Interface Prototype TGAM Starter Kit Lodding og testing: 7 trinn (med bilder)

Brainwave Computer Interface Prototype TGAM Starter Kit Lodding og testing: Det siste århundret med nevrovitenskapelig forskning har økt vår kunnskap om hjernen og spesielt de elektriske signalene som sendes ut av nevroner som avgir i hjernen. Mønstrene og frekvensene til disse elektriske signalene kan måles
