
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:21.
- Sist endret 2025-01-23 15:02.

Å være offer for trakassering mens du pendler er en ganske vanlig ting for mange mennesker, spesielt kvinner. Uansett hvilket land det er, betyr det ofte å ta offentlig transport å vite at du kan bli seksuelt trakassert, eller til og med bli fulgt mens du går hjem. I disse situasjonene er det ikke alltid lett å reagere og vurdere trusselen, fra en enkel skremming fra en catcall til en virkelig bekymring om at noe ille kan skje. Frykt er alltid en faktor, og hvis du ikke vil ringe den potensielle trakassereren, kan det forhindre oss i å varsle noen vi stoler på.
Talos er en liten enhet som kobles til telefonen din og lar deg sende en tekst til personen du ønsker. SMSen inneholder automatisk din siste kjente posisjon og den forhåndsinnspilte teksten du ønsker. Med utseendet på en enkel nøkkelring, forblir Talos festet til vesken og lar deg diskret aktivere den ved å trykke på den, noe som utløser sending av tekstmeldingen. Det lave strømforbruket betyr at du ikke trenger å lade det hver dag og risikerer å glemme det - eller bare bli påminnet hver dag om trusselen du står overfor.
Det er tre deler av dette prosjektet:
- Fysisk modul: Jeg brukte en Puck-js-modul, som er basert på nRF52832-modulen og kan programmeres ved hjelp av Javascript takket være Espruino- Android-app: Jeg opprettet en enkel app som kobles til modulen- Nøkkelringdeksel: Jeg har laget en enkel deksel for at Puck JS skal se ut som en enkel nøkkelring
Rekvisita
- Puck.js-modul (https://www.puck-js.com)
- Android-telefon med minst versjon 8.0- En datamaskin med Android Studio installert
- 3D -skriver (valgfritt)
Trinn 1: Oversikt

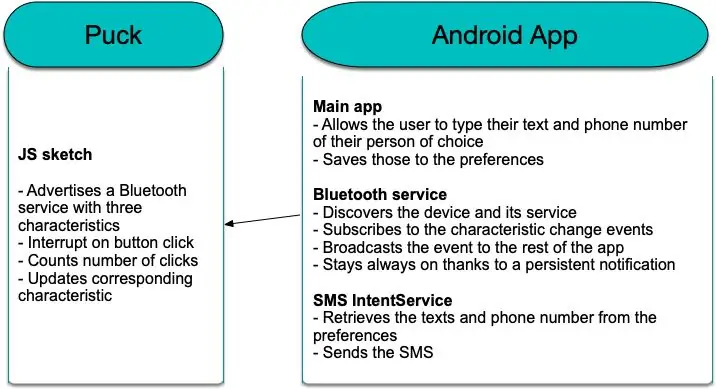
Dette diagrammet skal gi deg en ide om de forskjellige komponentene: koden på selve Puck -modulen er veldig enkel, og vi lar Android -appen ta seg av tilkoblingen i stedet for å ha Puck -skanningen etter telefonen. Vi bruker Bluetooth Low Energy og dens egenskaper til å kommunisere mellom appen og enheten for å bevare batterilevetiden
Trinn 2: Programmering av pucken

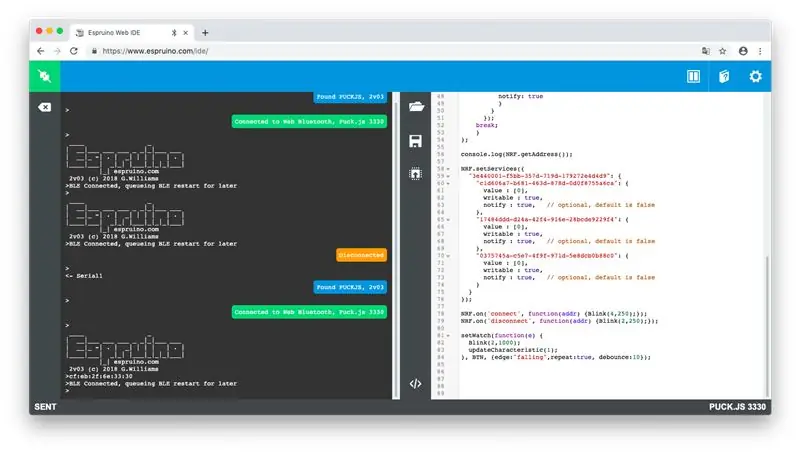
Etter å ha kontrollert på puck-js.com at nettleseren og datamaskinen din støtter Web Bluetooth, går du til www.espruino.com/ide og kobler deg til din Puck ved å klikke på pluggikonet øverst til venstre på siden.
Du kan deretter kopiere og lime inn koden fra den vedlagte filen i editoren og sende den til Puck.
I den første delen av koden definerer vi funksjonen Blink og updateCharacteristic, som vi vil bruke senere i koden. I funksjonen updateCharacteristic tildeler vi den aktuelle datoen karakteristikken for å sikre at den faktisk blir sett på som en ny verdi. Vi varsler deretter alle abonnenter om denne oppdateringen.
Etter disse erklæringene, på koden som skal kjøres:
Koden på linje 56 lar deg hente den fysiske adressen til Pucken din, som du må harcdode i Android -appen: kommenter denne linjen, og du vil se adressen på loggene på venstre side av IDE (se vedlagt skjermbilde). Når du har denne verdien, kan du kommentere linjen eller la den være slik.
Etter det definerer vi én tilpasset BLE -tjeneste (UUID -ene er tilfeldige verdier) med tre forskjellige egenskaper, som alle er meldbare. Vi vil ikke bruke verdiene selv for å formidle vårt budskap, men bare det faktum at de har endret seg.
På linje 78 og 79 setter vi noen lyttere som får den integrerte lysdioden til å blinke hver gang enheten er koblet til eller fra en annen Bluetooth -enhet. Til slutt, på linje 81, legger vi til et avbrudd på den integrerte knappen, slik at du trykker på den for å kalle oppdateringen Karakteristisk funksjon
Trinn 3: Opprette Android -appen




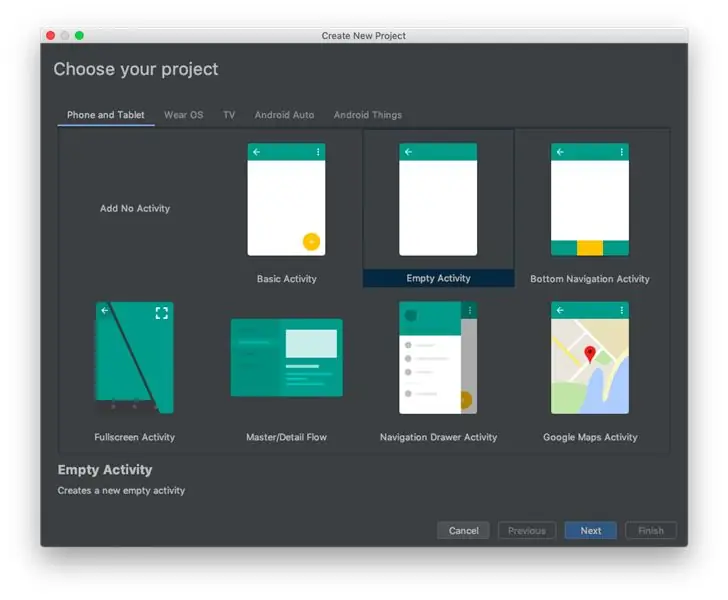
Siden hele appen inneholder noen ganske tunge biblioteker, har jeg bare inkludert kildefilene og gradle -filen for appen inne i den vedlagte zipen. For å få det til å fungere, må du starte Android studio og lage et nytt prosjekt (velg Tom aktivitet, se skjermbilde). Velg 26 (Android 8.0, Oreo) som minimumsversjon for appen, da noen av koden jeg skrev bruker APIer som ikke eksisterte før det. Når prosjektet er konfigurert, vil du ha en build.gradle -fil for appen (merket build.gradle - Module: App). Åpne den og kopier innholdet fra zip -filen: IDE vil be deg om å gjøre en Gradle -synkronisering der den vil laste ned det nordiske biblioteket som appen er avhengig av. Du kan deretter starte appen en gang og sjekke at den fungerer.
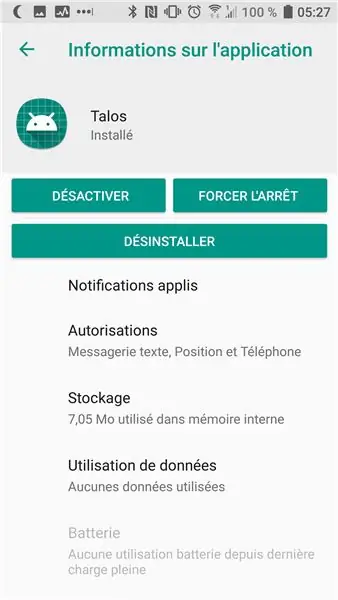
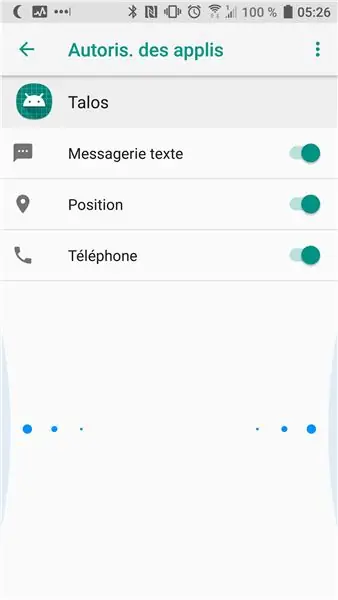
Når appen er installert på enheten, går du til innstillingsmenyen, velger Apper og finner appen på listen. Velg det og klikk på "Autorisasjoner". Der vil du ha noen radioknapper som er slått av som standard: sjekk dem alle for å sikre at appen har tilgang til alt den trenger.
Du kan nå importere kildefilene fra zip -arkivet: den enkleste måten å gjøre det på er å opprette nye klasser (høyreklikk, ny Kotlin -fil/klasse) og gi dem samme navn som de fra arkivet. Når klassefilen er åpen, kan du kopiere og lime inn koden i dem.
Hvis du bare vil bruke appen, må du bare endre adressen på linje 31 i BTService -klassen og skrive inn adressen du fikk i forrige trinn i stedet. Du bør nå kunne kompilere appen og kjøre den på enheten din!
Hvis du vil vite mer om hvordan appen fungerer, kan du lese videre:-)
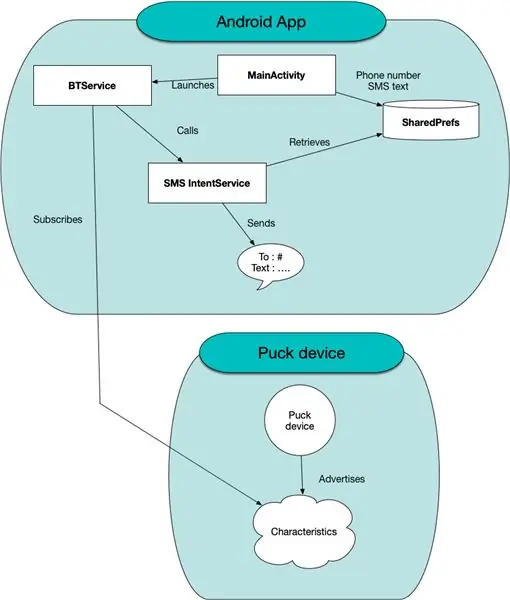
Følgende diagram vil gi deg en bedre forståelse av hva som skjer inne i appen: - MainActivity er det som brukeren bare vil bruke en gang i blant: Hovedformålet er at de skal kunne angi telefonnummeret til personen de vil gjerne kontakte når de bruker Talos, samt teksten for å sende dem.
- BTS -tjenesten er en forgrunntjeneste, noe som betyr at når den lanseres, oppretter den en vedvarende varsling som begrenser likheten til tjenesten som blir drept av Android. Denne tjenesten prøver å koble seg til Talos ved hjelp av den klassiske Bluetooth Low Energy -prosessen - jeg har brukt Nordic's prøvekode og de andre ressursene jeg kunne finne. Akkurat nå ser det spesielt ut for UUID for Puck: du bør endre denne verdien (private val remoteMacAddress = "CF: EB: 2F: 6E: 33: 30") for å matche enhetens egen adresse som ble oppnådd i forrige trinn. Etter å ha funnet enheten og kontrollert at den har tjenesten vi leter etter, abonnerer den på varslene for egenskapen som vil bli oppdatert når brukeren trykker på knappen.
Når BTS -tjenesten mottar en oppdatering for denne egenskapen, vil den utløse et LocalBroadcast -objekt for at de andre komponentene i appen skal reagere. Det vil også ringe SMSIntentService for å sende SMS -en
- SMSIntentService henter telefonnummeret og teksten fra SharePreferences for å få de siste verdiene angitt av brukeren. Den sender deretter SMS -en automatisk uten at brukeren skal samhandle med appen, og legge til brukerens siste kjente plassering i SMS -en.
Trinn 4: Design en sak
Den nåværende saken som Pucken kommer med, inneholder allerede en liten sløyfe for at den skal festes til en nøkkelring, så vi kan nesten la den være slik. Det helt hvite silisiumdekselet som jeg tilfeldigvis fremdeles følte meg ganske rart, så for at det ikke skulle tiltrekke meg mistanke, designet jeg et enkelt objekt å legge på toppen av pucken. De sier at et bilde er verdt tusen ord, jeg tenkte jeg ville gi deg 25 bilder per sekund: i den følgende videoen vil du se hvordan jeg brukte Fusion 360 til å lage designet, inkludert kommandoer og snarveier jeg brukte:
Trinn 5: Sett alt sammen
Nå som du har de forskjellige komponentene, er det på tide å sette dem sammen! Den nåværende saken til Puck -modulen har allerede et hull som du kan bruke til å sette inn en kjede - jeg hadde tilfeldigvis en gammel nøkkelring som jeg tok fra hverandre, men du kan også kjøpe dem enkelt. Ta ringen fra hverandre med en tang - når du har funnet åpningen til ringen, beveger du hver halvdel i motsatte retninger, den ene mot deg og den andre vekk fra deg. Du kan deretter sette ringen inn i pucken og lukke den tilbake.
3D -utskrift av designet du nettopp har laget - jeg brukte litt lilla PLA og klikket på toppen på Pucken
Anbefalt:
Automatisk kran (berøringsfri) ved bruk av Arduino - Vask hendene og vær trygg under COVID -19 -krisen: 4 trinn

Automatisk kran (berøringsfri) ved bruk av Arduino - Vask hendene og vær trygg under COVID -19 -krisen: Hei venner! Jeg håper dere alle har det bra og er trygge nå. I dette innlegget vil jeg forklare deg om prototypen min som jeg designet for å vaske hendene trygt. Jeg laget dette prosjektet med begrensede ressurser. De som er interessert kan lage dette proffet på nytt
Trygg tilgang til din Pi fra hvor som helst i verden: 7 trinn

Trygg tilgang til din Pi fra hvor som helst i verden: Jeg har få programmer som kjører døgnet rundt på Pi. Hver gang jeg kom ut av huset mitt, ble det veldig vanskelig å sjekke om Pi -helse og status. Jeg overvant deretter den mindre hindringen ved å bruke ngrok. Å få tilgang til enheten utenfra gir
Hold deg trygg ved å bruke denne sykkelturen med blinklys: 5 trinn (med bilder)

Hold deg trygg ved å bruke denne sykkelen med blinklys: Jeg elsker å sykle, vanligvis bruker jeg den for å komme til skolen. Om vinteren er det oftest fortsatt mørkt ute, og det er vanskelig for andre kjøretøyer å se hånden min svingesignaler. Derfor er det en stor fare fordi lastebiler kanskje ikke ser at jeg vil
Kan en MakerBit minne deg på å sjekke vannet under juletreet ditt ?: 7 trinn

Kan en MakerBit minne deg på å sjekke vannet under juletreet ditt ?: Et ferskt tre er en tradisjonell høytidsdekorasjon i mange hjem. Det er viktig å beholde den med ferskvann. Ville det ikke vært fint å ha et ornament som kan minne deg på å sjekke vannet under treet ditt? Dette prosjektet er en del av
Minimalistisk IR -penn: Ingen lodding, under et minutt, under en dollar .: 3 trinn

Minimalistisk IR -penn: Ingen lodding, under et minutt, under en dollar .: Min første instrukserbare, håper den er nyttig: Hvis du vil teste JC Lee (JC står for Johnny Chung, men han gjør litt mirakler også. ..) eller Smoothboard -programmet på www.smoothboard.net (lysår fremover, fordi Boon Jin startet
