
Innholdsfortegnelse:
- Forfatter John Day [email protected].
- Public 2024-01-30 11:21.
- Sist endret 2025-01-23 15:02.

Har du noen gang lurt på hvordan spillutviklere lager fantastiske spill som folk verden over liker å spille? Vel, i dag skal jeg gi deg et lite hint om det ved å lage et lite flerspillerspill som vil bli kontrollert av enten en Arduino -kontroller som du også vil lage. Så la oss komme i gang.
Rekvisita
Du vil trenge:
- En bærbar PC
- Enhetsmotor
- En C# IDE som fungerer med Unity, for eksempel visual studio eller Atom. (Jeg bruker Visual Studio Code)
- 2X Arduino Nano
- 2X stort brødbrett
- 2X lite brødbrett
- 4X takkebryter (trykknapp)
- 4X 200Ω motstand
- 12X stikkontakter fra mann til mann
- Arduino IDE
Det vil være nyttig hvis du har en grunnleggende forståelse for å bruke Unity, men det vil ikke påvirke fremdriften din, siden du blir kjent med det mens du fortsetter med spillet.
Lenke for nedlasting av Unity Engine:
store.unity.com/download-nuo
Lenke for nedlasting av Visual Studio Code IDE:
code.visualstudio.com/download
Lenke for nedlasting av Arduino IDE:
www.arduino.cc/en/Main/Software
Trinn 1: Sett opp spillets grenser



Først av alt må du laste ned enhet
Når det er gjort kan du begynne å sette opp spillets visning.
Åpne et nytt Unity -prosjekt, navngi det og velg 2D -spill.
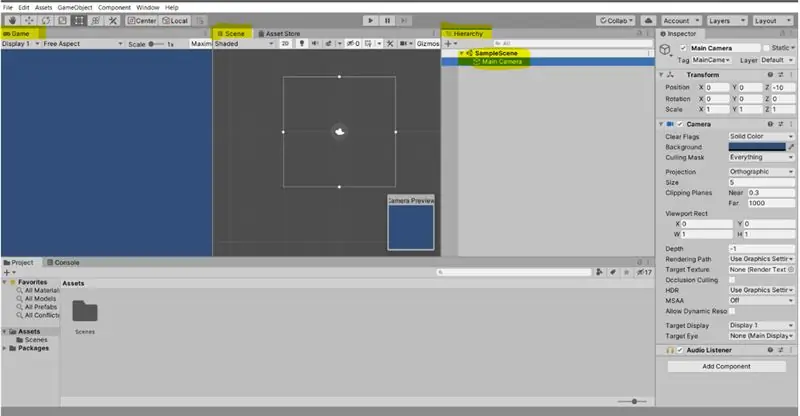
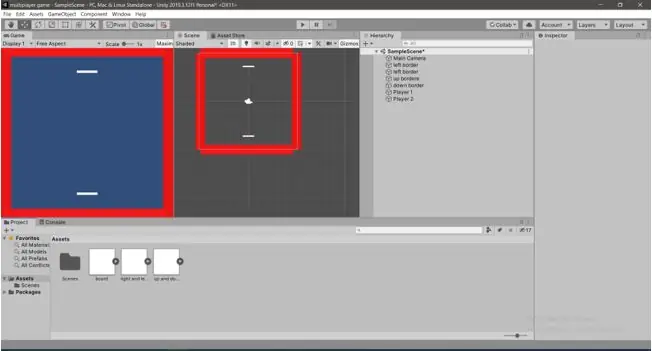
Når prosjektet åpnes, legg merke til at det er 3 hovedseksjoner som kalles
- Hierarki (det er her alle spillobjekter og detaljer blir lagt til).
- Scene (der du konfigurerer spillets visning).
- Spill (hvor du kan teste hvordan det virkelige spillet vil se ut).
Legg merke til at under hierarkiet er det scenen din og under scenen er det "Hovedkamera". Når du velger kameraet fra hierarkiet, vil det bli valgt i scenen
(Alt innenfor grensene til dette kameraet vil vises i det virkelige spillet).
Se på bilde 1
Spillet vårt består av to brett, en ball som beveger seg rundt, og grenser som begrenser bevegelsen av brettene og ballen.
La oss starte med å lage grensene.
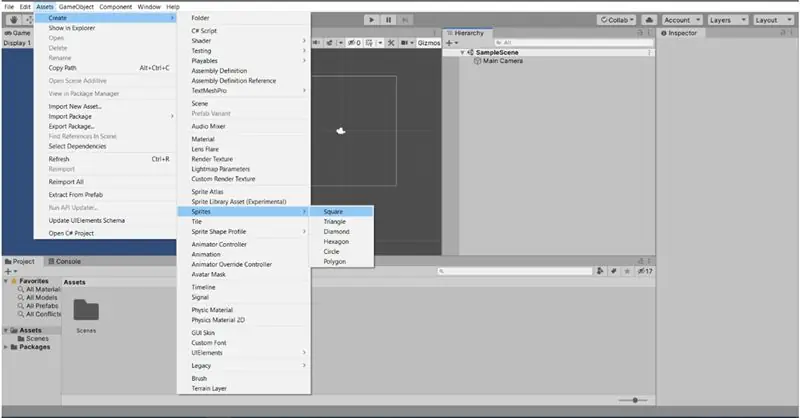
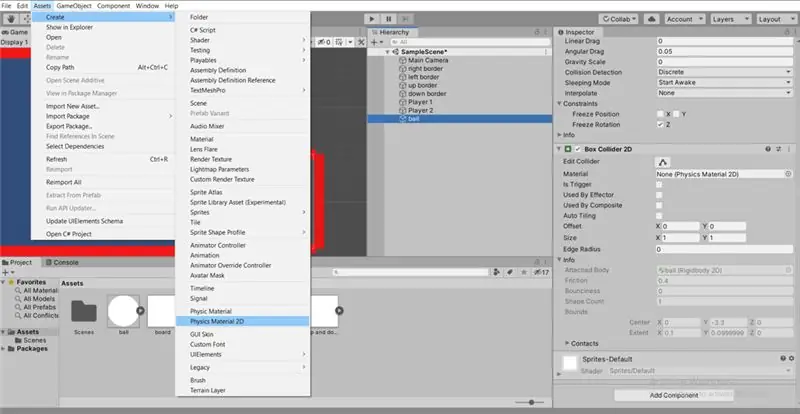
- For å opprette et nytt spillobjekt, velg Assets> Create> Sprites> square (navngi det "høyre og venstre kant") Se på bilde 2
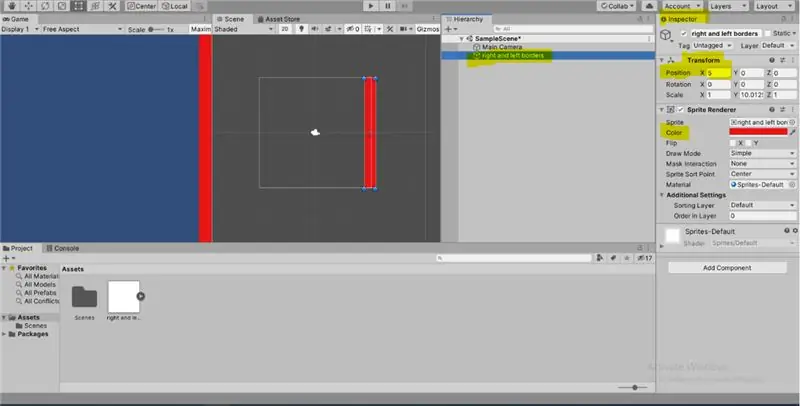
- Dra og slipp høyre og venstre kantlinjer til hierarkiet, så vises en firkant i scenen.
- Juster posisjonen til x -aksen til (5) "høyre og venstre kant"> inspektør> transform> posisjon> X. Se på bilde 3
- Juster deretter skalaen slik at den er stor nok til å dekke kameraets grenser (dra den øvre og nedre siden av torget for å strekke den).
- Juster fargen "fra høyre og venstre kant"> inspektør> sprite gjengivelse> farge. Se på bilde 3
- Rull ned i inspektøren og velg legg til komponent, skriv deretter Rigidbody2D og trykk enter, dette vil i utgangspunktet legge til fysikk i spillobjektet ettersom det gir det masse, tyngdekraft og kollisjonsdeteksjon. Vi trenger imidlertid ikke tyngdekraften i spillet vårt, så gjør tyngdekraften 0 i stedet 1. Du må også fryse posisjonen og rotasjonen slik at grensen ikke beveger seg når den kolliderer. Se på bilde 4
- velg legg til komponent, skriv deretter inn Box Collider 2D og trykk enter for å legge til et område rundt spillobjektet der kollisjoner kan oppdages. Se på bilde 4
- Velg nå høyre og venstre kant og trykk (ctrl+d) for å duplisere den.
- Gi den nytt navn til "venstre kant" og gi den første nytt navn ("høyre kant").
- Velg venstre kant og juster posisjonen til x-aksen til (-5) med samme måte i trinn 3. Nå har du høyre og venstre kant.
Gjenta de foregående 10 trinnene med opp- og nedkantene og endre kvadratets y -posisjon i stedet for x -posisjonen. Den siste forhåndsvisningen skal være noe som ligner på bildet.
Se på bilde 5
Trinn 2: Legge til tavler og lage kontrollere



Legger til tavler
Lag et nytt spillobjekt og gi det navnet spiller 1.
Justere:
- Skala: X (1,2), Y (0,15), Z (1)
- Posisjon: X (0), Y (-3.6), z (0)
- Legg til BoxCollider2D
- Legg til Rigidbody 2D og frys y- og z -aksene.
Dupliser (ctrl+d) og gi nytt navn til kopispilleren 2.
Justere:
- Skala: X (1,2), Y (0,15), Z (1)
- Posisjon: X (0), Y (3.6), z (0)
- En BoxCollider vil allerede være der.
- En Rigidbody 2D vil allerede være der, og y- og z -aksene vil allerede være fryst.
Se på bilde 1
Å lage kontrollere
Du vil trenge:
- 2X Arduino Nano
- 2X stort brødbrett
- 2X lite brødbrett
- 4X takkebryter (trykknapp)
- 4X motstand
- 12X stikkontakter fra mann til mann
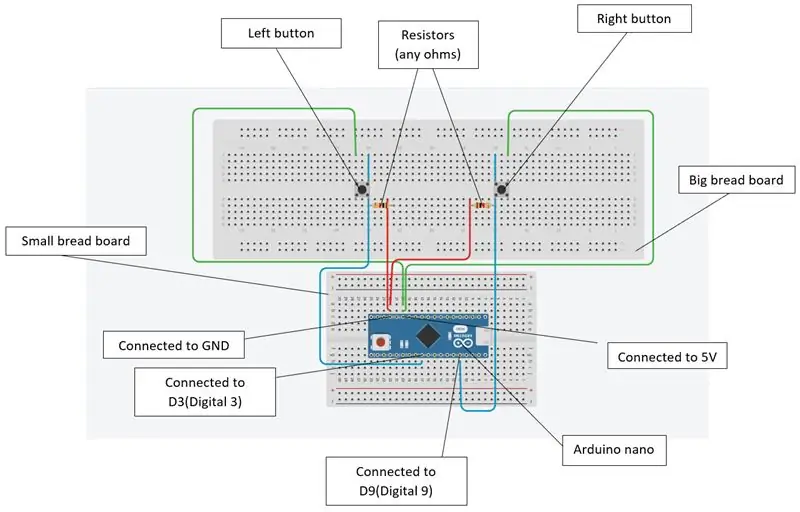
Se nå på brødbrettfotoene og kartleggingen for å montere styrespakene.
- Fest en Arduino Nano -chip med et lite brødbrett.
- fest 2 Tack -brytere på det store brødbrettet som vist på bildet. Prøv å holde høyre side av brødbrettet symmetrisk mot det venstre, da dette vil få joysticken til å se bedre ut (Du kan bruke den 30. kolonnen som en symmetri linje)
- Koble den øverste venstre pinnen på venstre knapp med 5V-pinnen i Arduino på det lille brødbrettet (ting som er koblet til samme kolonne i brødbrettet er koblet til hverandre).
- Koble den øverste høyre pinnen på den høyre knappen med 5V-pinnen i Arduino.
- Koble den nederste høyre pinnen på venstre knapp med et punkt på den 31. kolonnen ved hjelp av en motstand.
- Koble den nederste venstre pinnen på høyre knapp med et punkt på den 29. kolonnen ved hjelp av en motstand.
- Koble motstandene med GND -pinnen i Arduino.
- Koble den øverste høyre pinnen på venstre knapp med D3-pinnen i Arduino.
- Koble den øverste venstre pinnen på den høyre knappen med D9-pinnen i Arduino.
- Gjenta disse trinnene og lag den andre kontrolleren.
Trinn 3: Koble Arduino til serieporten




Først må du installere Arduino IDE.
Når de er installert, kan du starte med å lage et Arduino -program som mottar innganger fra knappene og lagre dem i en seriell port (COM -port). Når et Arduino -kort er koblet til den bærbare datamaskinen, gjenkjenner operativsystemet kortet automatisk som en seriell port, som programmer kan lastes opp til. Verdiene som er lagret i serieporten kan brukes i neste trinn når vi kobler Unity Engine til serieporten.
La oss nå koble Arduino til den serielle porten.
Se på bildene
- Koble en Arduino til den bærbare datamaskinen
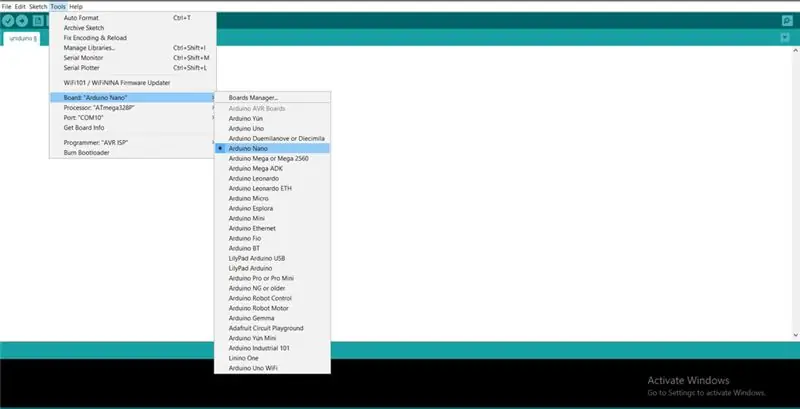
- Verktøy> Brett> Arduino Nano
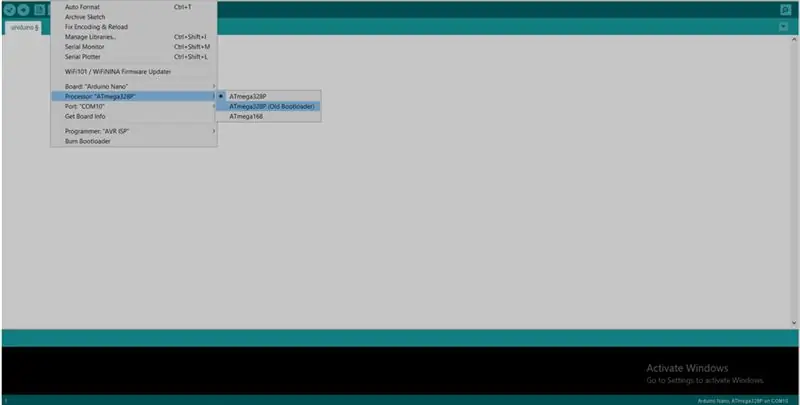
- Hvis Arduino-brikken din er fersk (2018-2020) Verktøy> Prosessor> ATmega328P (Old Bootloader).
- Hvis Arduino -brikken din ikke er nylig (før 2018) Verktøy> Prosessor> ATmega328P
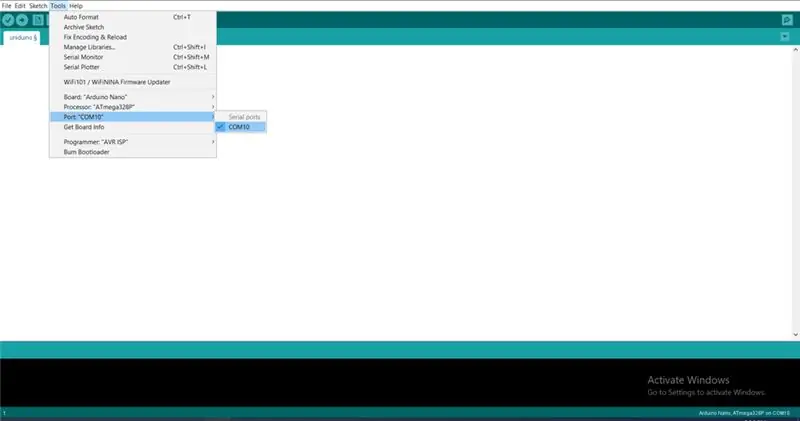
- Verktøy> Port> COM (uansett nummer som vises, i mitt tilfelle er det 10). * Dette er den serielle porten der verdier skal lagres.
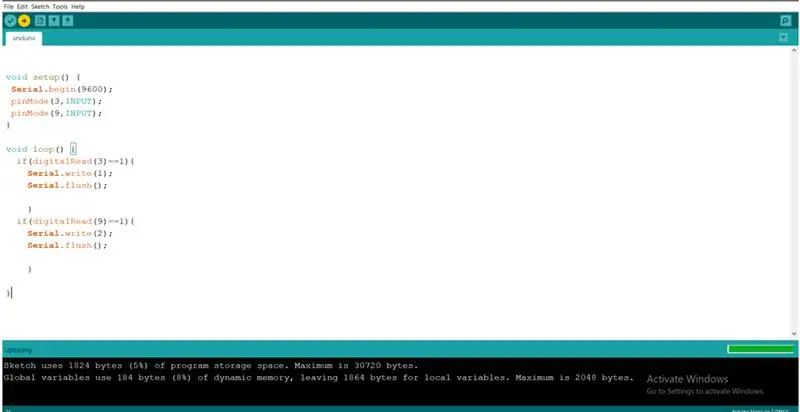
- Kopier koden og lim den inn i Arduino IDE og trykk ctrl+u for å laste opp programmet.
- Gjenta med den andre Arduino. (når du gjør trinn 5, må du velge en annen COM -port, slik at begge kontrollerne ikke blir koblet til den samme serielle porten).
Kode:
ugyldig oppsett () {
Serial.begin (9600); pinMode (3, INNGANG); // Fortelle Arduino for å motta en inngang fra pin D3 pinMode (9, INPUT); // Fortelle Arduino for å motta en inngang fra pin D9} void loop () {if (digitalRead (3) == 1) { /* Hvis Arduino mottar en inngang på 1 Serial.write (1); fra pin 3 Skriv ut verdien 1 til serieporten Serial.flush (); */ forsinkelse (2); } if (digitalRead (9) == 1) { /* Hvis Arduino mottar en inngang på 1 Serial.write (2); fra pin 9 Skriv ut verdien 2 til serieporten Serial.flush (); */ forsinkelse (2); }}
Programmets forklaring:
Denne koden tar ganske enkelt en inngang fra D3 -pinnen og D9 -pinnen i Arduino, som er koblet til knappene. Knappene er enten trykket eller ikke trykket, noe som betyr at avlesningene som tas fra dem er enten 1 (trykket) eller 0 (ikke trykket). Hvis inngangen fra høyre knapp (fra D9) er 1 (trykket), lagre verdien 1 i serieporten. Hvis inngangen fra venstre knapp (fra D3) er 1 (trykket), lagre verdien 2 i serieporten.
Trinn 4: Koble enhet med seriell port


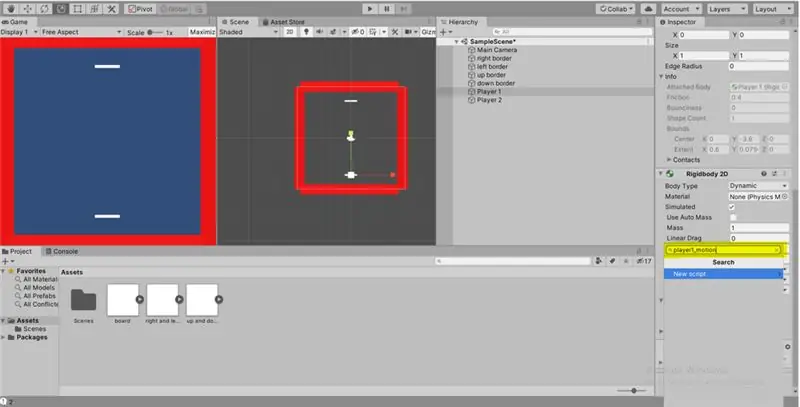
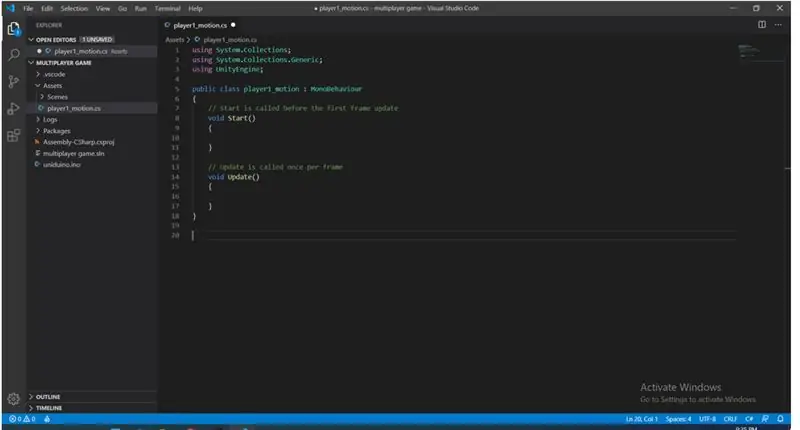
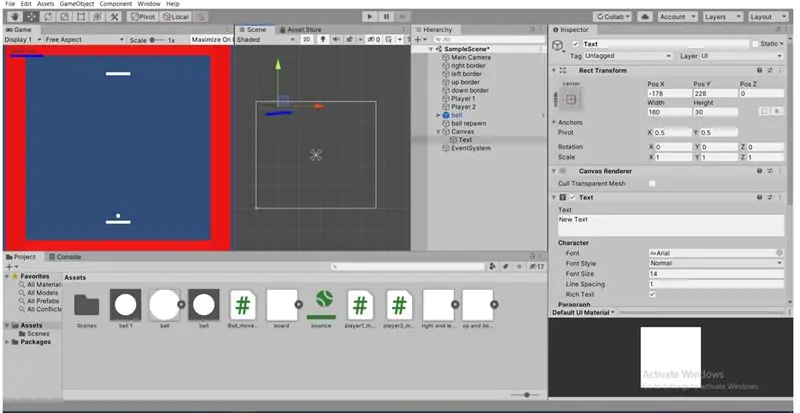
For dette trinnet skal vi identifisere den serielle porten i Unity slik at den kan motta inngangene fra Arduino når knappene trykkes. Installer Visual Studio Code på den bærbare datamaskinen. Gå deretter til Unity, velg spiller 1 fra hierarkiet, rull ned og velg legg til komponent og skriv player1_motion og trykk deretter enter. Se på bilde 1
Et C# -skript vil bli opprettet i inspektøren, høyreklikk på det og velg redigeringsskript, visuell studiokode skal åpne og vil vise en standardkode som ser ut som bilde 2.
Kopier følgende kode og endre deretter "SerialPort sp = new SerialPort (" COM10 ", 9600);" med SerialPort sp = ny SerialPort ("COM -port som Arduino er koblet til", 9600); du kan finne hans ved å gå tilbake til Arduino -koden og gå til Verktøy> Port> COM (uansett nummer som vises).
Kode:
bruk av System. Collections;
bruker System. Collections. Generic; bruker UnityEngine; bruker System. IO. Ports; public class player1_motion: MonoBehaviour {float speed = 8; privat float amounttomove; SerialPort sp = ny SerialPort ("COM10", 9600); // Start kalles før den første bildeoppdateringen ugyldig Start () {sp. Open (); sp. ReadTimeout = 1; } // Oppdatering kalles en gang per rammehuloppdatering () {amounttomove = hastighet*0.01f; if (sp. IsOpen) {prøve {moveObject (sp. ReadByte ()); print (sp. ReadByte ()); } catch (System. Exception) {}}} void moveObject (int Direction) {if (Direction == 1) {transform. Translate (Vector3.left*amounttomove, Space. World); } hvis (Retning == 2) {transform. Translate (Vector3.right*amounttomove, Space. World); }}}
Kodens forklaring:
Denne koden forteller enhet for å motta innganger fra serieporten (COM 10). Når den venstre knappen trykkes, sender Arduino verdien 1 til serieporten, hvis enhet mottar 1 fra serieporten, legges en hastighet til spillobjektet "spiller 1" i venstre retning. Når den høyre knappen trykkes, sender Arduino verdien 2 til serieporten, hvis enhet mottar 2 fra serieporten, legges en hastighet til spillobjektet "spiller 1" i riktig retning. Hvis den serielle porten ikke mottar en verdi fra den serielle porten, legges det ingen hastighet til i ingen av retningene, derfor forblir brettet stille.
Etter at du har kopiert koden, trykker du på F5 for å bygge og kjøre koden. Gå tilbake til enhet og trykk på avspillingsknappen, spiller 1 skal flytte til høyre når du trykker til høyre og venstre når du trykker på venstre.
Gjør nå de samme trinnene igjen, men med spiller 2, og sørg for å skrive i 'Legg til komponent' player2_motion i stedet for player1_motion og identifisere den andre COM -porten som den andre kontrolleren er koblet til, ikke den samme serielle porten.
Du må også endre "public class player1_motion: MonoBehaviour" til "public class player2_motion: MonoBehaviour" i selve koden.
Trinn 5: Legge til ballen



- Legg til et nytt spillobjekt, men denne gangen velger du en sirkel i stedet for en firkant.
- Gi den nytt navn til "ball".
- Dra og slipp i hierarkiet.
- Juster skalaen (X: 0,2 - Y: 0,2 - Z: 0,2).
- Legg til en Rigidbody 2D og frys bare Z -aksen.
- Endre massen til 0,0001
- Endre tyngdekraften til 0.
- Legg til en Box Collider 2D.
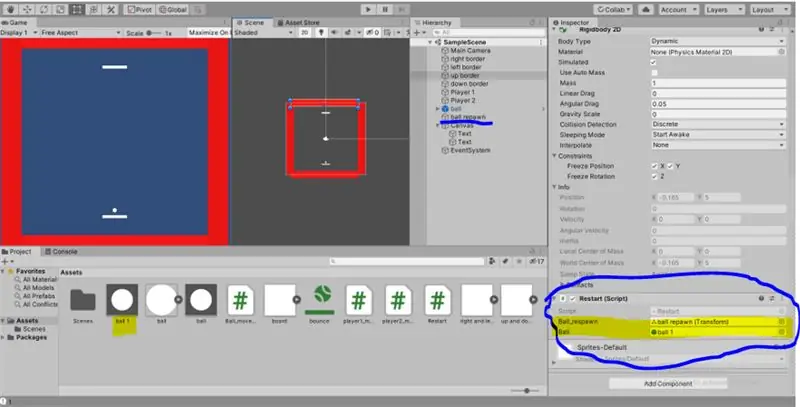
- Gå til eiendeler> Opprett> Fysisk materiale 2D Se på bilde 1
- bytt navn til "sprett"
- Endre friksjonen til null fra inspektøren
- Endre sprettheten til 1 fra inspektøren
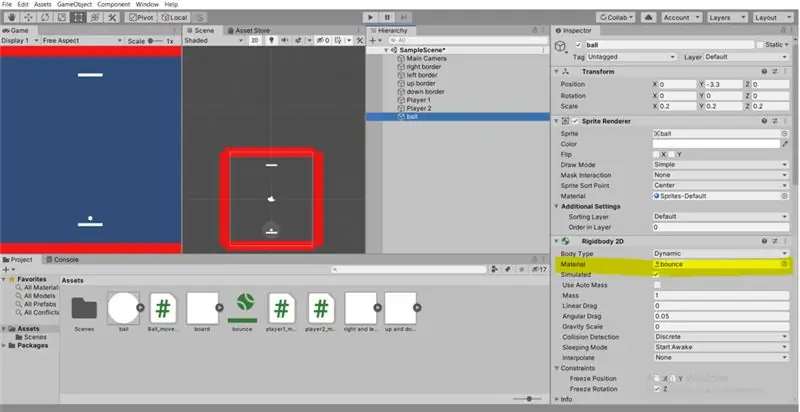
- Dra og slipp "sprett" inn i Rigidbody 2D> Material Se på bilde 2
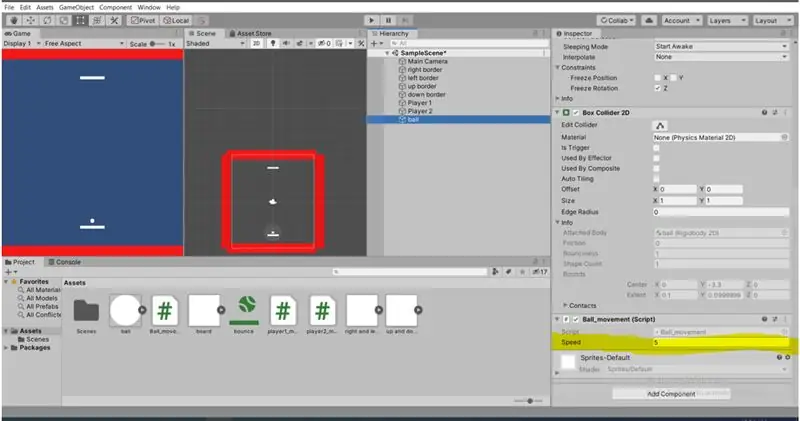
- Velg "ball" igjen fra hierarkiet og gå til legg til komponent og skriv Ball_movement og trykk deretter enter.
- Høyreklikk på skriptet og velg rediger skript.
- Kopier koden nedenfor og trykk F5 for å bygge og kjøre den.
Kode:
bruk av System. Collections;
bruker System. Collections. Generic; bruker UnityEngine; offentlig klasse Ball_movement: MonoBehaviour {// Start kalles før den første rammen oppdateringen private float force = 2; ugyldig Start () {StartCoroutine (move ()); } IEnumerator move () {yield return new WaitForSeconds (2); GetComponent (). AddForce (ny Vector2 (1f, 0.5f)*0.02f*kraft); }}
Kode 'forklaring
Denne koden gir ballen en hastighet i begge retninger X -retningen og Y -retningen med samme størrelse, noe som får ballen til å bevege seg i en 45 ° vinkel. I trinn 8 la vi til et fysikkmateriale til ballen og endret sprettheten, dette opprettholder ballens bevegelse gjennom spillet.
Trinn 6: Avslutte spillet




Nå må vi gjøre det mulig å tape. Hvis du kjører spillet, vil du legge merke til at når ballen passerer spiller 1 eller spiller 2, hopper den bare ut av grensen, og det er ikke akkurat det vi trenger i spillet vårt. I stedet ønsker vi å lage en scoreteller som teller poengsummen hver gang ballen kolliderer med enten opp- eller ned -kantene og for å tilbakestille posisjonen til ballen.
- Dra og slipp ballen fra hierarkiet til prosjektet. Du har laget en prefabrikk av ballen slik at du kan bruke den senere.
- Høyreklikk på hierarkiet og velg Opprett tomt. et tomt objekt vil dukke opp, gi det nytt navn til ballrespawn og endre posisjonen til å være den samme som ballens posisjon.
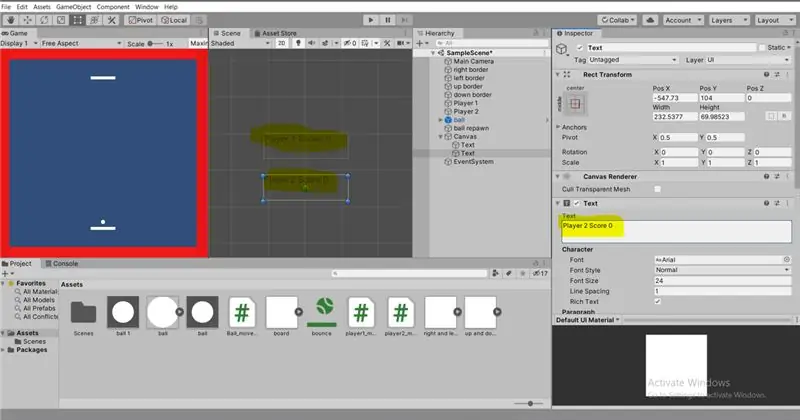
- Høyreklikk på hierarkiet og velg brukergrensesnitt >> tekst. Legg merke til at teksten følger med et lerret, plasseringen av teksten i spillet avhenger av plasseringen av teksten i lerretet, ikke i grensene til spillet vårt. (Se på bilde 1).
- Endre plasseringen av teksten til hvor du vil at den skal være.
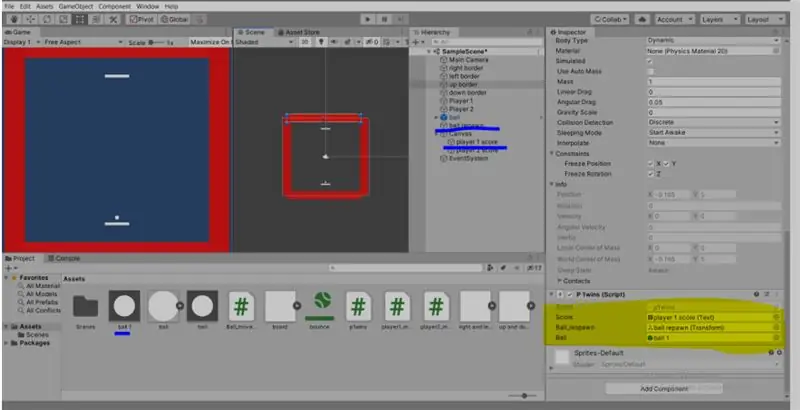
- Gjenta trinn 3 og 4 igjen for poengsummen til den andre spilleren.
- Skriv inn den første teksten "Player 1 Score: 0" og skriv inn den andre teksten "Player 2 Score: 0". (Se på bilde 2).
- Lag et skript i grensen opp p1wins og kopier følgende kode.
Kode:
bruk av System. Collections;
bruker System. Collections. Generic; bruker UnityEngine; bruker UnityEngine. SceneManagement; bruker UnityEngine. UI; offentlig klasse p1wins: MonoBehaviour {public Text score; offentlig Transform ball_respawn; offentlig GameObject -ball; private int p1 = 0; // Start kalles før den første rammen oppdateringen void Start () {} // Oppdatering kalles en gang per ramme ugyldig oppdatering () {score.text = "Spiller 1 poengsum:" + p1; } ugyldig OnCollisionEnter2D (Collision2D annet) {if (other.gameObject.tag == "Ball") {Destroy (other.gameObject); p1 ++; Instantiate (ball, ball_respawn.position, ball_respawn.rotation); }}}
8. Dra og slipp ballen prefabrikk fra prosjektet i trinn 1 inn i Ball -parameteren. (Se på bilde 3)
9. Dra og slipp ballen respawn fra hierarkiet til Ball-rerspawn parameteren. (Se på bilde 3)
10. dra og slipp spiller 1 -poengsum fra hierarki til Score -parameteren. (Se på bilde 3)
Kodens forklaring:
Når ballen kolliderer med den øvre grensen, ødelegger den og reagerer igjen ved ball_respawn -posisjonen som vi tildelte i trinn 2. Målet med å gjøre ballen til en prefab er å kunne responere den med alle funksjonene, hvis ikke, hvis vi brukte ballen fra hierarkiet vil det gjenoppstå, men det vil ikke bevege seg. Også når ballen kolliderer med den øvre grensen, øker en verdi som opprinnelig er lik 0 kalt p1 med 1. Denne verdien vises som tekst, så når ballen kolliderer med den øvre grensen, øker poengsummen for spiller 1 med 1.
Gjør nå trinn 7, 8, 9 og 10 for grensen nedover
for trinn 7, opprett et skript kalt p2wins og kopier følgende kode i stedet.
for trinn 10, dra og slipp spiller 2 -poengsummen fra hierarkiet til poengparameteren.
Kode:
bruk av System. Collections;
bruker System. Collections. Generic; bruker UnityEngine; bruker UnityEngine. SceneManagement; bruker UnityEngine. UI; offentlig klasse p2wins: MonoBehaviour {public Text score; offentlig Transform ball_respawn; offentlig GameObject -ball; privat int p2 = 0; // Start kalles før den første rammen oppdateringen ugyldig Start () {} // Oppdatering kalles en gang per ramme ugyldig oppdatering () {score.text = "Spiller 2 poengsum:" + p2; } ugyldig OnCollisionEnter2D (Collision2D annet) {if (other.gameObject.tag == "Ball") {Destroy (other.gameObject); p2 ++; Instantiate (ball, ball_respawn.position, ball_respawn.rotation); }}}
Anbefalt:
Hvordan lage en enkel buespor med høy spenning (JACOB’S LADDER) med ZVS Flyback Trafo: 3 trinn

Hvordan lage en enkel høyspenningsreisende bue (JACOB’S LADDER) Med ZVS Flyback Trafo: En Jacobs stige er en fantastisk eksotisk utseende med elektriske hvite, gule, blå eller lilla buer
Hvordan lage en Linux -oppstartsdisk (og hvordan du bruker den): 10 trinn

Hvordan lage en Linux Boot Drive (og hvordan du bruker den): Dette er en enkel introduksjon om hvordan du kommer i gang med Linux, spesielt Ubuntu
Hvordan lage et uendelig speilhjerte med Arduino og RGB -lysdioder: 8 trinn (med bilder)

Hvordan lage et uendelig speilhjerte med Arduino og RGB -lysdioder: En gang i en fest så jeg og kona et uendelig speil, og hun ble fascinert av utseendet og sa stadig at jeg vil ha det! En god mann lytter og husker alltid, så jeg bestemte meg for å bygge en til henne som en valentinsdag
Hvordan lage en delt skjermvideo med fire trinn: 4 trinn (med bilder)

Hvordan lage en delt skjermvideo med fire trinn: Vi ser ofte en samme person vise i en scene to ganger i et TV -spill. Og så vidt vi vet har ikke skuespilleren en tvillingbror. Vi har også sett at to sangvideoer blir satt på en skjerm for å sammenligne sangferdighetene sine. Dette er kraften til spl
Hvordan lage en besteforeldres kalender & Utklippsbok (selv om du ikke vet hvordan du skal utklippsbok): 8 trinn (med bilder)

Hvordan lage en besteforeldres kalender & Utklippsbok (selv om du ikke vet hvordan du skal utklippsbok): Dette er en veldig økonomisk (og mye verdsatt!) Feriegave til besteforeldre. Jeg laget 5 kalendere i år for mindre enn $ 7 hver. Materialer: 12 flotte bilder av barnet ditt, barn, nieser, nevøer, hunder, katter eller andre slektninger 12 forskjellige stykker
