
Innholdsfortegnelse:
- Trinn 1: Bevis for konsept og prototyping
- Trinn 2: Materialer og verktøy
- Trinn 3: Frontpanel - LCD -skjerm
- Trinn 4: Frontpanel - Statuslysdioder
- Trinn 5: Frontpanel - Knapper
- Trinn 6: Strømkontakt
- Trinn 7: Sett alt sammen
- Trinn 8: Slakk konfigurasjon
- Trinn 9: Programvareimplementering
- Trinn 10: Bruksanvisning
- Trinn 11: Slipp
- Trinn 12: Vanlige spørsmål
- Forfatter John Day [email protected].
- Public 2024-01-30 11:21.
- Sist endret 2025-01-23 15:02.

I et selskap hvor jeg jobber er det et sparkbord. Selskapet har mange etasjer, og for noen av de ansatte tar det opptil 3 minutter å komme til bordet og … å innse at bordet allerede er opptatt.
Derfor oppstod det en idé om å bygge et slags enkelt statusutsendings- og reservasjonssystem som fungerer i sanntid.
Selskapet bruker Slack kommunikasjonsverktøy der hver ansatt har en konto. Vi har til og med en #kicker -kanal bare for diskusjoner om … kicker. Kanalen kan brukes som et slags "inngangspunkt" for reservasjoner og for å bli informert om gjeldende bordstatus.
Som vanlig er det mange begreper hvordan man skal håndtere et slikt system. Men generelt dukket det opp en grunnregel i dem alle: den må være enkel å bruke uten overdrevne trinn for å utføre når du arbeider med systemet.
Enheten og tjenesten er ikke festet til kickerbordet og kan brukes til en hvilken som helst "felles ressurs" (som bordtennisbord, konsoll osv.) Som trenger en form for statusoverføring og reservasjonsløsning.
Så la oss komme i gang …
Trinn 1: Bevis for konsept og prototyping



Ideen var latterlig å bygge en enhet som skal ligge ved siden av kickerbordet etter disse kravene:
-
noen indikatorer om den nåværende bordstatusen - hvis du står ved siden av den, bør du kunne vite at den er ledig eller reservert, og noen kommer til å spille om 3 minutter. Trafikklys passer perfekt til ideen:
- grønt lys - gratis å spille,
- gult lys - reservert,
- rødt lys - opptatt.
-
knapp (er) Du kan klikke før og etter kampen, slik at alle andre blir informert om statusen til den nåværende tabellen. I stedet for en vippeknapp bestemte jeg meg for å bruke 2 separate knapper:
- rød knapp - innta bordet, start et spill (etter reservasjon eller ad hoc).
- grønn knapp - utgivelsesbord.
- noen visninger med mer detaljert informasjon om "hva som skjer" - timeout for reservasjoner, gjentatt tabellstatus, timeout for spilletid osv …
Med reservasjon mener jeg bare reservasjonen for de neste 3 minuttene. Systemet er ikke utformet slik at brukeren kan reservere bordet på nøyaktig tidspunkt (f.eks. 02:00 PM). Det fungerer ikke som reservasjon f.eks. på restauranter, men bare for kommende minutter.
På grunn av mangel på LAN -tilkobling på plass, er det eneste alternativet å bruke WLAN - det er det beste alternativet uansett. Hjernen i systemet må bruke Slack API for å sende og motta kommandoer fra Slack -kanalen. Først prøvde jeg å bruke NodeMCU. Jeg klarte å få og motta meldinger til og fra Slack, men på grunn av HTTPS -bruk og også Slacks størrelse på "velkomstmelding" (~ 300 kB), mistet NodeMCU forbindelsen og/eller fikk et merkelig unntak som jeg ikke kunne løse ved å grave gjennom Internett.
Så jeg bestemte meg for å bruke noe kraftigere: Raspberry Pi 3 (Zero W med WiFi var ennå ikke utgitt den gangen). Ved å ha RPi kunne jeg bytte implementeringsspråket fra C til Java da det er mer praktisk for meg - så dette var en fordel. I dag kan du bruke noe kraftigere enn NodeMCU og mindre kraftig enn RPi. Bringebær null kanskje?
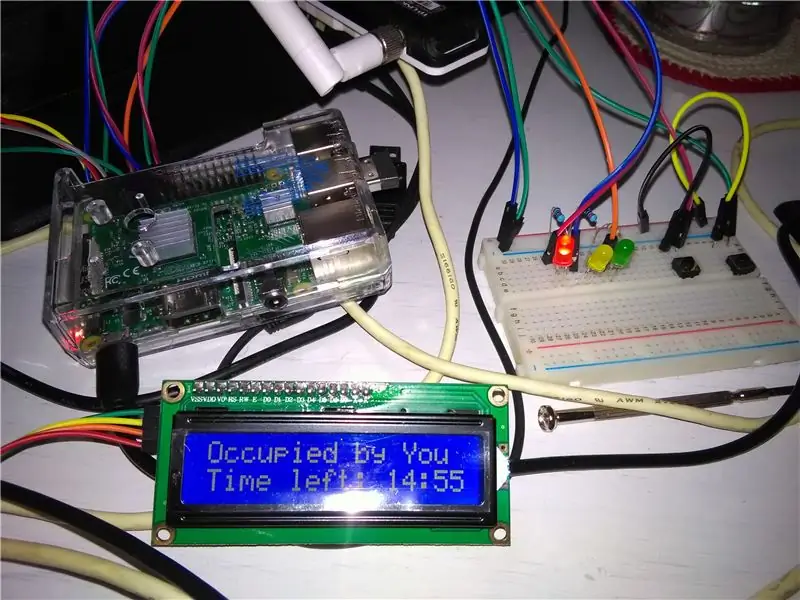
Etter å ha bygget den første prototypen på et brødbrett med noen vanvittige ledninger, mye skissering og prototyping, så systemet ut som det kan fungere.
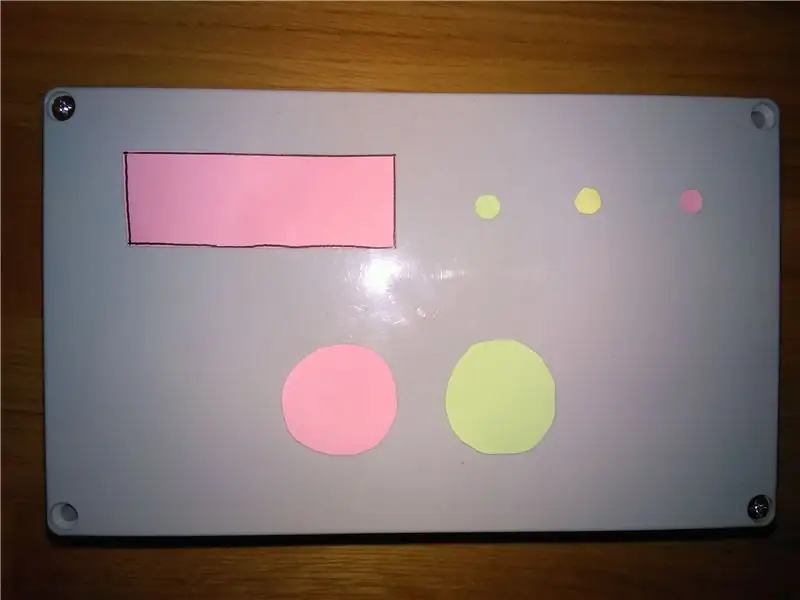
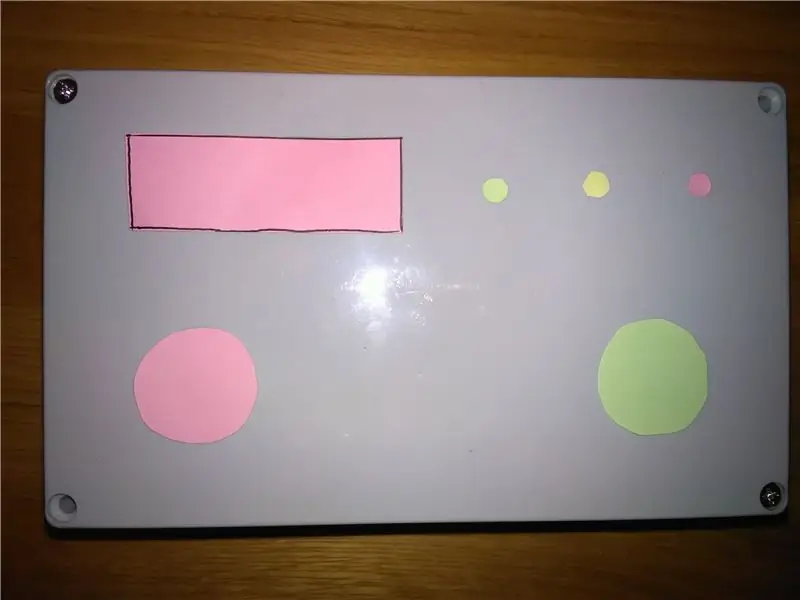
Etter å ha hatt alle disse ideene og arbeidet med PoC, begynte jeg å planlegge forskjellige plasseringskonfigurasjoner av elementene ovenfor på et frontpanel, slik at de vil være de mest informative og praktiske å bruke. Du kan sjekke noen av de andre forslagene, kanskje noen passer bedre for deg. Den siste var den utvalgte av meg.
Trinn 2: Materialer og verktøy
Materialer jeg brukte:
- Eske
- Bringebær Pi, microSD -kort, mikro -USB -strømforsyning
- Grønne og røde arkadeknapper
- 16x2 LCD -skjerm
- Lysdioder - jeg brukte RGB, men du kan bruke riktig farge
- Mann til kvinne og kvinnelig til kvinnelig brødbrettkabel
- Micro USB -grensesnitt
- Mini brødbrett bare for å koble til noen ledninger
- Kort mikro -USB -kabel som fungerer som en jumper inne i esken for å drive RPi
Verktøy jeg brukte:
- Skarp kniv (f.eks. Kniv til skjæring av tepper)
- Roterende verktøy
- Varm limpistol
- Loddestasjon
- Tang, diagonal tang/sidekutter
- Skrujern
- Fil
- Meg
Verktøy du sannsynligvis trenger:
Alt ovenfor, men i stedet for "Meg" burde det være: "Du":)
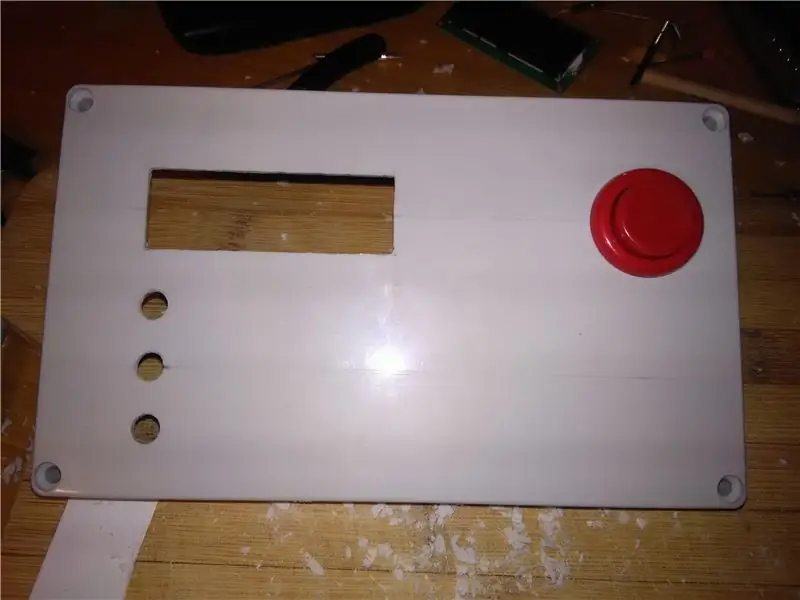
Trinn 3: Frontpanel - LCD -skjerm


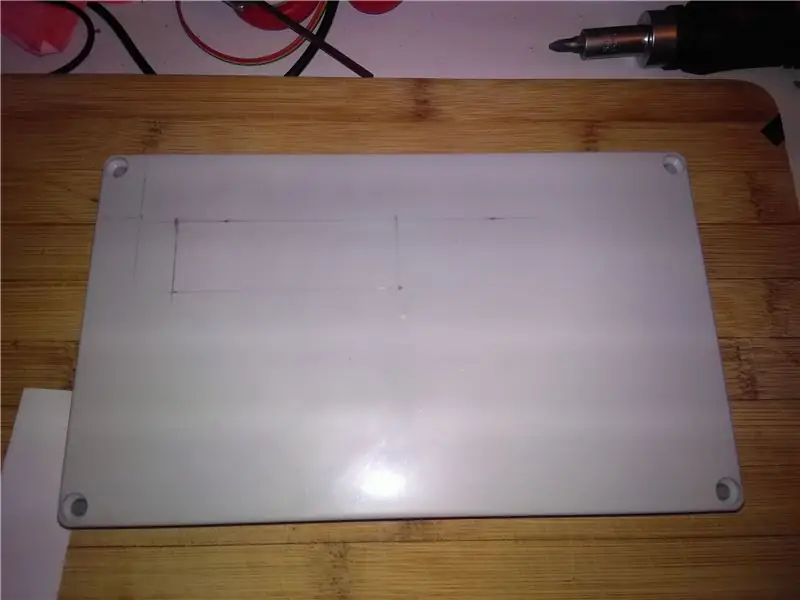
Hull for LCD -skjerm var greit. Bare et rektangel som passer til LCD -skjermen min. Etter å ha prøvd å kutte den med en skarp kniv, skjønte jeg at esken er ganske hard. Så jeg brukte et boreverktøy for å kutte vinduet og polere kantene.
Trinn 4: Frontpanel - Statuslysdioder


LED -hull er også enkle. Jeg tok bare en stor drill for tre, og så polerte jeg kantene med et boreverktøy. De store lysdiodene passet perfekt. Jeg har ikke loddet noen motstander til lysdiodene ennå - jeg forlot det for monteringsprosessen.
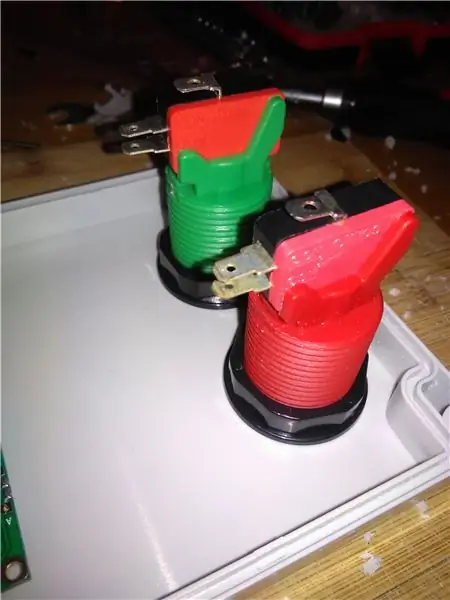
Trinn 5: Frontpanel - Knapper




Det største problemet med disse 2 store knappene var å plassere dem jevnt med riktig avstand. Jeg kuttet hullene bare ved å bruke boreverktøyet mitt, da jeg kunne øke diameteren trinnvis slik at knappene passet godt.
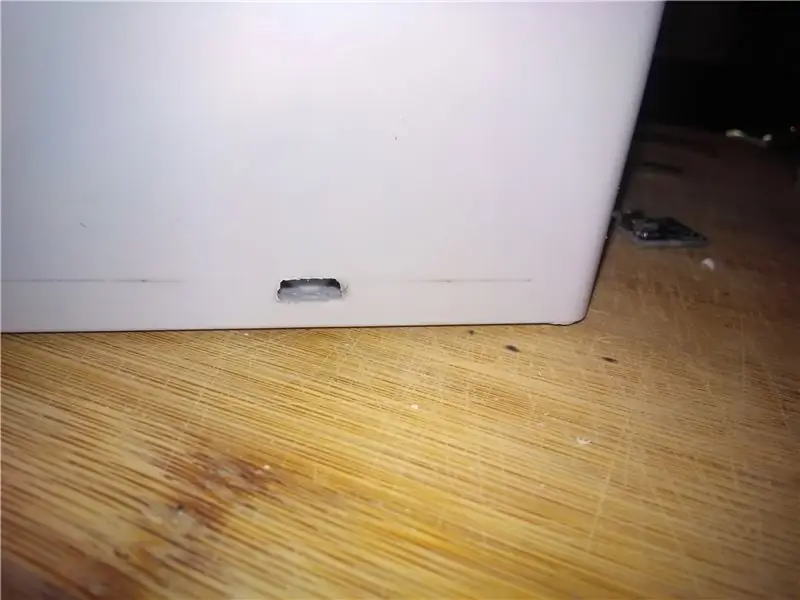
Trinn 6: Strømkontakt

Et lite hull for mikro -USB -strøm var en veldig delikat jobb å gjøre. Jeg ønsket at hullet skulle være så godt som mulig, så jeg brukte mye tid på polering. Men jeg var fornøyd med det endelige resultatet.
Deretter kuttet jeg en kort mini USB -kabel som ble plassert inne i esken. Den ene siden er koblet til RPi, og på den andre siden ble alle kabler loddet til mikro -USB -grensesnittet i henhold til USB -pinouts.
Deretter varmlimte jeg den lille PCB-en direkte til esken (den kan sees på et bilde i monteringstrinnet).
Trinn 7: Sett alt sammen



Først loddet jeg passende motstander til lysdiodene i henhold til fargen (spenningen) for 3,3V volt. Jeg brukte 100Ω for rødt, to motstander 82 og 100 for gul (grønn og rød node) og 100Ω for grønn. Du kan bruke en av den elektroniske motstanden for LED -kalkulator. Men gjør noen undersøkelser selv i henhold til lysstyrken og den eksakte fargetonen du vil oppnå.
Ben med gul LED ble loddet sammen slik at selve LED -en kan styres bare med en pinne på RPi.
I henhold til dette pinout -diagrammet:
LED -noder var tilkoblet:
- Grønn LED - GPIO1 på Rpi
- Gul LED (begge bein) til GPIO2 på RPi
- Rød LED til GPIO0 på RPi
Jeg koblet LCD -skjermen med I2C -pinner på RPi -pinner
- LCD SDA til GPIO8 på RPi
- LCD SCL til GPIO9 på RPi
- LCD PWR til 5V på RPi
- LCD GND til GND på RPi
LCD-en ble varmlimt på esken som en ekstra beskyttelse.
Jeg koblet 3.3V og GND til det lille brødbrettet, slik at jeg kunne bruke dem til knapper.
Grønn knapp ble koblet til 3.3V gjennom mini -brødbrett og til GPIO5 på RPi.
Rød knapp ble koblet til 3.3V gjennom mini -brødbrett og til GPIO4 på RPi.
Så når du trykker på knappen, er det høy status på RPi -pinnen.
Mini bradboard fungerer helt fint, så jeg hoppet over lodding av alle ledningene til PCB. I stedet dekket jeg mini -brødbrettet med varmt lim, slik at kablene ikke faller av.
Jeg har også varmlimt RPi-dekselet til esken, så det ikke skal vingle inni.
Jeg skrudde frontpanelet med alle tingene inni.
Deretter trykte jeg, klippet og klistrte enkle etiketter ved siden av trafikklysene og knappene.
Trinn 8: Slakk konfigurasjon


Lag teamet ditt på Slack.com eller bruk det du har, og du har minst administratorrettigheter.
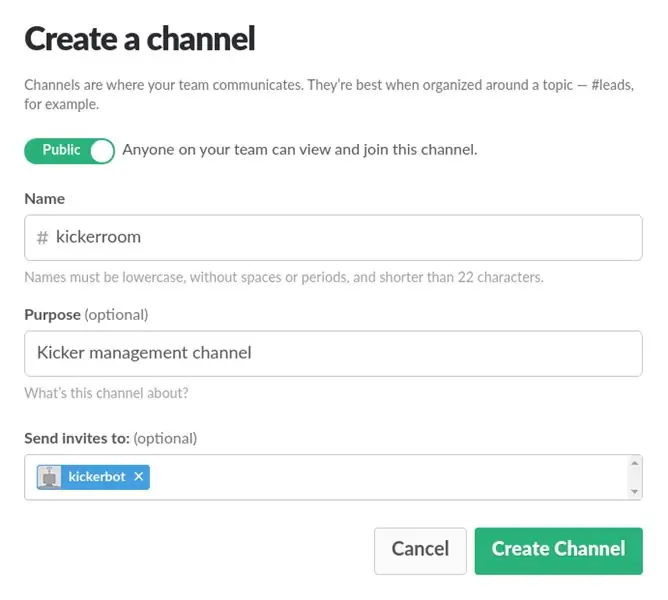
I Slack kan du opprette en kanal for tjenestens Slack -integrasjon (eller hoppe over å opprette en kanal hvis du vil bruke en du allerede har).
Legg til integrert Webhooks -integrasjon i teamet ditt. Velg kanalen og kopier webhook -URL -en.
Legg til Bots -integrasjon i teamet ditt. Velg et navn på boten din og kopier bot -API -tokenet.
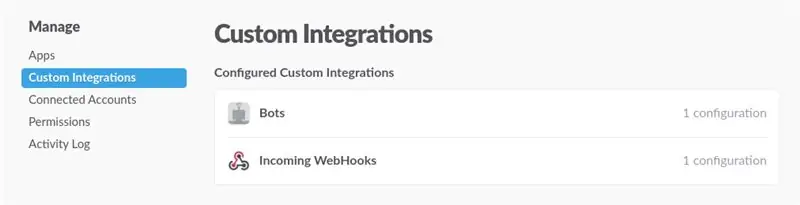
Siden din som administrerer tilpassede integrasjoner skal se ut som på bildet.
Du må invitere boten som medlem av kanalen din. Du kan gjøre det allerede under opprettelsen av en kanal.
Hvis du vil tilpasse tjenesten senere, vennligst sjekk Slack API.
Trinn 9: Programvareimplementering
Jeg brukte Raspbian som operativsystem for min RPi ved å følge denne opplæringen. Tilgi meg, jeg hopper over å forklare det, ettersom det allerede er dokumentert mange steder, og prosessen er grei. Jeg håper du er dyktig og erfaren nok til å klare å sette opp RPi på egen hånd. Ikke glem å konfigurere WiFi -tilgang på din Raspberry Pi;)
Som nevnt i prototyping -delen, brukte jeg Java til å implementere hjernen i hele systemet. Koden er tilgjengelig på GitHub -
Java -bibliotekene jeg brukte:
- pi4j - for å bruke Raspberry Pi fra Java
- Springboot som applikasjonsplatform
- allbegray/slack-api som Slack-integrasjon
Du må redigere konfigurasjonsfilen i src/resources/config.properties. Det er 3 oppføringer du må konfigurere for å bruke Slack API:
- channelName - navnet på kanalen Du vil legge ut statusendringer og motta kommandoer.
- slackBotToken - et tegn på en bot som er konfigurert i integrasjonene dine i Slack -teamet som vil bli brukt til å legge ut meldinger til kanalen som er nevnt ovenfor. Vær oppmerksom på at du må legge til Slack Bot som medlem av kanalen.
- webhookUrl - URL -en du kan få fra Slack Teams tilpassede integrasjoner.
Prosjektet er Mavenized, så bare for å bygge det (du trenger minst Java 8 og Maven installert):
mvn ren pakke
Og i målkataloget Du finner Springbooted JAR -filen. Slik starter du en tjeneste:
sudo java -jar kicker-reservation-service-0.3.0.jar
Jeg satte denne linjen til.sh -skript og la den til som en autostart. Så når strømmen er på, starter tjenesten automatisk.
En spesiell forklaring er nødvendig for LCD -skjermen.
Jeg prøvde forskjellige tilnærminger/biblioteker for å kontrollere LCD over I2C fra RPi, men jeg mislyktes bare. For noen LCD -skjermer fungerte ikke ordentlig, for noen viste det noe søppel.
Men en ting fungerte veldig fint akkurat ut av esken. Det er kommandolinjeverktøyet jeg fant Du kan bruke til å kontrollere LCD. Så jeg bestemte meg for å bare bruke dette verktøyet direkte fra Java. Det fungerer slik at en normal Linux -prosess (lcdi2c) kalles (med forberedte parametere) hver gang jeg vil vise noe på LCD -skjermen.
Du må laste ned verktøyet og plassere det ved siden av JAR -tjenesten
Å bruke dette verktøyet er en slags hack og dum løsning Men jeg følger den første teknikkregelen:
Hvis det er dumt, men det fungerer … er det ikke dumt
Trinn 10: Bruksanvisning

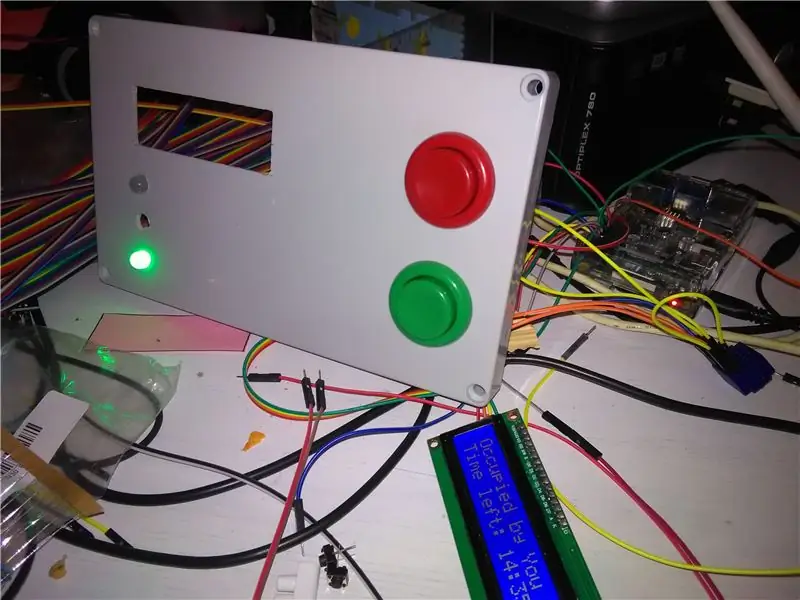
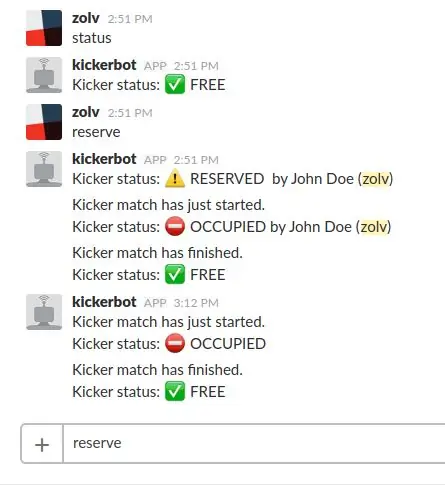
Du kan sjekke kicker -tabellens nåværende status på den opprettede Slack -kanalen ved å skrive kommandoen "status" (eller kort "st") eller sjekke trafikklysene på enheten direkte.
Hvis du bare vil spille - trykk på den røde knappen. Meldingen blir sendt til Slack -kanalen med informasjon om at kickerbordet er opptatt. Når du er ferdig med å spille - trykk på den grønne knappen. Meldingen blir sendt til Slack -kanalen med informasjon om at kickerbordet er gratis å spille.
Trafikklys vil også endres, og LCD -skjermen viser litt detaljert informasjon.
Bare hvis du glemmer å slippe bordet etter at du er ferdig med å spille, er det satt en timeout til 20 minutter. Hvis du fortsatt spiller og trenger mer tid, trykker du på den røde knappen igjen og kampen forlenges med 5 minutter (gjelder bare når det er mindre enn 5 minutter igjen før timeout). Spilletimeout vil bli vist på LCD -skjermen.
For å reservere kickerbord, skriv en melding "reserver" (eller bare: "res") til Slack -kanalen.
Det gule trafikklyset vil slå på og informere andre i nærheten av kickerbordet om at det er reservert og snart kommer noen til å spille.
Tidsavbrudd for reservasjoner er satt til 3 minutter. Etter det bytter kickerbordet tilstanden til gratis å spille.
Hvis du trenger det, kan du kansellere reservasjonen ved å skrive "avbryt" på Slack -kanalen.
Systemet har også noen andre mindre funksjoner som:
- Etter reservasjon fryses knappene i 5 sekunder. Dette er for å forhindre situasjoner, at på samme tid er det noen som reserverer og et milisekund senere at noen trykker på den røde knappen og tenker at det er han/hun som inntar bordet, men uten å vite at noen reserverte bordet bare et milisekund før.
- Ved å trykke på en hvilken som helst knapp, fryses de begge i et halvt sekund. Dette er for å forhindre vanvittige klikkere, slik at Slack -kanalen ikke blir spammet så mye.
- Gratis versjon av Slack lar deg lagre 10000 meldinger av hele teamet. For å bevare noen av meldingene, slett tjenesten de gamle meldingene knyttet til reservasjons-/statussystem) og behold bare de siste 6 av dem. Hvorfor 6? Fordi det oftest er 2 statusscenarier: "Reservert-okkupert-fri" og "okkupert-fri". Så systemet kan lagre minst 2 fullopptatte økter. For å rense alle systemmeldinger, skriv "ren" (eller "slett") kommando.
Trinn 11: Slipp


Frem til nå (tidspunktet for publisering av dette instruerbare), kjører systemet i 2,5+ måneder og brukes av mer enn 30 personer. På grunn av statusoppdateringen for kickerbordet, vet vi alltid når det er ledig eller opptatt, slik at vi ikke mister tid på å gå frem og tilbake lenger. Tilkoblingen og tjenesten er veldig stabil, så vi kan stole på den.
Så langt så bra…
Trinn 12: Vanlige spørsmål
Hvorfor er timeout for reservasjon satt til 3 minutter?
3 minutter er den maksimale reservasjonstiden, bruk den som du vil i koden. Vanligvis vil det sjelden skje, at hele 3 minutter vil passere og reservasjonen blir tidsavbrutt. I de fleste tilfeller vil noen komme etter hvert og innta bordet.
Hvorfor er spilletiden satt til 20 minutter?
Avhengig av en spiller er gjennomsnittlig spilletid ~ 10 minutter. Hvis du trenger å spille lenger, trykker du på den røde knappen igjen når det er mindre enn 5 minutter igjen, og tidsavbruddet forlenges til 5 minutter. Denne tidsavbruddet er satt opp i tilfelle noen glemmer å slippe bordet.
Hvorfor er det ingen PIN -kode på enheten for å bekrefte reservasjonen; ingen pålogginger og passord?
Hovedideen var å holde-det-enkelt-dumt. Hvis ikke, hvis reservasjon, start og avslutning av spillet krever for mye innsats, vil ingen ønske å bruke det.
Hvorfor ser enheten så industriell stygg ut?
Fordi jeg ikke hadde laserskjærer, CNC, 3D -skriver, fancy fargetiketter osv. Du er mer enn glad for å forbedre den og gjøre den vakrere.
Hvorfor ikke bare implementere en app og holde et billig nettbrett på veggen med samme funksjonalitet?
Apper, apper overalt. Folk liker å fysisk samhandle med ting og ikke bare trykke på en flatskjerm.
Anbefalt:
DIY Smart dørklokke: kode, oppsett og HA -integrasjon: 7 trinn (med bilder)

DIY Smart Doorbell: Code, Setup and HA Integration: I dette prosjektet vil jeg vise deg hvordan du kan forvandle din normale dørklokke til en smart uten å endre noen av de nåværende funksjonene eller kutte ledninger. Jeg bruker et ESP8266 -kort som heter Wemos D1 mini. Ny til ESP8266? Se introduksjonen min
3D -trykt skulderpanser EL Wire -integrasjon: 5 trinn

3D Printed Shoulder Armor EL Wire Integration: Jeg 3D trykte en skulderpanser og integrert EL wire i den. Du kan bruke denne teknikken for tegn i tegneserier
Raspberry Pi Linux Motion Google Photos Integrasjon: 5 trinn

Raspberry Pi Linux Motion Google Photos Integration: Ideen er å laste opp bilder og videoer laget med bevegelsesaktivert kamera som er koblet til Raspberry Pi for å laste opp filer til en sky. "Motion" -programvare støtter opplasting til Google Drive via PyDrive. I denne artikkelen brukes 'Motion' for å laste opp til Google P
Wifi -kontrollert 12v LED -stripe ved hjelp av Raspberry Pi med Tasker, Ifttt -integrasjon .: 15 trinn (med bilder)

Wifi -kontrollert 12v LED -stripe ved hjelp av Raspberry Pi With Tasker, Ifttt Integration .: I dette prosjektet vil jeg vise deg hvordan du kan kontrollere en enkel 12v analog led -stripe over wifi ved hjelp av en bringebærpi. For dette prosjektet trenger du: 1x Raspberry Pi (I bruker en Raspberry Pi 1 Model B+) 1x RGB 12v Le
Enkel Arduino Uno og ESP8266 -integrasjon: 6 trinn

Enkel Arduino Uno og ESP8266 -integrasjon: Målet vårt var å lage et Esp8266 AT -kommandobibliotek (basert på ITEAD -biblioteket), som ville fungere godt på programvare seriell på de fleste ESP8266 -enheter, forutsatt at de har fastvare som reagerer på AT -kommandoer (som vanligvis er produsentens standard)
